Las Novedades más Destacadas Que Trae Angular 18 – Parte 1
 5 minuto(s)
5 minuto(s)En esta página:
- Partes
- Proovedor ExperimentalZonelessChangeDetection()
- Fusión de Zonas Habilitada
- Angular Retirará Zone.js en el Futuro
- async/await nativo sin Zone.js
- Angular CDK y Material sin Zone.js
- Nueva Web de Angular
- Angular Material 3
- Signal API
- @defer y Otros Bloques de Vista Ahora son Estables
- Flujo de Control Integrado Estable
- Vista Previa de Hidratación con i18n
- Nota (s)
El día 22 de mayo de 2024, el equipo de Angular anunció una nueva versión del framework de Google.
Esta versión sigue una serie de cambios y optimizaciones que viene realizando Angular desde hace unos meses.
Hemos probado cada una de ellas para que puedas ver por tu propia cuenta cómo funcionan sus nuevas características.
En Nube Colectiva no copiamos el contenido de otras páginas, sino que creamos contenido original y exclusivo.
En este artículo te compartiré Las Novedades más Destacadas Que Trae Angular 18 – Parte 1, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final)
Como en artículos similares, para conocer mejor las novedades, colocaré el nombre de la novedad, un texto descriptivo y una imagen o elemento referencial.
Para comenzar a probar estas nuevas características, puedes empezar creando un proyecto nuevo con Angular 18.
Sigue los pasos del video Como Crear un Proyecto con Angular 18:
Ahora pasemos a lo nuevo que trae Angular 18.
Proovedor ExperimentalZonelessChangeDetection()
El equipo de Angular tienen planeado dejar de depender de Zone.js
Esto se debe a que esa librería causaba varios problemas de rendimiento.
En Angular 18 se agrego el provider o proovedor provideExperimentalZonelessChangeDetection(), el cual ya puedes probarlo de manera experimental:
|
1 2 3 4 5 6 7 |
bootstrapApplication(App, { providers: [ provideExperimentalZonelessChangeDetection() ] }); |
En el siguiente video te muestro como configurarlo:
Cuando lo probé obtuve un error en la consola del navegador, ya que aún es una característica experimental.
Probablemente en las próximas versiones pase a ser estable.
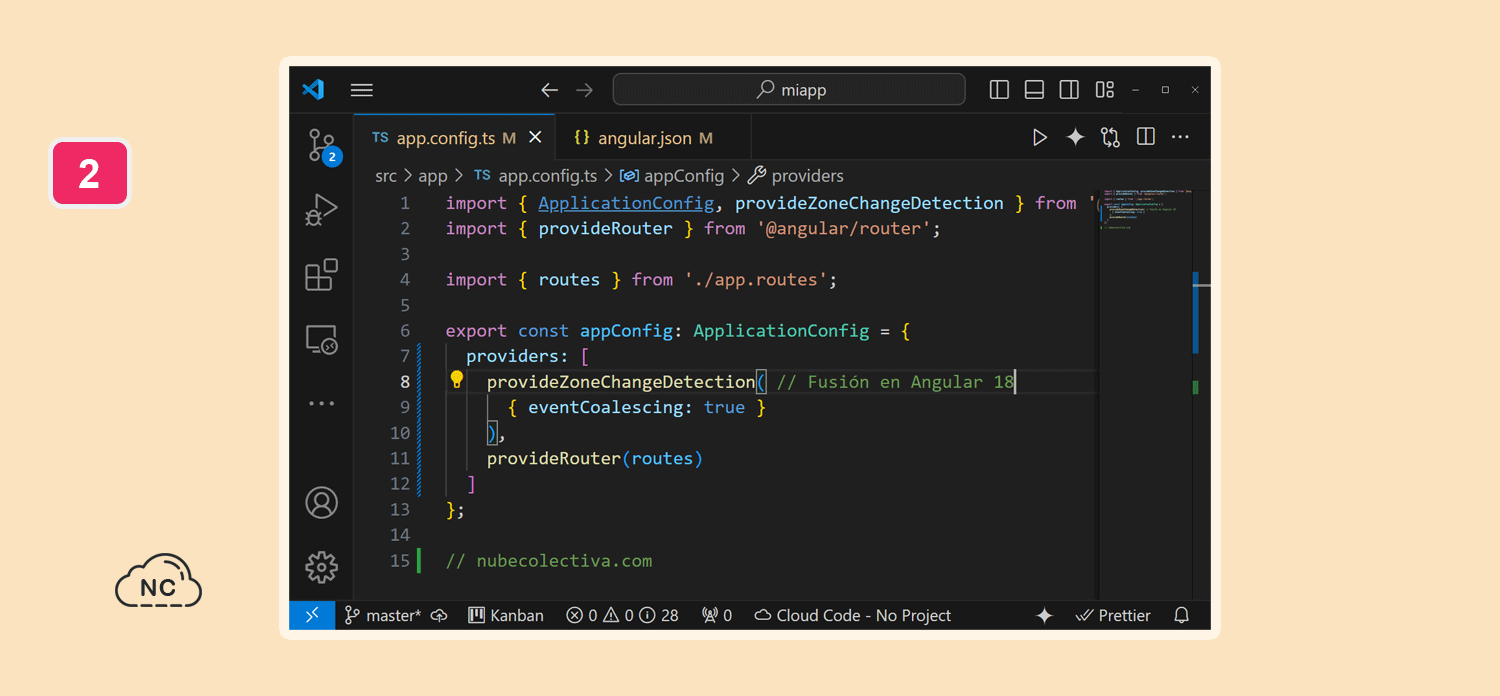
Fusión de Zonas Habilitada
Angular 18 trae por defecto la fusión de provideZoneChangeDetection() y Zone.js
Esto será temporalmente, ya que en el futuro Zone.js será retirado y solo quedará provideZoneChangeDetection()
Esta fusión solo esta disponible para proyectos nuevos que sean creados con Angular 18 y no para versiones anteriores.
Crea un nuevo proyecto con Angular 18 y abre el archivo app.config.ts y la verás:

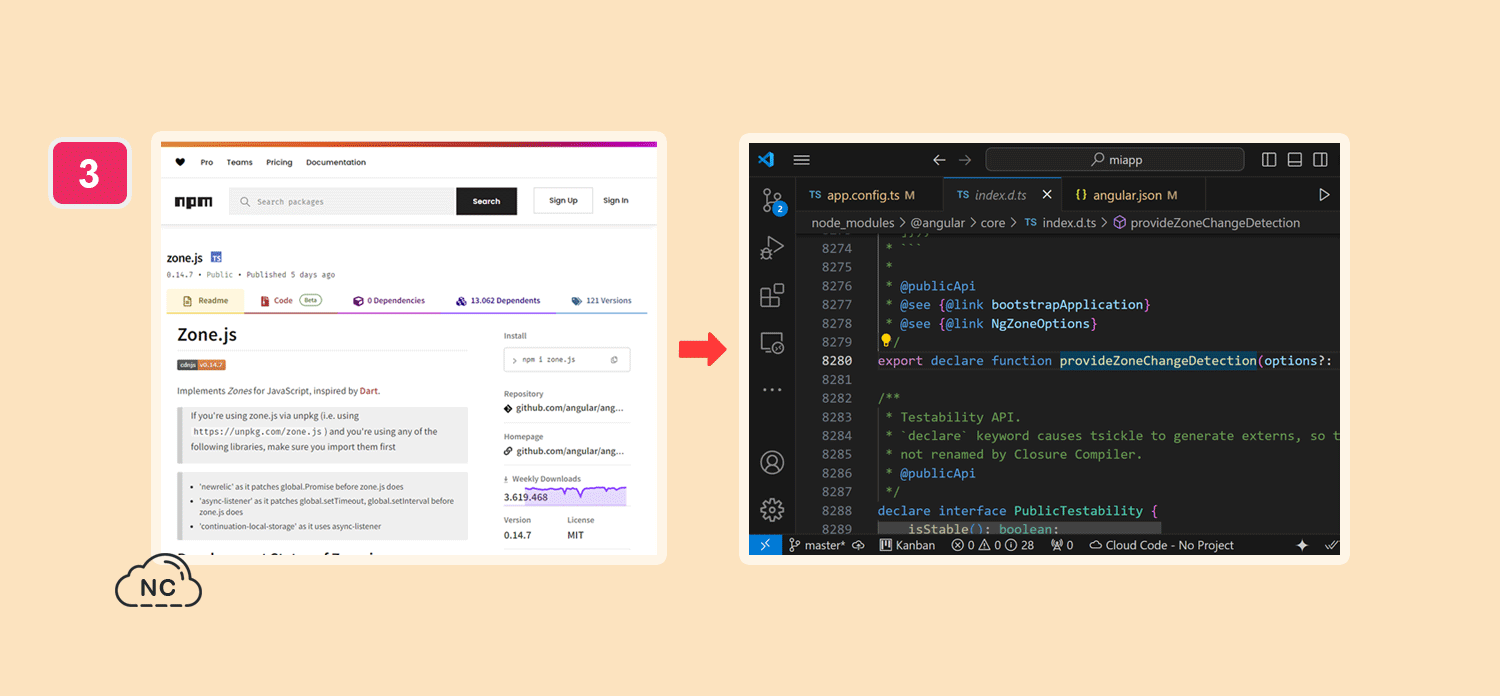
Angular Retirará Zone.js en el Futuro
Parece redundante decirlo nuevamente, pero debe quedar claro que Zone.js dejará de estar disponible en las próximas versiones de Angular.
O al menos así parece que será, dado que Zone.js por razones particulares se esta quedando rezagada en la web moderna.
Algo que también hace que Zone.js sea retirado es la interoperabilidad que busca Angular.
Es decir que mover aplicaciones que usan Zone.js a nuevas aplicaciones sin Zone.js sea lo más simple posible:

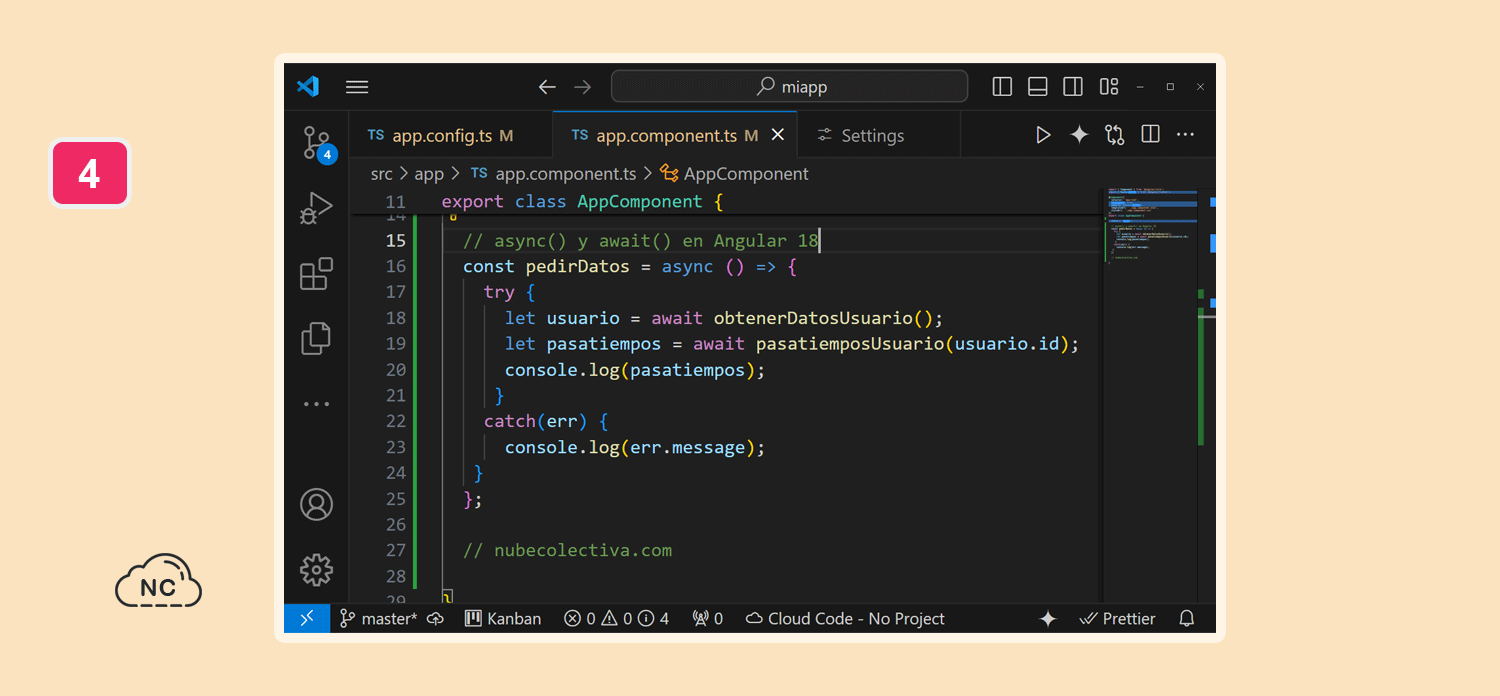
async/await nativo sin Zone.js
La librería Zone.js no puede actualizar las funciones async() y await().
Naturalmente lo que hacia Angular, era bajar una aplicación a Promises() mediante Angular CLI.
Pero los navegadores modernos ya soportan las funciones async() y await(), las cuales están optimizadas en el tiempo de ejecución de JavaScript.
Ahora cuando creas una aplicación con Angular 18, esta usará las funciones async() y await().
Por ende los paquetes serán menos pesadas y la depuración mejorará:

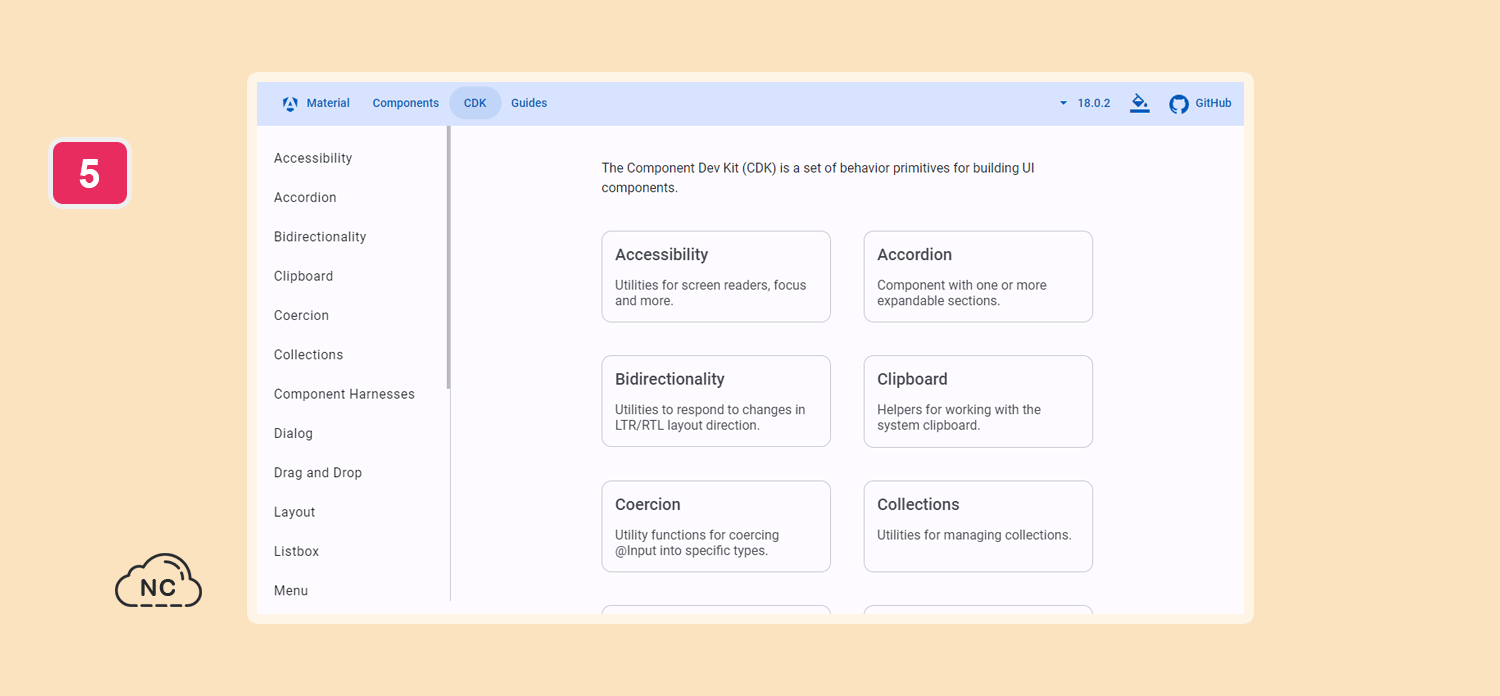
Angular CDK y Material sin Zone.js
El equipo de Angular viene trabajando en la optimización del framework.
La librería Zone.js al parecer a sido una de las razones por la cual Angular era muy lento.
En Angular 18 el Component Dev Kit (CDK) y los componentes de UI de Angular Material pueden ser usados sin la librería Zone.js

Nueva Web de Angular
El dominio angular.io y todos los que existían anteriormente.
Han sido redireccionados a la nueva página web oficial de Angular: angular.dev
En ella encontrarás toda la documentación oficial de Angular y otros recursos importantes como tutoriales, juegos.
La nueva web de Angular tiene un nueva buscador basado en Algolia.
Probamos el nuevo buscador de la web de Angular y en el siguiente video te lo mostramos:
Angular Material 3
Ahora podrás usar los componentes de UI de Angular Material 3 sin problemas.
Estos ahora han pasado a ser estables, anteriormente aún eran experimentales.
La documentación e información técnica ha sido actualizada:
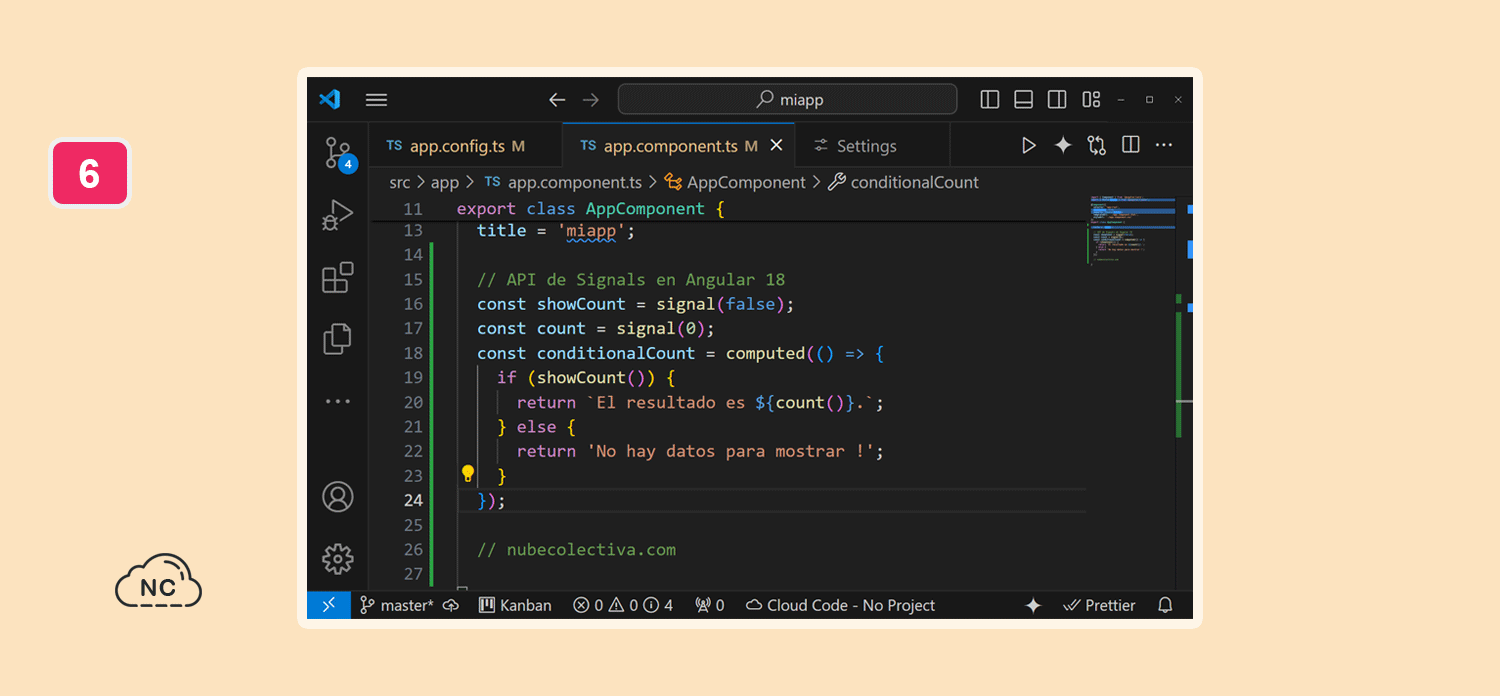
Signal API
Ahora las señales o Signals cuentan con su propia API.
Puedes aprender a como usarla en tus proyectos de Angular visitando este enlace.
Esta API se continuará actualizando en los próximos meses:

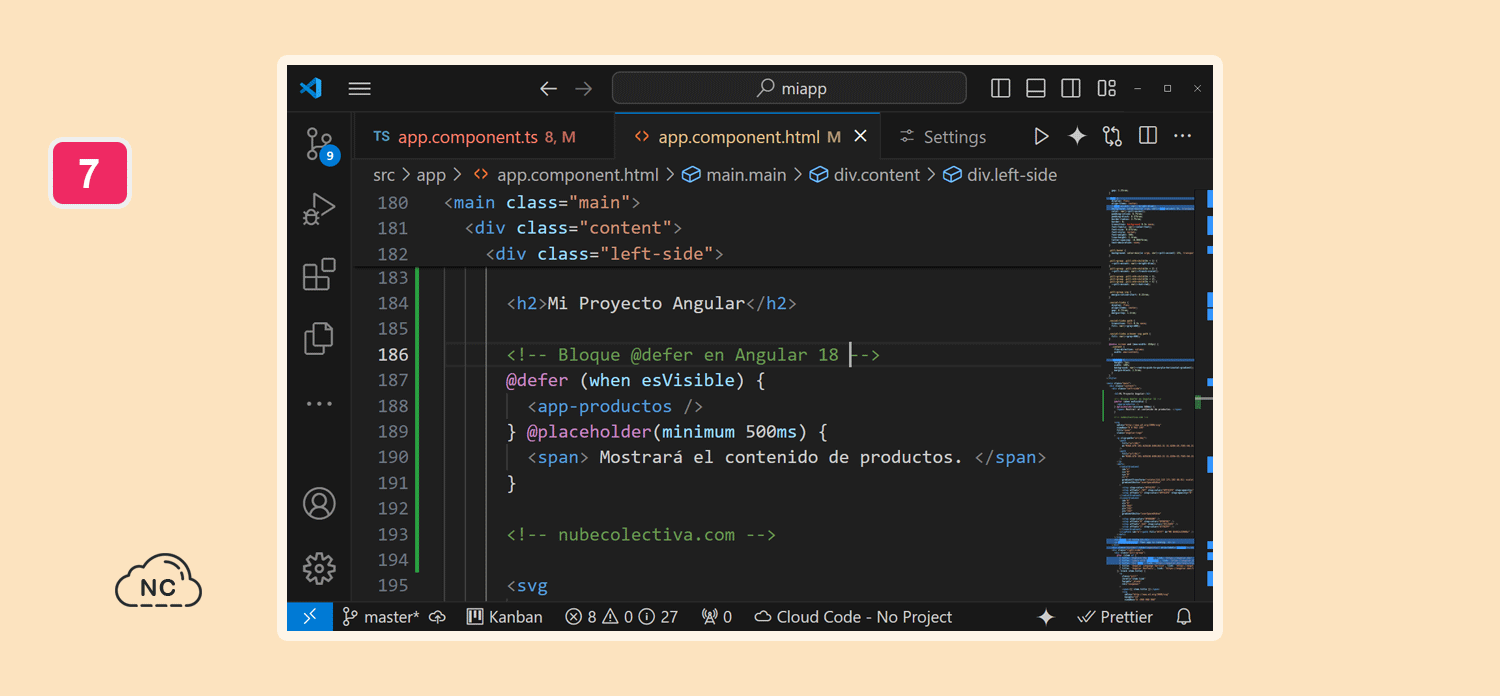
@defer y Otros Bloques de Vista Ahora son Estables
El elemento @defer es un bloque que permite que las vistas de las aplicaciones se ejecuten de forma diferida o aplazada.
Antes estaba en etapa de pruebas, pero ahora paso a ser estable y lo puedes usar en tus proyectos sin problemas en Angular 18.
Este bloque permite que un proyecto tenga mejore calificación en las Core Web Vitals (CWV), la cual mide la experiencia que tienen los usuarios en una web:

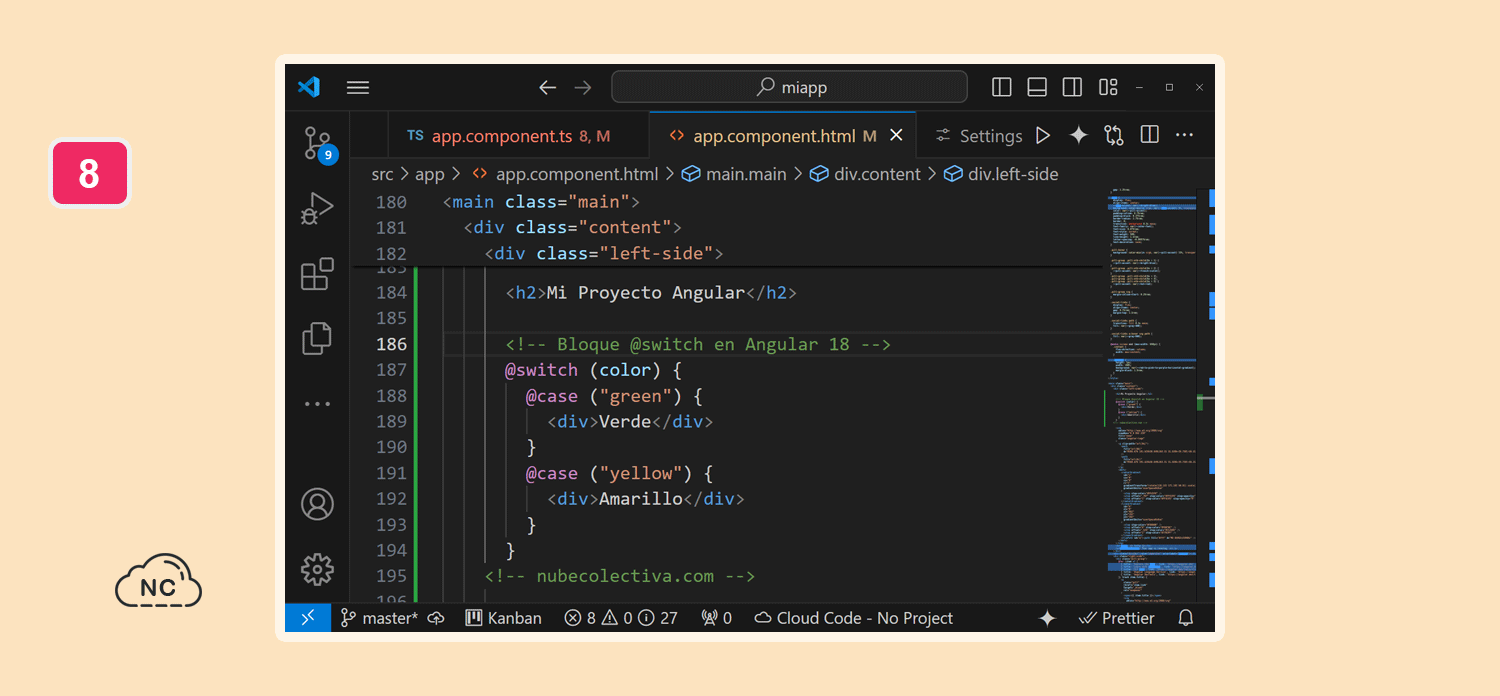
Flujo de Control Integrado Estable
Los bloques *ngIf, ngSwitch, *ngFor y otros más, obtuvieron una nueva versión en Angular 17.
Esa nueva versión de los bloques ha pasado a ser estable.
Por ejemplo el bloque @if reemplaza al bloque *ngIf, el bloque @switch reemplaza al bloque ngSwitch y el bloque @for reemplaza al bloque *ngFor.
Puedes obtener más información en este enlace.

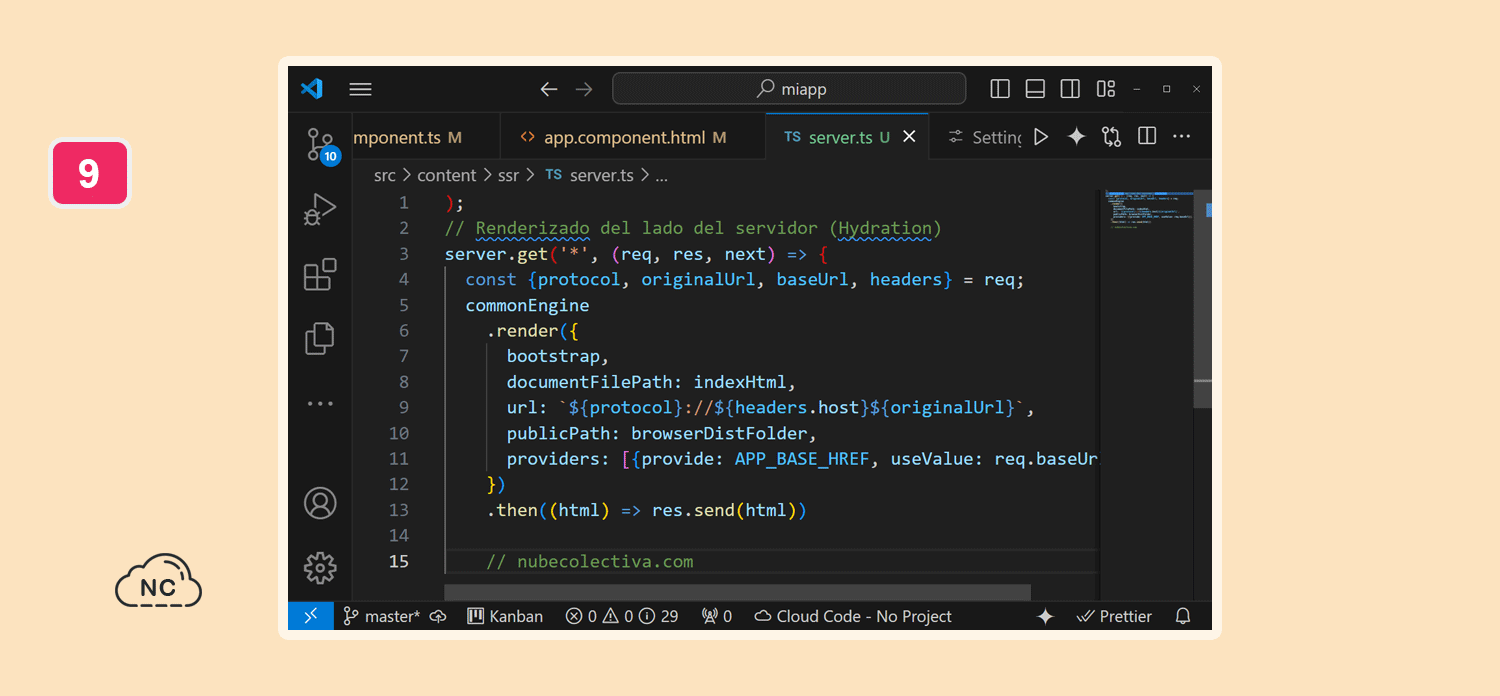
Vista Previa de Hidratación con i18n
Cuando Angular lanzo Hydration o hidratación en Angular 17.
Hubo un problema que impedía que los usuarios la usen en sus proyectos.
El problema era que no había soporte para la internacionalización i18n.
En Angular 18 se ha lanzado en modo vista previa el soporte de Hydration para bloques i18n.
La hidratación de Angular se realiza bajo el capo y no necesitas configurar algo, esta se ejecuta automáticamente.

Hasta aquí llegamos con esta 1ra parte, en donde hemos visto un primer grupo de nuevas características que trae Angular 18.
Ten Paciencia, lo que quiero es que conozcas bien estas nuevas características y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte y última veremos el segundo grupo de nuevas características que trae Angular 18.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 10-06-2024
- 17-06-2024
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)