¿ Que es Tailwind CSS entre Otros Detalles ?
 3 minuto(s)
3 minuto(s)En esta página:
En el área del desarrollo Front-end existen muchas herramientas, librerías y tecnologías que facilitan el trabajo del desarrollador para crear una proyecto sea personal o para un cliente u organización. Hay una tecnología que se esta haciendo muy popular en la comunidad de desarrolladores, hablo de Tailwind CSS, que tiene ciertas características que hacen de esta tecnología única y que se diferencie de otras tecnologías y en este Post vamos hablar acerca de el, vamos con ello.
Antes de continuar, te invito a escuchar el Podcast: “Que Hacer Cuando Estamos En Casa”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: ¿ Que es Tailwind CSS entre Otros Detalles ?
Para conocer más sobre Tailwind CSS, vamos ver que es, que podemos crear, características y que proyectos están usando o han sido creados con esta tecnología.
¿ Qué es Tailwind CSS ?
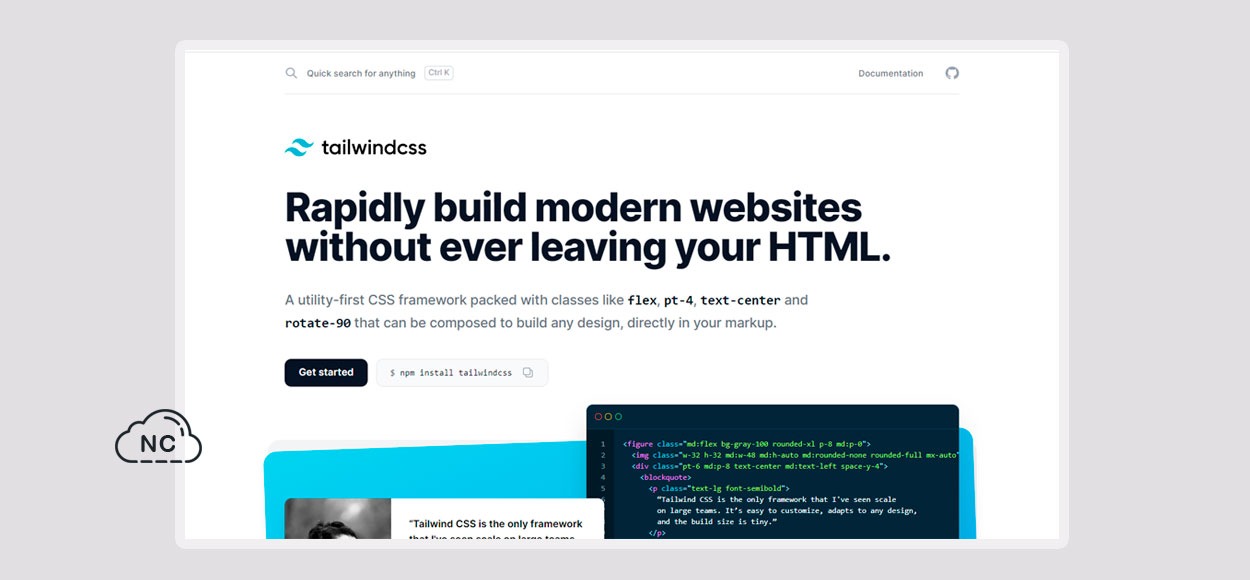
Es una framework que trabaja sobre el lenguaje de diseño CSS y nos permite crear interfaces de usuario (UI), para sitios web, al igual que Bootstrap, Material Design Web, etc. La particularidad de Tailwind es que nos permite hacer uso de comandos para hacer de manera ágil ciertas tareas y lograr nuestro objetivo rápidamente.
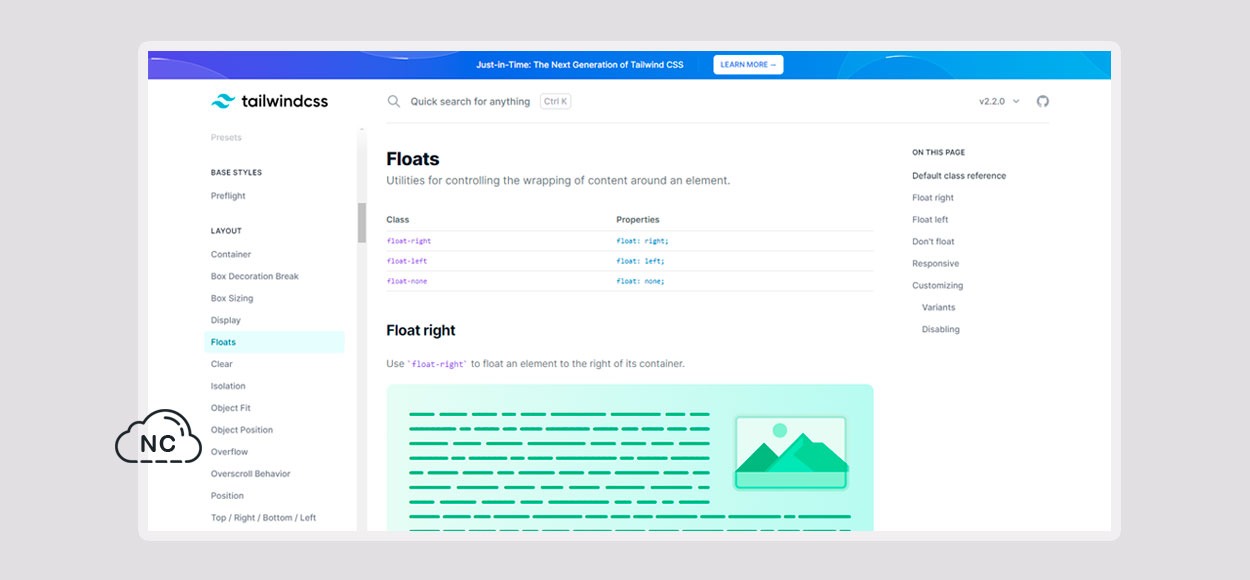
Tailwind CSS tiene clases CSS propias que al aplicarlas a un elemento HTML, le da ciertas propiedades y estilos que mejoran su aspecto visual, por ende puedes crear interfaces de usuario personalizadas.
Tiene una comunidad muy activa y en constante crecimiento, su documentación es muy buena, la puedes encontrar en su página oficial, en ella te explican como comenzar a usar Tailwind CSS y otros aspectos técnicos que son importantes conocerlos.
Características
Tailwind CSS tiene muchas características interesantes, a continuación te comparto algunas de ellas:
- Cuando se pasa desde el entorno de desarrollo a producción, Tailwind CSS elimina automáticamente todo el CSS que no es utilizado, esto significa que el proyecto final será menos pesado, de hecho según su sitio web, la mayoría de proyectos pesan menos de 10kb de lado del cliente.
- Cuenta con su propia CLI para ejecutar tareas de manera más ágil.
- Es Responsive, esto quiere decir que un proyecto creado con Tailwind CSS se adapta a cualquier tamaño de un dispositivos móvil o Desktop.
- Tiene enfoque de estados dinámicos, mediante las pseudoclase hover, focus y otras más.
- Cuenta con clases CSS que te permiten aplicar el modo oscuro rápidamente a tu sitio web.
- El equipo de soporte esta constantemente actualizando Tailwind CSS con las ultimas novedades de CSS y las tecnologías necesarias para que funcione correctamente.
- Entre otras más
Sin ingresas a su página oficial, podrás leer encontrar características más.
Proyectos que han sido creados con Tailwind CSS
Hay varios proyectos que han sido creados con este framework, entre los cuales tenemos a:
- Tailwind CSS (Sitio Web)
- MODLR
- Safety Training
- Turtle Media
- Buskana
- Jakz Aizzat
- Treeware Earth
- Entro Otros más.
Puedes encontrar otros proyectos y ejemplos de sitios web que han sido creados con Tailwind CSS en https://madewithtailwindcss.com/ y en https://builtwithtailwind.com/
Conclusión
En este Post hemos aprendido sobre Tailwind CSS, la mejor manera de probar que tal funciona, pues es poniendo manos a la obra y usándolo en nuestros proyectos. Lo considero junto a Bootstrap dentro mis mejores opciones para diseñar interfaces web.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tailwind CSS
- 15-06-2021
- 13-12-2021
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)