Como Validar un Formulario con Angular 7 – Parte 2 (Final)
 5 minuto(s)
5 minuto(s)Demo Github
Continuaremos con el Artículo Crear un Formulario con Angular 7 y Bootstrap 4 + Validación – Parte 1, en el artículo anterior desplegamos Angular y lo dejamos listo para crear nuestro formulario con Bootstrap y darle una validación, asimismo vamos a definir los campos que tendrá nuestro formulario, vamos con esta Segunda Parte.
Partes
- Parte 1
- Parte 2 (Final – Código Fuente GitHub)

Empezamos creando el Formulario con Bootstrap 4, para esto vamos a instalarlo, pero primero debemos instalar jQuery y Popper, son librerías requeridas por Bootstrap 4, ejecutamos los siguientes comandos en nuestra consola de comandos, recuerda ejecutar instalación por instalación, espera que termine una para iniciar la otra
|
1 2 3 4 5 6 7 8 9 10 |
// Instalamos jQuery npm install jquery --save // Instalamos Popper npm install popper.js --save Instalamos Bootstrap 4 npm install bootstrap --save |
Creación de la Vista
Ahora vamos crear el HTML con el Formulario, para esto abre el archivo app.component.html que se encuentra dentro de la carpeta src
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/formulario-angular7-bootstrap4 ├── e2e/ ├── node_modules/ ├── src/ ├── app.component.css ├── app.component.html // Abre este Archivo ├── app.component.spec.ts ├── app.component.ts ├── app.module.ts ├── .editorconfig ├── angular.json ├── package.json ├── tsconfig.json ├── tslint.json |
Dentro del archivo app.component.html crearemos nuestra vista con el formulario html, primero creamos la capa o div con la clase container que sirve como contenedor para los elementos en Bootstrap 4, agregamos lo siguiente
|
1 2 3 4 5 |
<div class="container"> <!-- Acá colocamos nuestro formulario HTML --> </div> |
Bien, ahora vamos a crear dentro del contenedor nuestro formulario HTML con los siguientes campos:
- Nombres y Apellidos (Campo de Texto)
- Email (Campo de Email)
- Asunto (Campo de Texto)
- Postre (Lista de Opciones)
- Mensaje (Campo de tipo Texarea)
Agregamos los campos mencionados en el formulario
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<div class="container"> <div class="starter-template"> <div class="row"> <div class="col-md-12 mt-5"> <h1>{{ titulo }} </h1> <form [formGroup]="contacto" (ngSubmit)="onSubmit()"> <div class="form-group"> <label>Nombres y Apellidos</label> <input type="text" formControlName="nya" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.nya.errors }" /> <div *ngIf="submitted && f.nya.errors" class="invalid-feedback"> <div *ngIf="f.nya.errors.required">Por favor, ingresa tus Nombres y Apellidos</div> </div> </div> <div class="form-group"> <label>Email</label> <input type="text" formControlName="email" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.email.errors }" /> <div *ngIf="submitted && f.email.errors" class="invalid-feedback"> <div *ngIf="f.email.errors.required">El email es obligatorio</div> <div *ngIf="f.email.errors.email">Por favor, ingresa tu Email</div> </div> </div> <div class="form-group"> <label>Asunto</label> <input type="text" formControlName="asunto" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.asunto.errors }" /> <div *ngIf="submitted && f.asunto.errors" class="invalid-feedback"> <div *ngIf="f.asunto.errors.required">Por favor, ingresa el Asunto</div> </div> </div> <div class="form-group"> <label for="postre"> Postre</label> <select class="form-control" formControlName="postre" [ngClass]="{ 'is-invalid': submitted && f.postre.errors }"> <option value="">Seleccionar</option> <option value="Crema Volteada">Crema Volteada</option> <option value="Gelatina de Fresa">Gelatina de Fresa</option> <option value="Keke de Naranja">Keke de Naranja</option> <option value="Pie de Manzana">Pie de Manzana</option> <option value="Torta de Chocolate">Torta de Chocolate</option> </select> <div *ngIf="submitted && f.postre.errors" class="invalid-feedback"> <div *ngIf="f.postre.errors.required">Por favor, Selecciona el Postre</div> </div> </div> <div class="form-group"> <label for="mensaje">Mensaje</label> <textarea class="form-control" formControlName="mensaje" rows="3" [ngClass]="{ 'is-invalid': submitted && f.mensaje.errors }"></textarea> <div *ngIf="submitted && f.mensaje.errors" class="invalid-feedback"> <div *ngIf="f.mensaje.errors.required">Por favor, ingresa el Mensaje ( 6 Caracteres mínimo )</div> </div> </div> <div class="form-group"> <button [disabled]="loading" class="btn btn-primary">Aceptar</button> </div> </form> </div> </div> </div> </div> |
Puedes ver que en el formulario que hemos creado, hemos agregado dentro de la etiqueta form la directiva [formGroup] y (ngSubmit)
|
1 2 3 4 |
<form [formGroup]="contacto" (ngSubmit)="onSubmit()"> </form> |
Cada directiva cumple una determinada tarea en el formulario:
[formGroup] = La usamos para validar todo el formulario o el grupo de elementos que hay dentro del formulario
(ngSubmit) = La usamos para hacer un evento de tipo Post
Asi mismo a cada campo en el formulario le agregamos la directiva ngClass para modificar la clase CSS si hay o no en la validación, submitted es llamado debajo para ser evaluado con la directiva ngIf que si no hay datos en el campo entonces que muestre el mensaje de validación y pinte el texto con la clase invalid-feedback de Bootstrap 4, todo lo mencionado lo podemos apreciar en el campo Nombres y Apellidos a continuación
|
1 2 3 4 5 6 7 8 9 |
<div class="form-group"> <label>Nombres y Apellidos</label> <input type="text" formControlName="nya" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.nya.errors }" /> <div *ngIf="submitted && f.nya.errors" class="invalid-feedback"> <div *ngIf="f.nya.errors.required">Por favor, ingresa tus Nombres y Apellidos</div> </div> </div> |
Para la mayoría de campos del formulario usamos las mismas directivas para validar el formulario.
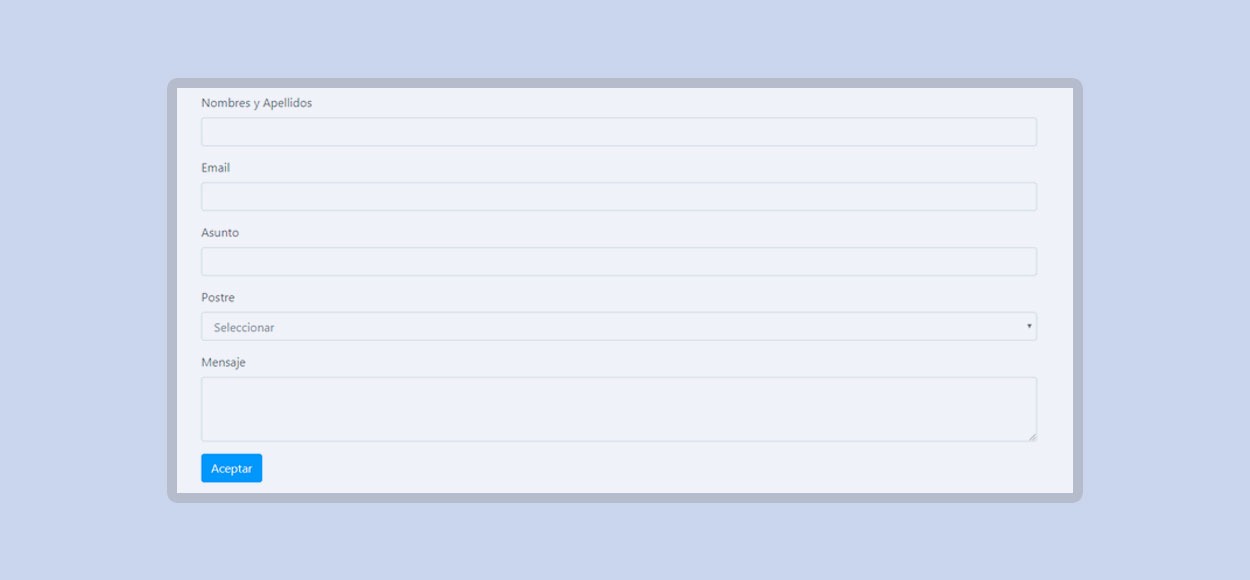
Nuestro formulario o vista creada con Bootstrap 4 debería verse de la siguiente manera
Validación con Angular
Para validar el formulario vamos a trabajar con el archivo app.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/formulario-angular7-bootstrap4 ├── e2e/ ├── node_modules/ ├── src/ ├── app.component.css ├── app.component.html ├── app.component.spec.ts ├── app.component.ts // Abre este Archivo ├── app.module.ts ├── .editorconfig ├── angular.json ├── package.json ├── tsconfig.json ├── tslint.json |
Dentro de este archivo vamos a importar Component, OnInit de angular core, así mismo FormBuilder, FormGroup y Validator de Angular Forms
|
1 2 3 4 |
import { Component, OnInit } from '@angular/core'; import { FormBuilder, FormGroup, Validators } from '@angular/forms'; |
Definimos la etiqueta <app-root></app-root> de nuestro archivo HTML como el contenedor para nuestra aplicación Angular y usamos el archivo app.component.html en donde se encuentra nuestro formulario HTML
|
1 2 3 4 5 6 |
@Component({ selector: 'app-root', templateUrl: './app.component.html' }) |
Declaramos la variable contacto, submitted y título, las cuales llamamos y usamos en nuestra vista HTML.
|
1 2 3 4 5 |
contacto: FormGroup; submitted = false; titulo = 'Crear un Formulario con Angular 7 y Bootstrap 4 + Validación'; |
Usamos el hook ngOnInit en donde validaremos los campos de nuestro formulario a continuación
|
1 2 3 4 5 6 7 8 9 10 11 |
ngOnInit() { this.contacto = this.formBuilder.group({ nya: ['', Validators.required], email: ['', [Validators.required, Validators.email]], asunto: ['', Validators.required], postre: ['', Validators.required], mensaje: ['', [Validators.required, Validators.minLength(6)]] }); } |
Puedes ver que para el campo mensaje restringimos con Validators.minLength(6) para que el usuario escriba al menos 6 letras como mínimo para que el campo sea aceptado.
Por último creamos la función onSubmit() para validar y mostrar un mensaje cuando todos los campos del formulario hayan sido ingresados correctamente
|
1 2 3 4 5 6 7 8 9 10 11 |
onSubmit() { this.submitted = true; if (this.contacto.invalid) { return; } alert('Mensaje Enviado !') } |
Veamos todo el código completo de nuestro archivo app.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
import { Component, OnInit } from '@angular/core'; import { FormBuilder, FormGroup, Validators } from '@angular/forms'; @Component({ selector: 'app-root', templateUrl: './app.component.html' }) export class AppComponent implements OnInit { contacto: FormGroup; submitted = false; titulo = 'Crear un Formulario con Angular 7 y Bootstrap 4 + Validación'; constructor(private formBuilder: FormBuilder) { } ngOnInit() { this.contacto = this.formBuilder.group({ nya: ['', Validators.required], email: ['', [Validators.required, Validators.email]], asunto: ['', Validators.required], postre: ['', Validators.required], mensaje: ['', [Validators.required, Validators.minLength(6)]] }); } get f() { return this.contacto.controls; } onSubmit() { this.submitted = true; if (this.contacto.invalid) { return; } alert('Mensaje Enviado !') } } |
Ahora debemos de enlazar nuestra aplicación con todos los módulos que usaremos, para esto abre el archivo app.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/formulario-angular7-bootstrap4 ├── e2e/ ├── node_modules/ ├── src/ ├── app.component.css ├── app.component.html ├── app.component.spec.ts ├── app.component.ts ├── app.module.ts // Abre este Archivo ├── .editorconfig ├── angular.json ├── package.json ├── tsconfig.json ├── tslint.json |
Dentro del archivo app.module.ts importaremos los siguientes modulos
|
1 2 3 4 5 6 7 8 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { NgbModule } from '@ng-bootstrap/ng-bootstrap'; import { FormsModule } from '@angular/forms'; import { ReactiveFormsModule } from '@angular/forms'; import { AppComponent } from './app.component'; |
Paso seguido declaramos en nuestro decorador @NgModule la clase de nuestra aplicación AppComponent, los módulos que importamos y Bootstrap
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, NgbModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
Eso es todo si abrimos nuestro proyecto en el servidor local ejecutando el siguiente comando
|
1 2 3 4 5 |
npm start ** Angular Live Development Server is listening on localhost:4200, open your browser on https://localhost:4200/ ** |
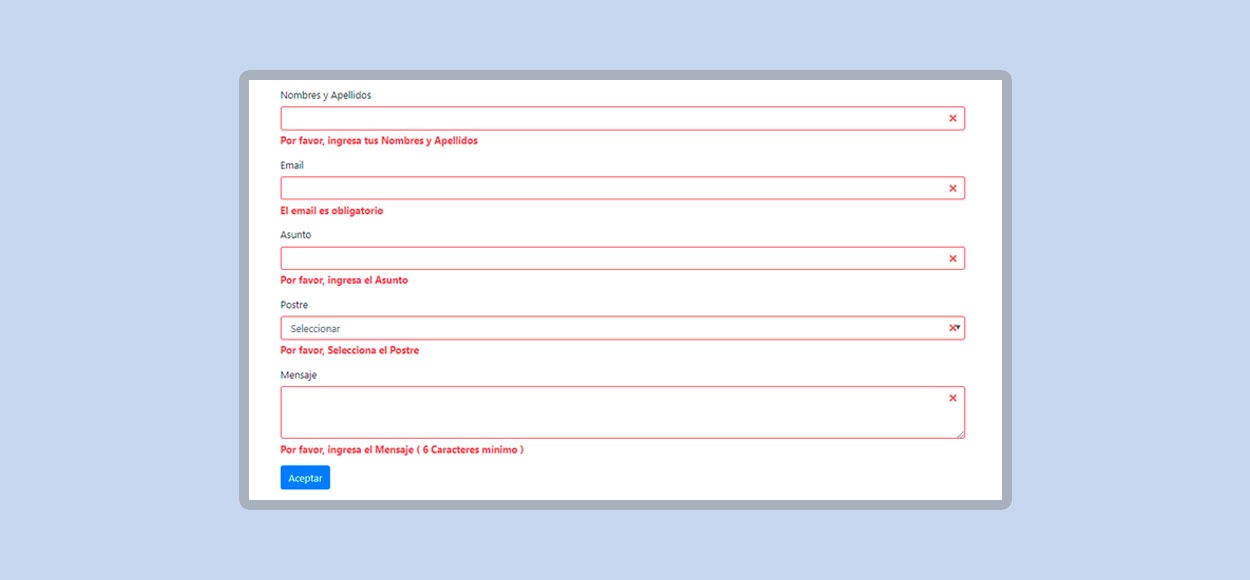
Accedemos a la ruta con el puerto 4200 https://localhost:4200/ deberiamos poder ver nuestro formulario con la validación respectiva
Puedes ver el el resultado final en la Demo que esta al inicio de este artículo.
Notas
- Los pasos, librerías, módulos, etc. pueden cambiar en futuras versiones de Angular y Bootstrap, esto no depende nosotros si no de los desarrolladores que dan soporte a estos Frameworks.
- Si te es complicado seguir el tutorial, puedes descargar el código fuente desde el repositorio Github.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 04-01-2019
- 05-07-2023
- Crear un Post - Eventos Devs - Foro






 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.



























