Que son los Layouts y cuales existen en Android Studio
 3 minuto(s)
3 minuto(s)En esta página:
Cuando trabajas en Android Studio necesitas definir los layouts sobre los cuales se posicionarán los elementos de tu aplicación, como botones, RecyclerView, ImageView, elementos de formularios, entre otros. Es importante elegir el layout adecuado para que tu aplicación esté bien organizada y no presente errores en tiempo de ejecución. En este artículo te explicamos qué son los layouts en Android Studio y para qué sirve cada uno.

¿Qué son los Layouts en Android Studio?
Son contenedores que definen la estructura visual de una interfaz en Android. Dentro de un layout puedes colocar botones, imágenes, formularios, textos, y más. Estos elementos deben mantener un orden y una armonía, por lo que la elección del layout es fundamental antes de agregar los componentes.

Tipos de Layouts en Android Studio
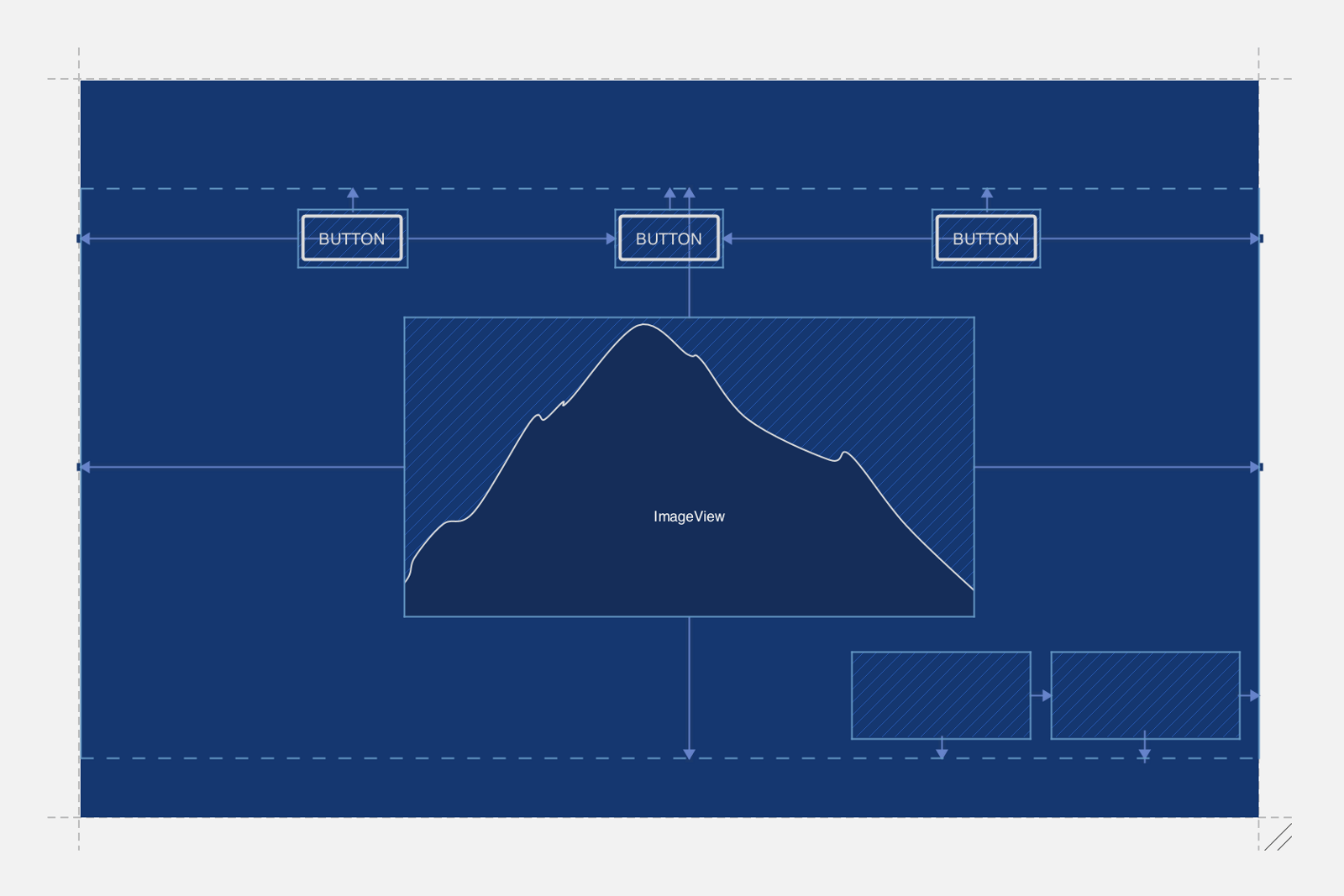
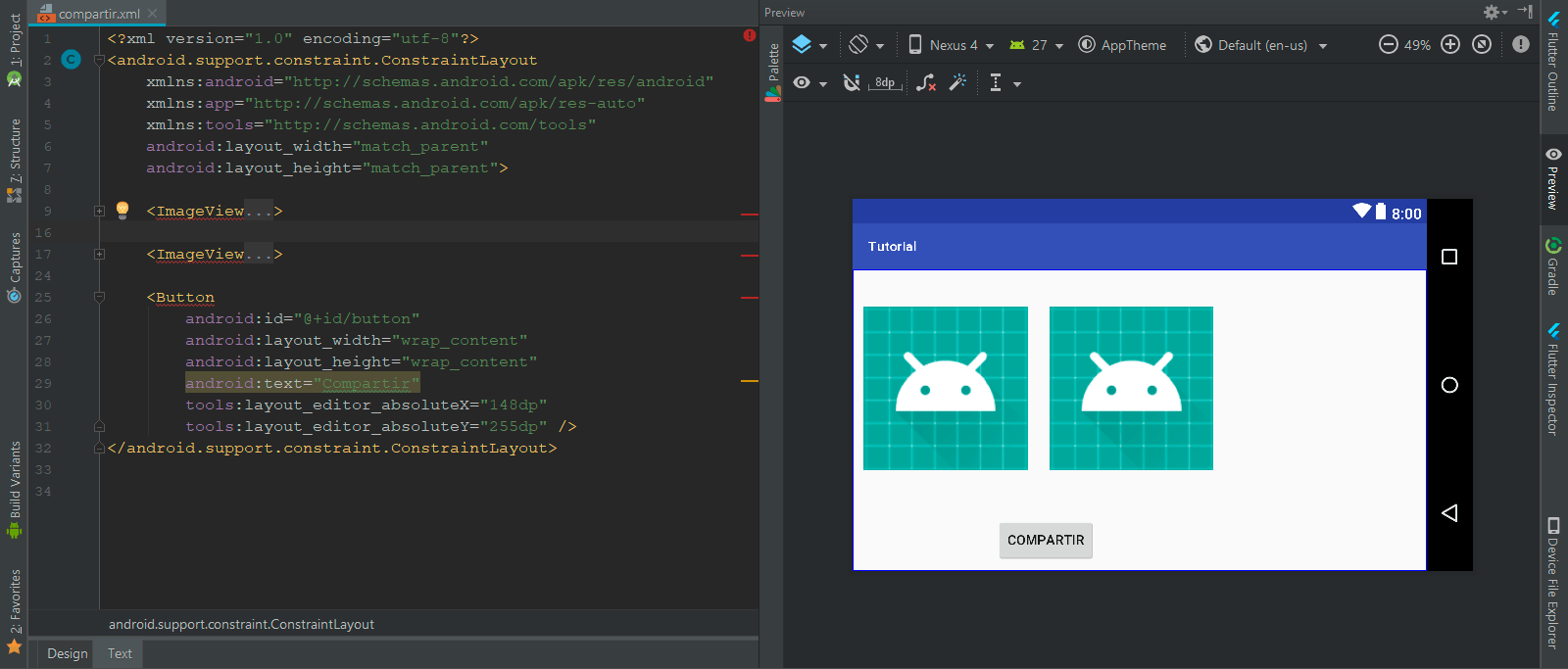
ConstraintLayout
Introducido en Android Studio 2, permite crear interfaces complejas sin necesidad de múltiples vistas anidadas, similar al RelativeLayout. Es ideal para interfaces con muchos elementos, ya que ofrece un orden jerárquico dinámico. Puedes establecer restricciones que permiten mantener la posición de los elementos incluso al rotar la pantalla.

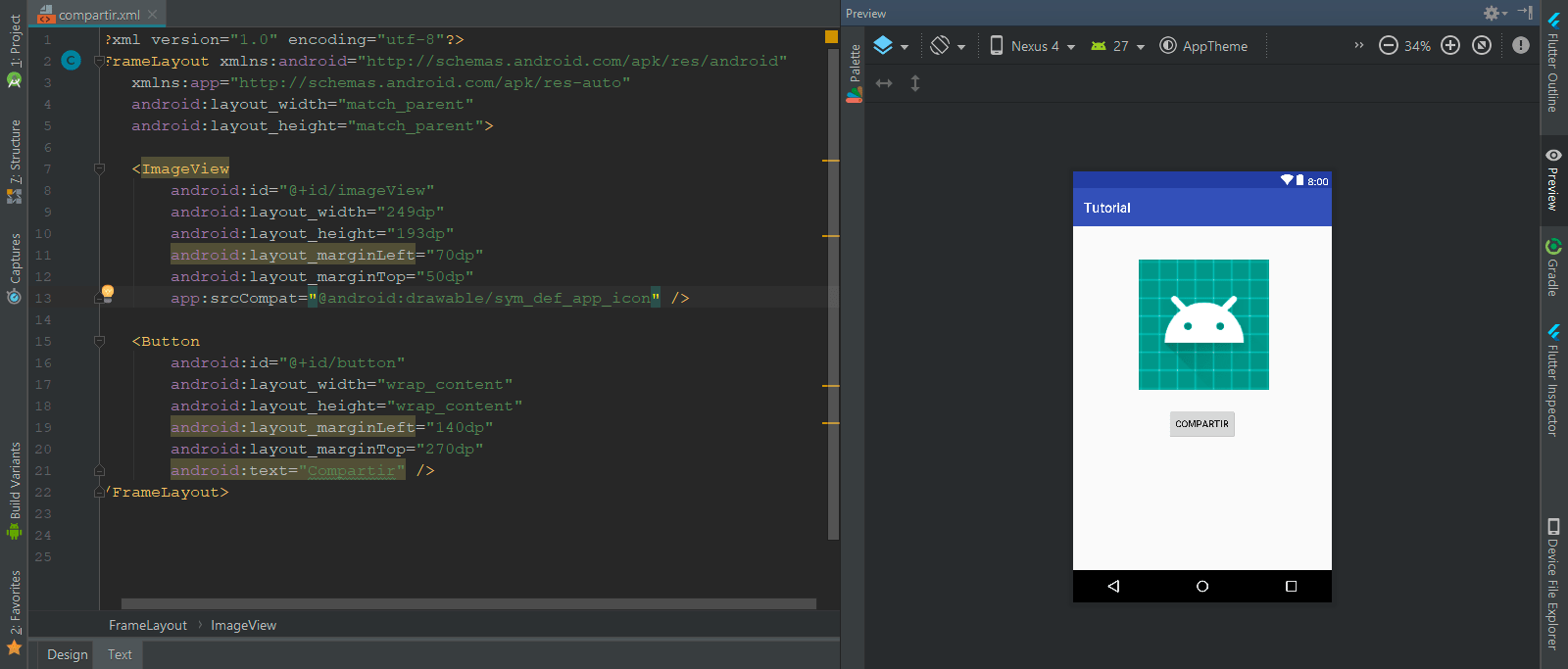
FrameLayout
Alinea todos los elementos al borde superior izquierdo por defecto. Aunque puedes añadir múltiples elementos, estos se superponen entre sí. Se usa principalmente para mostrar un solo elemento o para superponer elementos, como un botón sobre una imagen.

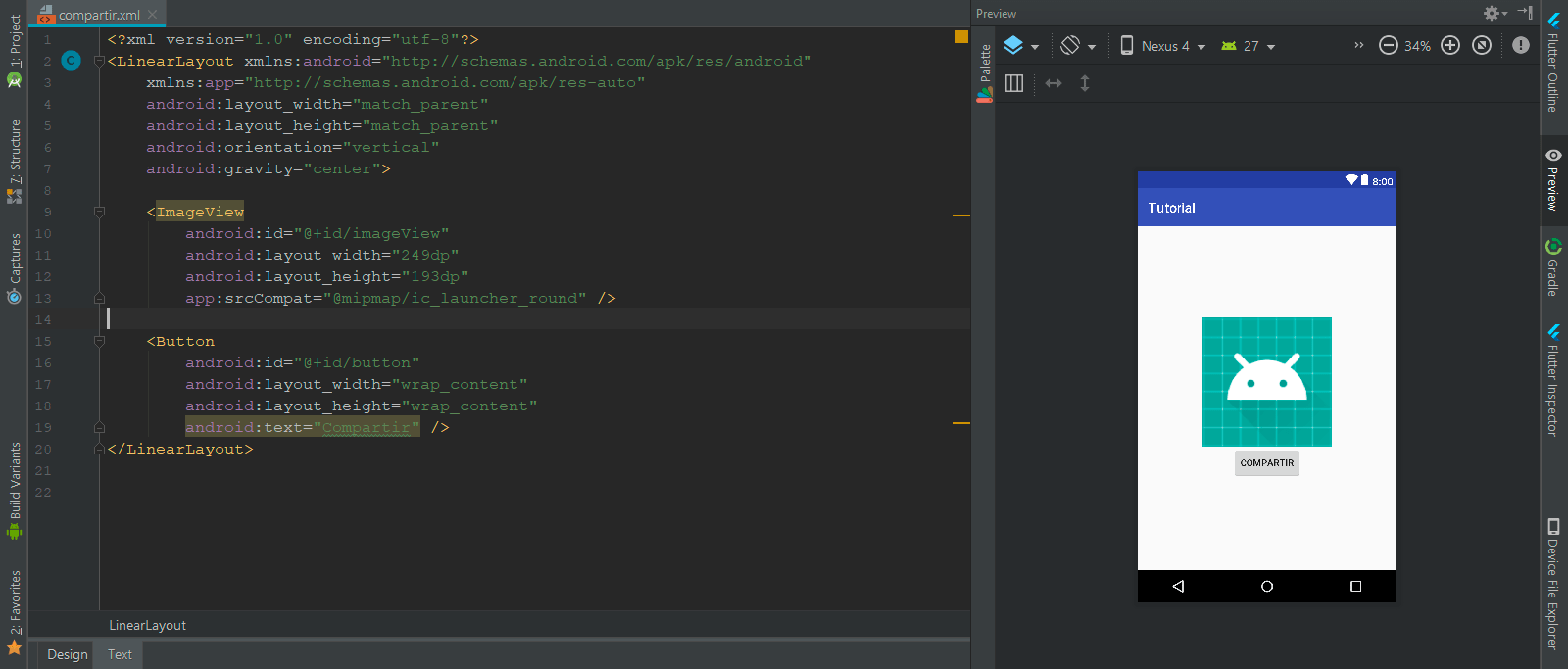
LinearLayout
Organiza los elementos en una dirección: vertical u horizontal. Su orientación se define con el atributo android:orientation. Es útil para diseños simples como formularios, menús o agrupaciones lineales.

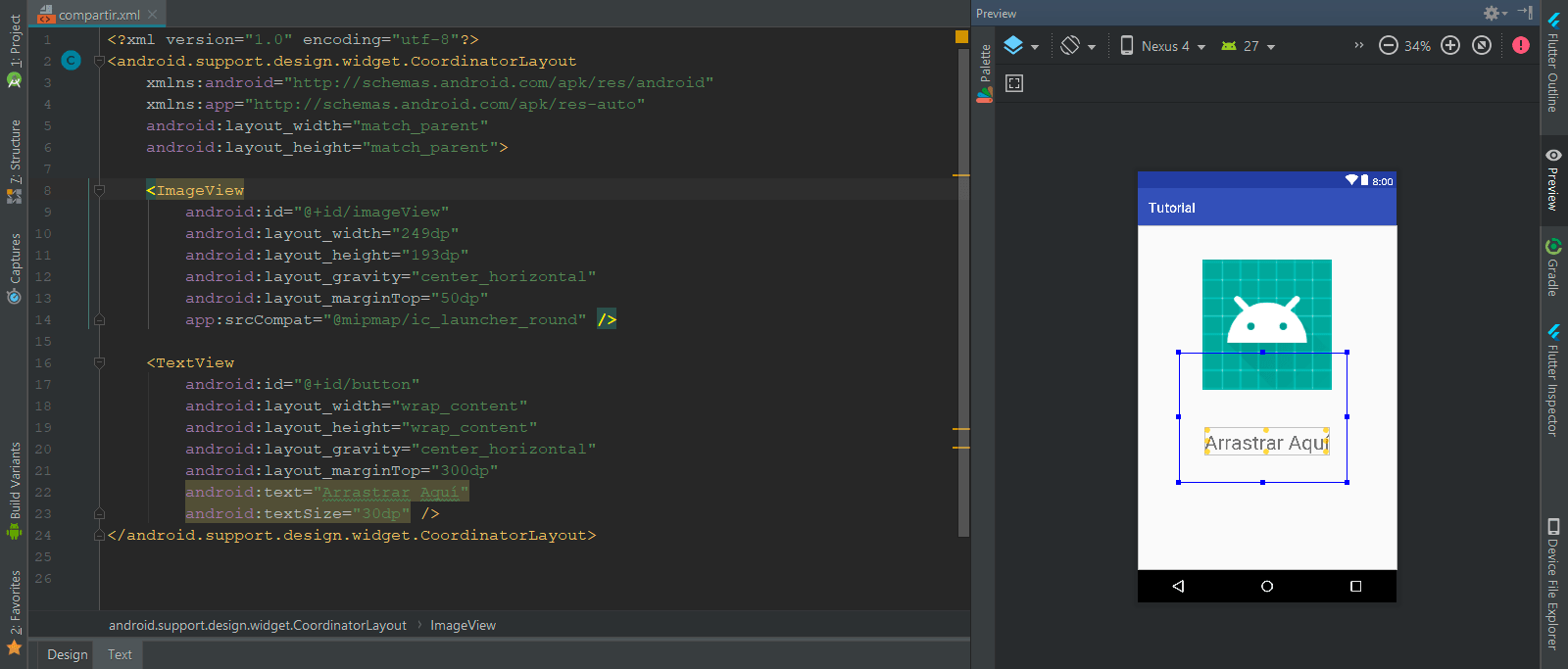
CoordinatorLayout
Ideal para diseños que requieren interacción entre elementos y comportamientos coordinados, como animaciones o desplazamientos. Es muy usado junto con AppBarLayout, FloatingActionButton y ScrollView para construir interfaces modernas y responsivas.

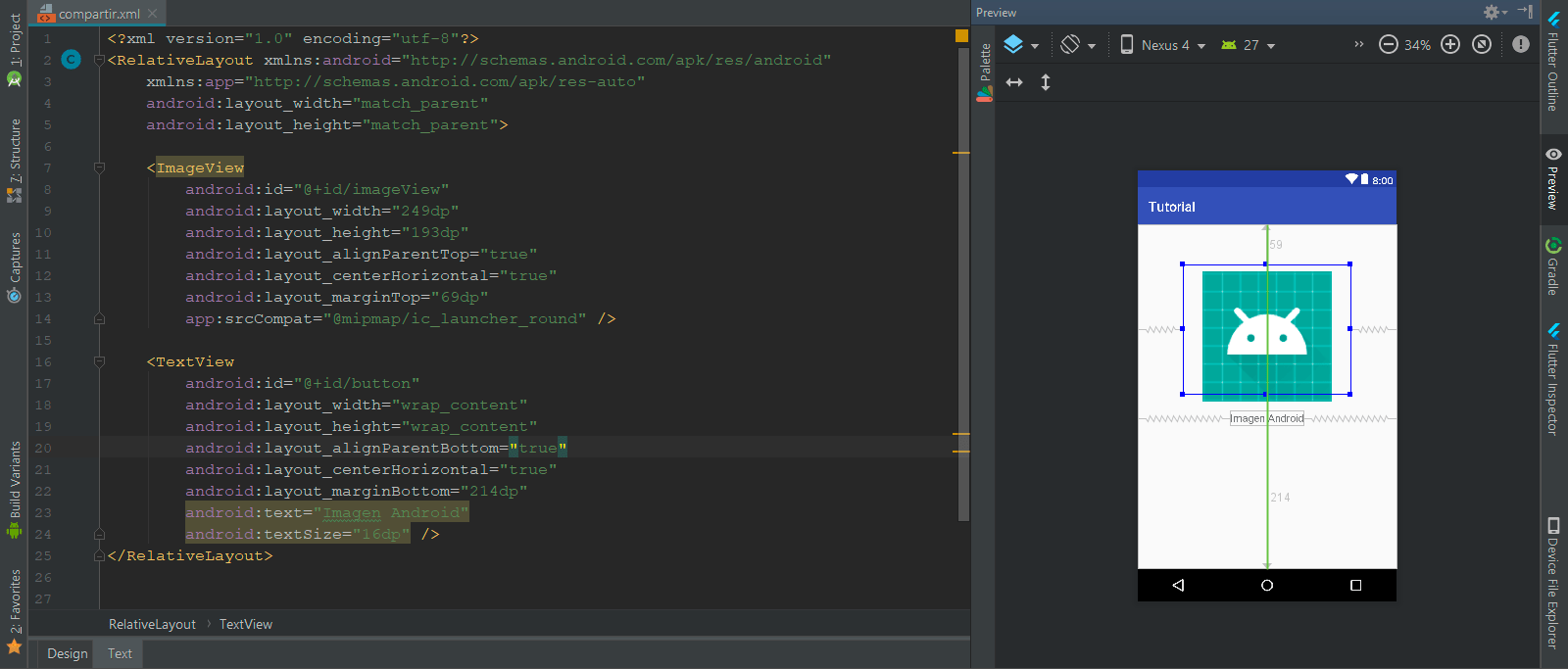
RelativeLayout
Permite posicionar los elementos en relación unos con otros o con el contenedor principal. Aunque fue ampliamente utilizado, su uso ha disminuido con la llegada de ConstraintLayout. Es recomendable solo para interfaces simples o prototipos.

TableLayout
Organiza los elementos en forma de tabla, con filas y columnas. Es útil para mostrar datos tabulados o formularios con estructura similar a una hoja de cálculo.
GridLayout
Introducido en Android 4.0, permite organizar elementos en una cuadrícula. Ofrece mayor control que TableLayout sobre la alineación y el espaciado de celdas.
MotionLayout
Ampliación de ConstraintLayout, permite gestionar animaciones y transiciones de forma visual. Es útil para crear efectos avanzados sin necesidad de usar múltiples clases de animación.
Nota
Android Studio y el SDK de Android están en constante evolución, por lo que pueden agregarse o deprecars nuevos tipos de layouts en el futuro.
Te recomendamos seguirnos en redes sociales para estar al tanto de nuevos contenidos, tutoriales y actualizaciones sobre Android Studio.
- Android
- 17-04-2025
- 06-05-2025
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)