Que son las Chrome Dev Tools y otros Detalles
 6 minuto(s)
6 minuto(s)En esta página:
Los Desarrolladores Web cuenta con muchas herramientas, librerías, paquetes, servidores, guías y muchas utilidades más que facilitan su trabajo con un proyecto en especifico, una de estas herramientas que marco mucha tendencia y quizás es una de la más populares, me refiero a Chrome Dev Tools que es de lo que hablaremos en esta oportunidad, vamos con el Artículo.
Que son las Chrome Dev Tools ?
Es un conjunto de herramientas diseñadas para que los Desarrolladores Web (Back-end, Front-end y similares) puedan llevar a cabo pruebas, análisis, optimización, depuración, iteracion, creación de perfiles y demás tareas en un proyecto Web Profesional, en español se llama Herramientas de Desarrollo de Chrome.
Estas herramientas vienen incorporadas con el Navegador Google Chrome, un usuario común no tiene mucho conocimiento sobre el funcionamiento de estas herramientas en cambio un Desarrollador Web si puede entender el uso de estas.
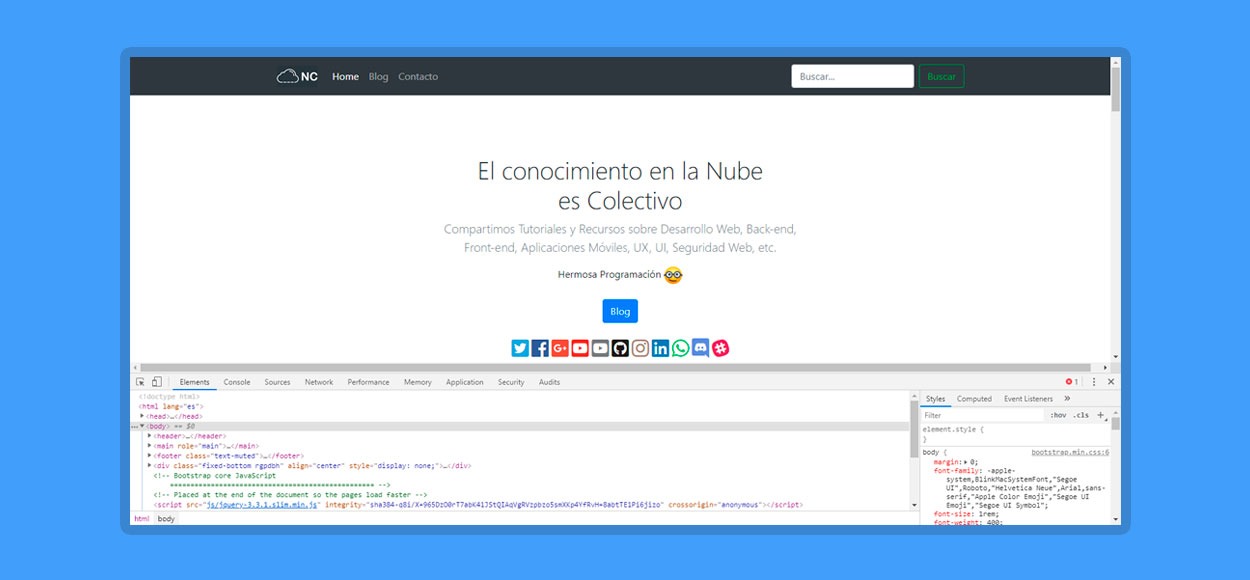
Para acceder a las Chrome Dev Tools se debe presionar las teclas F12 o Ctrl + Mayús + I en Windows y las teclas Cmd + Opción + I en Mac teniendo abierto el navegador Google Chrome.
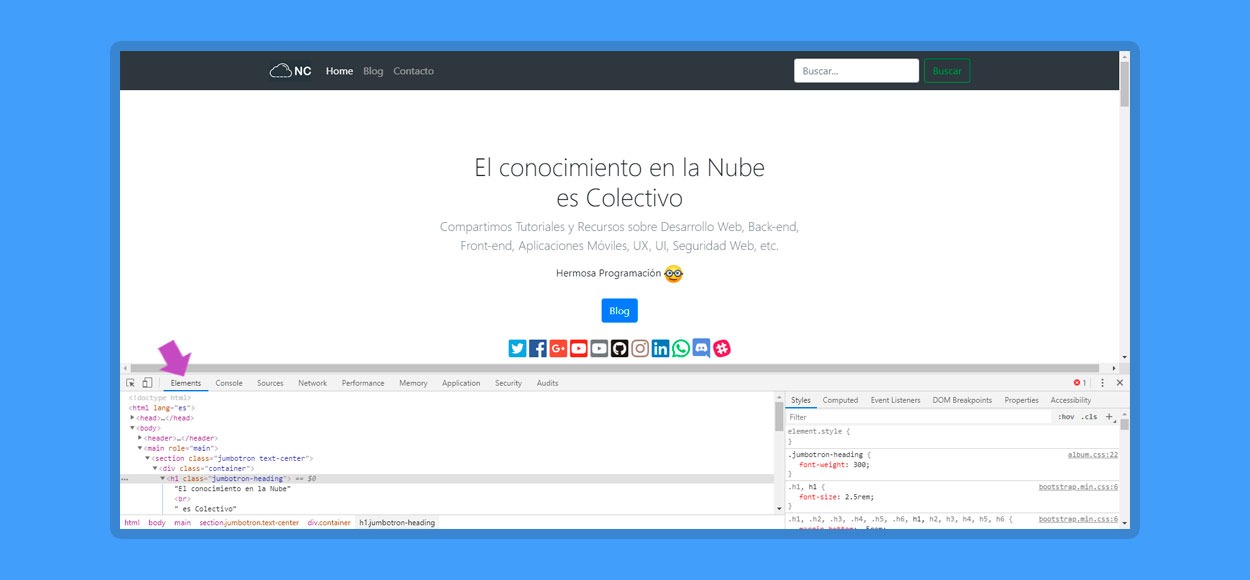
En la siguiente imagen puedes ver en la parte inferior las Chrome Dev Tools luego de haber presionado las teclas correspondientes en Windows
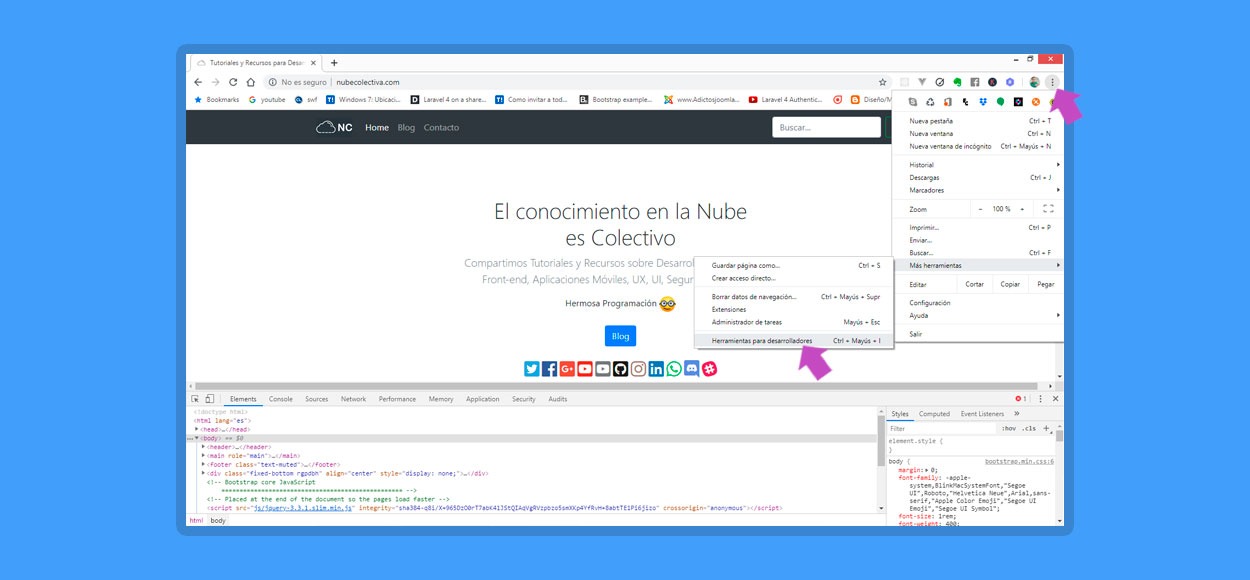
También puedes acceder a estas herramientas (Chrome Dev Tools) haciendo clic en la parte superior derecha en el icono conformado por 3 puntitos y dirigirte a la opción Más herramientas > Herramienta para desarrolladores
Paneles de Chrome Dev Tools
Dev Tools cuenta con importantes Paneles para usarlos en un proyecto Web , vamos a mencionar y describir cada panel junto con una imagen para tener una mejor idea de este.
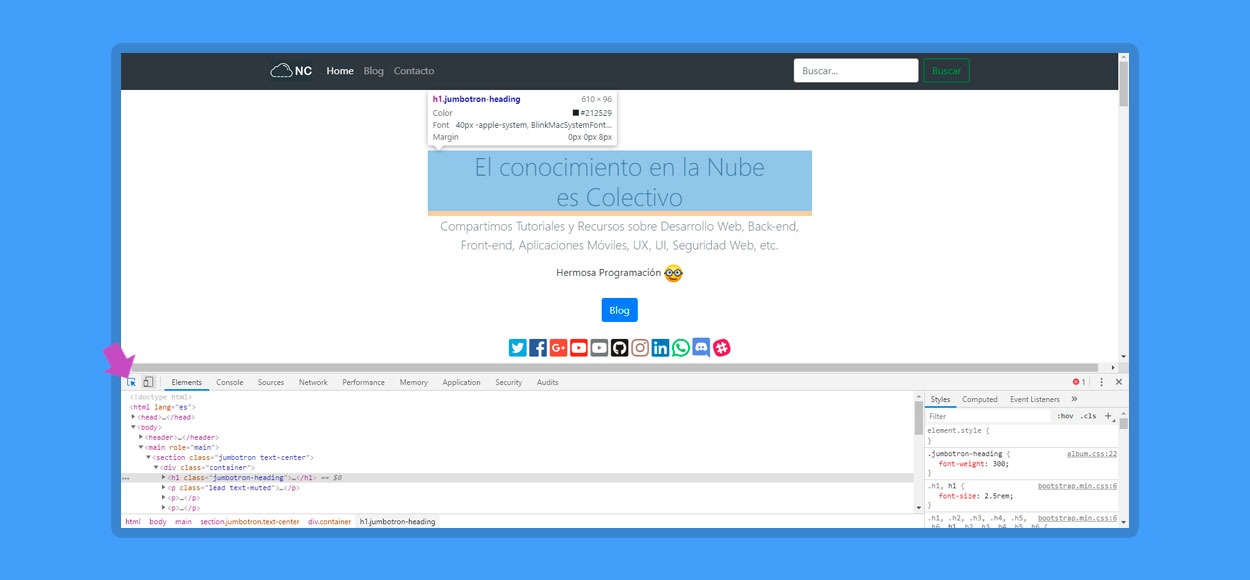
Inspector de elementos
Mediante esta herramienta podemos analizar un determinado elemento, la forma como trabaja esta herramienta es haciendo clic en ella y luego seleccionaremos un elemento de la ventana o navegador y se nos mostrará información importante como el tamaño del elemento, color, tipo de fuente, margen, etc. esta información puede variar según el elemento que deseas inspeccionar.
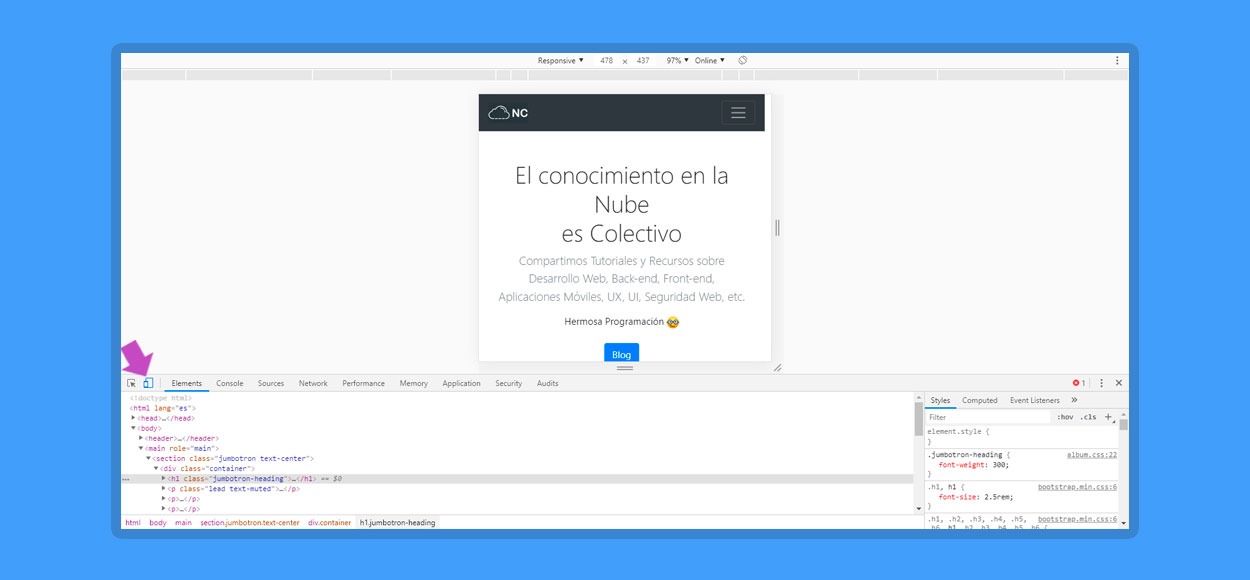
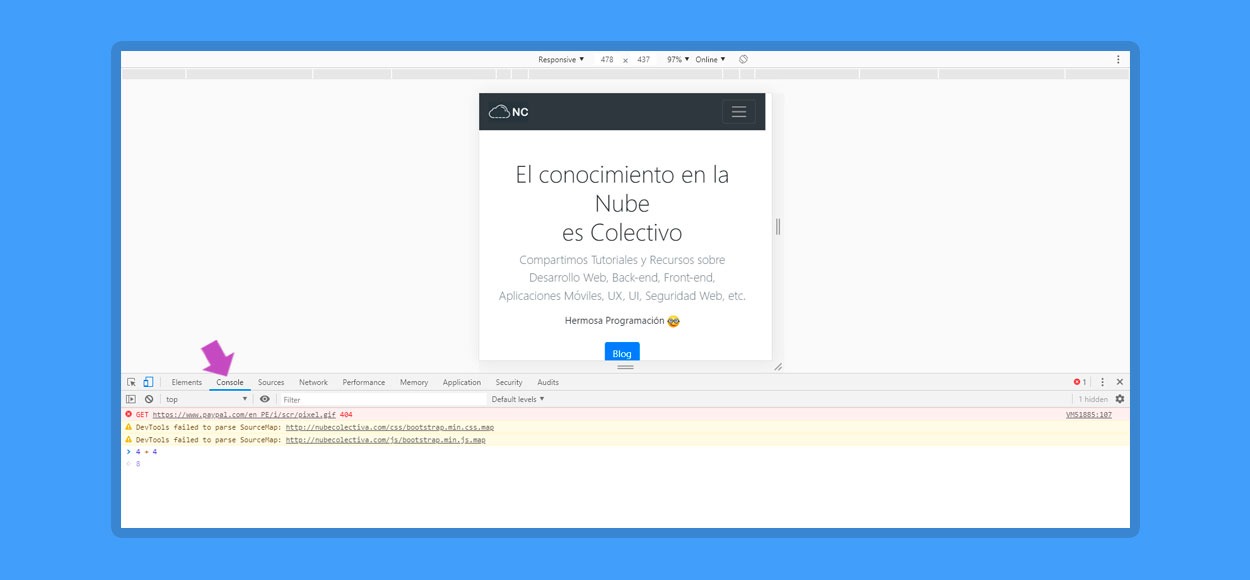
Modo Dispositivo
Con esta herramienta puedes visualizar tu proyecto Web en diferentes medidas y dispositivos móviles o usar una medida personalizada, es usada en su mayoría por Desarrolladores Front-end que son encargados de la interface del proyecto. En este modo puedes cambiar la orientación de la ventana, ver los elementos HTML, estilos CSS y usar la consola de comandos entre otras opciones.
Elementos (Elements)
En este panel podemos ver todos los elementos en general de nuestro proyecto Web, estos elementos se ven en modo código y si haces clic en uno de ellos se te mostrará información importante al lado derecho en otro panel, en este otro panel puedes encontrar información sobre los estilos CSS, Medidas aproximadas, Eventos (Oyentes), Puntos de Interrupciones en el DOM, Propiedades del proyecto, Accesibilidad entre otros datos.
Consola (Console)
En este panel podemos encontrar información sobre los errores que contiene nuestro proyecto Web, también podemos usarlo como un shell o consola de comandos para interactuar con código Javascript.
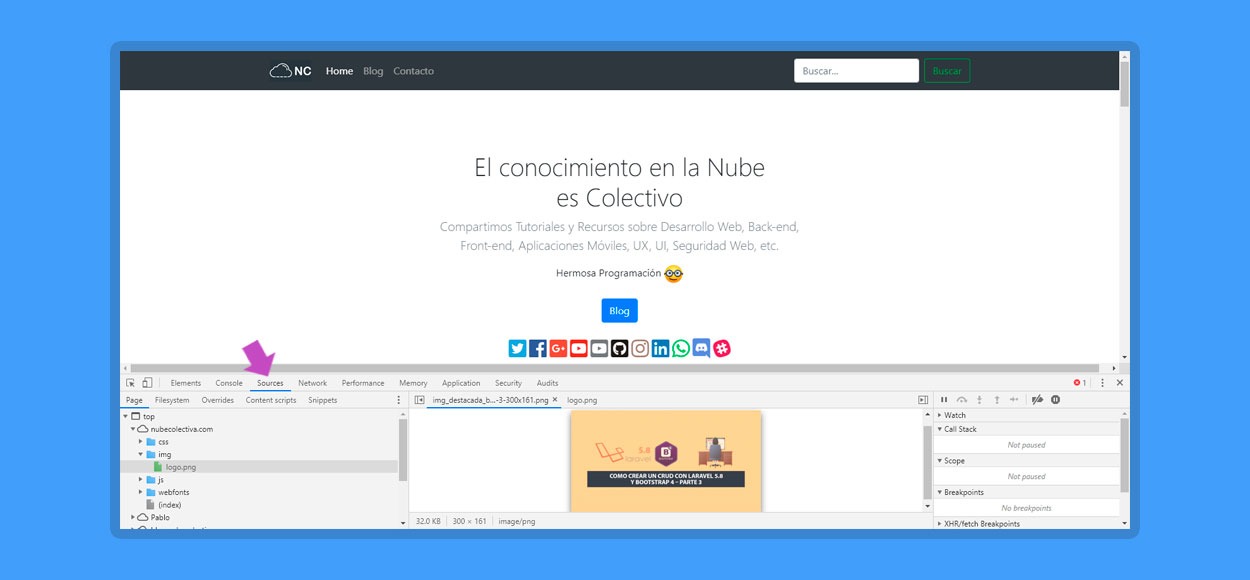
Fuentes (Sources)
En este panel se muestran todos los archivos que contiene un proyecto Web, como las imágenes. estilos CSS, código Javascript, puedes obtener una vista previa de un archivo que selecciones del panel o explorador de archivos que se encuentra al lado izquierdo.
También puedes depurar código Javascript mediante puntos de interrupción (Breakpoints), asimismo puedes conectar los archivos locales con tu proyecto mediante espacios de trabajo y el editor en tiempo real de Chrome Dev Tools.
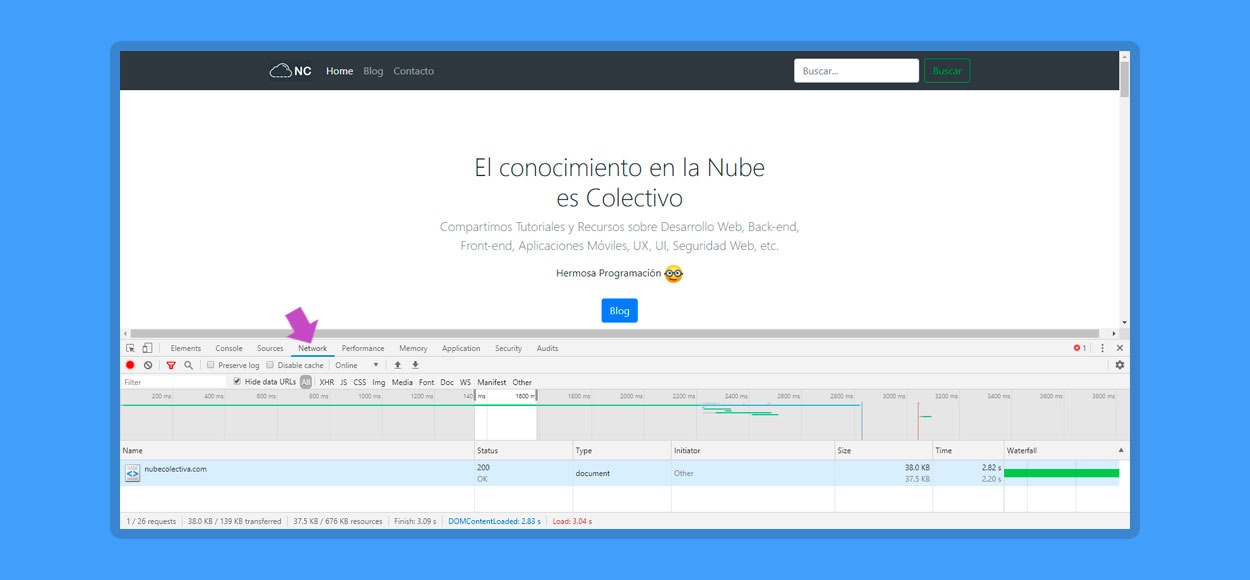
Red (Network)
En esta pestaña o panel puedes leer información importante sobre los recursos de un Proyecto Web que han sido solicitados y por ende descargados en el navegador, también puedes ver una línea de tiempo en donde puedes saber que recursos se han descargado en un tiempo determinado durante la carga del proyecto Web, sabiendo esta información puedes optimizar el rendimiento de carga del proyecto.
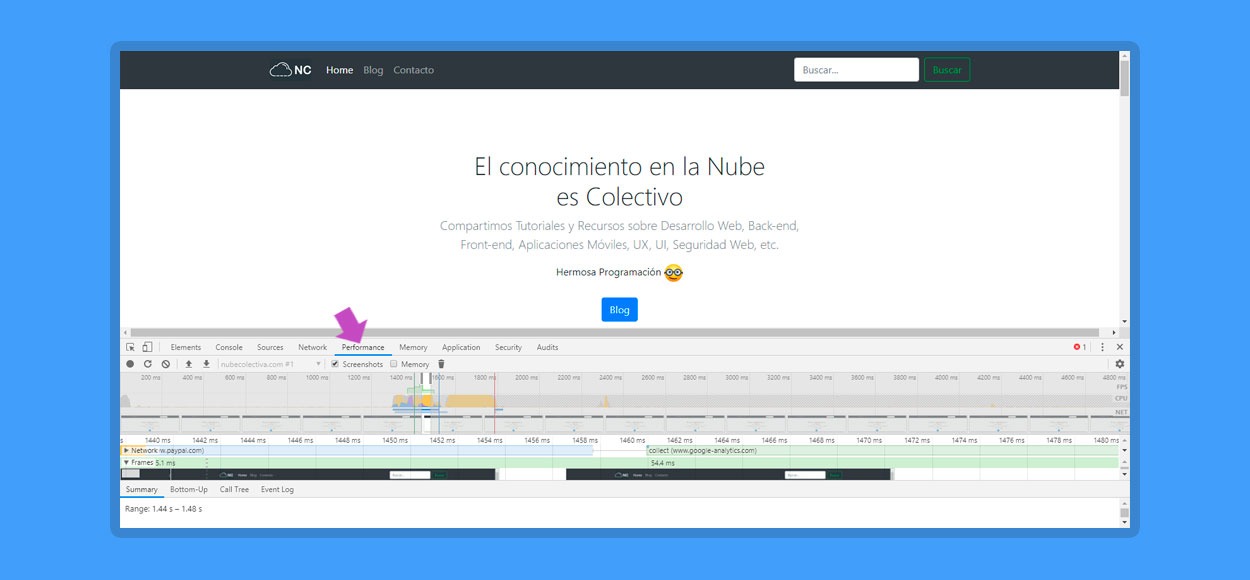
Rendimiento (Performance)
En este panel puedes ve el comportamiento que ha realizado un Proyecto Web durante su carga, puedes saber que evento a pasado en un determinado tiempo de la carga, asimismo puedes ver miniaturas del momento en que paso dicho evento. También puedes guardar y cargar perfiles de información de rendimiento, entre otros datos.
Memoria (Memory)
En este panel puedes obtener información sobre el uso de la memoria de un proyecto, puedes crear y cargar perfiles con esta información. La memoria es distribuida con cierto porcentaje para cada elemento o tarea del proyecto.
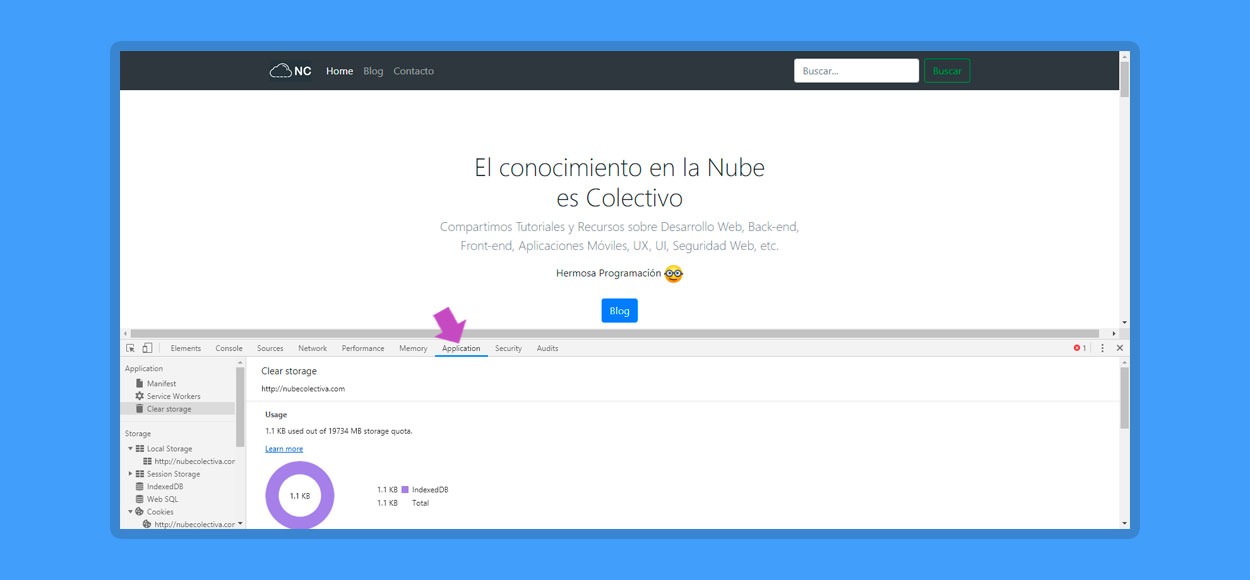
Solicitud (Application)
Este panel nos muestra información sobre ciertos recursos que han sido cargados en un Proyecto Web, estos recursos pueden ser Bases de Datos IndexedDB o Web SQL, Local Storage, Cookies, Sesiones, Caché, Imágenes, entre otros datos. Así mismo nos ofrece la posibilidad de limpiar y resetear estos recursos.
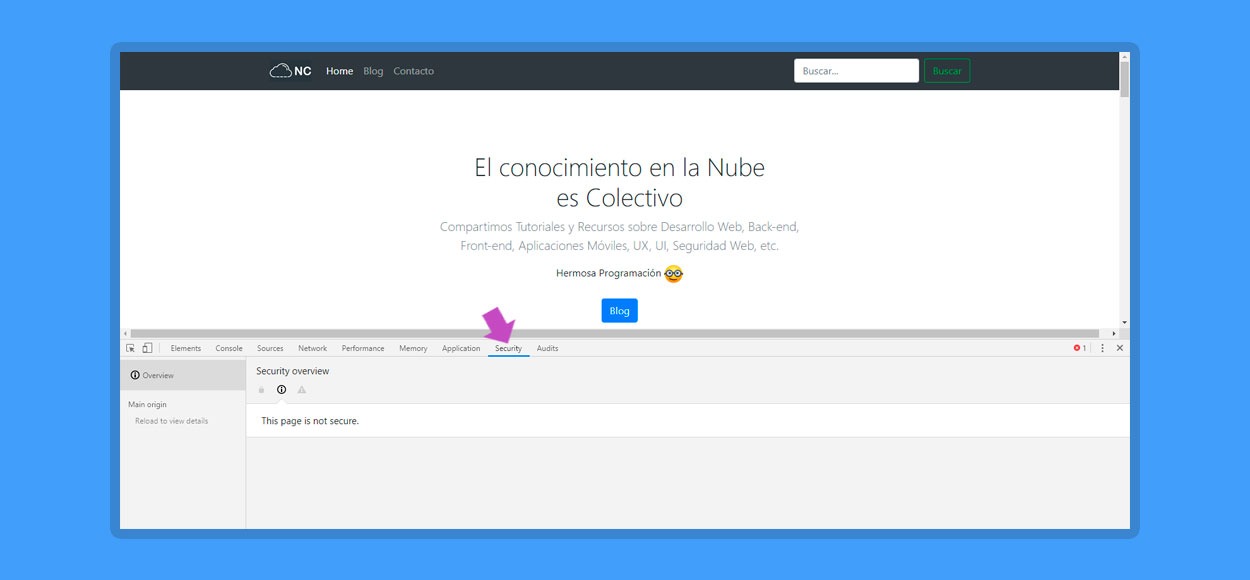
Seguridad (Security)
Acá podemos encontrar información sobre el certificado de seguridad SSL o similares que tiene un Proyecto Web, si un proyecto Web no tiene certificado SSL o similar, pues nos arrojará un mensaje diciendo que esta página no es segura.
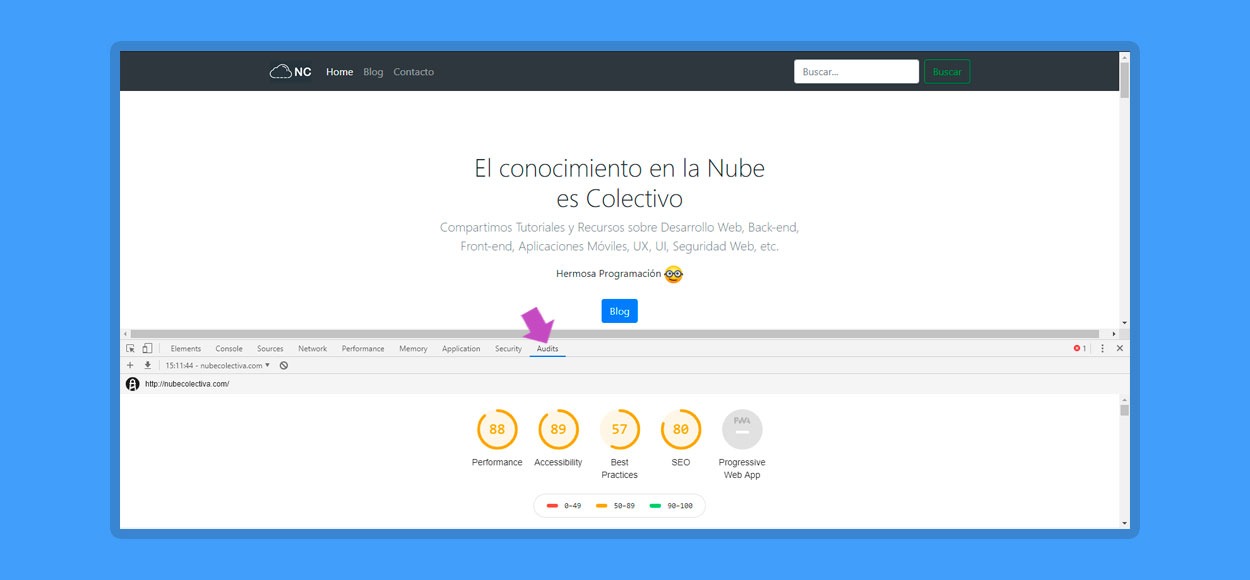
Auditorias (Audits)
Este panel usa la tecnología Lighthouse para llevar acabo una auditoria SEO ofreciendo información útil para los especialistas en SEO, mediante esta información se puede optimizar el posicionamiento de un Proyecto Web en los buscadores.
Historial de Actualizaciones
En Nube Colectiva puedes encontrar actualizaciones y novedades que se vienen implementando en Chrome Dev Tools, puedes visitar este enlace para leerlos y mantenerte actualizado desde la versión 67 hasta la actual versión.
En que proyectos ha sido usado Chrome Dev Tools ?
Pues la mayoría de Desarrolladores que trabajan en empresas grandes hasta pequeñas, usan esta herramienta en conjunto con otras para llevar a cabo sus proyectos Web, entre estas empresas tenemos a:
- Netflix
- Amazon
- Dropbox
- Adobe
- Microsoft
- IBM
- Falabella
- Coca Cola
- Nike
- Pepsi
- Adidas
- Proyectos del Gobierno
- Muchas más
Cada organización que cuente con proyectos Webs, los Desarrolladores que trabajan en estas organizaciones suelen usar Chrome Dev Tools.
Conclusión
Las Chrome Dev Tools nos permiten realizar otras tareas que solo las podemos descubrirlas conforme vayamos cogiendo experiencia con el uso de estas.
Si deseas aprender más sobre las Chrome Dev Tools puedes visitar este enlace con la Documentación oficial en donde puedes encontrar mucha información al respecto.
Nota
- Algunas opciones y paneles pueden dejar de existir o continuar en futuras versiones de las Chrome Dev Tools, esto no depende de nosotros si no de los Desarrolladores que dan soporte a estas herramientas.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Articulos Chrome Dev Tools
- 23-08-2019
- 04-09-2019
- Crear un Post - Eventos Devs - Foro


























 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































