Que es el Atributo Aria-* en HTML, como funciona y otros detalles
 2 minuto(s)
2 minuto(s)En esta página:
HTML cuenta con muchas propiedades y utilidades que lo hacen un Lenguaje de Marcado muy variado y potente, que nos ayuda a solucionar problemas y crear funcionalidad de manera rápida sin necesidad en algunos casos de usar un Lenguaje de Programación aparte, HTML cuenta con una propiedad llamada Aria y en este artículo explicaremos de que trata.

Que es Aria ?
Las iniciales ARIA significan Accessible Rich Internet Applications que en español quiere decir Aplicaciones de Internet Enriquecidas y Accesibles.
Aria comprende un conjunto de atributos que hacen a una aplicación o página web más accesible para las personas con discapacidades visuales o auditivas, de esta manera mejoramos su Experiencia y Usabilidad del usuario en nuestro proyecto.
Mediante el atributo Aria tambien podemos darle funcionalidades específicas a los elementos de una página o aplicación Web, estas funcionalidades puedes ser creadas por otros tipos de Lenguaje de Programación como Javascript.
A continuación veamos el uso del atributo aria mediante aria-disable que proporciona el estado de habilitado o deshabilitado, en este ejemplo le décimos a una lista de postres que se ponga en estado deshabilitado
|
1 2 3 |
<input type="submit" aria-disable="true" value="Aceptar"> |
Lista de Atributos Aria
Los atributos aria que puedes usar son los siguientes:
- aria-activedescendant
- aria-atomic
- aria-autocomplete
- aria-busy (estado)
- aria-checked (estado)
- aria-controls
- aria-describedby
- aria-disabled (estado)
- aria-dropeffect
- aria-expanded (estado)
- aria-flowto
- aria-grabbed (estado)
- aria-haspopup
- aria-hidden (estado)
- aria-invalid (estado)
- aria-label
- aria-labelledby
- aria-level
- aria-live
- aria-multiline
- aria-multiselectable
- aria-orientation
- aria-owns
- aria-posinset
- aria-pressed (estado)
- aria-readonly
- aria-relevant
- aria-required
- aria-selected (estado)
- aria-setsize
- aria-sort
- aria-valuemax
- aria-valuemin
- aria-valuenow
- aria-valuetext
Como funciona Aria ?
Una ves que colocas los atributos Aria en tu proyecto web, estos pueden ser leidos y detectados con aplicaciones y entornos diseñados específicamente para personas con discapacidades visuales y auditivas, los entornos más populares son:
- JAWS (Job Access With Speech)
- NVDA (Non Visual Desktop Access)
- Voice Over
- Window Eyes
- Dolphin
- SaToGo
- Entre otros
A continuación puedes ver un video en donde puedes ver el uso de JAWS con el Navegador Mozilla Firefox
Por otro lado Bootstrap 4 el popular Framework para desarrolladores Frontend, utiliza la etiqueta arial-label en el botón para cerrar su Componente Modal
|
1 2 3 4 5 |
<button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> |
Si no sabes que es Bootstrap te recomendamos leer nuestro artículo Que es Bootstrap, Historia y tu Primer Hola Mundo.
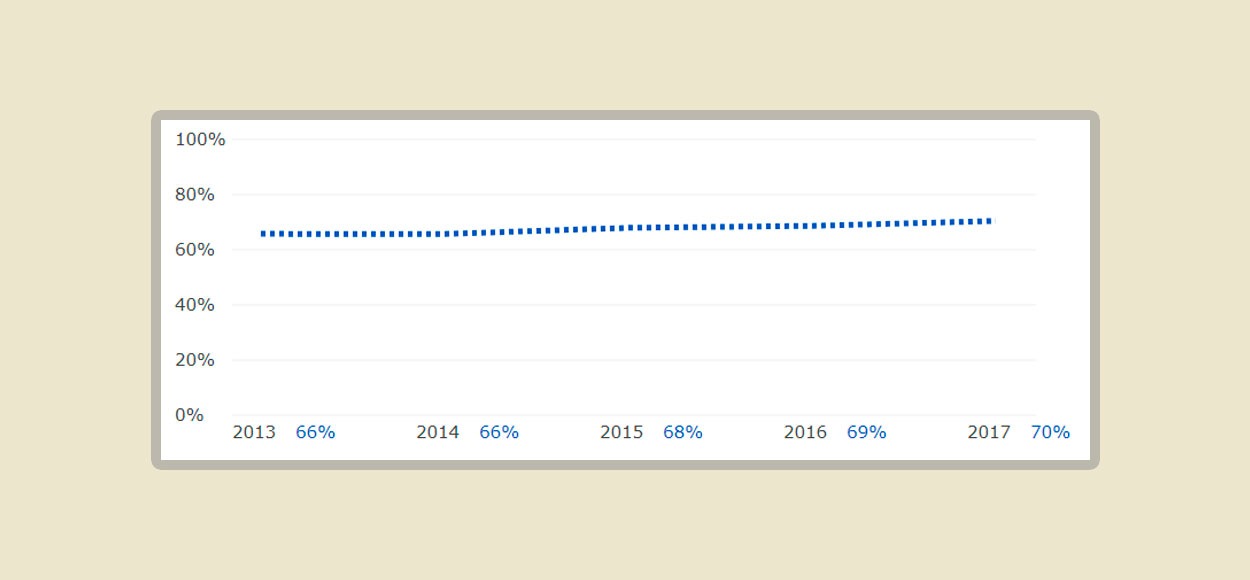
Tendencia del uso de Aria
El atributo Aria se esta haciendo uso cada ves más conforme van pasando los años, podemos ver a continuación como esta siendo Tendencia su uso

Notas
- El nombre general es WAI – ARIA que en español significa Iniciativa de Accesibilidad Web – Aplicaciones de Internet Enriquecidas y Accesibles.
- El 15 de septiembre de 2008, SVG 1.2 Tiny agregó soporte para WAI-ARIA y El 20 de marzo de 2014, WAI-ARIA 1.0 se convirtió en una recomendación de la W3C.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- HTML 5
- 24-11-2018
- 11-12-2018
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)