¿ Que es Vite JS y Para que Sirve ?
 3 minuto(s)
3 minuto(s)En esta página:
Todo desarrollador de interfaces está mejorando su experiencia en el desarrollo frontend, asimismo no está solo en esta carrera. Hay otros desarrolladores que tienen el mismo objetivo, el creador de Vue JS ideó la nueva herramienta llamada Vite JS y lo define como la próxima generación de herramientas de interfaz. En este Post veremos Que Es Vite JS y te contaré varios detalles sobre esta herramienta para que tengas claro para que la puedes usar, vamos con ello.
Antes de continuar, te invito a escuchar el Podcast: “Herramientas Online Para el Trabajo en Equipo” y “La Inteligencia Artificial (IA) y el Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: ¿ Que es Vite JS y Para que Sirve ?.
Para conocer mejor acerca de Vite JS, te compartiré que es y para que sirve, y que empresas y proyectos usan Vite JS.
¿ Que es Vite JS y Para que Sirve ?
Es una herramienta de compilación que mejora significativamente la experiencia del desarrollo FrontEnd, porque crea los proyectos en menos tiempo que lo habitual, por ejemplo si creas un proyecto para React con el comando npx create-react-app my-app, te tomará un mayor tiempo, pero con Vite JS no es así, el proyecto se crea muy rápido. Puedes usar Vite para crear y configurar un entorno de desarrollo para las tecnologías Vue JS, React, Svelte, Preact, etc., incluso para una aplicación creada en JavaScript con un servidor de desarrollo y recarga caliente (hot reloading) con solo pocos comandos.
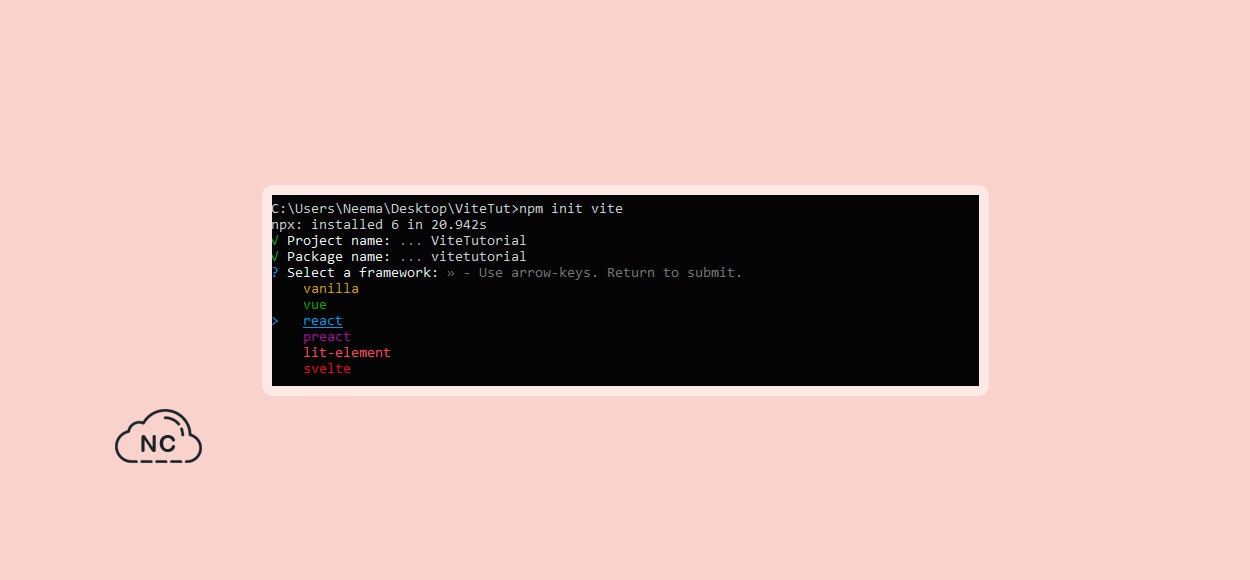
En la siguiente imagen puedes ver como se crear un proyecto con Vite JS en una terminal de comandos, puedes crear un nuevo proyecto de Vanilla JavaScript, Vue, React, Preact, etc.:

¿ Para Que Sirve Vite JS ?
Con Vite JS puedes crear proyectos más rápido para React, Vue, Svelte, Preact, Vanilla JavaScript, etc., por ejemplo cuando creas un proyecto con React (ver la imagen anterior), podrás ver que Vite te brinda opciones y pasos para crearlo rápidamente. Todo ese entorno en la terminal te fácilita la tarea para crear el proyecto con React.
Al crear un proyecto puedes elegir en si deseas usar JavaScript o TypeScript y con un comando adicional puedes usarlo para Sass (esto requeriría mucha configuración adicional para un proyecto creado con webpack).
Una vez que hayas instalado Vite tendrás una herramienta de compilación y un servidor de desarrolo y estarás listo para comenzar a trabajar con las últimas tecnologías y lenguajes de programación.
La página oficial de Vite es https://vitejs.dev/ y puedes ingresar a ella para obtener más información.
Que Empresas y Proyectos usan Vite JS
A continuación las empresas y proyectos qe usan Vite JS :
- Tailwind CSS
- Shopify
- React
- Vue JS
- Svelte
- StackBlitz
- JetBrains
- TypeScript
- Etc.
Existen otras empresas y proyectos que también usan Vite JS.
Conclusión
En este Post has aprendido sobre la herramienta Vite JS, una poderosa herramienta que la podemos emplear para crear proyectos con React, Vue, Svelte, etc. Es algo similar a webpack, pero Vite es más práctico, rápido y por ende te hace más productivo.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vite JS
- 22-11-2022
- 29-08-2023
- Crear un Post - Eventos Devs - Foro












 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)