Que es Babel JS y como Instalarlo ?
 3 minuto(s)
3 minuto(s)En esta página:
En la actualidad el uso de múltiples herramientas y complementos para desarrollar proyectos es muy constante, Babel JS es una de ellas, Vamos a dar los primeros pasos con Babel JS, para que nos sirve y como instalarlo, esta herramienta es muy potente y nos va facilitar mucho el trabajo con Javascript.
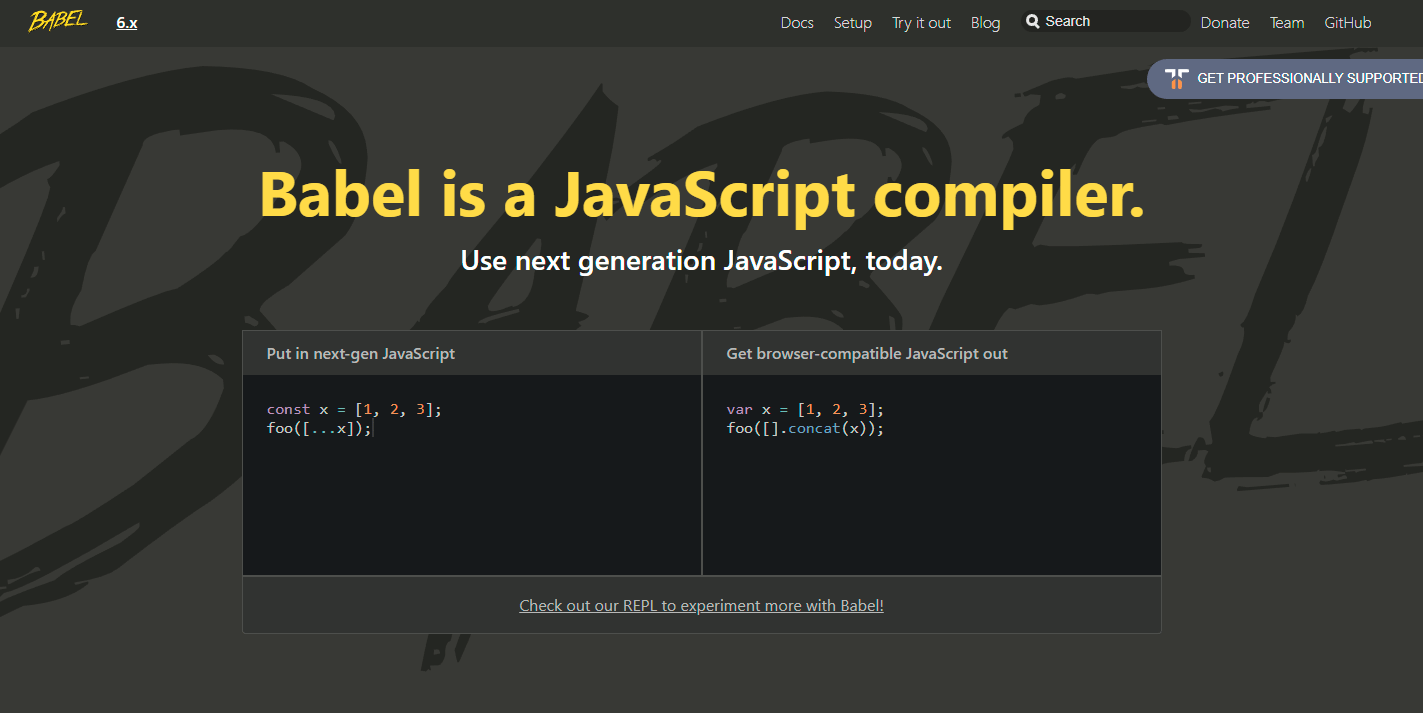
Que es Babel JS
Babel es una herramienta que sencillamente nos transpila nuestro código Javascript ES6 a la versión anterior Javascript ES5, que queremos decir con esto, bien los navegadores suelen demorar en dar soporte a las nuevas mejoras y características de Javascript y como la versión de Javascript ES5 es soportada en todos los navegadores, entonces debemos usar las nuevas características de Javascript ES6 y convertirlas a Javascript ES5 que es la versión que los navegadores soportan.
Hay mucha lentitud de las empresas que dan soporte a los Navegadores en implementar las nuevas versiones de ES (Ecma Script) suelen hacerlo cada ciertos meses hasta años, pero con Babel JS usaremos siempre lo ultimo de Javascript y con la tranquilidad que lo podremos correr en los Navegadores sin problemas.
Babel JS también trabaja con plugins que nos ayudan a transpilar nuestro codigo Javascript a otros entornos como React JS entre otros.

Como instalar Babel JS
Nota: Para trabajar con Babel JS es vital que instales Node JS para gestionar comandos y demás acciones. Te recomendamos revisar este tutorial y seguir los pasos correspondientes para que instales Node JS.
Crea o ve a la carpeta de tu proyecto al cual le instalarás Babel JS, paso seguido debemos crear un archivo package.json para gestionar nuestro proyecto, para crearlo y configurarlo ejecutamos el siguiente comando
|
1 2 3 |
$ npm init |
Te va pedir Configurar los datos y opciones que necesitemos
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{ "name": "babel-js", "version": "1.0.0", "description": "Babel js", "main": "index.js", "scripts": { "test": "test" }, "author": "CC", "license": "ISC" } |
Vamos a instalar el Command Line (CLI) de Babel JS localmente para gestionar independientemente versiones y tareas en este único proyecto, tambien puedes instalarlo de manera global si así lo deseas, tomaremos la opción CLI es decir usaremos nuestra consola de comandos Node Js Command Prompt que se nos instala cuando instalamos Node Js, bien ahora ejecutamos el siguiente comando en la consola
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$ npm install --save-dev babel-cl `-- babel-cli@6.26.0 +-- babel-core@6.26.3 | +-- babel-code-frame@6.26.0 | | +-- chalk@1.1.3 | | | +-- ansi-styles@2.2.1 | | | +-- escape-string-regexp@1.0.5 | | | +-- has-ansi@2.0.0 ..... ..... (Instala varios paquetes y módulos necesarios) ..... |
Una ves que terminas de instalar Babel JS abre el archivo package.json y se crea una nueva linea de datos de nuestras dependencias
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
{ "name": "babel-js", "version": "1.0.0", "description": "Babel js", "main": "index.js", "scripts": { "test": "test" }, "author": "CC", "license": "ISC", "devDependencies": { "babel-cli": "^6.26.0" } } |
Con eso ya tenemos instalado Babel JS para trabajar en nuestros proyectos.
Ahora vamos a crear en la raíz de nuestro proyecto el archivo .babelrc para almacenar la configuración que haremos para trabajar con presets o plugins que nos ayudan a transpilar nuestro código JS a otros entornos y a ES5 como mencionamos al inicio del articulo.
Ejecutamos el siguiente comando para instalar los presets para Babel Js
|
1 2 3 4 5 |
$ npm install babel-preset-env --save-dev babel-js@1.0.0 D:\xampp\htdocs\tutoriales\babeljs `-- babel-preset-env@1.7.0 |
Ahora abre el archivo que cramos llamado .babelrc y activamos los presets agregando lo siguiente
|
1 2 3 4 5 |
{ "presets": ["env"] } |
Por ejemplo si queremos transpilar nuestro código Javascript a React JS ejecutamos
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$ npm i -D babel-preset-react babel-js@1.0.0 D:\xampp\htdocs\tutoriales\babeljs `-- babel-preset-react@6.24.1 +-- babel-plugin-syntax-jsx@6.18.0 +-- babel-plugin-transform-react-display-name@6.25.0 +-- babel-plugin-transform-react-jsx@6.24.1 | `-- babel-helper-builder-react-jsx@6.26.0 ..... ..... ( Se instalan otros paquetes más) ..... |
Ahora abre el archivo .babelrc y agrega lo siguiente
|
1 2 3 4 5 |
{ "presets": ["es2015", "react"] } |
Con esto Babel JS transpilara nuestro código a React JS y con el soporte para todos los navegadores.
Si deseas usar más presets revisa la documentacion oficial en la web de Babel JS
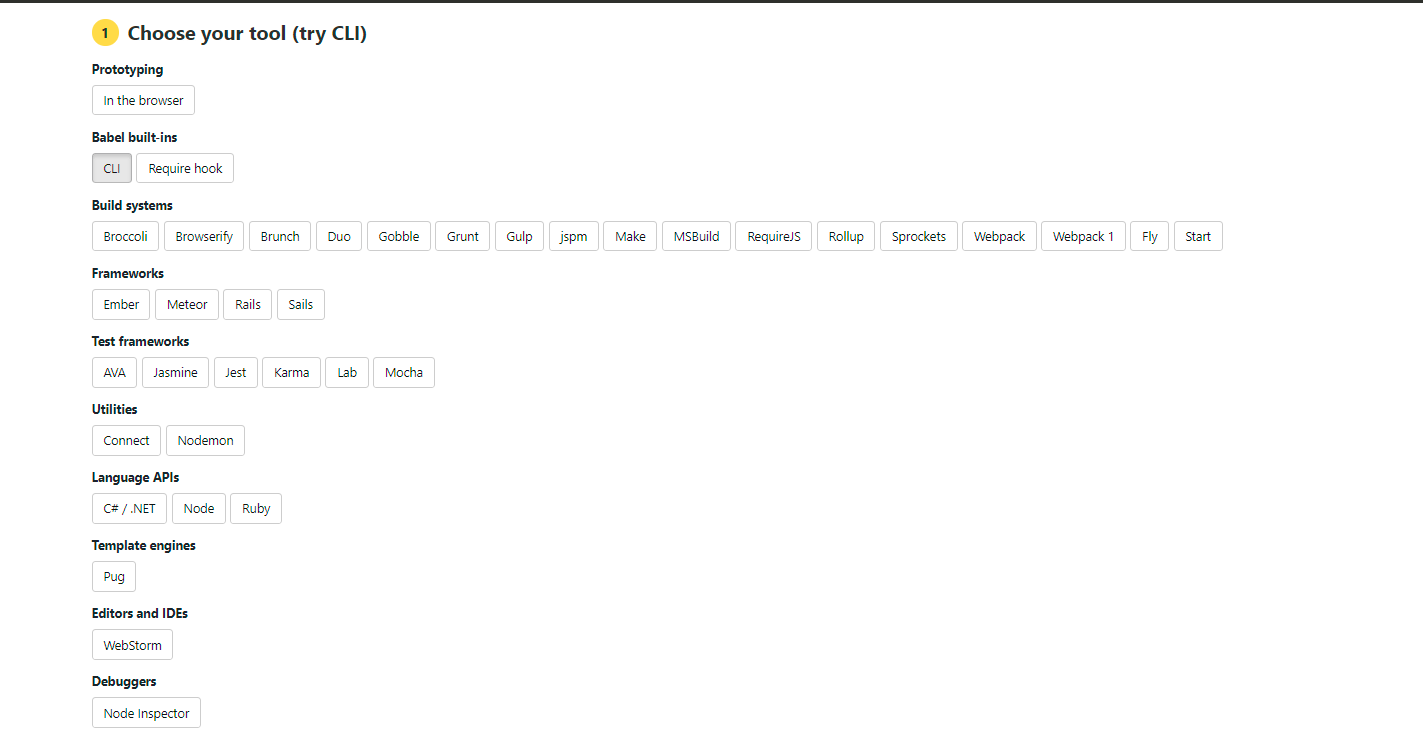
En su página oficial de Babel JS nos da la posibilidad de usarlo en otros entornos

Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- JavaScript
- 10-07-2018
- 14-07-2018
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































