React JS Scaffolding en Laravel 5.6
 3 minuto(s)
3 minuto(s)En esta página:
Las aplicaciones Reactivas forman parte del actual ecosistema que nos obligan a usar las ultimas tecnologías para desplegarlas, en Laravel a partir de la versión 5.5 se integro un Scaffolding para desplegar React JS en tu proyecto Laravel, de manera rápida y dinámica, veamos como hacerlo en este artículo.
Introducción
Laravel nos da la posibilidad de usar la librería o Framework Frontend que mejor nos guste, si optamos por usar React JS tenemos una manera rápida de despegarlo en Laravel, pero es vital que instales Node JS para gestionar comandos y demás acciones. Te recomendamos revisar este tutorial y seguir los pasos correspondientes para que instales Node JS.

Una manera fácil para desplegar React en Laravel es bajándote la librería desde su página oficial e instanciarla manualmente en tu proyecto y empezar a codear modulos y vistas reactivas, pero pierdes la potencia, optimización y buenas prácticas que Laravel nos brinda. Hicimos algo similar con Django en este tutorial Integrando manualmente Django y React JS en donde puedes ver lo sencillo que puede ser.
React JS Scaffolding
Cuando creamos un nuevo proyecto en Laravel ejecutamos el comando
|
1 2 3 4 |
php artisan serve Laravel development server started: <https://127.0.0.1:8000> |
Abrimos nuestro navegador en la ruta https://localhost:8000 y nos carga la vista por defecto que nos brinda Laravel

Ahora vamos a mostrar una vista mediante React JS, para desplegar esta potente librería automáticamente en Laravel ejecutamos el siguiente comando
|
1 2 3 4 5 6 |
php artisan preset react React scaffolding installed successfully. Please run "npm install && npm run dev" to compile your fresh scaffolding. |
Con esto se nos crea un componente React JS en resources > assets > js > components > Example.js si abrimos este archivo tenemos el contenido del componente Example, editamos el contenido a nuestro gusto
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import React, { Component } from 'react'; import ReactDOM from 'react-dom'; export default class Example extends Component { render() { return ( <div className="container"> <div className="row justify-content-center"> <div className="col-md-8"> <div className="card"> <div className="card-header">Laravel + React JS</div> <div className="card-body"> Integrado Correctamente ! </div> </div> </div> </div> </div> ); } } if (document.getElementById('example')) { ReactDOM.render(<Example />, document.getElementById('example')); } |
Con esto ya tenemos desplegado React JS, listo para usarlo en Laravel. Ahora vamos a mostrar el contenido de este componente ya que por default nos esta mostrando la página que viene por defecto al crear un nuevo proyecto en Laravel, tal como mostramos mas arriba en este artículo.
Si ves bien al final del componente Example puedes ver que esta enviando al elemento example para que muestre el contenido del componente
|
1 2 3 4 5 |
if (document.getElementById('example')) { ReactDOM.render(<Example />, document.getElementById('example')); } |
Entonces abre tu vista welcome.blade.php y crea una capa con id=”example”, así mismo instanciamos el archivo js/app.js el código de nuestra vista quedaría así
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 |
<!doctype html> <html lang="{{ app()->getLocale() }}"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Laravel</title> <!-- Fonts --> <link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css"> <!-- Styles --> <style> html, body { background-color: #fff; color: #636b6f; font-family: 'Raleway', sans-serif; font-weight: 100; height: 100vh; margin: 0; } .full-height { height: 100vh; } .flex-center { align-items: center; display: flex; justify-content: center; } .position-ref { position: relative; } .top-right { position: absolute; right: 10px; top: 18px; } .content { text-align: center; } .title { font-size: 84px; } .links > a { color: #636b6f; padding: 0 25px; font-size: 12px; font-weight: 600; letter-spacing: .1rem; text-decoration: none; text-transform: uppercase; } .m-b-md { margin-bottom: 30px; } </style> </head> <body> <div class="flex-center position-ref full-height"> @if (Route::has('login')) <div class="top-right links"> @auth <a href="{{ url('/home') }}">Home</a> @else <a href="{{ route('login') }}">Login</a> <a href="{{ route('register') }}">Register</a> @endauth </div> @endif <div class="content"> <div id="example" class="title m-b-md"> </div> </div> </div> </body> <script type="text/javascript" src="js/app.js"></script> </html> |
Cuando ejecutamos el siguiente comando doble Laravel crea un paquete de librerías que usará nuestro proyecto, este paquete lo coloca en public > js > app.js
|
1 2 3 |
npm install && npm run dev |
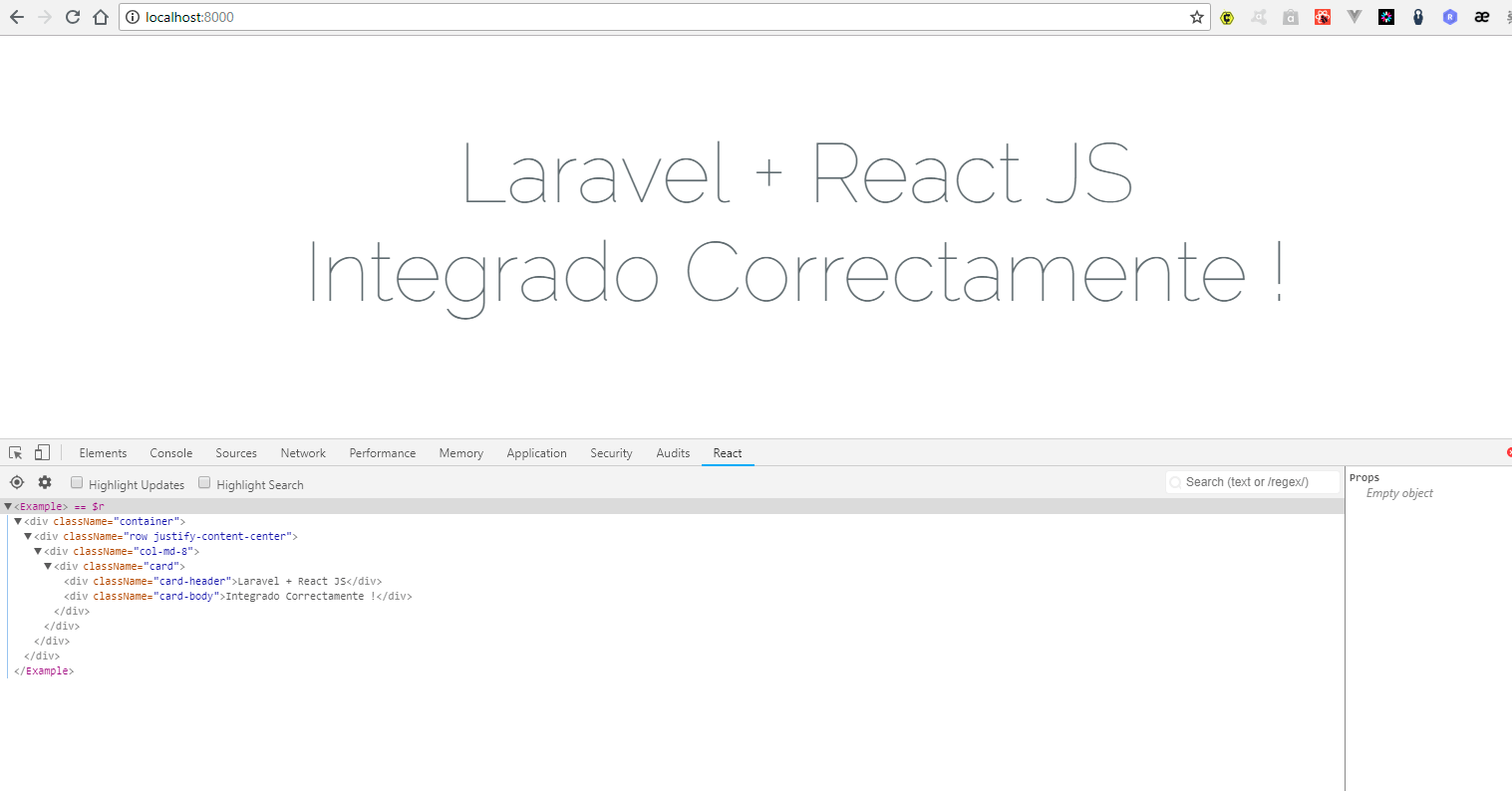
Bien como ya tenemos instalado e integrado React JS, lanzamos el servidor de Laravel y obtenemos nuestra primera vista Reactiva

Como tenemos integrado la herramienta para desarrolladores React Dev Tools podemos ver los códigos correctamente en el examinador de la parte de abajo
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Laravel
- 16-07-2018
- 15-07-2018
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)