Responsive Design vs Adaptative Design ¿ Cuál es Mejor ?
 8 minuto(s)
8 minuto(s)Si planeas diseñar un sitio web, debes considerar una gran cantidad de tamaños y resoluciones de pantalla, desde un dispositivo práctico (móvil) hasta la pantalla de una computadora portátil o tableta. Y si tu diseño web no se muestra correctamente en ninguno de los dispositivos, el usuario seguirá adelante rápidamente y se irá a la competencia. Es decir le has brindado una mala experiencia al o los usuarios que visitan tu web. En este Post hablaremos sobre Responsive Design vs Adaptative Design ¿ Cuál es Mejor ?, vamos con ello.
Antes de continuar, te invito a escuchar el Podcast: “Herramientas Online Para el Trabajo en Equipo” y “¿ Cual Es El Momento Ideal Para Dejar Tu Empleo y Ser Freelance ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Responsive Design vs Adaptative Design ¿ Cuál es Mejor ?.
El diseño web receptivo (RWD) y el diseño web adaptable (AWD) son los dos métodos más populares para implementar sitios web.
Usando WED y AWD, puedes optimizar la mejor experiencia de usuario en un solo sitio web cuando se ve en varios dispositivos. A continuación te explicaré la diferencia entre el diseño receptivo y adaptativo.
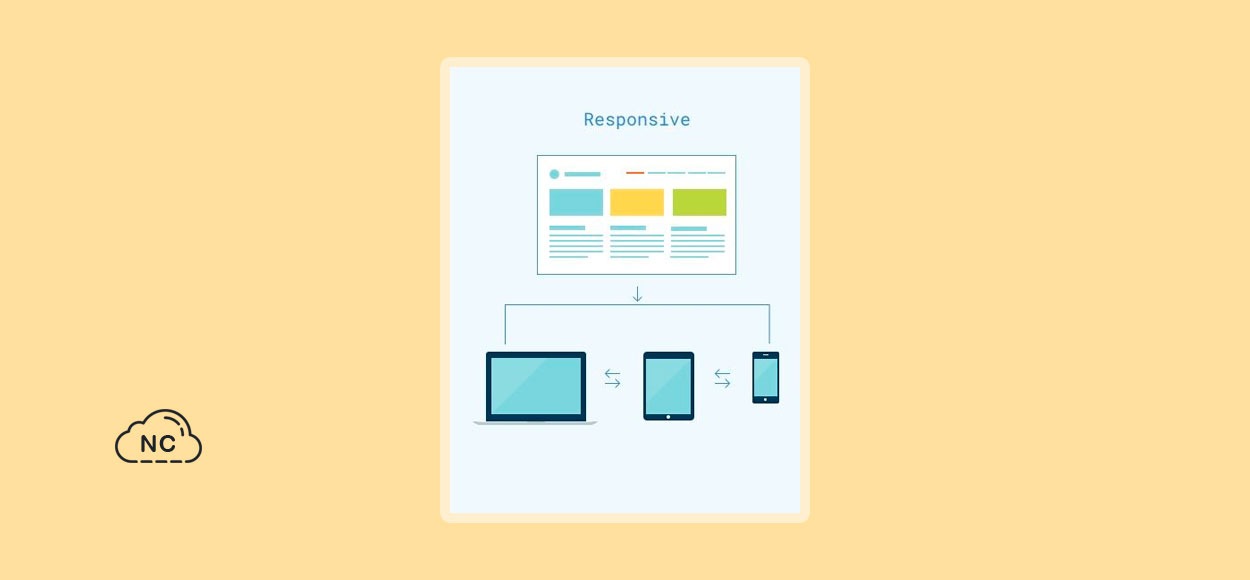
¿ Qué es el Diseño Web Responsive ?
El contenido de un sitio web receptivo “responde” al tamaño variable de la pantalla del usuario. Cuando se ven en una pantalla más pequeña, como un dispositivo móvil o una tableta, las imágenes y el texto se ajustan en consecuencia, creando un contenido más optimizado y una apariencia atractiva.
Los diseños receptivos (responsive) funcionan sobre la base de la flexibilidad. Cambian automáticamente el tamaño de la pantalla del dispositivo en el que se está viendo el sitio web. Tienen una cuadrícula flexible y fluida que utiliza consultas de medios CSS3 (media query) para responder a cualquier tamaño de pantalla.

El estilo de diseño web utiliza consultas de medios (media query) que permiten que los estilos CSS se adapten a diferentes tamaños de pantalla. Por lo tanto, cada vez que un usuario visita tu sitio web en su computadora, dispositivo móvil o tableta, siempre se encuentra con una experiencia de usuario uniforme.
El beneficio del diseño receptivo es que solo tiene que crear una versión única de una página web en lugar de rediseñarla para cada tamaño de pantalla posible que los usuarios puedan tener. Esto podría lograrse mediante el uso de una codificación especial con consultas de medios CSS3. Además, también ayuda a mejorar la clasificación SEO.
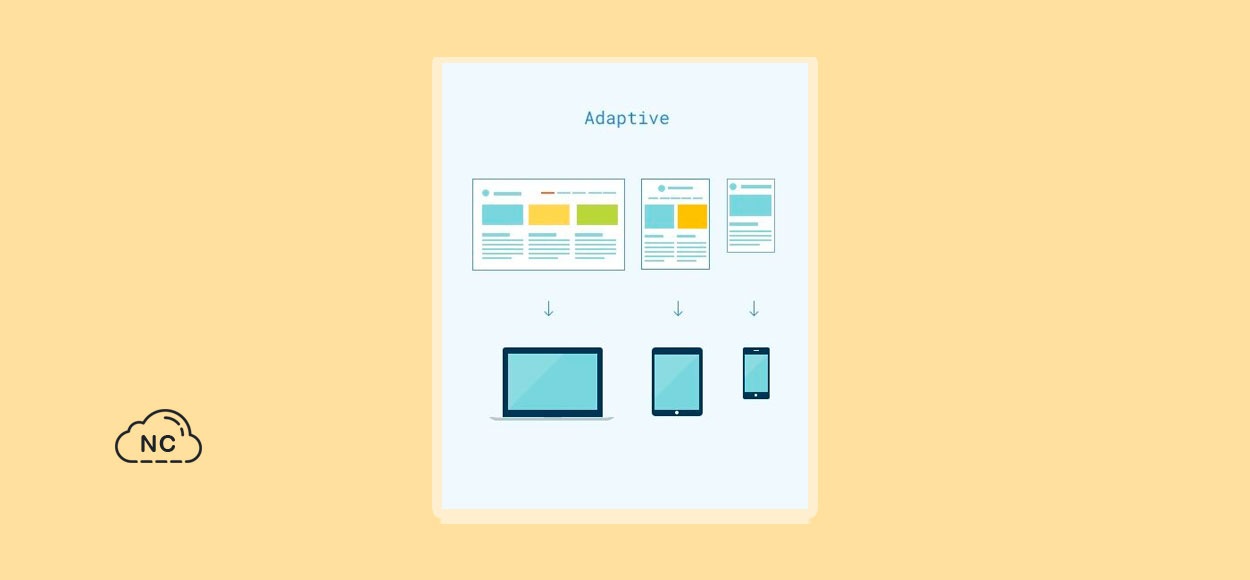
¿ Qué es el Diseño Adaptative ?
El diseño adaptativo (adaptative) puede ajustar el contenido web según el navegador o el tamaño de la pantalla del espectador. En lugar de reposicionar el contenido en cada tamaño de pantalla, los diseñadores usan una serie diferente de plantillas estáticas basadas en diferentes puntos de interrupción (breakpoints) en el ancho de píxel de una página en un dispositivo determinado. Por lo tanto, cada vez que una pantalla alcanza un determinado ancho de píxel, se ajusta automáticamente a la siguiente plantilla más pequeña hasta que el ancho del dispositivo alcanza el siguiente punto de interrupción, y así sucesivamente.

En términos sencillos, el diseño adaptativo crea diferentes diseños fijos que se adaptan a tamaños de pantalla específicos. Estos son los diferentes tamaños de pantalla para dispositivos:
- Contenido de la página o capa de contenido: HTML
- Presentación o capa: CSS y estilo
- Núcleo o capa de secuencias de comandos del lado del cliente: JavaScript.
De una manera más técnica, los sitios web creados con diseño adaptativo incluyen las consultas de medios CSS del diseño receptivo, pero también agregan mejoras basadas en JavaScript para cambiar el marcado HTML del sitio web según la compatibilidad del dispositivo. Todo el proceso se considera “Mejora progresiva”.
Comparación del Diseño Responsive y el Diseño Adaptative
Es poco factible que las personas que están lejos de la experiencia del diseño web noten la diferencia entre el diseño receptivo y el adaptativo. Veamos sus componentes principales para entenderlo de manera sencilla.
Tiempo de Carga
Ningún usuario puede esperar más de tres segundos en tu sitio web para abrir. Se impacientan y rebotan si tardan más de tres segundos. Cuando hablamos de diseño adaptativo, se carga más rápido que los responsivos. Solo porque en el diseño adaptativo, solo transfiere los activos necesarios específicos para cada dispositivo. Por ejemplo, si estás viendo un sitio web adaptable en una pantalla de alta calidad, las imágenes se ajustarán para cargarse más rápido según la pantalla del usuario.
Diseño
El diseño en el diseño responsive lo decide la ventana del navegador del usuario. Mientras que el diseño en el diseño adaptative está determinado en el back-end, no por el usuario o el navegador. La plantilla es producida por el diseño de cada clase de dispositivo. El servidor obtiene factores como el tipo de dispositivo y el sistema operativo para notificar el diseño correcto.
Flexibilidad
Si hay un nuevo dispositivo o tamaño de pantalla que sale al mercado, los diseños receptivos son lo suficientemente flexibles para funcionar bien por sí solos de forma predeterminada. A la larga, el diseño receptivo requerirá menos mantenimiento.
El diseño adaptativo (adaptative) se considera menos flexible. Es porque cada vez que hay un nuevo dispositivo o tamaño de pantalla disponible en el mercado, el diseño adaptativo no puede ajustar su tamaño. Eso significa que tendrás que editar un diseño anterior o agregar uno nuevo para que sea compatible con el nuevo tamaño. Por lo tanto, los sitios web adaptables necesitarán un mantenimiento ocasional.
SEO
Según las recomendaciones de Google , los sitios web receptivos (responsives) son más amigables con el SEO. Por lo tanto, un sitio web optimizado para dispositivos móviles ocupa un lugar más alto en la página de resultados del motor de búsqueda que cualquier otro sitio web. De ahora en adelante, sería difícil sobrevivir en SEO para sitios web adaptables.
Ventajas del Diseño Responsive
Veamos los pros de elegir un diseño web receptivo (responsive):
Experiencia transparente
Independientemente del tamaño y tipo del dispositivo, los usuarios pueden obtener una experiencia perfecta y sin complicaciones.
Menos tareas de mantenimiento
Dado que el sitio web utiliza el mismo contenido en diferentes dispositivos, no requerirá mucho tiempo de ingeniería y mantenimiento. Un diseño receptivo te permitirá poner menos esfuerzo y, por lo tanto, tiempo para actualizar el sitio web. Además, obtendrás más tiempo para tareas esenciales como pruebas, marketing, atención al cliente y desarrollo de contenido.
Más económico
Dado que no necesitas ajustar el tamaño de la pantalla de tu sitio web, es más fácil de configurar e implementar. Puedes ahorrar tiempo y esfuerzo en desarrollo, mantenimiento y costos asociados con la creación de sitios móviles independientes.
Mejora la eficiencia de rastreo e indexación
Un único agente rastreador web rastreará toda la página del sitio web receptivo una vez en lugar de rastrear varias veces con diferentes agentes rastreadores para recuperar todas las versiones del contenido. De esta manera, el sitio receptivo mejora la eficiencia del rastreo e indirectamente ayuda a los motores de búsqueda a indexar más contenido de tu sitio.
Compatible con motores de búsqueda
Como sabemos, Google favorece los sitios web compatibles con dispositivos móviles o receptivos. Por lo tanto, cada vez que desarrolles un sitio web, asegurate que tu herramienta de diseño web te permita crear sitios web receptivos que sean accesibles en todos los dispositivos.
Desventajas del Diseño Responsive
Veamos los contras de elegir un diseño web receptivo (responsive):
Carga de página más lenta
El tiempo de carga de la página es una de las principales preocupaciones a las que nos enfrentamos cuando utilizamos diseños web receptivos . Porque aumenta el tiempo de carga de la página ya que se descargan todos los elementos, se usen o no.
Dificultad para integrar anuncios
Dado que los anuncios tienen que adaptarse a todas las resoluciones, puede ser más difícil integrarlos con diseños receptivos. El sitio web fluirá de un dispositivo a otro, por lo que, si bien el sitio se organiza según el tamaño de pantalla correspondiente, es posible que los anuncios no se muestren correctamente.
Ventajas del Diseño Adaptative
Veamos los pros de elegir un diseño web adaptativo:
Dirigido a cada dispositivo
Al optimizar el diseño web para cada dispositivo individual, te aseguras de llegar a todos los usuarios que visitan tu sitio web y reciben una experiencia de usuario positiva. Puedes configurar y administrar el contenido según la ubicación del usuario y la velocidad de conexión.
Tiempo de carga más rápido
Solo se cargará la versión del sitio web que necesitan los usuarios, esto hace que una página cargue un poco más rápido. Esto es especialmente aplicable a los usuarios de teléfonos inteligentes.
Optimizado para Publicidad
Con sitios web adaptables basados en los datos del usuario de tamaños de pantalla más pequeños, los diseñadores pueden optimizar los anuncios.
Sitio web existente reutilizable
Esto significa que no necesitas volver a escribir el código de tu sitio web existente desde cero. Porque muchos sitios web complejos se construyen con un legado a lo largo del tiempo, y no es fácil escribir todo desde cero.
Desventajas del Diseño Adaptative
Veamos los contras de elegir un diseño web adaptative:
Difícil de crear
El diseño adaptativo no es fácil de desarrollar porque hay muchos aspectos técnicos a considerar.
No es fácil de mantener
Dado que tiene varias versiones del sitio web, debes actualizar cada versión por separado. Para el diseño adaptativo, debes tener al menos seis anchos de pantalla comunes: 320, 480, 760, 960, 1200 y 1600 píxeles. Y estos números siguen sumando y creciendo, lo que lo convierte en un trabajo difícil para los diseñadores. Esta es la razón por la que consume demasiado tiempo mantener el sitio web.
Caro
Además de consumir demasiado tiempo para desarrollar y mantener el sitio web, el diseño web adaptable requiere una gran cantidad de desarrolladores. Eso agregará más gastos para manejar la complejidad del desarrollo y mantenimiento del sitio web adaptable.
¿ Cuándo Usar el Diseño Responsive ?
Aquí hay ciertas consideraciones finales sobre cuando puedes elegir el diseño receptivo (responsive):
- Es completamente adecuado para pequeñas y medianas empresas que necesitan actualizar sus sitios web existentes.
- Es una opción ideal para las nuevas empresas que necesitan crear un sitio web completamente nuevo.
- Se recomienda para empresas de servicios porque su enfoque principal son los textos y las imágenes.
- El diseño receptivo es económico, por lo que puedes tener un sitio web increíble y hermoso a un costo razonable.
¿ Cuándo Usar el Diseño Adaptative ?
Igualmente, aquí hay ciertas consideraciones finales sobre cuando puedes elegir el diseño ataptative:
- Es adecuado para sitios web complejos existentes que requieren una versión móvil.
- Es muy recomendable para sitios web que dependen de la velocidad.
- Es genial para una experiencia muy específica; puede adaptarse a la ubicación, conexión, velocidad y más de un usuario.
- Es adecuado para aquellos que necesitan controlar cómo se entrega su sitio a diferentes usuarios a través de diferentes dispositivos.
Conclusión
Las empresas sacan constantemente muchos dispositivos al mercado y las personas de todo el mundo se adaptan rápidamente. Esto hace que sea muy complejo elegir entre diseño responsivo (responsive) y adaptativo (adaptative). Si te estás quedando sin presupuesto y deseas una solución rentable y una forma más conveniente de crear tareas de alta funcionalidad, el diseño web receptivo (responsive) es la opción que debes elegir.
Además, a la larga, los sitios web receptivos (responsives) también requieren menos mantenimiento. Pero esto es simplemente una generalización. Por otro lado, el diseño adaptativo (adaptative) también presenta varios beneficios en comparación con el diseño receptivo (responsive), como una experiencia de usuario más personalizada y específica.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Frontend
- 12-12-2022
- 13-12-2022
- Crear un Post - Eventos Devs - Foro





 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)