Novedades en las Dev Tools 102 de Google Chrome
 7 minuto(s)
7 minuto(s)En esta página:
- Función de Vista Previa: Nuevo Panel de Performance insights
- Nuevos Atajos Para Emular Temas Claros y Oscuros (Light/Dark)
- Seguridad Mejorada en la Pestaña Preview
- Recarga Mejorada en un Breakpoint
- Actualizaciones en la Console (Consola)
- Cancelar Registro de Flujo de Usuario al Inicio
- Mostrar Pseudoelementos Resaltados Heredados en el Panel Styles
- Otros Cambios y Correcciones Destacadas
- Copiar Cambios de CSS (Experimental)
- Selección de Color Fuera del Navegador (Experimental)
- Nota(s)
Chrome DevTools 102 ha sido lanzado el día 10 de mayo de 2022 y entre las novedades más destacadas de esta versión estan los nuevos atajos para emular temas claros y oscuros, actualizaciones en la consola (Console), mostrar pseudoelementos resaltados heredados en el panel Styles y la recarga mejorada en un punto de interrupción. Veamos estas y otras novedades de esta nueva versión de Chrome DevTools.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 101 de Google Chrome
- Novedades en las Dev Tools 100 de Google Chrome
- Novedades en las Dev Tools 99 de Google Chrome
- Novedades en las Dev Tools 98 de Google Chrome
- Novedades en las Dev Tools 97 de Google Chrome
- Novedades en las Dev Tools 96 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo te invito a escuchar el Podcast: “Con Que Lenguaje De Programación Comenzar Para El Desarrollo Web” y “Ventajas y Desventajas de Usar 2 o Más Monitores Para un Desarrollador (Anchor Podcast)”:
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 102 de Google Chrome.
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
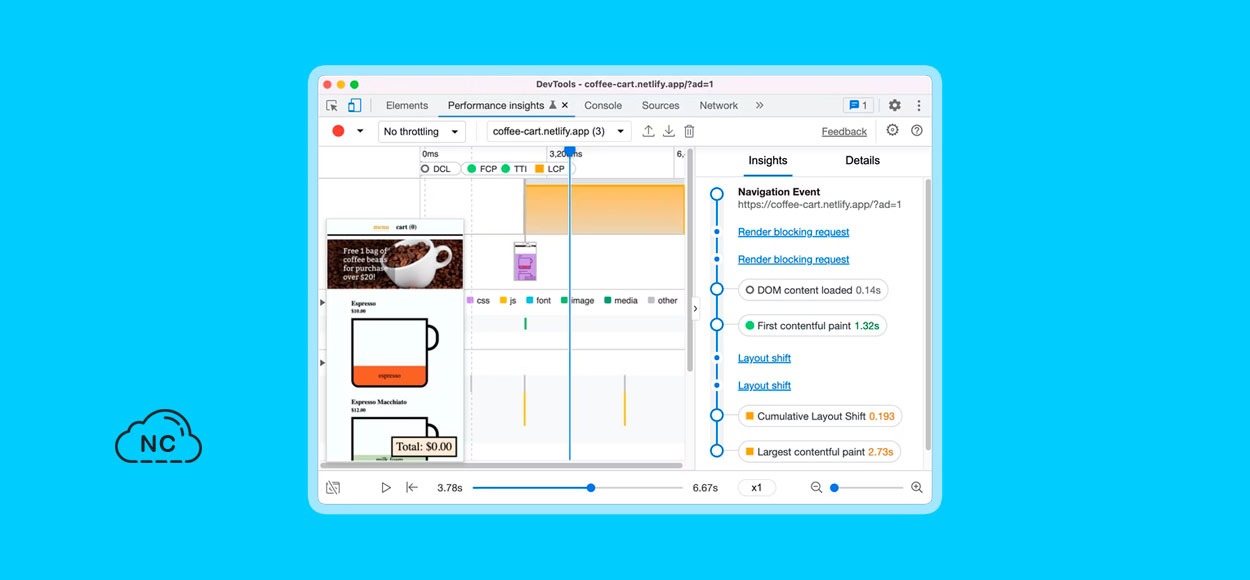
Función de Vista Previa: Nuevo Panel de Performance insights
Utiliza el panel Performance insights (Panel de Rendimiento) y obtén información procesable y basada en casos de uso sobre el rendimiento de tu sitio web. Abre el panel e inicia una nueva grabación basada en tu caso de uso. Por ejemplo, mide la carga de esta página de demostración.
Luego que se completa la grabación obtendrás información sobre el rendimiento en el panel Insights. Haz clic en cada elemento de información (por ejemplo, solicitud de bloqueo de procesamiento, cambio de diseño) para comprender mejor el problema y sus posibles soluciones.
Puedes ir a la documentación del panel Performance insights para obtener más información con el tutorial paso a paso.
Esta novedad es una función de vista previa para ayudar a los desarrolladores web expertos en rendimiento a identificar y solucionar posibles problemas de rendimiento. El equipo de Chrome DevTools está trabajando activamente en esta característica y puedes dejar tus comentarios en este enlace.
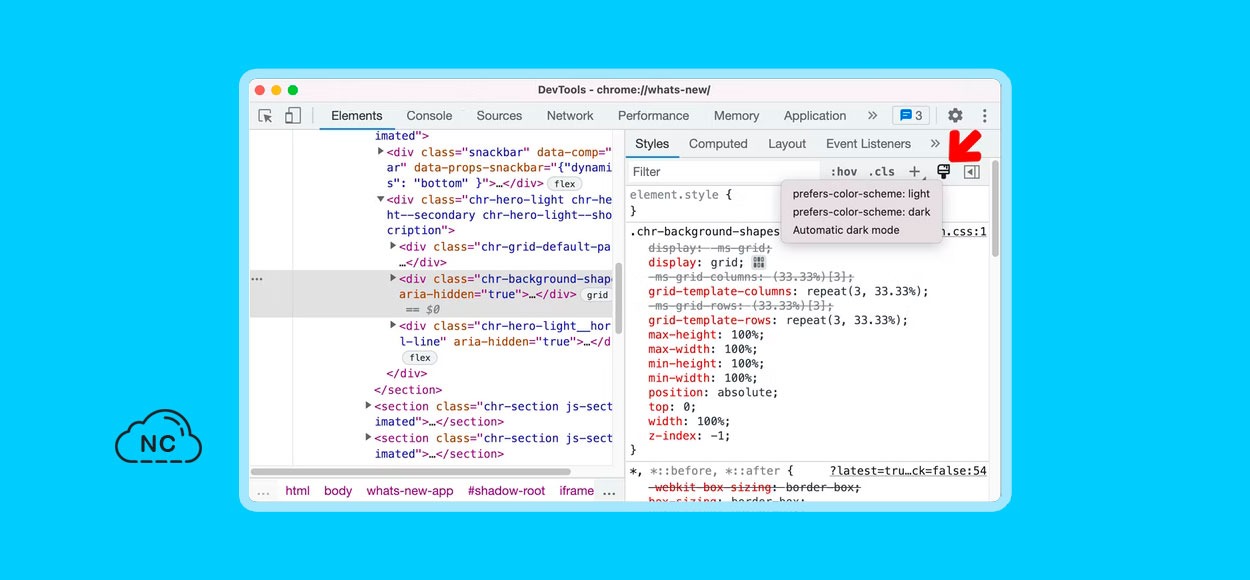
Nuevos Atajos Para Emular Temas Claros y Oscuros (Light/Dark)
En Chrome DevTools ahora puedes emular temas claros y oscuros de manera más rápida (la función de medios CSS prefiere el esquema de color) con los nuevos accesos directos en el panel Styles.
En versiones anteriores, se necesitaban más pasos para emular temas en la pestaña Rendering.
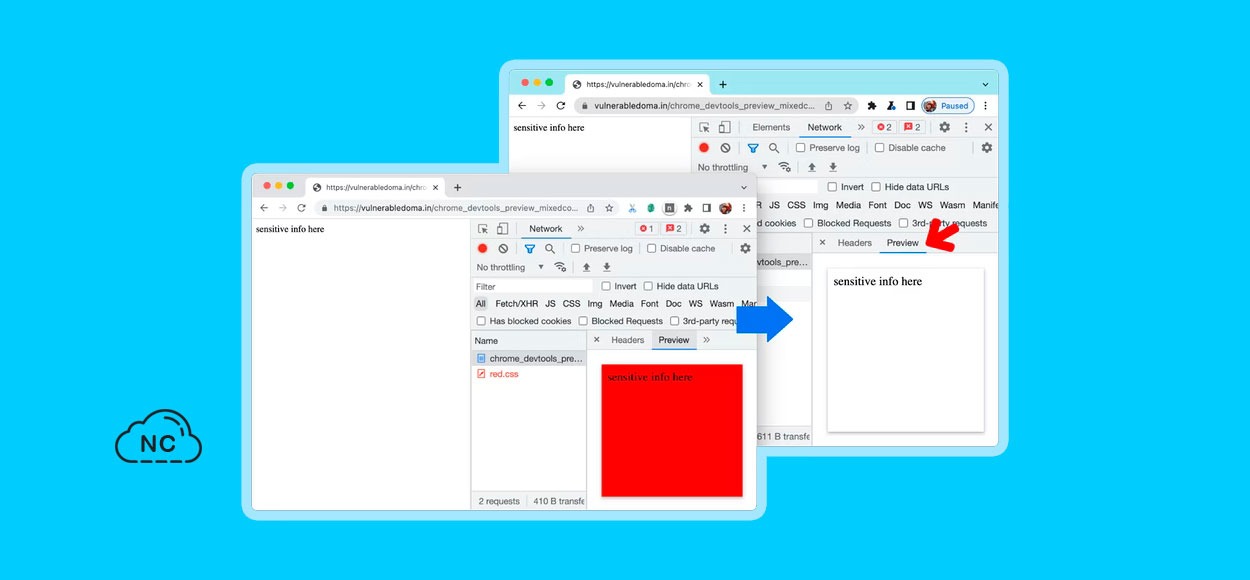
Seguridad Mejorada en la Pestaña Preview
Ahora Chrome DevTools aplica la Política de Seguridad de Contenido (CSP = Content Security Policy) en la pentaña Preview del panel Network. Por ejemplo, la primera captura de pantalla muestra una página que contiene contenido mixto. La página se carga a través de una conexión HTTPS segura, pero la hoja de estilos se carga a través de una conexión HTTP no segura.
El navegador bloqueó la solicitud de la hoja de estilos de forma predeterminada. Pero cuando abrió la página a través de la pestaña Preview en el panel Network, la hoja de estilos no estaba bloqueada previamente (por lo tanto, el fondo se volvió rojo). Ahora está bloqueado como era de esperar (segunda captura de pantalla de la imagen anterior).
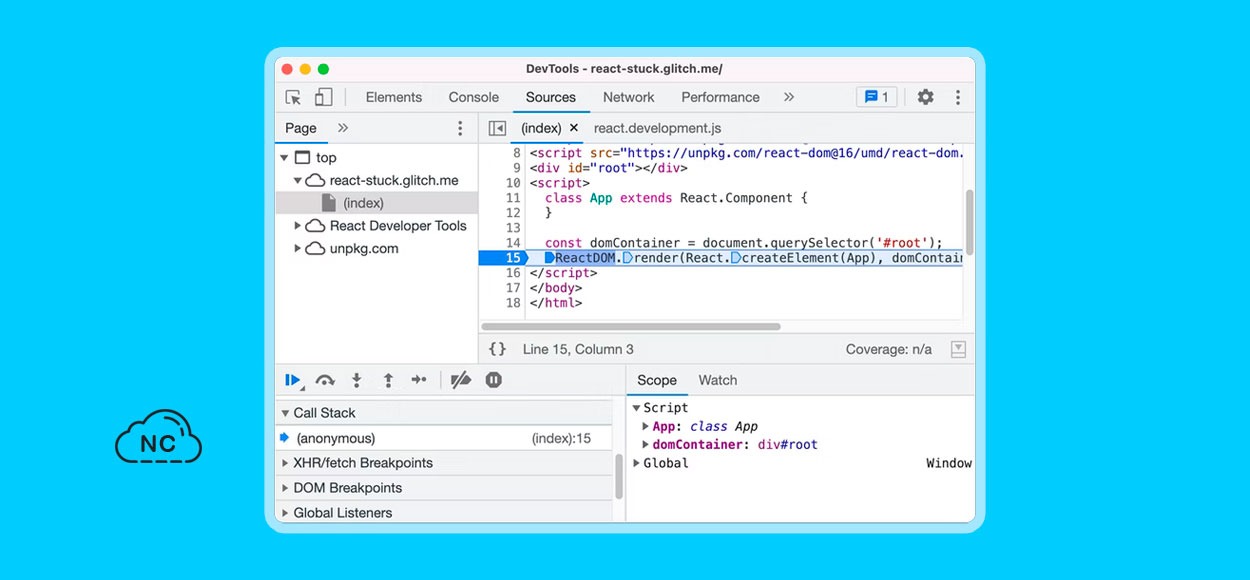
Recarga Mejorada en un Breakpoint
En Chrome DevTools 102 ahora el depurador finaliza la ejecución del script cuando se vuelve a cargar en el punto de interrupción. Por ejemplo, en la siguiente imagen puedes ver que la secuencia de comandos entro en un bucle infinito anteriormente cuando se configuraba y recargaba un punto de interrupción en el ReactDOM en esta demostración con React. El panel Sources se rompió debido al bucle sin fin.
Continuar ejecutando JavaScript está causando muchos problemas a los desarrolladores y podría dejar el renderizador en un estado defectuoso. Este cambio alinea el comportamiento de depuración con otros navegadores como Firefox.
Actualizaciones en la Console (Consola)
En esta versión de Chrome DevTools, se han añadido las siguientes 2 actualizaciones:
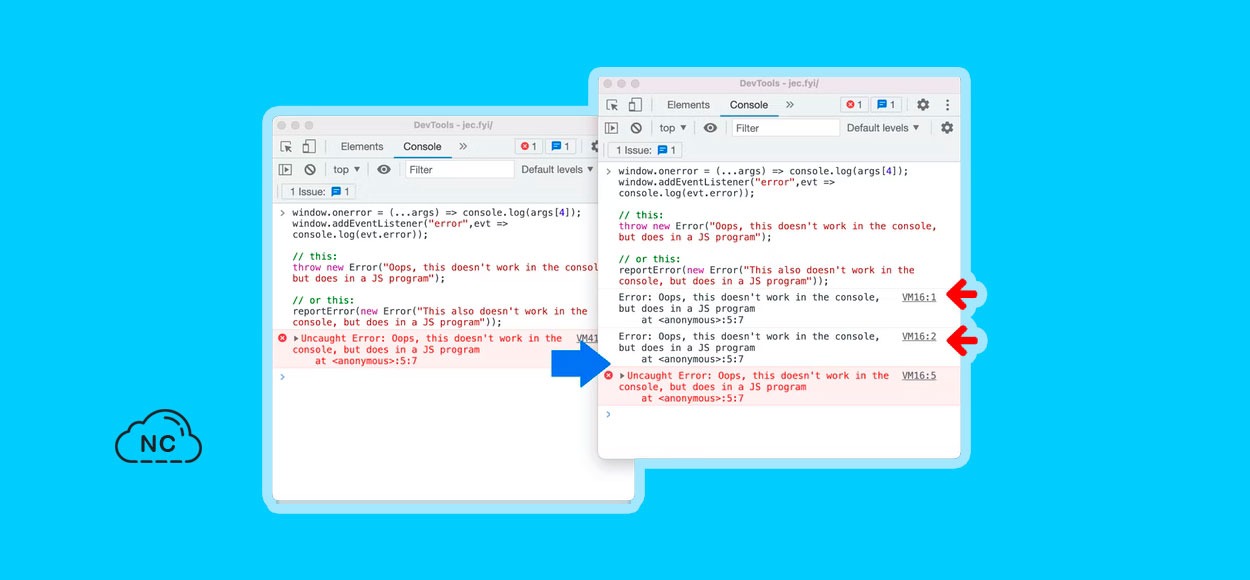
Manejo de Errores de Ejecución de Scripts en la Consola (Console)
Los errores durante la evaluación de un script en la consola, ahora generan eventos de error adecuados que activan el controlador window.onerror y se distribuyen como eventos “error” en el objeto de la ventana.
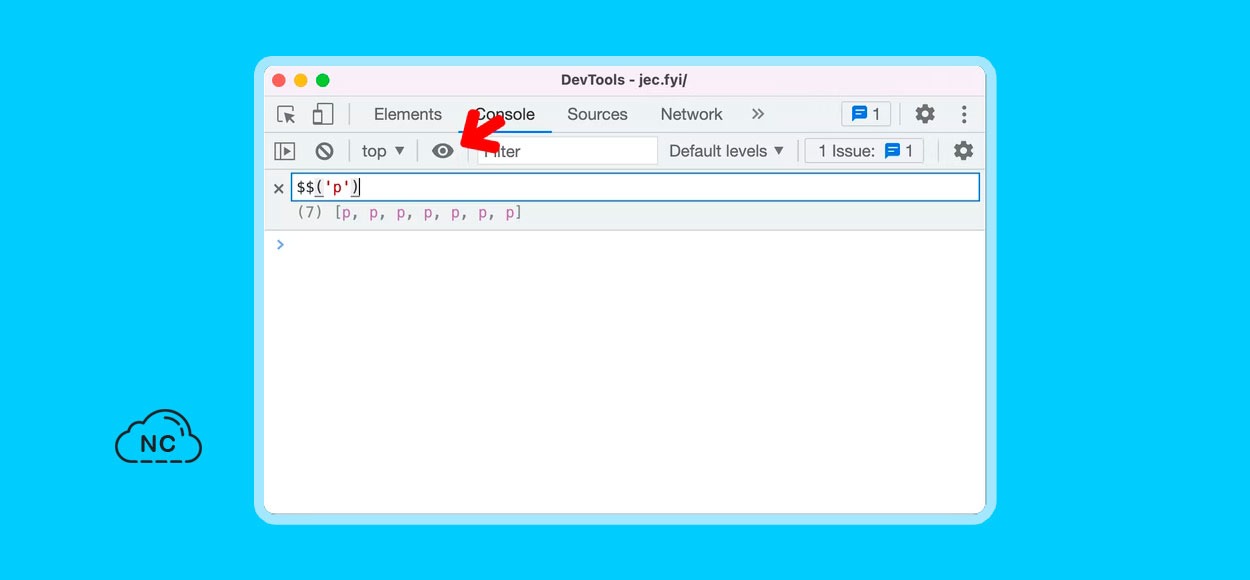
Confirmar una Expresión en Vivo con ENTER
Luego que termines de escribir una expresión en vivo, puedes hacer clic en Enter para confirmarla. En versiones anteriores de Chrome DevTools, presionar ENTER resultó en agregar nuevas líneas. Esto es inconsistente con otras partes de DevTools.
Para agregar una nueva línea en el editor de expresiones en vivo (live expression) presiona las teclas SHIFT + ENTER en su lugar.
Estas fueron las 2 actualizaciones en la Consola (Console).
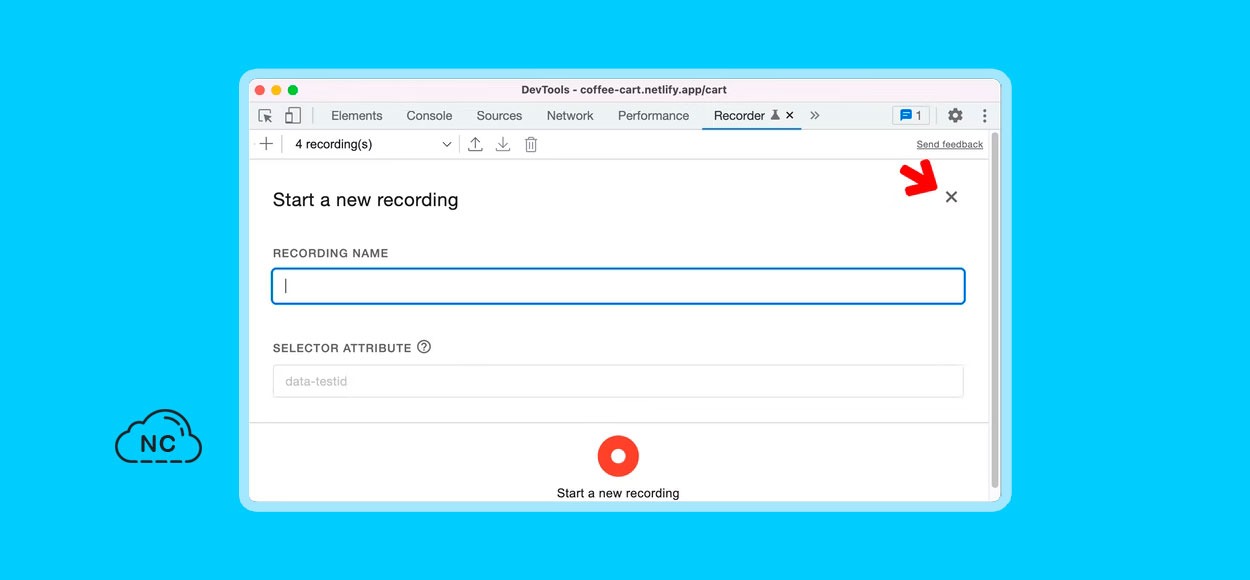
Cancelar Registro de Flujo de Usuario al Inicio
Ahora puedes cancelar una grabación durante el inicio de una grabación del flujo de usuario.
En versiones anteriores de Chrome DevTools, no había opción para cancelar la grabación.
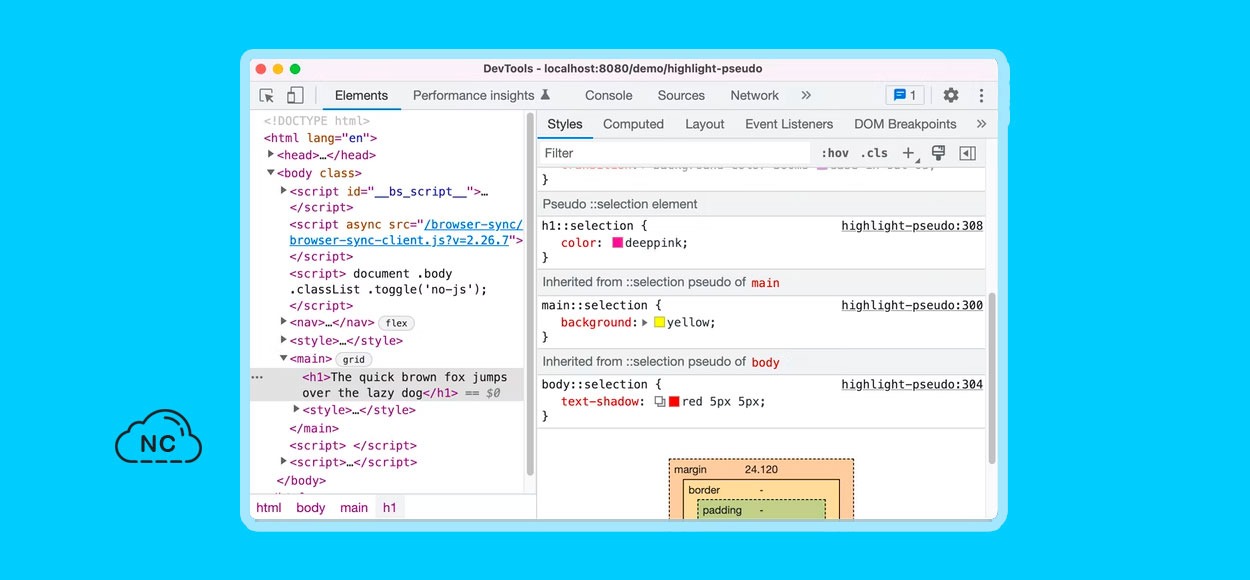
Mostrar Pseudoelementos Resaltados Heredados en el Panel Styles
Mira los pseudoelementos resaltados heredados (por ejemplo ::selection, ::spelling-error, ::grammar-error y ::highlight) en el panel Styles. En versiones anteriores de Chrome DevTools, estas reglas no se mostraban.
Como se menciona en la especificación, cuando varios estilos entran en conflicto, la cascada determina el estilo ganador. Esta nueva función te ayuda a comprender la herencia y la prioridad de las reglas.
Por el momento, debes ejecutar la flag o bandera –enable-blink-features=HighlightInheritance para habilitar esta función.
Otros Cambios y Correcciones Destacadas
También se realizaron los siguientes cambios y correciones notables:
- El panel Properties ahora muestra las propiedades del descriptor de acceso con valor de forma predeterminada. En versiones anteriores de Chrome DevTools se ocultó por error. ( 1309087 )
- El panel Styles ahora muestra correctamente las reglas CSS @support anuladas como tachadas. En versiones anteriores de Chrome DevTools, las reglas no estaban tachadas. ( 1298025 )
- Se corrigió la lógica de formato de CSS en el panel Sources que causaba múltiples líneas en blanco al editar CSS. ( 1309588 )
- Limita la opción Expand recursively de un objeto en la Console a un máximo de 100 para que no se prolongue indefinidamente para los objetos circulares. ( 1272450 )
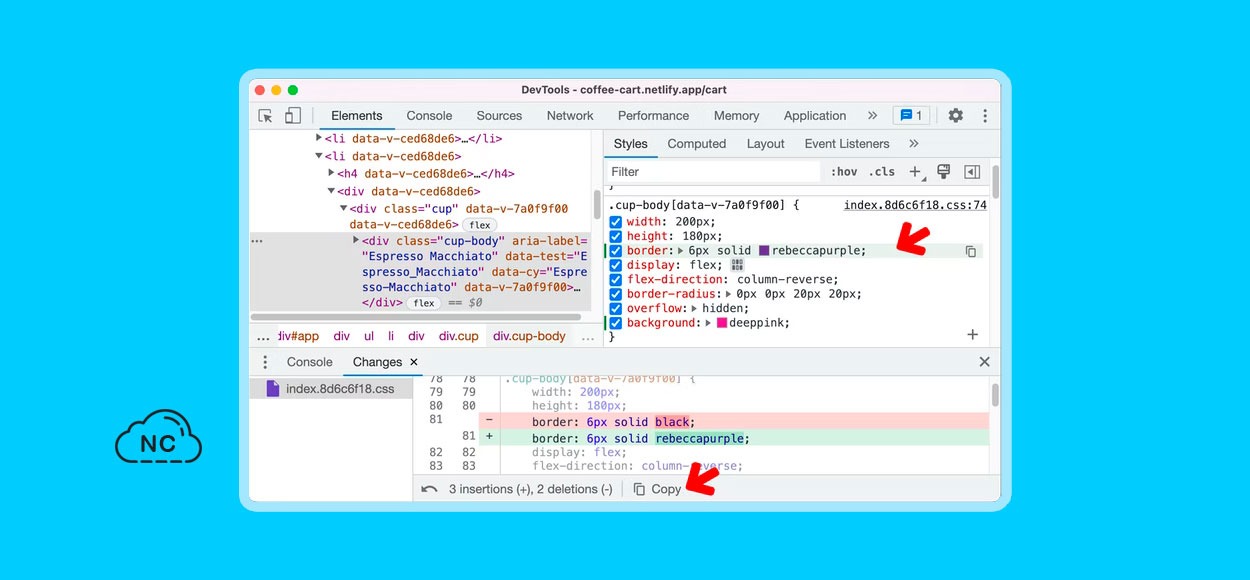
Copiar Cambios de CSS (Experimental)
Para habilitar este experimento, activa la casilla Sync CSS changes in the Styles pane en Settings > Experiments.
Mediante este experimento, el panel Styles resalta tus cambios de CSS en verde. Puedes pasar el cursor sobre las reglas modificadas y hacer clic en el nuevo botón de copia junto a él para copiarlo.
Aparte de eso, puedes copiar todos los cambios de CSS en las declaraciones haciendo clic con el botón derecho del mouse en cualquier regla y seleccionando Copy all CSS changes.
También se agrego un nuevo botón Copy en la pestaña Changes para ayudarte a realizar un seguimiento y copiar sus cambios de CSS con facilidad.
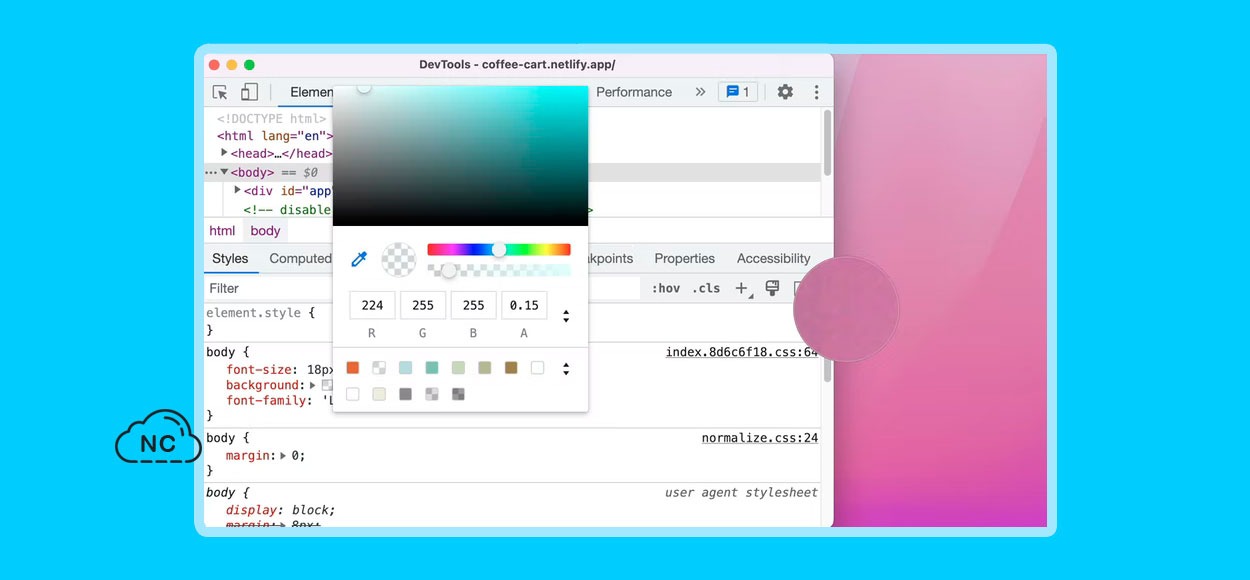
Selección de Color Fuera del Navegador (Experimental)
Para habilitar este experimento, activa la casilla Enable color picking outside the browser window en Settings > Experiments.
Este experimento te permite elegir un color fuera del navegador mediante el selector de color. En versiones anteriores de Chrome DevTools, solo podías elegir un color dentro del navegador.
En el panel Styles, haz clic en cualquier vista previa de color para abrir el selector de color. Usa el cuentagotas para elegir el color de cualquier lugar.
Hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 102, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 19-05-2022
- 24-09-2022
- Crear un Post - Eventos Devs - Foro






















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)