Novedades en las Dev Tools 99 de Google Chrome
 7 minuto(s)
7 minuto(s)En esta página:
- Limitación de Peticiones de WebSocket
- Nuevo Panel Reporting API en el Panel Application
- Soporte Para Esperar Hasta Que El Elemento Sea Visible/Clickable en el Panel Recorder
- Mejor Estilo, Formato y Filtrado de la Consola
- Mejoras en los Mapas de Origen
- Actualizaciones del Tema Auto Dark (Oscuro) de Chrome
- Otros Cambios Importantes
- Nota(s)
El día 21 de febrero de 2022, el equipo de desarrolladores de Chrome DevTools anuncio las novedades de su versión 99, es como una penúltima versión antes de la 100, la cual traerá cambios nuevos. En cada versión se esta mejorando la facilidad de trabajo del desarrollador con las DevTools, hay mucho camino por recorrer, pero se ven mejoras en cada versión y en esta nueva versión 99 también las hay, asi que vamos con ellas.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 98 de Google Chrome
- Novedades en las Dev Tools 97 de Google Chrome
- Novedades en las Dev Tools 96 de Google Chrome
- Novedades en las Dev Tools 95 de Google Chrome
- Novedades en las Dev Tools 94 de Google Chrome
- Novedades en las Dev Tools 93 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “Como Mantenerte Motivado Para Seguir Programando”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 99 de Google Chrome.
Al igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Limitación de Peticiones de WebSocket
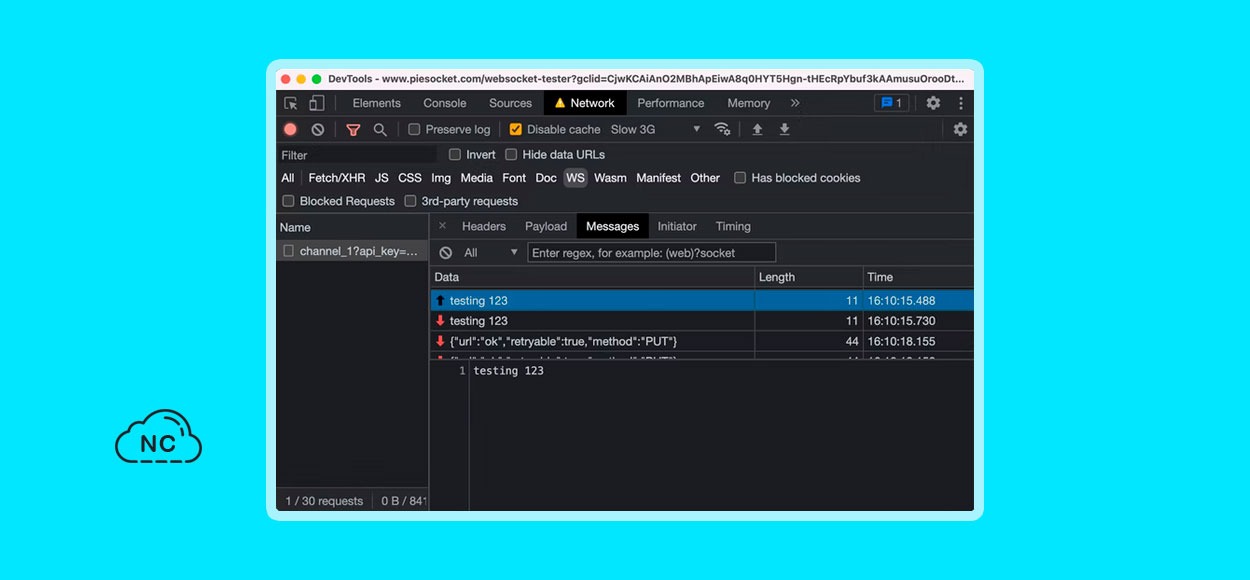
En esta versión el panel Network ahora admite la limitación de solicitudes de WebSocket. En versiones anteriores, la limitación de la red no funcionaba en la solicitudes de WebSocket.
Abre el panel Network, haz clic en una solicitud de WebSocket y abre la pestaña Messages para observar las trasnferencias de mensajes. Selecciona Slow 3G para acelerar la velocidad.
Nuevo Panel Reporting API en el Panel Application
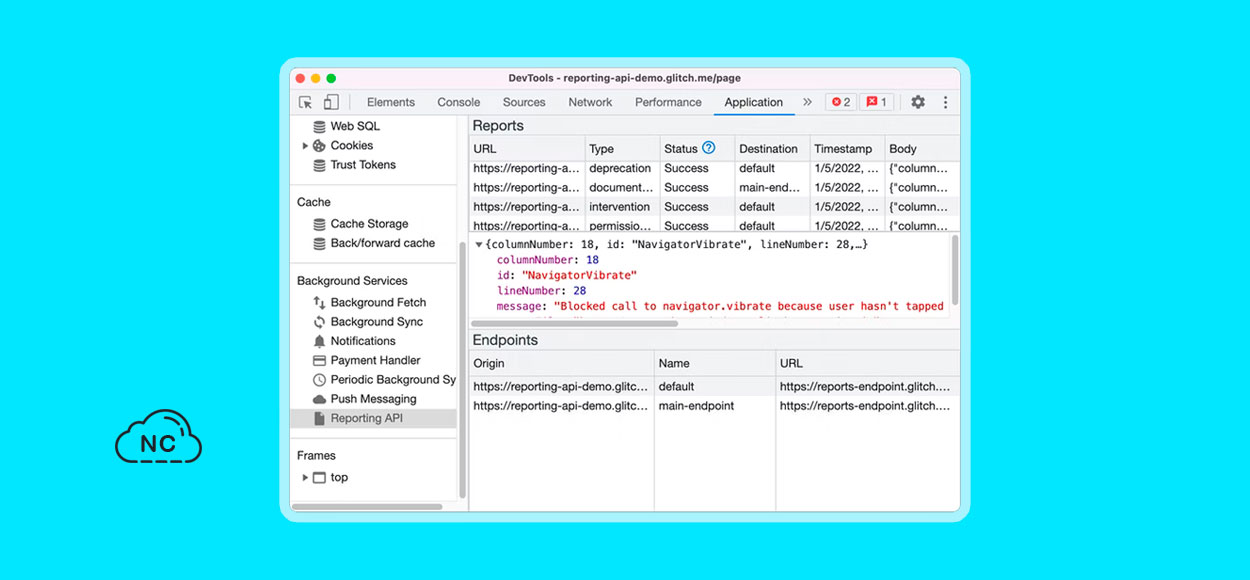
Ahora puedes usar el nuevo panel Reporting API para monitorear los informes generados en tu página y su estado. La Reporting API está diseñada para ayudarte a monitorear las violaciones de seguridad de tu página, las llamadas API obsoletas y más.
Para usar este nuevo panel, abre una página que utilice la API de informes (Reporting API), por ejemplo puedes abrir esta página de demostración. Ahora ve al Panel Application y desplázate hacia abajo hasta la sección Background Services y selecciona Reporting API.
La sección Endpoints te brinda una descripción general de todos los puntos finales configurados en el encabezado Reporting-Endpoints.
Soporte Para Esperar Hasta Que El Elemento Sea Visible/Clickable en el Panel Recorder
Ahora cuando se reproduce una grabación de flujo de usuario, el panel Recorder ahora esperará hasta que el elemento esté visible o se pueda hacer clic en él en la ventana gráfica o intentará desplazar automáticamente el elemento o la ventana gráfica antes de reproducir el paso. En versiones anteriores, la reproducción fallaba inmediatamente.
Puedes ver el siguiente ejemplo de un menú fuera de pantalla colocado fuera de la ventana gráfica y deslizable cuando está activado. El flujo de usuario es alternar el menú y hacer clic en el elemento del menú. En versiones anteriores, la reproducción fallaba en el último paso, porque el elemento del menú todavía se desliza y aún no está visible en la ventana gráfica. Está arreglado ahora.
Mejor Estilo, Formato y Filtrado de la Consola
Se han añadido las siguientes 3 mejoras:
Mensajes de Registro de Estilo Adecuado con Código de Escape ANSI
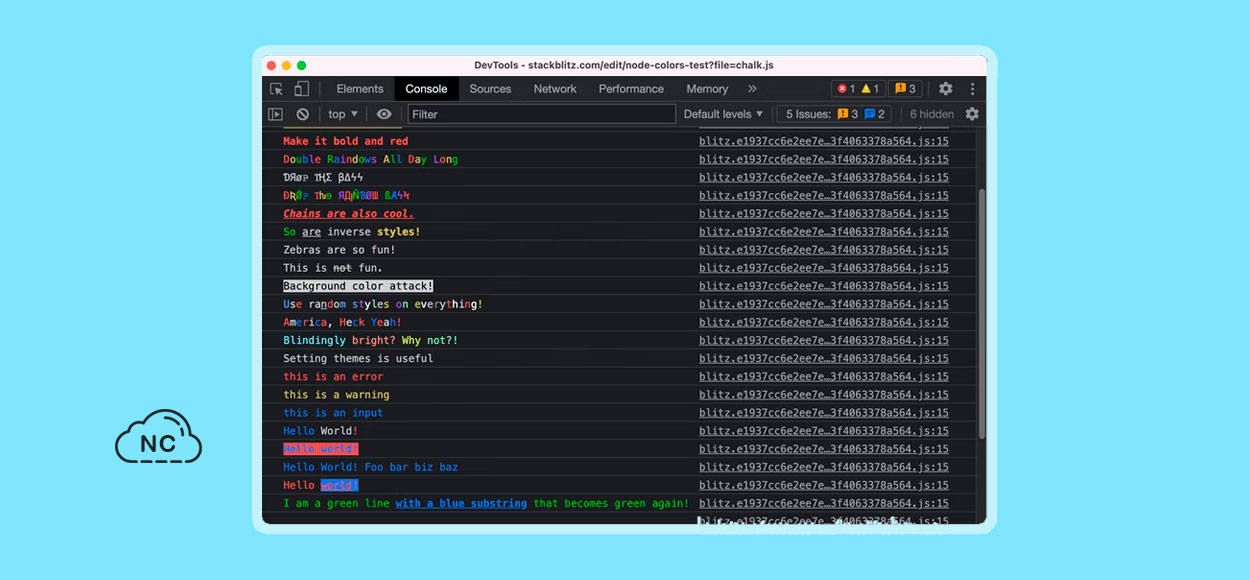
Ahora puedes usar las secuencias de escape ANSI para diseñar adecuadamente los mensajes de la consola. En versiones anteriores, la consola de DevTools tenía un soporte muy limitado y parcialmente roto para las secuencias de escape ANSI.
Hay muchos desarrolladores que colorean los mensaje de registro a través de secuencias de comando ANSI, a menudo con la ayuda de librerías de terceros. Por ejemplo los desarrolladores en Node JS usan las librerías chalk, colors, ansi-colors, kleur, etc.
Con estos cambios, ahora puedes depurar tus aplicaciones de Node JS sin problemas con DevTools, con los mensajes de consola coloreados adecuados. ! Abre esta demo para verlo por ti mismo, recuerda tener la versión 99 de DevTools.
Puedes obtener más información sobre cómo dar formato y estilo a los mensajes de la consola con DevTools, puedes visitar este enlace.
Admite Correctamente los Especificadores %s, %d y formato %i %f
Ahora la consola (Console), realiza correctamente la conversión de tipos %s, %d, %i y %f especificados en el Estándar de Consolas. En versiones anteriores, el resultado de las conversiones eran inconsistentes.
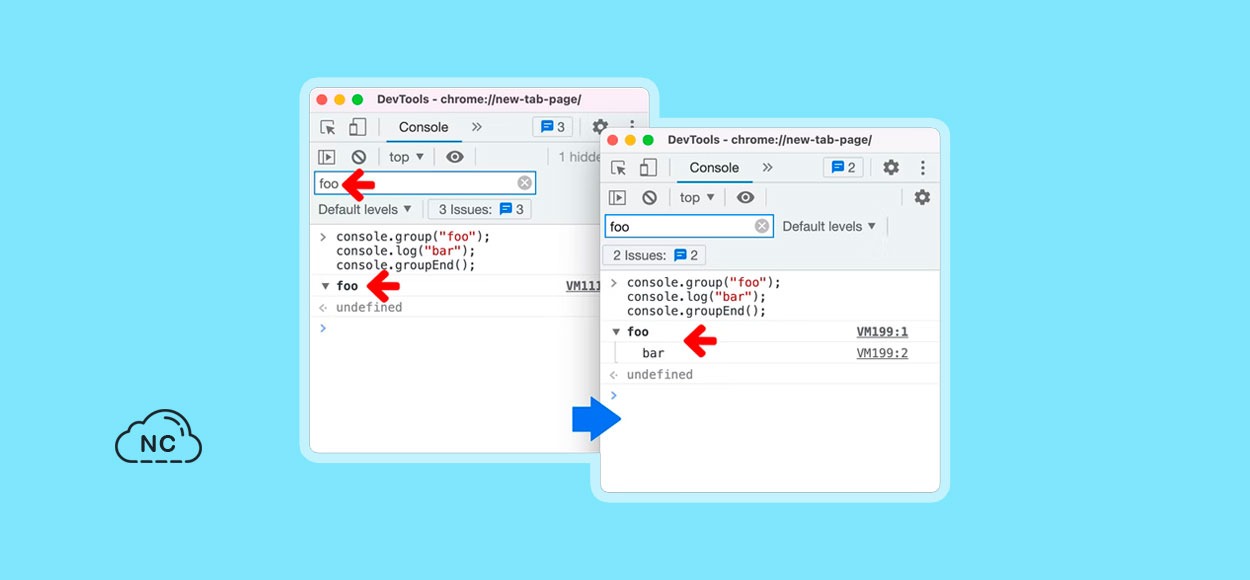
Filtro de Grupo de Consola Más Intuitivo
Ahora al filtrar el mensaje de la consola, ahora se muestra un mensaje de la consola si el contenido del mensaje coincide con el filtro o si el título del grupo (o el grupo de antepasados) coincide con el filtro. En versiones anteriores de Chrome DevTools, el título del grupo de la consola se mostraba a pesar del filtro.
Además si se muestra un mensaje de consola, ahora también se muestra el grupo (o el grupo de antepasados) al que pertenece.
Mejoras en los Mapas de Origen
Se han añadido las siguiente 3 nuevas características:
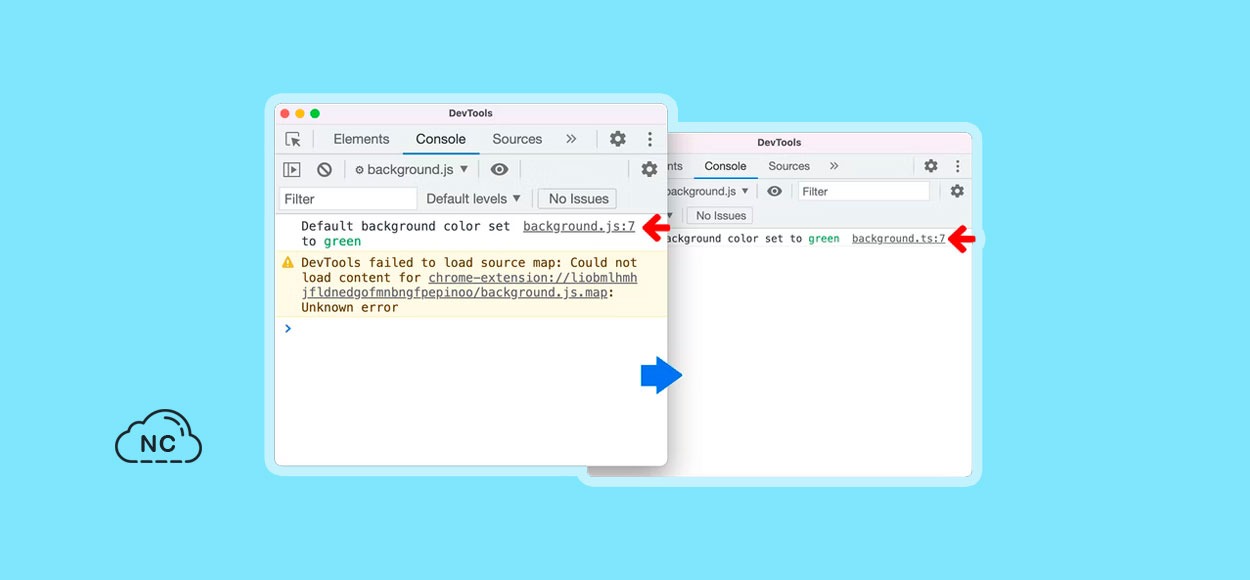
Depurar Extensión de Chrome Con Archivos de Mapa Fuente
Ahora puedes depurar la extensión de Chrome con archivos de mapa fuente.
En versiones anteriores, DevTools solo admitía el mapa fuente en línea para la depuración de extensiones de Chrome.
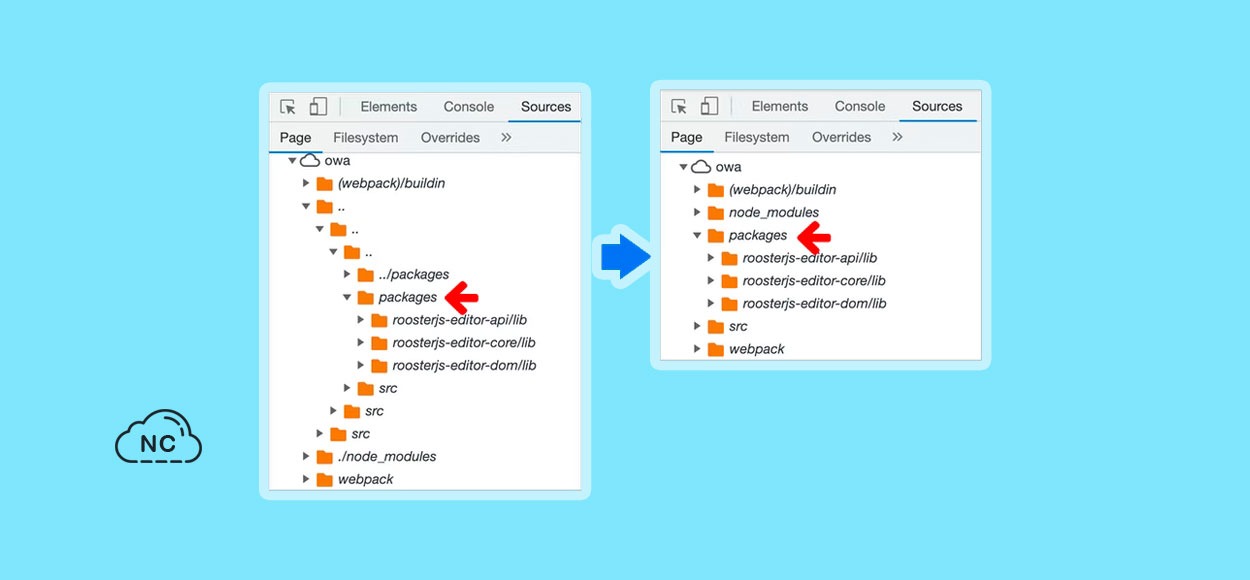
Árbol de Carpetas Fuente Mejorado en el Panel Sources
El árbol de carpetas de origen en el panel Sources ahora se ha mejorado con menos desorden en las estructuras de carpetas y nombres (por ejemplo “../”, “./”, etc.).
Este es el resultado de normalizar las URL de origen absolutas en los mapas de origen.
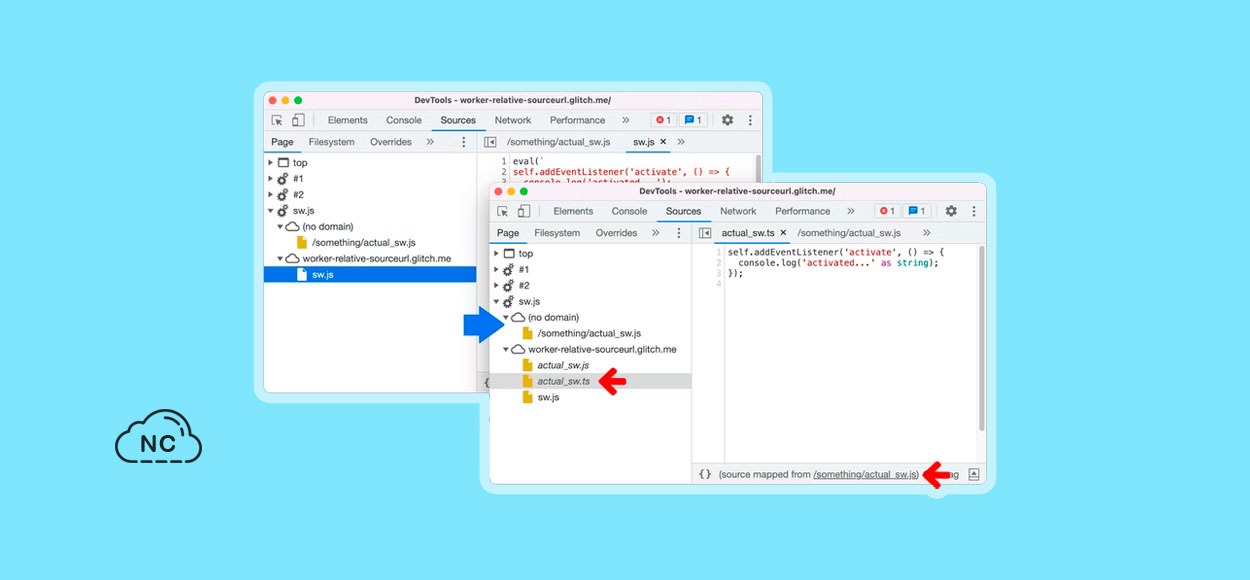
Mostrar los Archivos de Origen de los Workers en el Panel Sources
Los archivos de origen de un worker (por ejemplo worker web, worker de servicio, etc.) con SourceURL relativo, ahora se muestran en el panel Sources.
En versiones anteriores de Chrome DevTools, los archivos de origen de los workers no se gestionaban correctamente.
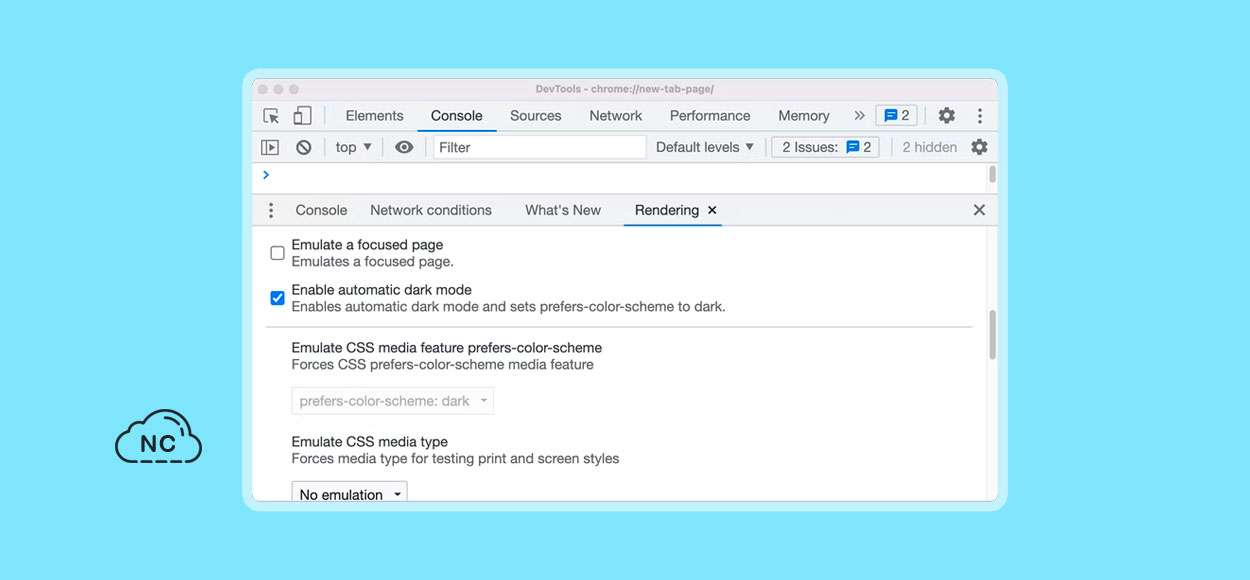
Actualizaciones del Tema Auto Dark (Oscuro) de Chrome
La interfaz de usuario (UI) de emulación de Auto Dark Theme, ahora esta simplificada. Ahora es una casilla de verificación, en versiones anteriores de DevTools era un menú desplegable.
Aparte de eso, cuando el tema Auto Dark esta habilitado, el menú desplegable Emulate prefer-color-scheme de deshabilitará y se establecerá en prefers-color-scheme: dark automáticamente.
La versión 96 de Chrome presenta una versión de prueba de Origen para el tema Auto Dark en Android. Con esta función, el navegador aplica un tema oscuro generado automáticamente a los sitios con temas claros, cuando el usuario ha optado por los temas oscuros en el sistema operativo.
Selector de Color Táctil y Panel Dividido
En esta versión de DevTools ahora puedes seleccionar el color y cambiar el tamaño del Drawer en DevTools con los dedos o el lápiz óptico en dispositivos con pantalla táctil.
En el siguiente video puedes ver un ejemplo capturado con la pantalla táctil del dispositivo Google Pixelbook.
Otros Cambios Importantes
En Chrome DevTools 99 también se realizaron los siguientes cambios y correciones:
- Se soluciono el problema de edición de cookies en el panel Cookies. (1290196)
- Ahora puedes utilizar Shift + Tab para seleccionar el comando anterior en el menú de comandos. (1278743)
- Informa los problemas de solicitud de verificación previa de CORS en la pestaña Issues. (1272445)
- Informa los problemas de sugerencias de cliente de agente de usuario en la pestaña Issues. (1219395)
- Comportamientos Shif + Delete y Page up/Page down en el panel Sources y la Consola (Console). (1278461, 1285662)
- Ahora puedes cerrar el cuadro de diálogo de edición de puntos de interrupción (Breakpoins), en la eliminación de puntos de interrupción del panel Sources.
- Ya no es necesario regargar al cambiar el tema claro/oscuro en DevTools. (1278738)
Bueno, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 99, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 09-03-2022
- 24-09-2022
- Crear un Post - Eventos Devs - Foro





















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)