5 Sitios Web Para Aprender Desarrollo FrontEnd Web
 4 minuto(s)
4 minuto(s)Parte de ser desarrollador web se trata de combinar HTML, CSS y JavaScript. Sin estas tecnologias esenciales, los sitios web no lo serian. Si estas iniciandote en el mundo del desarrollo web, debes optar por un buen aprendizaje y así evitar tener agujeros en tus conocimientos que te puedan perjudicar. En este Post te compartiré 5 Sitios Web Para Aprender Desarrollo FrontEnd Web, vamos con ello.

Antes de continuar, te invito a escuchar el Podcast: “En Cuanto Tiempo Puedo Ser Un Buen Programador ?” y “¿ Se Debe Escuchar Música Mientras Se Programa ?” (Anchor Podcast):
| Spotify | SoundCloud | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: 5 Sitios Web Para Aprender Desarrollo FrontEnd Web.
Para conocer mejor estos sitios web que te ayudarán a mejorar tus habilidades en desarrollo web, colocaré su nombre, web, descripción y una imagen referencial.
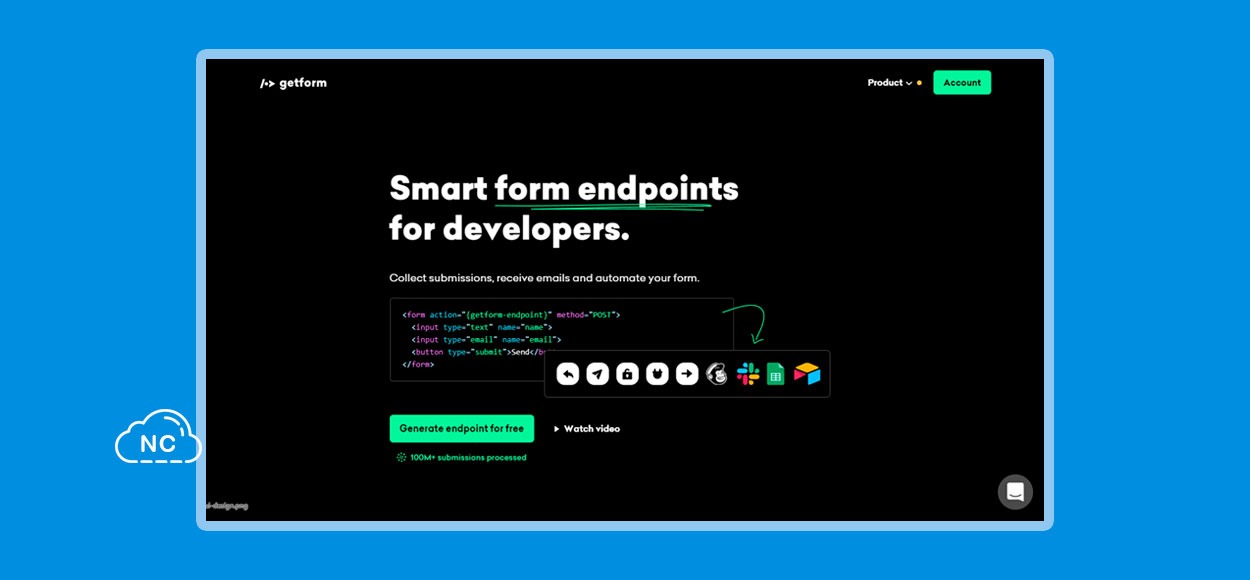
GetForm
Web: Visitar
Para la mayoría de los desarrolladores frontend principiantes, el manejo de formularios se convierte en un desafío. Les resulta difícil y algunos incluso suspenden la mayoría de sus proyectos sintiendo que el manejo de formularios es para desarrolladores backend. El manejo backend de formularios no pretende ser difícil.
Getform brinda la posibilidad de integrar tu formulario HTML con todos los principales marcos de desarrollo, JAMStack, plataformas sin código y CMS. Si solo deseas aprender sobre el aspecto frontal y dejar la desafiante sección de backend para la entrega de formularios, puedes usar getForm.
Si deseas aprender más sobre esta plataforma, visita el enlace a su sitio web.
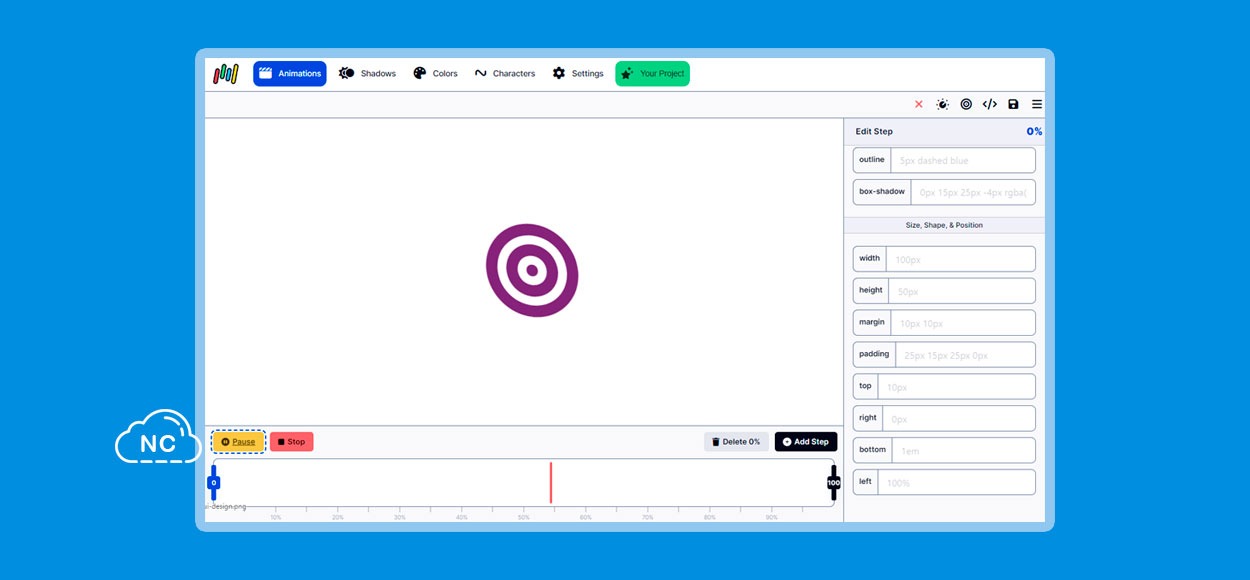
KeyFrames
Web: Visitar
Algunos usuarios finales o visitantes de un sitio web, prefieren ver animaciones en las páginas web que navegan. Esto los mantiene atónitos. Es imperativo incluir animaciones y espectáculos en las páginas web que diseñes para que se destaquen de las demás. Hay varios videos tutoriales en línea en los que puedes aprender a crear estas animaciones, pero los fotogramas claves (keyframes) lo hacen mejor.
Los keyframes no solo te ayudan a aprender a través de la experimentación con atributos de animaciones CSS con un visualizador en tiempo real, sino que también te ayuda a generar animaciones y sombras geniales que se adaptan mejor a tu diseño.
Si deseas aprender más sobre esta plataforma, visita el enlace a su sitio web.
Exercism
Web: Visitar
Una clave importante para el aprendizaje rápido es conocer la hoja de ruta para dominar una nueva habilidad. Te simplifica el proceso de aprendizaje y te ayuda a aprender de la manera más eficiente posible. La hoja de ruta te mantiene informado sobre los lenguajes que necesitas aprender y los pasos a seguir.
Exercism te brinda el mismo camino de estudio con desafios adicionales para ayudarte a crece más rápido. A continuación puedes ve una hoja de ruta para dominar los fundamentos de JavaScript usando Exercism:
Si deseas aprender más sobre esta plataforma, visita el enlace a su sitio web.
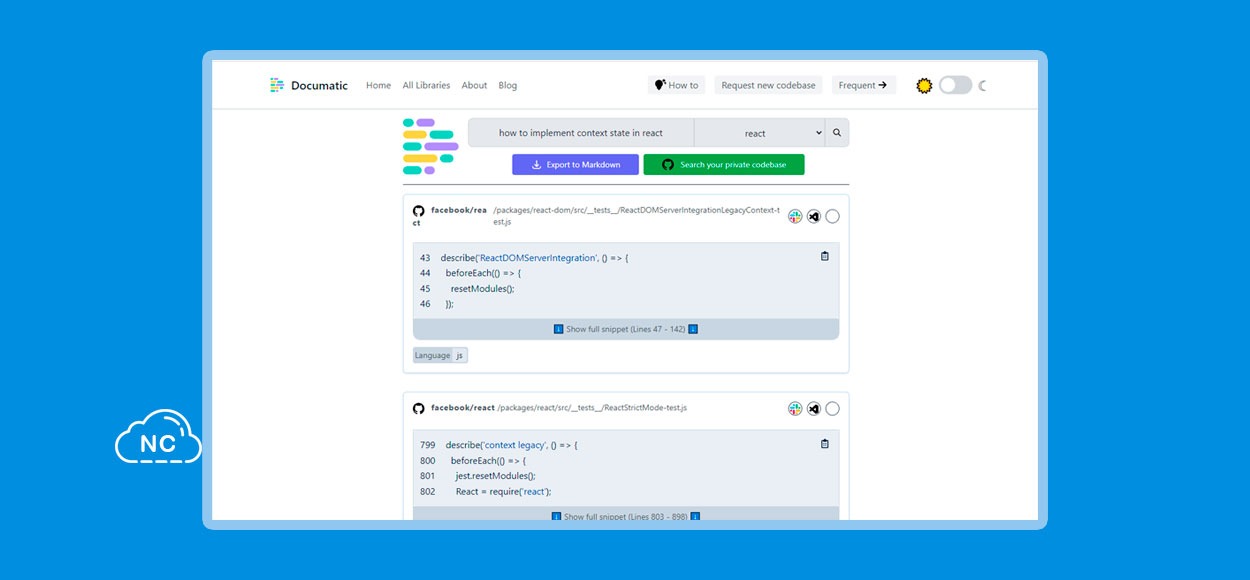
Askyourcode
Web: Visitar
Si no te has encontrado con el problema de buscar un fragmento de código en particular de una base de código más grande que te dejo perplejo, Askyourcode puede ser un recurso invaluable. Los desarrolladores pierden el tiempo buscando un fragmento de código en particular en su base de código o una gran base de código existente en GitHub para usar en sus proyectos.
Mediante este sitio, no necesariamente necesitas saber cómo buscar el paquete exacto o la base de código, una consulta como “how to implement context state in react”, te dará una serie de fragmentos de código sobre cómo se hace esto.
Si deseas aprender más sobre esta plataforma, visita el enlace a su sitio web.
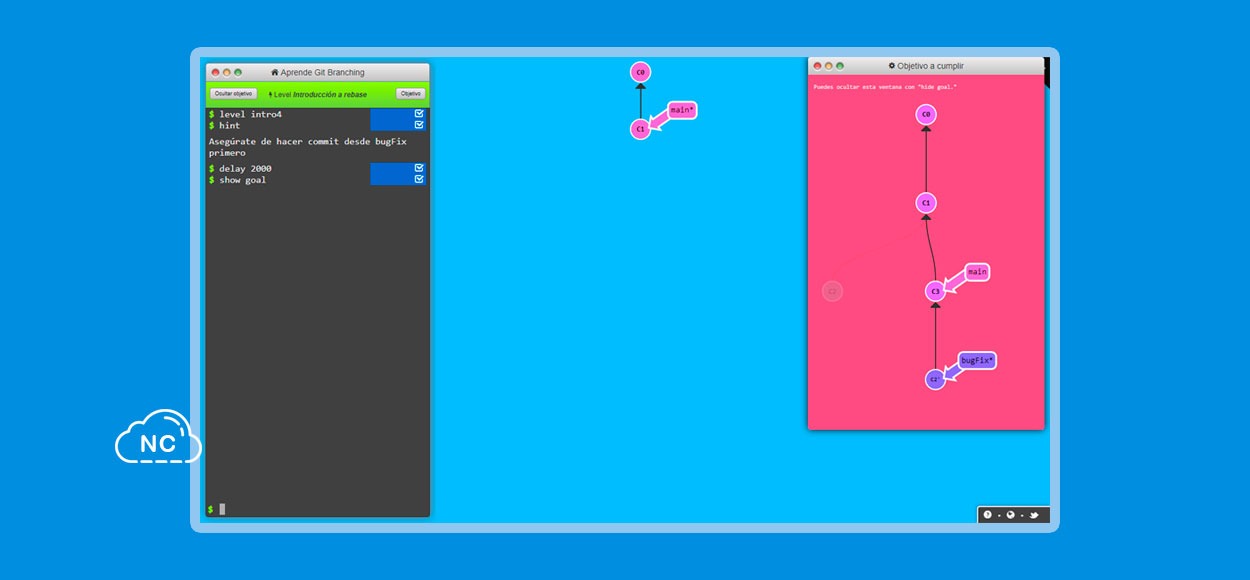
Learn Git Branching
Web: Visitar
¿ Estas buscando trabajar con un equipo en un proyecto ? ¿ Ya eres parte de un equipo de desarrollo ? ¿ Cómo compartes y administrar el código fuente de tu proyecto ?
Una de las mejores soluciones más recomendadas es usar Git y GitHub. Sin embargo, trabajar con Git puede ser un desafío para un principiante y el solo conocer la teoría, no ayudará.
Learn Git Branching te enseña visualmente los conceptos básicos del uso de GitHub para colaboradores, contribuir a un repositorio y mantenerlo. Tener conocimientos sobre como usar Git y GitHub es una habilidad que no puedes pasar por alto si aspiras a ser desarrollador frontend.
Si deseas aprender más sobre esta plataforma, visita el enlace a su sitio web.
Conclusión
En este Post te he compartido algunos sitios web que te ayudarán a mejorar tus conocimientos sobre desarrollo frontend. Si quieres ir más allá, solo busca en Internet sitios web similares que te ayuden a dominar otras habilidades o tecnologías.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Frontend
- 13-11-2022
- 15-11-2022
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)