Como crear una Página Web con React 16.9 y Bootstrap 4 – Parte 1
 7 minuto(s)
7 minuto(s)En esta página:
Demo
El Framework React nos permite crear interfaces visuales dinámicas y veloces que pueden lograr generar una buena experiencia en el usuario que visita tu proyecto, React esta entre los Frameworks más estables y usados por todo el potencial que consigo trae, podemos crear aplicaciones más avanzadas, pero podemos iniciar creando la base de una Página Web netamente con React y Bootstrap que es lo que te enseñare en este tutorial, vamos con ello.
Partes
Para que este familiarizado con este tutorial te recomiendo leer los siguientes artículos:
Si ya conoces sobre React y Bootstrap, no hay problema, puedes continuar con el tutorial.
React nos permite mantener ordenado nuestro proyecto mediante módulos independientes y luego unirlos en una sola vista principal.
Para poder ejecutar comandos en React, necesitas tener instalado Node JS el cual nos permite realizar instalaciones de paquetes NPM y otras tareas desde una consola de comandos.
Si no tienes instalado Node JS te recomiendo leer este artículo Que es y Como instalar Node JS, luego de instalar Node JS en tu Computadora, ya podrás ejecutar comandos en React, mediante una consola de comandos.
Si necesitas una consola de comandos te recomiendo usar la consola de Git llamada Git Bash, en el artículo Que es Git, como utilizarlo y otros detalles te explico como instalarla y usarla, entre otros detalles.
Creación de un Nuevo Proyecto
Voy a crear un nuevo proyecto en mi consola de comandos ejecutando el siguiente comando
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
npx create-react-app paginaweb npx: instaló 91 en 37.524s Creating a new React app in N:\react\paginaweb. Installing packages. This might take a couple of minutes. Installing react, react-dom, and react-scripts... ... (Continua la instalación) ... We suggest that you begin by typing: cd paginaweb npm start Happy hacking! |
Se ha creado un nuevo directorio llamando paginaweb y en su interior un conjunto de archivos necesario para que funcione React y mi proyecto.
Paso seguido ingresaré al nuevo directorio para realizar tareas en el, como correr el servidor con el comando npm start y poder ver los cambios que voy haciendo conforme avanzo mi proyecto o Página Web.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
cd paginaweb npm start > paginaweb@0.1.0 start N:\react\paginaweb > react-scripts start Starting the development server... Compiled successfully! You can now view paginaweb in the browser. Local: https://localhost:3000/ On Your Network: https://192.168.0.11:3000/ Note that the development build is not optimized. To create a production build, use npm run build. |
Para verificar la correcta creación del proyecto y que este funcionando el servidor, abrimos el servidor que React nos brinda en la URL local https://localhost:3000/ en el navegador y puedo ver que todo esta ok

La página de la imagen anterior se ha creado en el archivo App.js, este archivo lo podemos encontrar en paginaweb >src > App.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── App.css ├── App.js // Este Archivo ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
El archivo App.js no lo usaré ya que creare otros archivos para las páginas de mi Sitio Web.
Desplegando Bootstrap 4
Para poder utilizar Bootstrap en React debemos de instalarlo, voy a mi consola de comandos y ejecuto el siguiente comando
|
1 2 3 4 5 6 7 8 9 10 |
npm install bootstrap --save ... ... (Continua la instalación) ... + bootstrap@4.3.1 added 1 package from 2 contributors and audited 905234 packages in 21.179s found 0 vulnerabilities |
Listo ya tengo Bootstrap 4 instalado en mi proyecto React por ende ya puedo usar los elementos de Bootstrap para usarlos en la creación de mi Página Web. A mi me instalo la versión 4.3.1 de Bootstrap, la cual es la ultima versión, al menos lo es hasta la fecha de este tutorial.
Ahora para que Bootstrap funcione correctamente es necesario instalar jQuery, ejecuto el siguiente comando
|
1 2 3 4 5 6 7 8 9 10 11 12 |
npm install jquery --save ... ... (Continua la instalación) ... + jquery@3.4.1 added 1 package from 1 contributor and audited 905235 packages in 17.046s found 1 high severity vulnerability run `npm audit fix` to fix them, or `npm audit` for details |
Y también necesitamos instalar la librería Popper JS, ejecutamos el siguiente comando en la consola de comandos para instalarla
|
1 2 3 4 5 6 7 8 9 10 |
npm install popper.js --save ... ... (Continua la instalación) ... + popper.js@1.15.0 added 1 package from 2 contributors and audited 905236 packages in 17.225s found 1 high severity vulnerability |
Ahora voy a instanciar el archivo CSS y Javascript de Bootstrap 4 para poder usarlos en mi Página Web, esto lo haré en el archivo index.js, este archivo se encuentra en src > index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js // Abro este Archivo ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo index.js e importo el archivo CSS y Javascript de Bootstrap 4
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import Menu from './componentes/menu/Menu'; import * as serviceWorker from './serviceWorker'; import '../node_modules/bootstrap/dist/css/bootstrap.min.css'; // Archivo CSS de Bootstrap 4 import '../node_modules/bootstrap/dist/js/bootstrap.min.js'; // Archivo Javascript de Bootstrap 4 ReactDOM.render(<Menu />, document.getElementById('root')); // If you want your app to work offline and load faster, you can change // unregister() to register() below. Note this comes with some pitfalls. // Learn more about service workers: https://bit.ly/CRA-PWA serviceWorker.unregister(); |
Ahora estoy listo para empezar a crear mi Página Web sin problemas.
Componentes Menú y Footer
Voy a crear 2 componentes que usare en todas las páginas del Sitio Web, estos componentes los podre reutilizar cuando lo desee, eso es lo genial de React.
Creo una nueva carpeta con el nombre componentes en la cual voy a colocar todos mis componentes que conforman mi Página Web
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── /componentes // Esta Carpeta ├── ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
A continuación creare los componentes esenciales de mi Página Web el Menú y el Footer
Menú
En la carpeta componentes que he creado mas arriba colocare una nueva carpeta llamada menu y dentro de esta carpeta crearé un nuevo archivo para mi componente, a este archivo lo llamaré Menu.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── /componentes ├── /menu // Creo esta Carpeta ├── Menu.js // Y adentro de la carpeta menu Creo el Archivo 'Menu.js' ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
En el archivo Menu.js va ir el menú de Navegación de Bootstrap 4, dentro de este componente tengo el método return() en este método voy a colocar el menú de Navegación de Bootstrap 4
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
class Menu extends React.Component { render() { return ( // Acá coloco mi menú de Navegación ) } } export default Menu; |
Agrego el siguiente código en donde coloco 4 enlaces de navegación que son Home, Nosotros, Servicios y Contacto. Mi menú haré que se quede fijo en la parte superior, para esto Bootstrap cuenta con una clase nativa llamada fixed-top que me permite hacer esto
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
import React from 'react'; class Menu extends React.Component { render() { return ( <nav className="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a className="navbar-brand" href="#">Mi Proyecto</a> <button className="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span className="navbar-toggler-icon"></span> </button> <div className="collapse navbar-collapse" id="navbarCollapse"> <ul className="navbar-nav mr-auto"> <li className="nav-item active"> <a className="nav-link" href="#">Home <span className="sr-only">(current)</span></a> </li> <li className="nav-item"> <a className="nav-link" href="#">Nosotros</a> </li> <li className="nav-item"> <a className="nav-link" href="#">Servicios</a> </li> <li className="nav-item"> <a className="nav-link" href="#">Contacto</a> </li> </ul> <form className="form-inline mt-2 mt-md-0"> <input className="form-control mr-sm-2" type="text" placeholder="Buscar" aria-label="Buscar"/> <button className="btn btn-outline-success my-2 my-sm-0" type="submit">Buscar</button> </form> </div> </nav> ) } } export default Menu; |
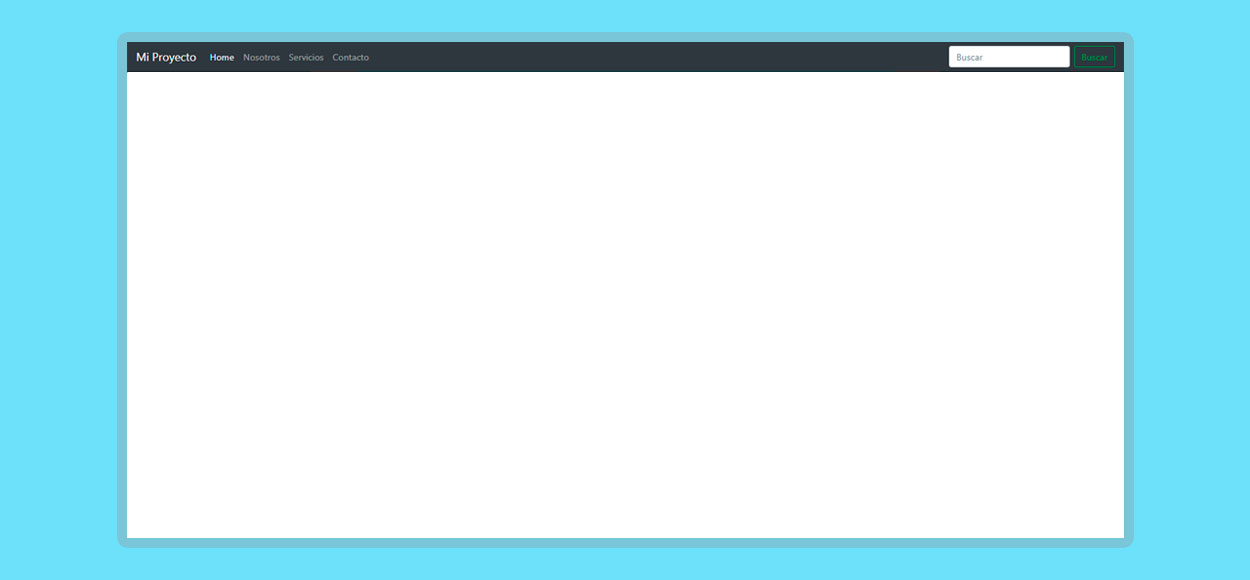
Con esto ya tengo creado el menú, con Bootstrap es rápido crear el componente de navegación <nav></nav>, entonces en el navegador se debería ver el menú de la siguiente manera
Nota: Si estas siguiendo este tutorial paso a paso, tú aun no puedes ver el Sitio Web en tu Navegador, ya que aún falta configurar el archivo index.js en donde importaré todos los componentes y las rutas del Sitio Web. Este archivo lo configuraré al final.
Footer
Este componente va al final de cada Página de mi Sitio Web, creo un directorio llamado footer y dentro de este creo un archivo llamado Footer.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── /componentes ├── /footer // Creo esta Carpeta ├── Footer.js // Y adentro de la carpeta footer Creo el Archivo 'Footer.js' ├── /menu ├── Menu.js ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo Footer.js y agrego el siguiente código
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import React from 'react'; class Footer extends React.Component { render() { return ( <footer className="container"> <p className="float-right"><a href="#">Subir</a></p> <p>© {(new Date().getFullYear())} Mi Proyecto, Inc. · <a href="#">Política de Privacidad</a> · <a href="#">Términos</a></p> </footer> ) } } export default Footer; |
En el código de mi componente Footer estoy usando {(new Date().getFullYear())} para mostrar el año actual del calendario y he agregado otros detalles más.
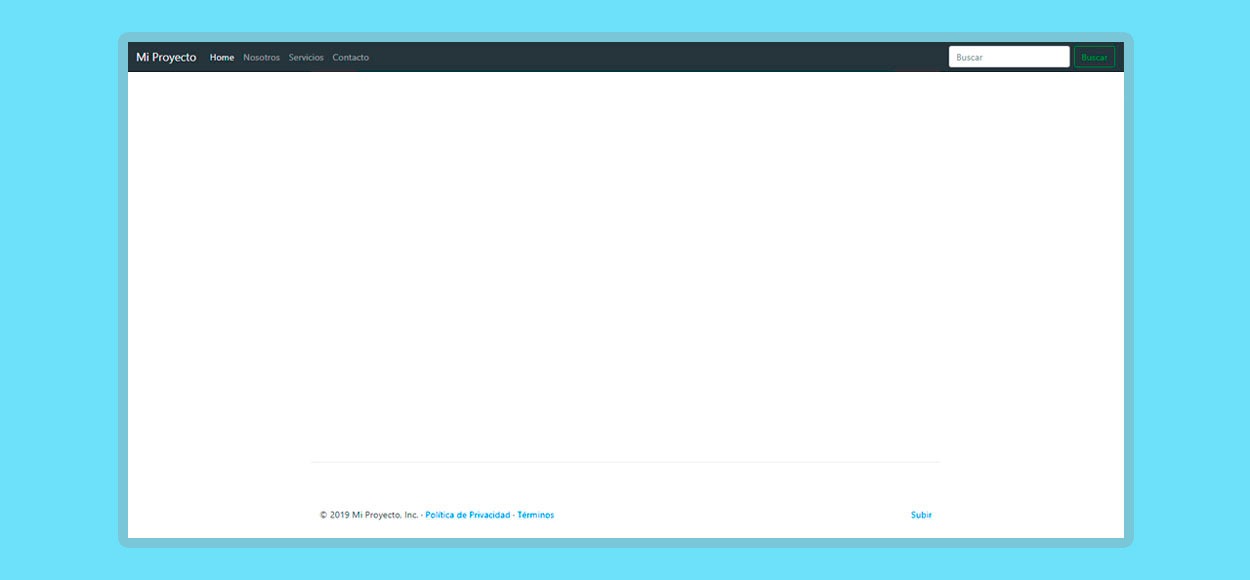
Si voy hacia abajo de la Página debería de ver el Footer que acabo de crear
Nota: Si estas siguiendo este tutorial paso a paso, tú aun no puedes ver el Sitio Web en tu Navegador, ya que aún falta configurar el archivo index.js en donde importaré todos los componentes y las rutas del Sitio Web. Este archivo lo configuraré al final.
Bien hasta aquí hemos creado los componentes Menú y Footer, así mismo he desplegado el entorno inicial para poder crear la Página Web con React JS.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota(s)
- Los Pasos y opciones mencionadas en este capitulo del tutorial pueden cambiar, esto no depende de nosotros, si no de las empresas que dan soporte a estas herramientas como React y Bootstrap, que suelen cambiar sus opciones de despliegue y configuración en futuras versiones.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap React JS Tutoriales
- 03-09-2019
- 26-11-2019
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































