Que es Bootstrap, Historia y tu Primer Hola Mundo
 5 minuto(s)
5 minuto(s)Entre las Herramientas más populares para el diseño Web se encuentra Bootstrap que en la actualidad se encuentra en su versión Nro 4, pero hay cosas que son importantes de conocer sobre esta herramienta, su historia, implementación en un proyecto y muchos otros detalles que compartiremos contigo en este Artículo.

Que es Bootstrap ?
Bootstrap es un Framework para crear paginas webs de gran calidad que se adaptan a múltiples pantallas, es decir su interface tiene el concepto de Responsive Design (Diseño Adaptable).
Si no sabes que es un Framework te invitamos a leer nuestro artículo Que es un Framework, Historia y Más Detalles para que estés familiarizado con este artículo.

Bootstrap esta compuesto en su core por el Lenguaje de Marcado HTML, Hoja de Estilos CSS, jQuery y otras librerías que automatizan el trabajo con este genial Framework, todas estas tecnologías con las que esta hecho Bootstrap lo hacen una herramienta de alto Nivel.
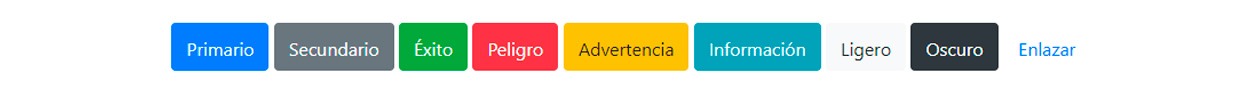
Bootstrap te brinda un conjunto de elementos pre-diseñados listos para usarlos, como Botones, Formularios, Cards, etc. Todos estos tienen una clase CSS asignada por Bootstrap la cual llama a una o muchas propiedades CSS y le da un estilo predeterminado, por ejemplo si necesitas botones en tu proyecto, solo agregas el elemento HTML y le asignas una clase de Bootstrap
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<button type="button" class="btn btn-primary">Primario</button> <button type="button" class="btn btn-secondary">Secondario</button> <button type="button" class="btn btn-success">Ëxito</button> <button type="button" class="btn btn-danger">Peligro</button> <button type="button" class="btn btn-warning">Advertencia</button> <button type="button" class="btn btn-info">Información</button> <button type="button" class="btn btn-light">Claro</button> <button type="button" class="btn btn-dark">Oscuro</button> <button type="button" class="btn btn-link">Enlace</button> |
Con esto obtenemos botones que Bootstrap nos ofrece listos para usarlos en nuestro proyecto.

Bootstrap hasta la fecha de escrito este artículo se encuentra en su versión 4.1 y cada cierto tiempo vienen sacando nuevas versiones que mejorar y solucionan problemas del Framework Bootstrap.
Historia
Bootstrap fue diseñador por Mark Otto y Jacob Thornton ambos en Twitter crearon este Framework para usarlo internamente en los proyectos de la compañía, antes de usar Bootstrap en Twitter usaban muchas herramientas para el diseño de las pantallas Front pero esto hizo que presenten muchos problemas de compatibilidad generando así una gran carga de trabajo que los hacia menos productivos.
“…un super pequeño grupo de desarrolladores y yo nos reunimos para diseñar y construir una nueva herramienta interna y vimos la oportunidad de hacer algo más. A través de ese proceso, nos vimos construyendo algo mucho más sustancial que otra herramienta interna. Meses después terminamos con una primera versión de Bootstrap como una manera de documentar y compartir bienes y patrones de diseño comunes dentro de la compañía.”
*Mark Otto
Antes de lanzarse como una herramienta de código abierto y de uso libre al público, Bootstrap tenia el nombre de Twitter Blueprint.
Twitter celebró su evento Semana Hack y en dicho evento se hizo muy popular cuando los desarrolladores usaron esta herramienta para sus proyectos.
Bootstrap fue lanzado el 19 de Agosto de 2011 y hasta la actualidad han lanzado más de 20 versiones del Framework, actualmente Bootstrap es de uso libre y tambien es usado por la compañía Twitter en sus proyectos.
Que Podemos hacer con Bootstrap?
Con este Framework podemos crear sitios Webs profesionales que pueden contener muchos componentes y elementos que nos brinda consigo Bootstrap, entre los elementos que nos brinda son:
- Alertas
- Breadcrumbs
- Botones
- Tarjetas
- Carrusel
- Listas Ordenandas
- Formularios
- Ventanas Modales
- Menu de Navegación
- Paginación
- Barras de Progreso
- Entre otros
Una página web necesita de estos elementos y Bootstrap te los brinda listos para que lo uses en tu proyecto.

Hola Mundo
Para crear nuestra primera vista con Bootstrap debemos de instalar o desplegar Bootstrap a nuestro proyecto, para ello agrega la siguiente linea entre las etiquetas <head></head> de tu página HTML para llamar a la hoja de estilos CSS de Bootstrap
|
1 2 3 |
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> |
Y al final de tu página antes de cerrar la etiqueta </body> coloca la librería jQuery y luego el de Bootstrap, primero se coloca jQuery no lo olvides
|
1 2 3 4 5 6 7 |
<!-- jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!-- Javascript Bootstrap --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> |
También puedes descargar los archivos de Bootstrap desde su web oficial y llamarlos a tu documento, en su web oficial tienes muchas formas de instalar Bootstrap y para el tipo de proyecto que necesites.
|
1 2 3 4 5 |
<link rel="stylesheet" href="css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <script src="js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> <script src="js/jquery.min.js"></script> |
Para descargar los archivos de jQuery puedes hacerlo desde su web oficial igualmente.
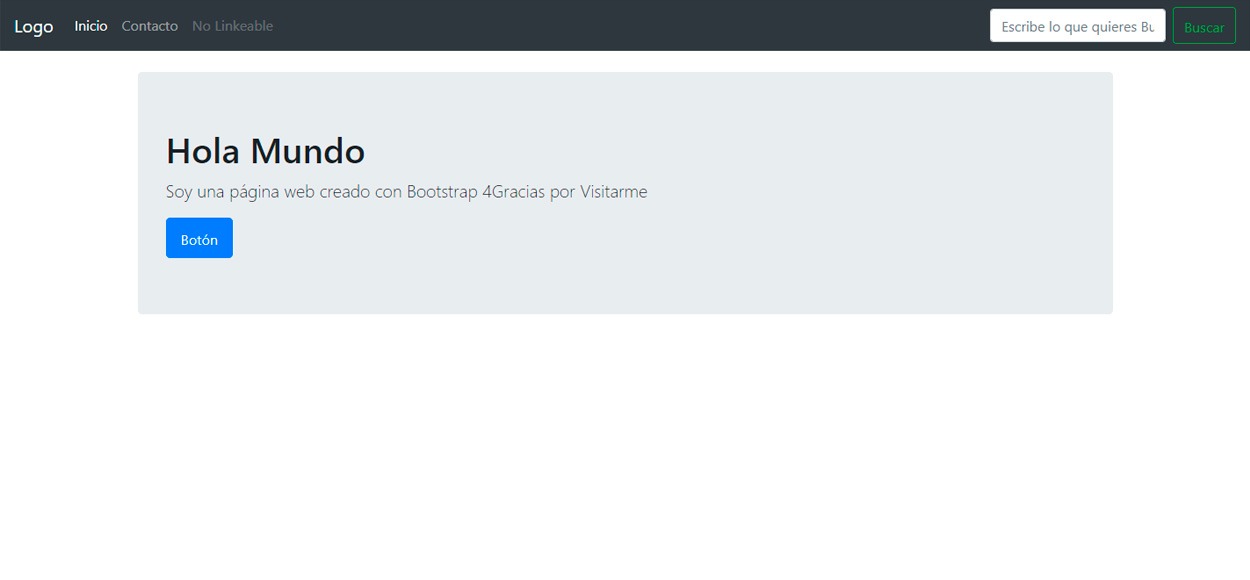
Con esto ya tenemos desplegado Bootstrap en nuestro proyecto, ahora para crear un elemento en nuestra vista debemos agregar las etiquetas necesario, veamos el siguiente ejemplo en donde agregaremos un menú de navegación superior, un banner contenedor (jumbotrom) y dentro del jumbotron un encabezado, un texto y un botón
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<!doctype html> <html lang="es"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="favicon.ico"> <title>Mi Página web con Bootstrap</title> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <!-- Estilos CSS para el Menú --> <link href="navbar-top.css" rel="stylesheet"> </head> <body style=""> <nav class="navbar navbar-expand-md navbar-dark bg-dark mb-4"> <a class="navbar-brand" href="#"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Logo</font></font></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Inicio </font></font><span class="sr-only"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">(actual)</font></font></span></a> </li> <li class="nav-item"> <a class="nav-link" href="#"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Contacto</font></font></a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">No Linkeable</font></font></a> </li> </ul> <form class="form-inline mt-2 mt-md-0"> <input aria-label="Search" placeholder="Escribe lo que quieres Buscar" type="text" class="form-control mr-sm-2"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Buscar</font></font></button> </form> </div> </nav> <main role="main" class="container"> <div class="jumbotron"> <h1><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Hola Mundo</font></font></h1> <p class="lead"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Soy una página web creado con Bootstrap 4</font><font style="vertical-align: inherit;">Gracias por Visitarme</font></font></p> <a class="btn btn-lg btn-primary" href="../../components/navbar/" role="button"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Botón</font></font></a> </div> </main> <!-- jQuery y Bootstrap JavaScript --> <!-- jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!-- Javascript Bootstrap --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> <div class="goog-te-spinner-pos"><div class="goog-te-spinner-animation"><svg xmlns="https://www.w3.org/2000/svg" class="goog-te-spinner" width="96px" height="96px" viewBox="0 0 66 66"><circle class="goog-te-spinner-path" fill="none" stroke-width="6" stroke-linecap="round" cx="33" cy="33" r="30"></circle></svg></div></div><span id="pablo-extension-hover-button" style="display: none;position: absolute;z-index: 8675309;width: 66px;height: 25px;background-image: url(chrome-extension://gfpibnlcombjoeejlongmihndgkpnjjo/data/shared/img/pablo-hover-icon@1x.png);background-size: 66px 25px;opacity: 0.9;cursor: pointer;"></span></body> </html> |
Y obtenemos nuestra primera Página con Bootstrap y un mensaje Hola Mundo con otros elementos que nos brinda este Framework

Hemos creado un archivo CSS aparte para el Menú y no llenar de tanto codigo el ejemplo anterior.
Te invitamos a leer nuestro artículo Diseña Tu Primera Página Web con Bootstrap 4 en donde explicamos detalladamente a diseñar una web con Bootstrap
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap
- 12-09-2018
- 12-09-2018
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































