Cómo Crear o Subir Una Web a Cloudflare
 4 minuto(s)
4 minuto(s)Demo
Cloudflare es una herramienta que soluciona varios problemas de entrega y carga de contenido en un sitio web.
Afortunadamente, para los desarrolladores, aparte de ofrecer planes de suscripción y escalamiento, también brinda soluciones gratuitas como la posibilidad de alojar un sitio web.
En este tutorial te enseñaré a Cómo Crear o Subir Una Web a Cloudflare, vamos con ello.

Existen muchas opciones para alojar un sitio web, pero haremos uso de un servicio gratuito y confiable para nuestro deployment. Cloudflare es nuestro destino. Cloudflare proporciona su herramienta Pages, que nos permite implementar sitios web estáticos y es compatible con muchos frameworks frontend modernos como React JS, Vue, Angular, Gatsby, HUGO y mucho más.
Cómo Crear o Subir Una Web a Cloudflare
Lo primero que necesitas es alojar tu sitio web en un repositorio de GitHub o GitLab.
Para este ejemplo, yo usaré el repositorio GitHub de la aplicación creada en el siguiente tutorial llamado Como Crear Un PDF con “window.print()” de JavaScript:
Ahora vamos a la web de Cloudflare, recuerda que debes crearte una cuenta en Cloudflare para poder continuar.
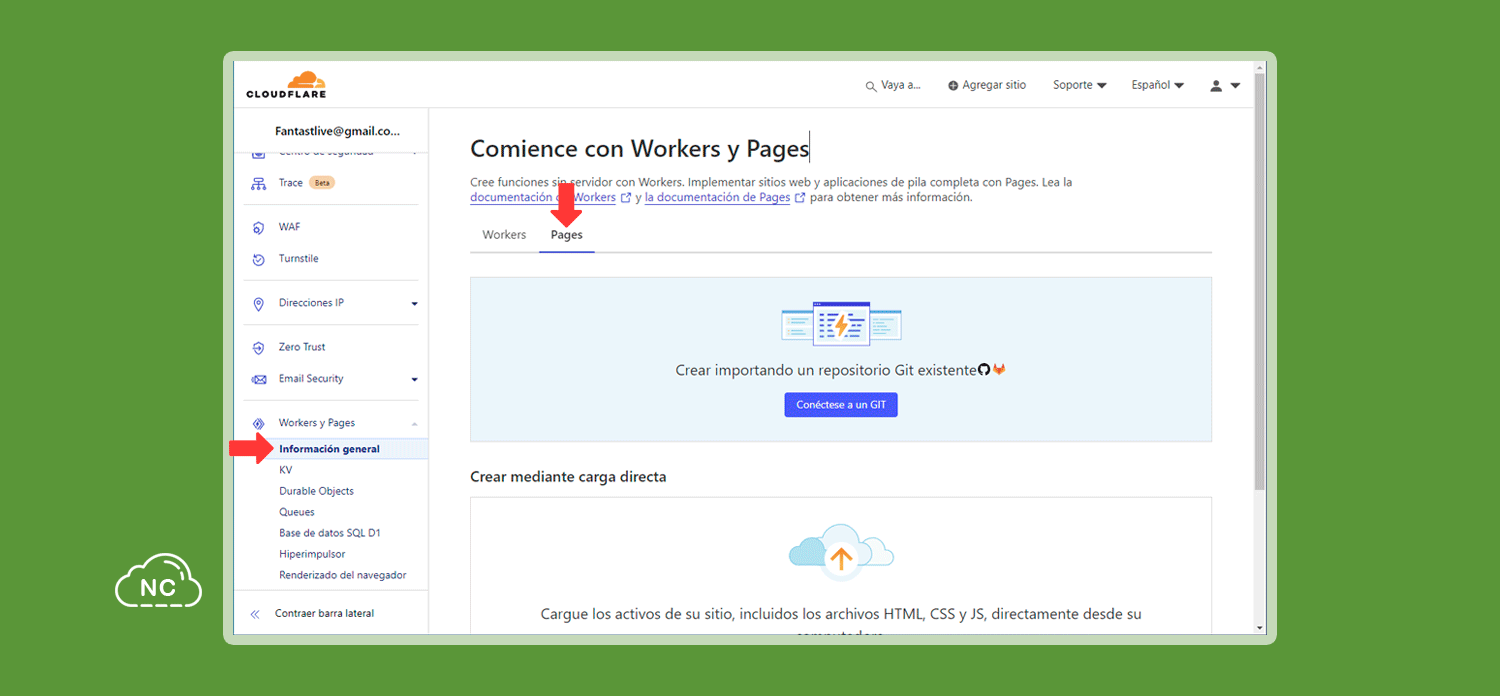
Iniciamos sesión con nuestra cuenta de Cloudflare y vamos a la parte izquierda a Workers & Pages (Workers y Páginas) > Overview (Información general).
Luego en la parte derecha presionamos la pestaña o tab que dice Pages (Páginas):

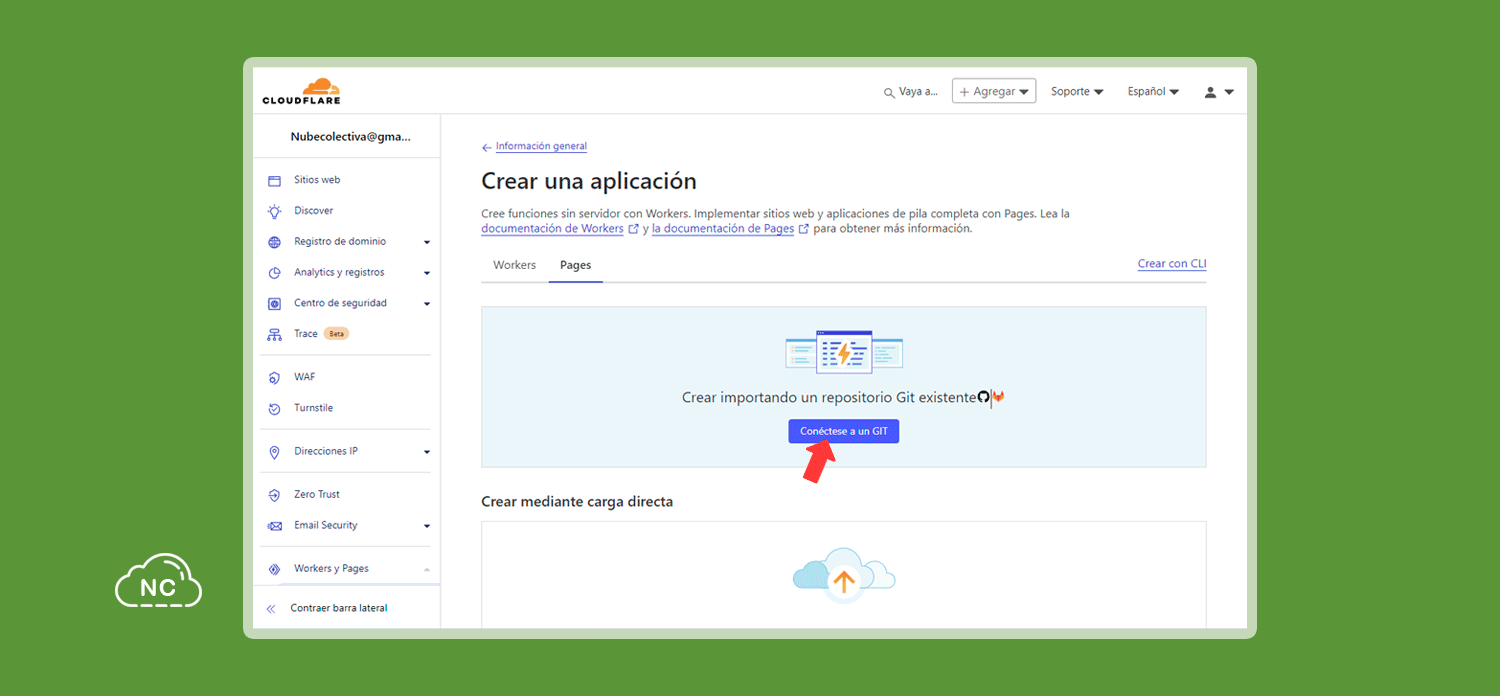
Paso seguido, presionamos el botón que dice Conéctese a un GIT para conectar nuestra cuenta de GitHub:

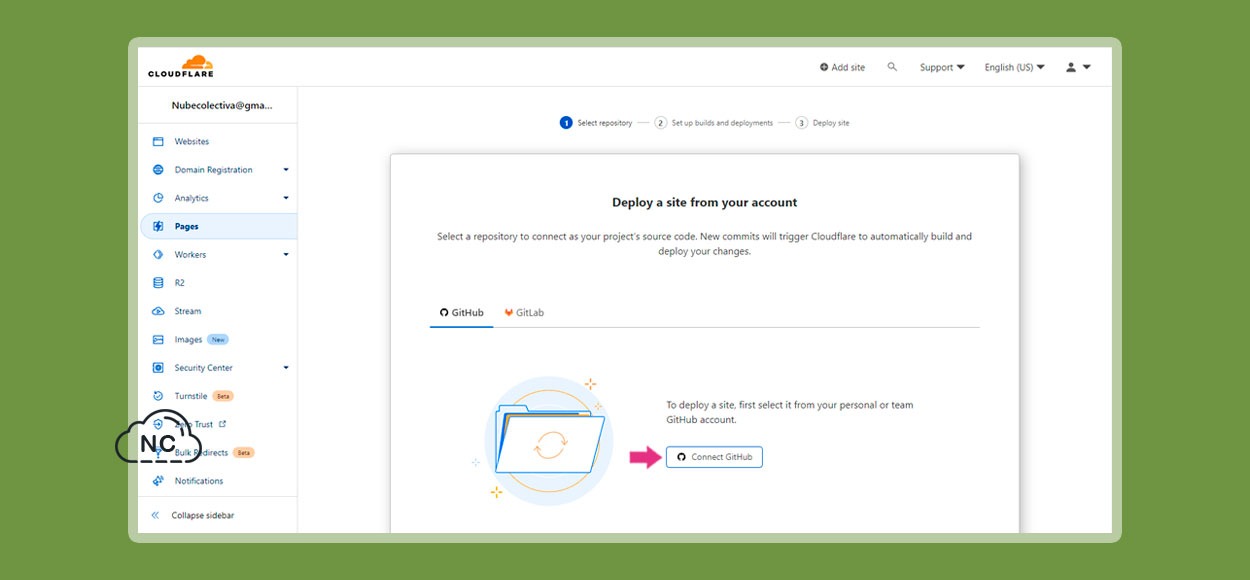
Nos aparecerá un Wizard con 3 pasos a seguir para publicar nuestro sitio web.
En el paso 1 elegimos GitHub o GitLab, yo seleccionaré GitHub para este tutorial, presiono el botón que dice Connect GitHub (Conecte GitHub):
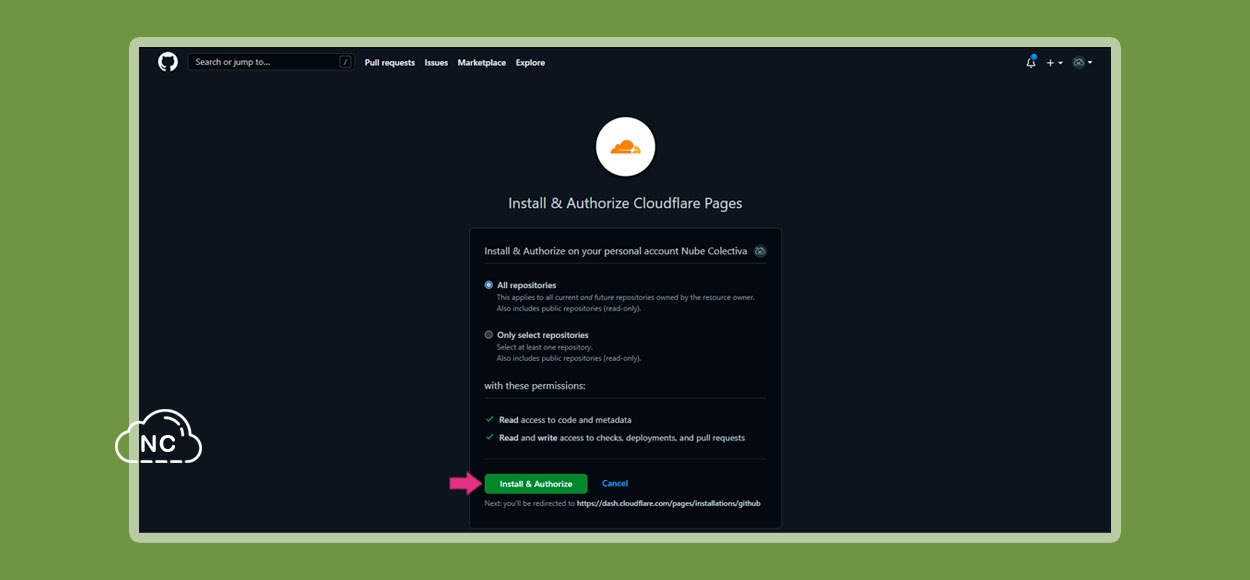
Autorizamos a Cloudflare para que pueda acceder a nuestros repositorios de GitHub, presionamos el botón Install & Authorize:
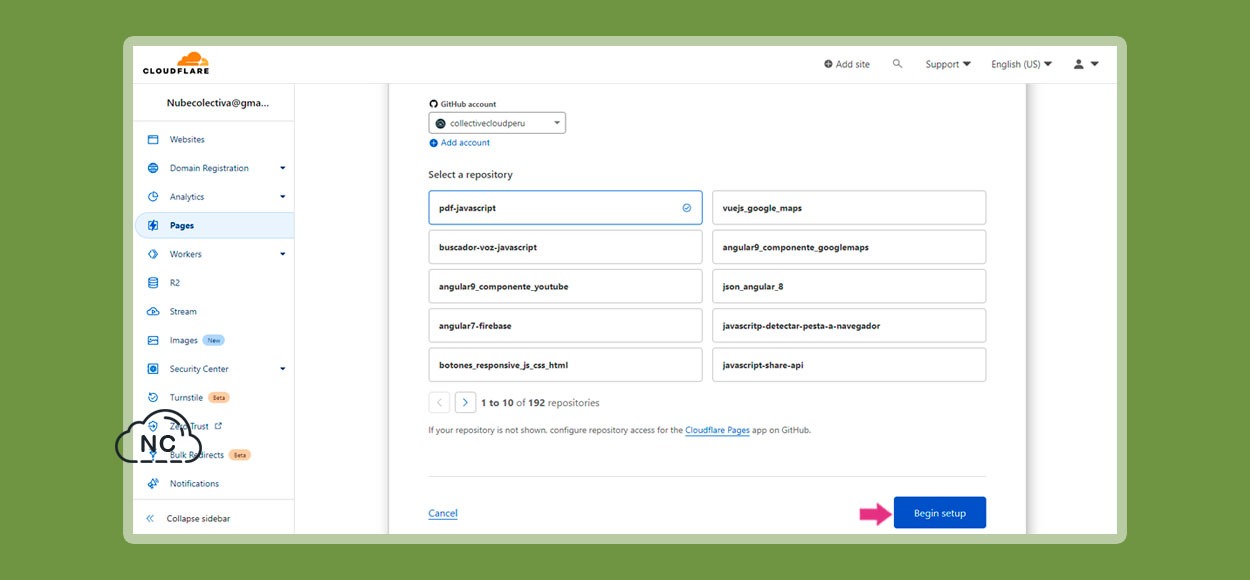
Cloudflare nos mostrará todos los repositorios que tenemos en nuestra cuenta de GitHub.
Elegimos el que deseamos publicar en Cloudflare, yo seleccionaré el repositorio que dice pdf-javascript y presiono el botón que dice Begin setup (Comenzar la instalación):
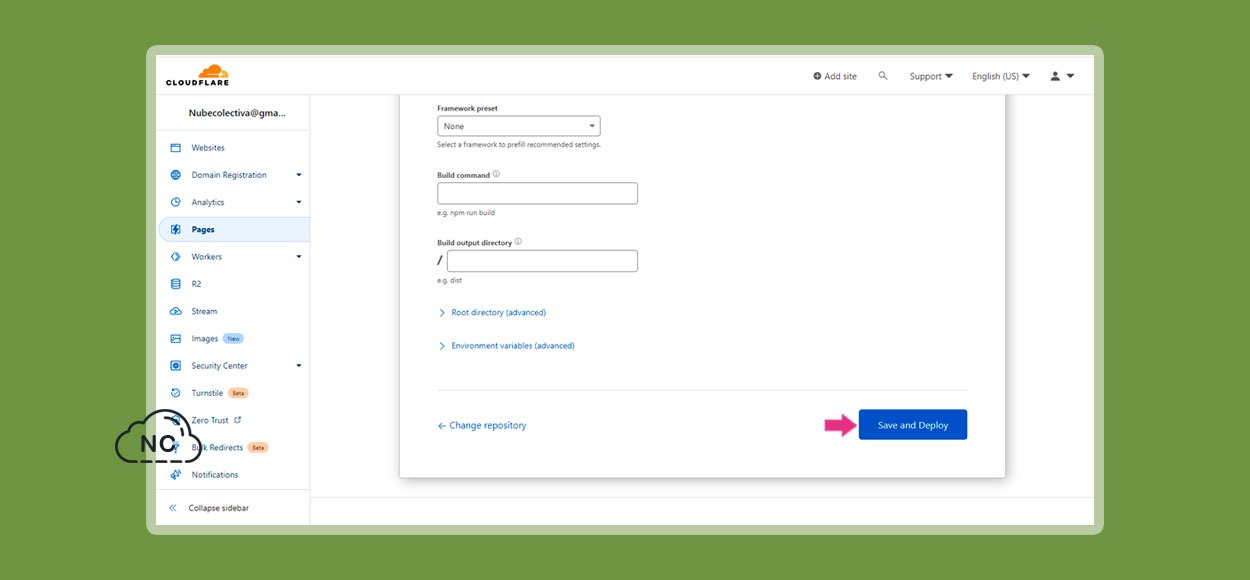
Cloudflare nos da la opción de poner un nombre al proyecto y elegir la rama del repositorio.
Si usas un framework front-end, puedes elegirlo también.
Hay otras opciones avanzadas que puedes usar, configúralas si crees que es necesario, pero la configuración que te da por defecto es suficiente, al menos para hacer funcionar la web en Cloudflare.
Presiono el botón que dice Save and Deploy (Guardar e implementar):
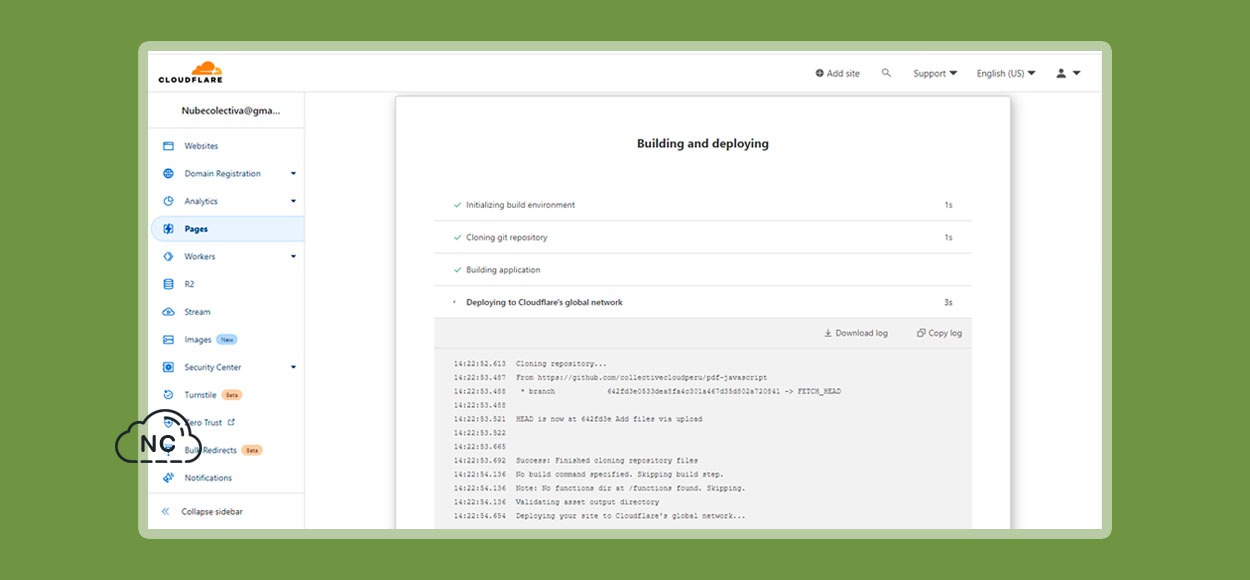
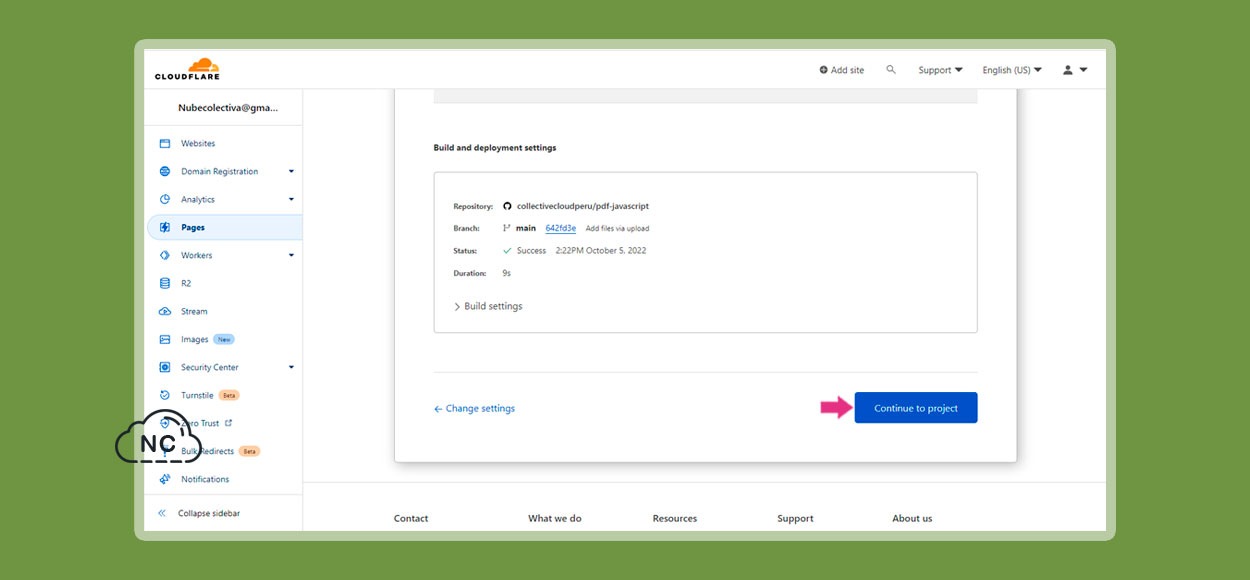
Esperamos a que Cloudflare termine de crear el proyecto:
Una vez que termine, vamos a la parte inferior y presionamos el botón que dice Continue to project (Continuar con el proyecto):
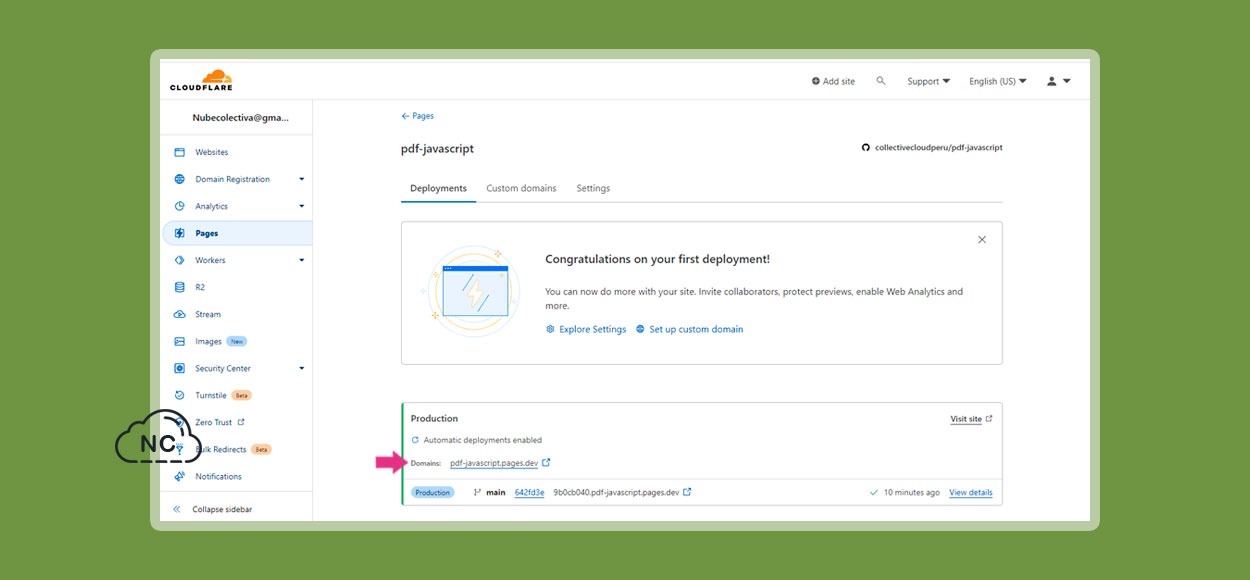
En la siguiente página nos aparecerá un mensaje de Cloudflare que nos confirma que nuestro proyecto ha sido creado:
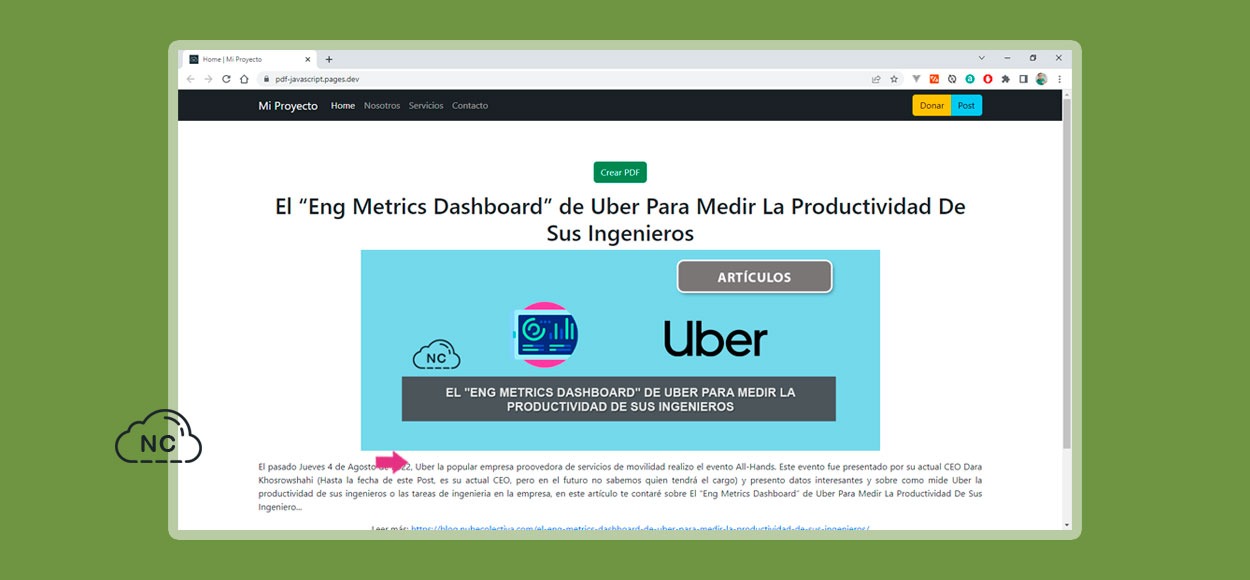
En la imagen anterior, puedes ver que en la sección Production (Producción) nos aparece el dominio de nuestro proyecto al cual, si le hacemos clic, nos carga la web sin problemas:
Nuestro proyecto ha sido publicado en Cloudflare correctamente !
Nota: Si quieres subir cambios a tu sitio web alojado en Cloudflare, solo sube los cambios al repositorio del proyecto y automáticamente, Cloudflare los detectará y aplicará los cambios a tu proyecto.
Al inicio de este Post he colocado una Demo a la página publicada en Cloudflare (No sabemos si Cloudflare desactiva las webs con poca actividad, esperemos que no, ya que deseamos que todos los usuarios la vean como ejemplo).
Conclusión
En este Post hemos aprendido a publicar un sitio web en Cloudflare. Recuerda que puedas configurar tu propio dominio para darle un aspecto más profesional a tu proyecto.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Articulos
- 05-10-2022
- 11-11-2024
- Crear un Post - Eventos Devs - Foro


















 Novedades en la Comunidad
Novedades en la Comunidad




 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

 Todas las Categorías
Todas las Categorías
Social
Redes Sociales (Developers)
Redes Sociales (Digital)