Generar una URL Amigable (Slug) usando un determinado Texto con JavaScript
 3 minuto(s)
3 minuto(s)En esta página:
Demo Github
Si has usado WordPress u otra plataforma o entorno similar en donde al colocar el Titulo de un Post se genera automáticamente una URL amigable o slug por ejemplo: nubecolectiva.com/postres/gelatina-de-fresa en este artículo te voy a enseñar como hacer esto con JavaScript y colocarlo en un campo de texto de un formulario HTML, vamos con este Post.
Antes de continuar con este Post te invito a escuchar el Podcast: “Que Hacer Cuando Estamos En Casa”:
Spotify:
Sound Cloud:
Bien ahora continuemos con el Post: Generar una URL Amigable (Slug) usando un determinado Texto con JavaScript.
Las URLs amigables o slugs son muy importantes para mostrar una página con un determinado contenido, los especialistas en SEO suelen resaltar mucho su importancia en el Posicionamiento en buscadores como Google, Bing, etc.
Lo que haré primero es crear una función JavaScript llamada crearURL(), en el código he colocado comentarios para explicar que hace cada línea del código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
function crearURL(slug) { // Reemplaza los carácteres especiales | simbolos con un espacio slug = slug.replace(/[`~!@#$%^&*()_\-+=\[\]{};:'"\\|\/,.<>?\s]/g, ' ').toLowerCase(); // Corta los espacios al inicio y al final del sluging slug = slug.replace(/^\s+|\s+$/gm, ''); // Reemplaza el espacio con guión slug = slug.replace(/\s+/g, '-'); // Creo la URL en el campo de texto 'url' var input = document.getElementById('url'); input.value = slug; // Creo la URL en el elemento span 'texto-url' document.getElementById("texto-url").innerHTML = slug; } |
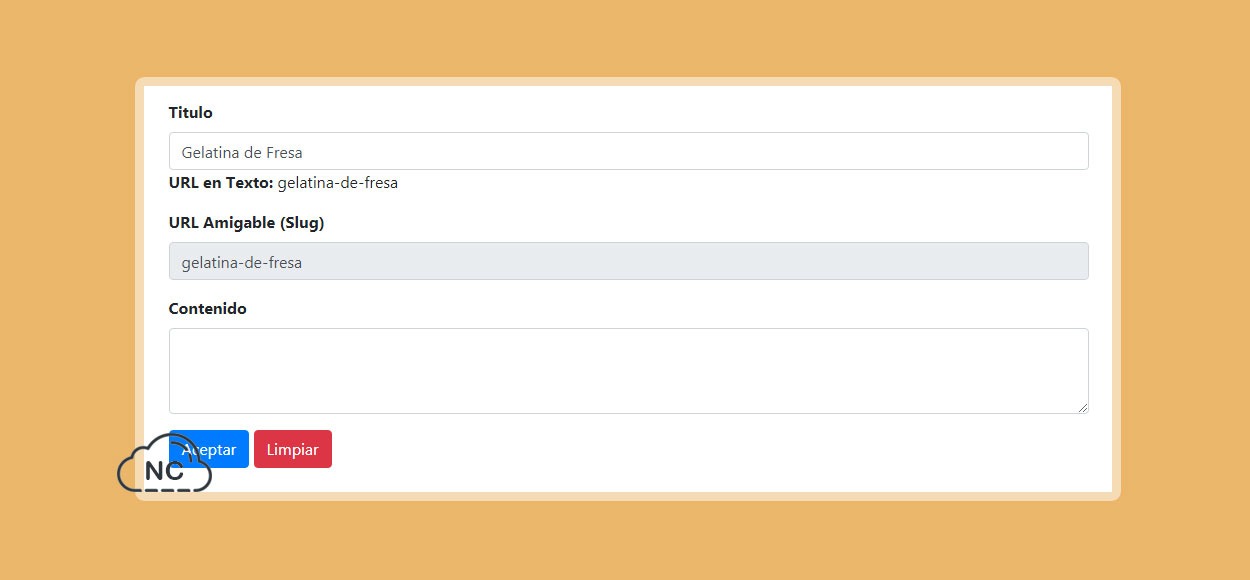
Ahora voy a crear un formulario simple, con los campos titulo, url (solo lectura) y contenido.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<form role="form"> <div class="form-group"> <label for="titulo" class="negrita2">Titulo</label> <input type="text" class="form-control" id="titulo" name="titulo" placeholder="Ingresa el titulo" onload="crearURL(this.value)" onkeyup="crearURL(this.value)" required> <p><strong>URL en Texto:</strong> <span id="texto-url"></span></p> </div> <div class="form-group"> <label for="url" class="negrita2">URL Amigable (Slug)</label> <input type="text" class="form-control" id="url" name="url" readonly> </div> <div class="form-group"> <label for="contenido" class="negrita2">Contenido</label> <textarea class="form-control" id="contenido" name="contenido" rows="3" required></textarea> </div> <button type="submit" class="btn btn-primary">Aceptar</button> <button type="reset" class="btn btn-danger">Limpiar</button> </form> |
En el código HTML puedes ver que en el campo titulo estoy llamando a la función JavaScript crearURL() en los eventos onload y onkeyup.
Pasamos el valor del campo titulo usando this.value dentro de la función crearURL(this.value) y con eso queda listo el formulario, ahora cuando escribimos un texto en el campo titulo, se generará una url amigable en el campo url, esta URL amigable (slug) la puedes guardar en la base de datos o usarla como desees.
Al inicio de este Tutorial, hay una Demo en donde puedes ver y probar como funciona la aplicación.
Conclusión
Existen muchas formas de crear URL amigables (slug) en JavaScript, también otros Desarrolladores lo suelen hacer con un lenguaje de programación de lado del servidor como Python, Ruby, PHP, etc.
Esta forma es una la cual te puede ayudar y servir de guía para los proyectos en donde necesites crear URL amigables (slug) con JavaScript.
Nota(s)
- Los códigos expuestos en este Post pueden quedar obsoletos, ser modificados o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a JavaScript.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- JavaScript Tutoriales
- 23-03-2020
- 03-04-2020
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































