5 Mejores Webs con Componentes Tailwind Gratis
 3 minuto(s)
3 minuto(s)Descubre recursos esenciales para potenciar tus proyectos web con Tailwind CSS.
¿Estás empezando con Tailwind CSS? Este framework se ha convertido en una herramienta fundamental para desarrolladores que buscan crear interfaces modernas y responsivas de manera eficiente. Aunque Tailwind ofrece algunos componentes básicos, existen recursos adicionales que pueden enriquecer tus proyectos.
A continuación, te presento cinco sitios web que ofrecen componentes gratuitos y listos para usar con Tailwind CSS. Estos recursos te ayudarán a acelerar tu flujo de trabajo y a mejorar la calidad de tus desarrollos.
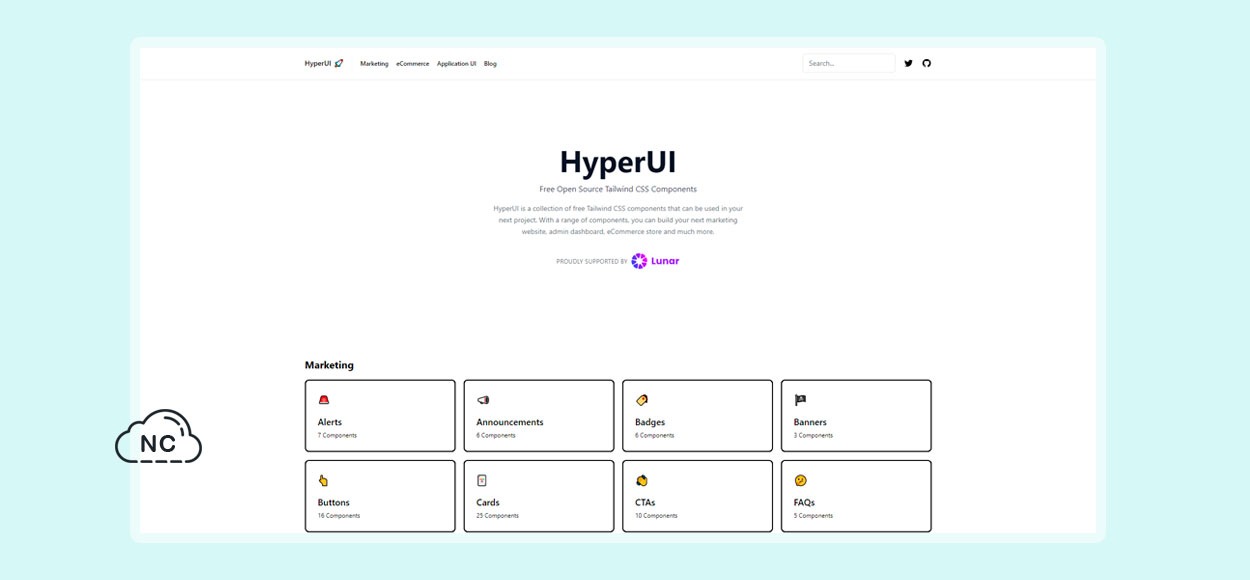
1. HyperUI
HyperUI es una colección de componentes gratuitos diseñados con Tailwind CSS. Ofrece una amplia variedad de elementos que puedes utilizar en sitios de marketing, paneles administrativos, tiendas en línea y más.
- Componentes: Alertas, formularios, ventanas emergentes, tablas, paginación, menús verticales, entre otros.
- Compatibilidad: Totalmente compatible con Tailwind CSS.
- Personalización: Fácil de personalizar utilizando las clases de Tailwind.
- Licencia: Gratuito, con posibilidad de donaciones para mantener el proyecto.

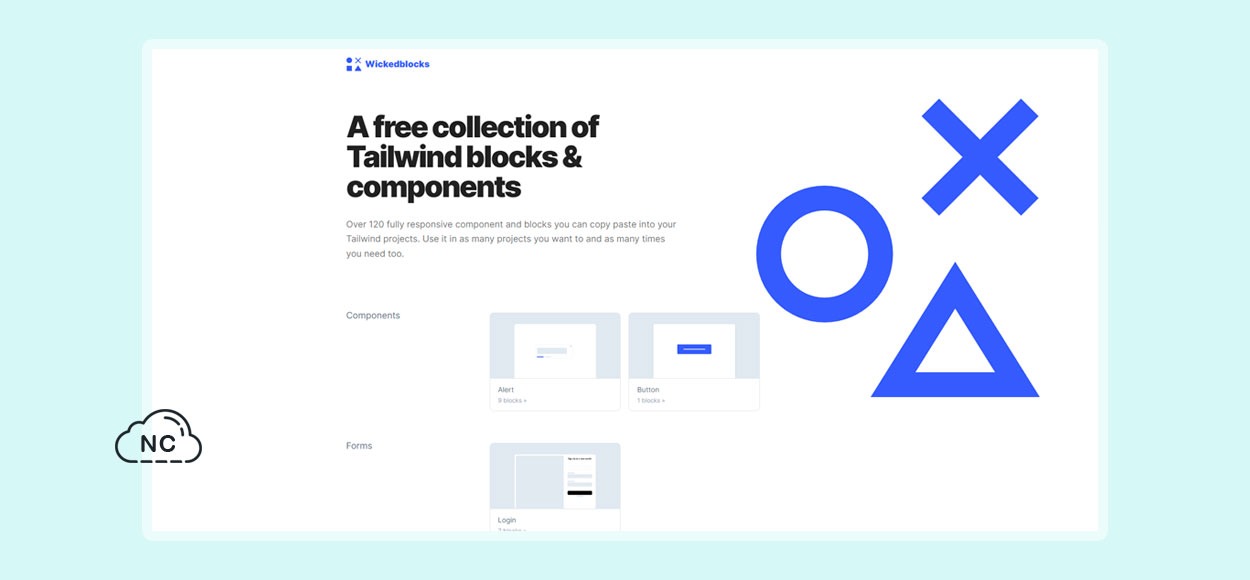
2. Wicked Blocks
Wicked Blocks ofrece una colección gratuita de más de 120 componentes y bloques completamente responsivos. Están organizados en categorías como encabezados, barras de navegación, secciones de clientes, barras laterales, formularios de inicio de sesión, tarjetas, sistemas de grillas, entre otras.
- Componentes: Encabezados, barras de navegación, formularios, tablas, menús laterales, entre otros.
- Estilo: Bloques responsivos y fáciles de integrar.
- Compatibilidad: Completamente optimizados para Tailwind CSS.
- Licencia: Gratuito con licencia abierta.

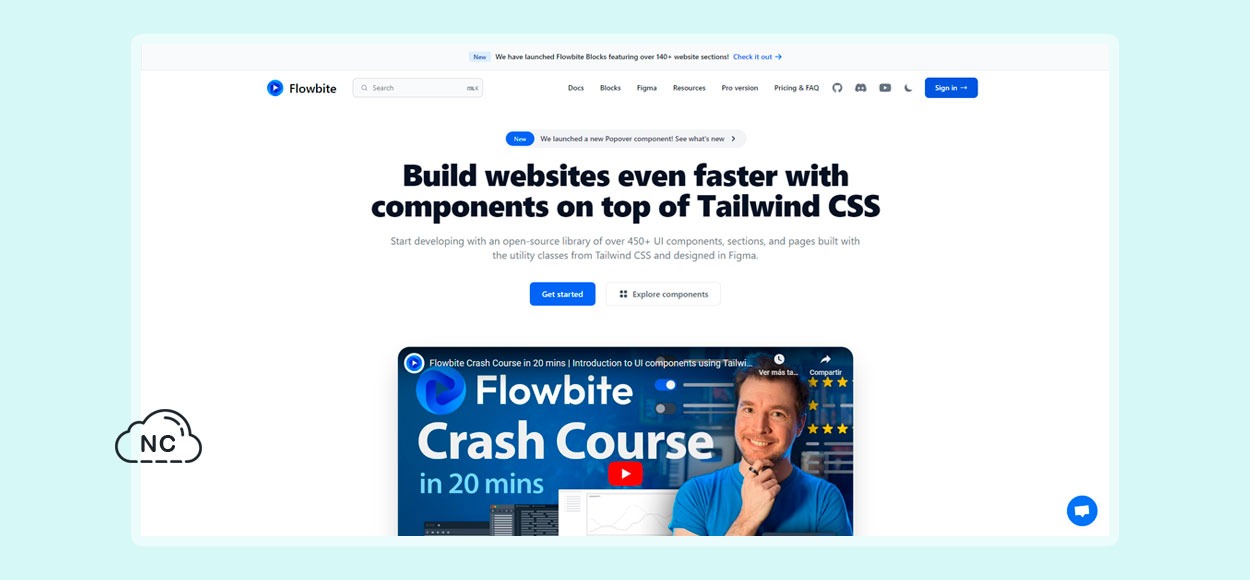
3. Flowbite
Flowbite es una biblioteca de código abierto que ofrece una amplia gama de elementos de interfaz de usuario diseñados con Tailwind CSS. Desarrollada por Themesberg, esta herramienta está disponible tanto en formato web como en Figma, lo que la hace útil tanto para desarrolladores como para diseñadores.
- Componentes: Botones, menús, barras de navegación, formularios, tablas, modales, selectores de fechas.
- Licencia: Gratuito con versión premium.
- Documentación: Extensa, con guías para integrar los componentes fácilmente.
- Compatibilidad: Totalmente compatible con Tailwind CSS y con diseño móvil primero.

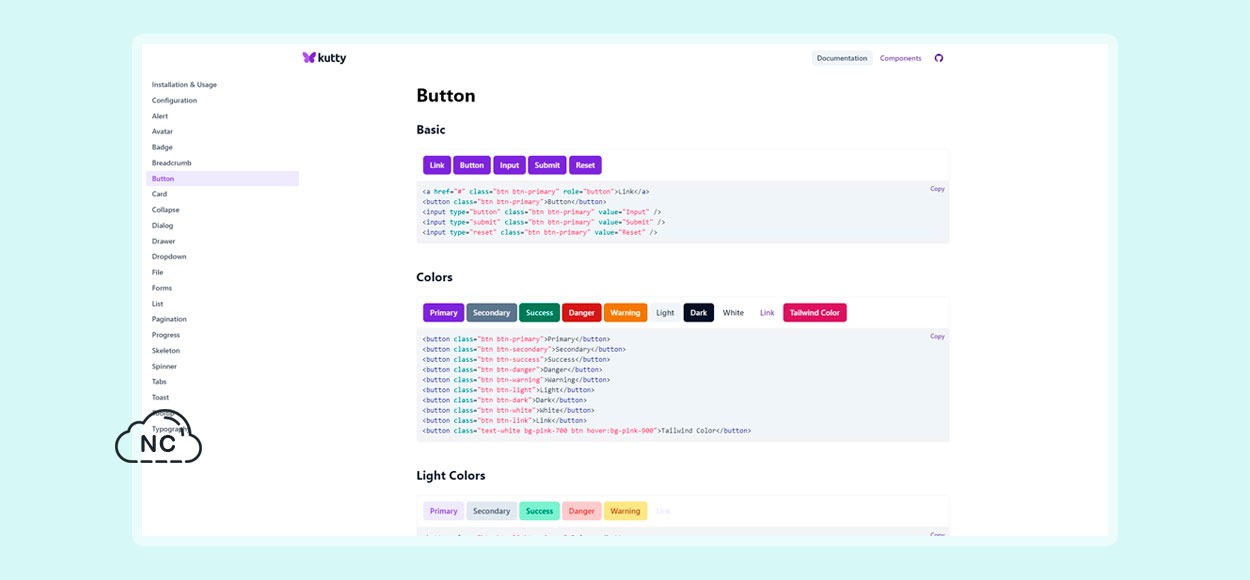
4. Kutty
Kutty es un complemento para Tailwind CSS que facilita la creación de interfaces de usuario accesibles y reutilizables en aplicaciones web. Está diseñado para integrarse de forma sencilla con Tailwind y proporciona un conjunto de componentes listos para usar en proyectos reales.
- Componentes: Tarjetas, secciones colapsables, cuadros de diálogo, menús desplegables, formularios, barras de progreso, tooltips, entre otros.
- Accesibilidad: Focaliza en la accesibilidad de los componentes.
- Licencia: Gratuito y de código abierto.
- Compatibilidad: Se integra fácilmente con Tailwind CSS.

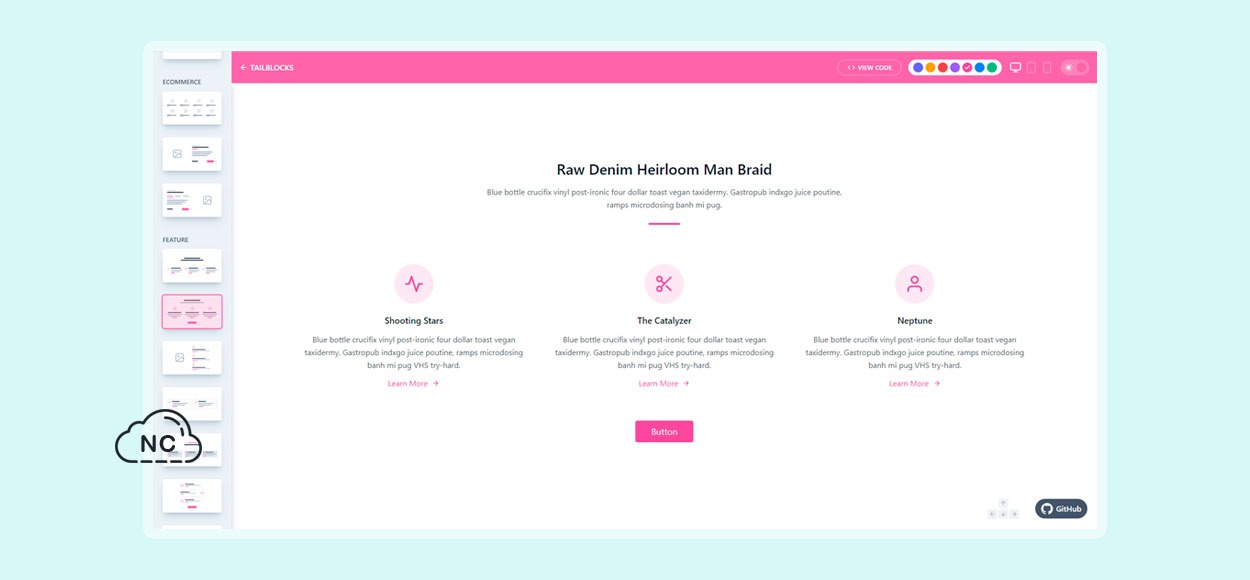
5. Tailblocks
Tailblocks ofrece una colección de bloques diseñados con Tailwind CSS que puedes incorporar directamente en tus propios desarrollos. A diferencia de una dependencia tradicional que se instala vía npm o similar, aquí se trata de fragmentos de código HTML listos para copiar y pegar, lo que lo hace ideal para quienes están aprendiendo o buscan soluciones rápidas y funcionales.
- Componentes: Bloques de sección completos, botones, formularios, tablas, barras de navegación, entre otros.
- Interactividad: Puedes personalizar colores, fondos, y más, en tiempo real.
- Facilidad de uso: Copia y pega los bloques directamente en tu proyecto.
- Licencia: Gratuito y de código abierto.

Conclusión
Estas cinco plataformas ofrecen componentes gratuitos y de alta calidad para Tailwind CSS. Explora cada una de ellas y elige los recursos que mejor se adapten a tus necesidades. Integrar estos componentes en tus proyectos te permitirá ahorrar tiempo y mejorar la calidad de tus desarrollos.
Notas
- Las plataformas mencionadas estaban activas al momento de redactar este artículo. Te recomendamos verificar su disponibilidad actual antes de utilizarlas.
- Recuerda utilizar la tecnología de manera ética y responsable para contribuir positivamente al mundo.
Síguenos en nuestras redes sociales para mantenerte al día con nuestros contenidos y novedades.
- Tailwind CSS
- 13-05-2025
- 14-05-2025
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































