Que mejoras en SEO podemos obtener con iconos SVG vs Normales de Font Awesome 5.1
 3 minuto(s)
3 minuto(s)En esta página:
Años atrás era difícil pensar que iba a existir algo mas avanzado o mejor que una fuente, jpg o png como icono en los proyectos, eso demuestra que todo esta en constante evolución para mejorar y optimizar las herramientas. Vamos a crear un experimento para ver esta versión de iconos en SVG que trae la actual librería de iconos Font Awesome si es que afecta el SEO y carga rápida de una web.

Nota: Estoy usando la versión: Font Awesome 5.1.0 para este artículo.
Instalación CSS y SVG
CSS
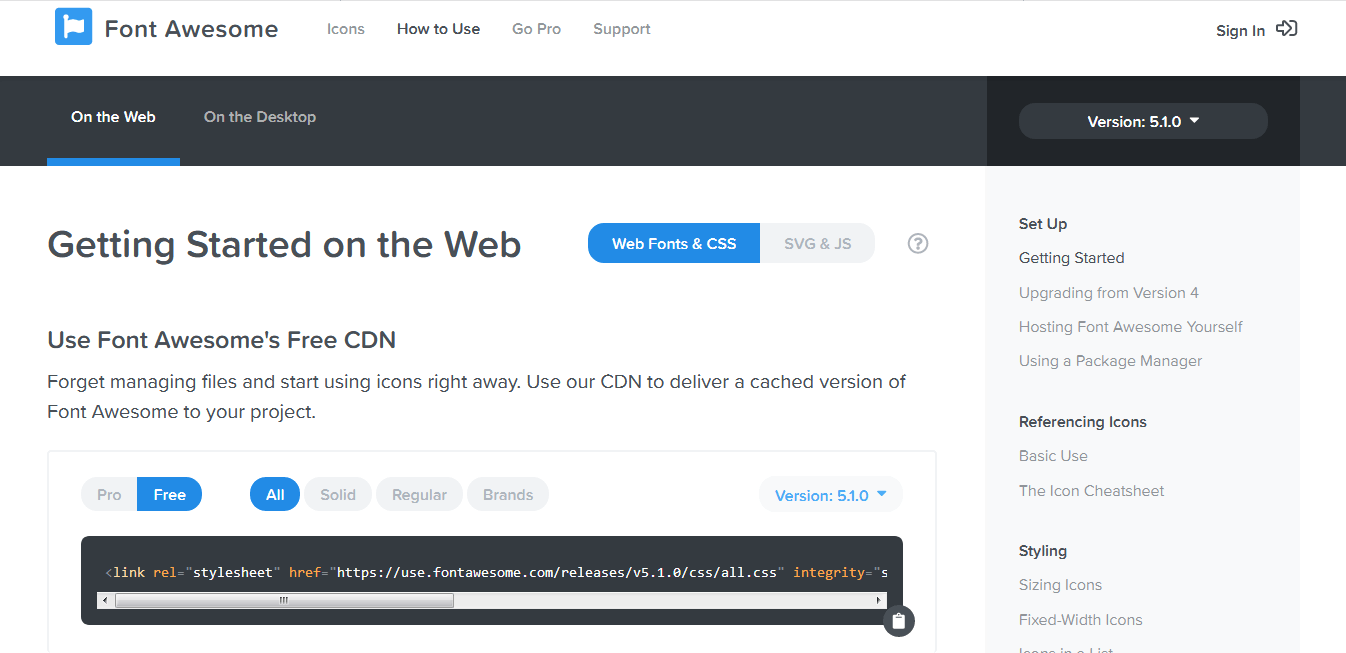
Vamos a la página de Font Awesome y descargamos el archivo CSS para trabajar con los iconos normal de la manera clásica.

Colocamos el archivo all.css antes de cerra la etiqueta </head> de tu documento
|
1 2 3 4 5 6 7 8 9 10 |
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous"> </head> <body> <!-- insertamos el icono --> <i class="fas fa-address-card fa-4x"></i> |
SVG
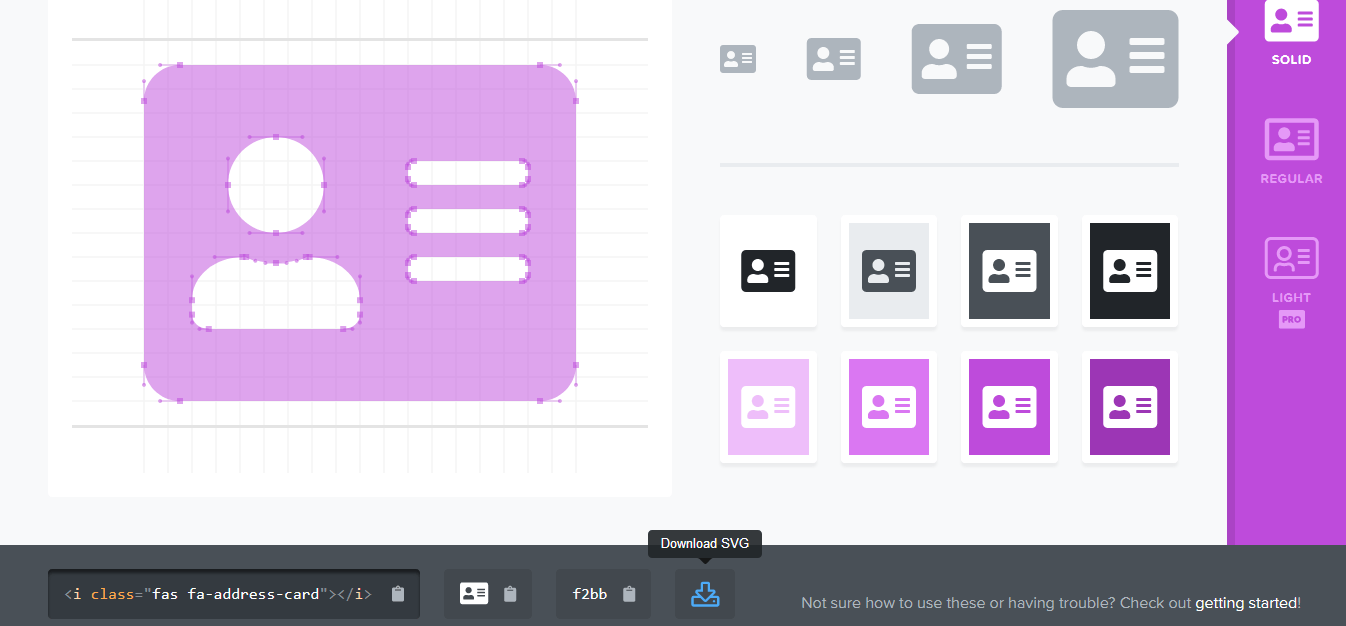
Para instalar un icono en SVG basta ir a la galería de iconos con la que cuentan en su web y darle en Descargar SVG

Para ser ordenados todos los iconos en formato SVG que descarguemos los podemos meter a una carpeta svg previamente creada e insertamos nuestro icono SVG en nuestro documento
|
1 2 3 |
<img src="svg/address-card-solid.svg"/> |
Pruebas
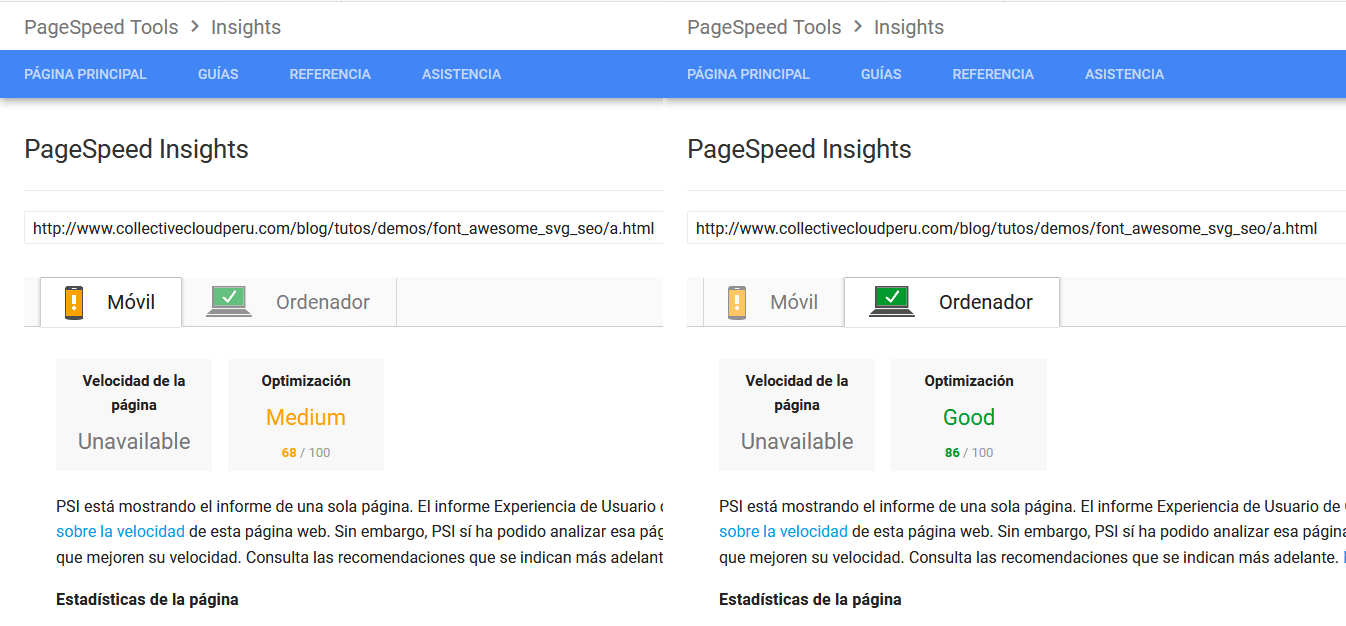
Vamos a usar la herramienta de Google muy popular usada por especialistas en SEO y demás, hablamos de Page Speed Insights
Iconos SVG
Primero probaremos cuanto demora en cargar y presentar la versión con los iconos en SVG
URL: nubecolectiva.com/blog/tutos/demos/font_awesome_svg_seo/a.php
Colocamos la URL y le damos Analizar, obtenemos los siguientes datos de carga

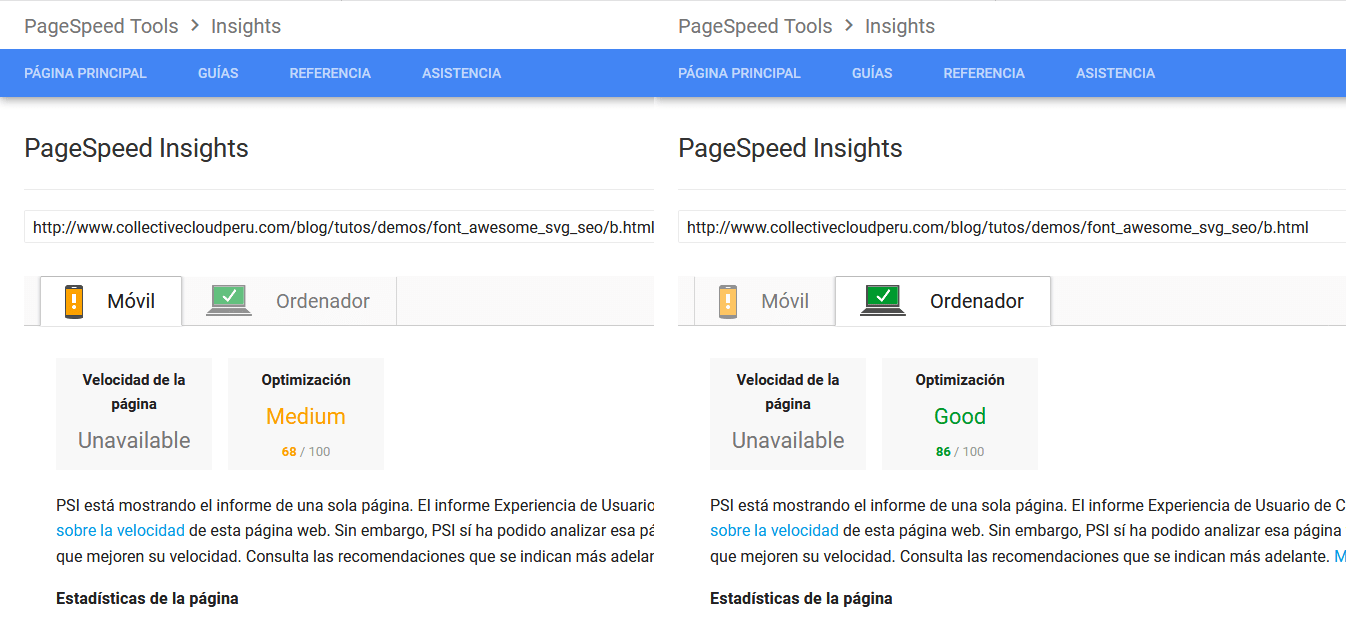
Iconos CSS Normales
Ahora probaremos con los iconos normales.
URL: nubecolectiva.com/blog/tutos/demos/font_awesome_svg_seo/b.php
Colocamos la URL y le damos analizar

Conclusión
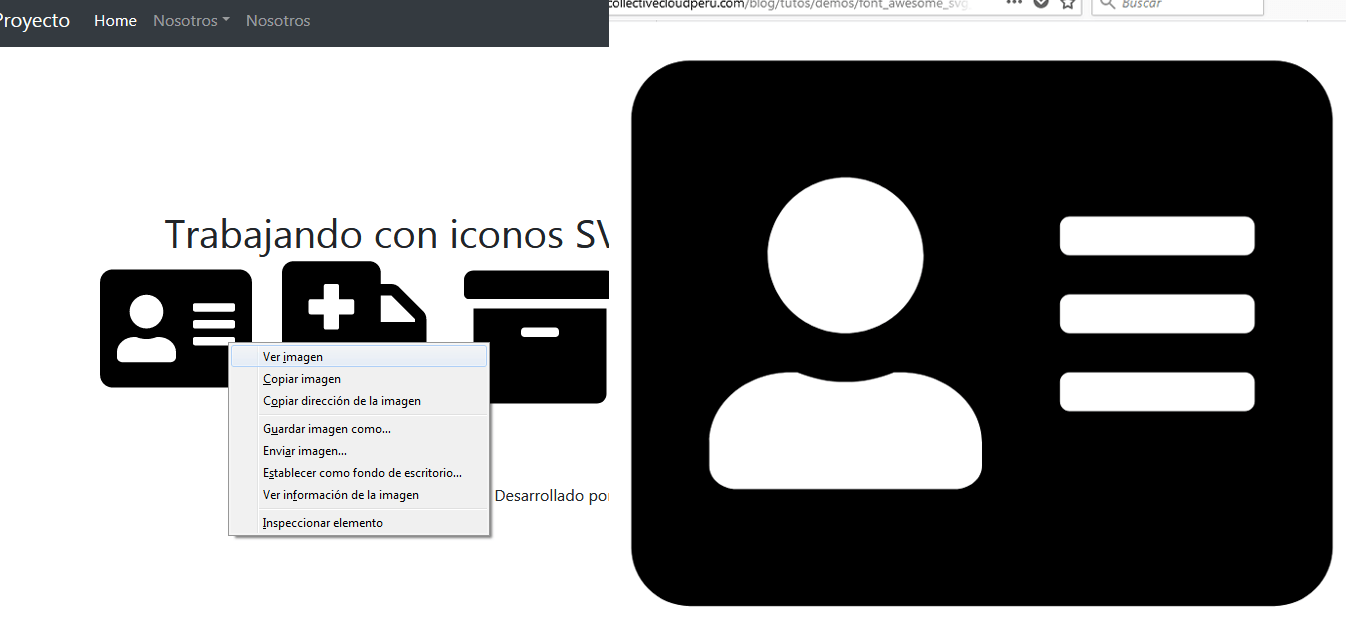
Si bien ambos tienen la misma puntuación en la carga de data, tenemos que elegir un formato, nosotros creemos que el formato SVG es lo mas óptimo como sus iniciales lo dicen (Scalable Vector Graphics) en español Gráficos Vectoriales Escalables, esto quiere decir que la resolución de este formato es mejor que la de un icono normal con CSS por ende nos ofrece una mejor experiencia y presentación a nuestros usuarios, un ejemplo para comprobar esto es si abrimos un SVG en una nueva pantalla, podemos ver su verdadera resolución

Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- SEO
- 07-07-2018
- 23-10-2019
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)