Prototipar una aplicación para iPhone X con Adobe XD CC
 2 minuto(s)
2 minuto(s)Para los diseñadores de interfaces de aplicaciones móviles es muy importante contar con herramientas ágiles para crear prototipos de sus aplicaciones, hoy vamos a crear un prototipo base para una aplicación iPhone, aprendiendo esto vas a poder crear prototipos más complejos y mejor elaborados.
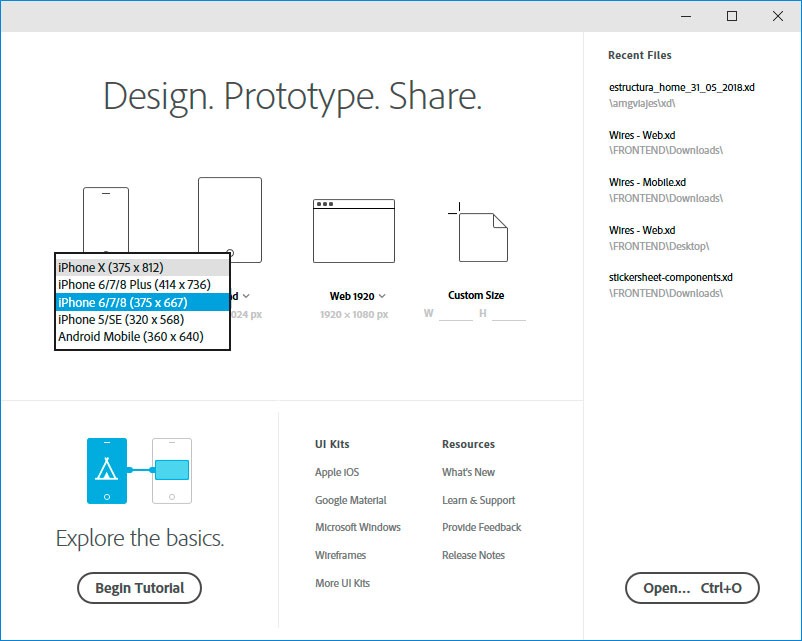
Cuando abrimos Adobe XD nos muestra una pantalla de bienvenida para crear un nuevo documento seleccionamos iPhone con la medida deseada, usaremos iPhone X (375 x 812)

Apple iOS UI Kit
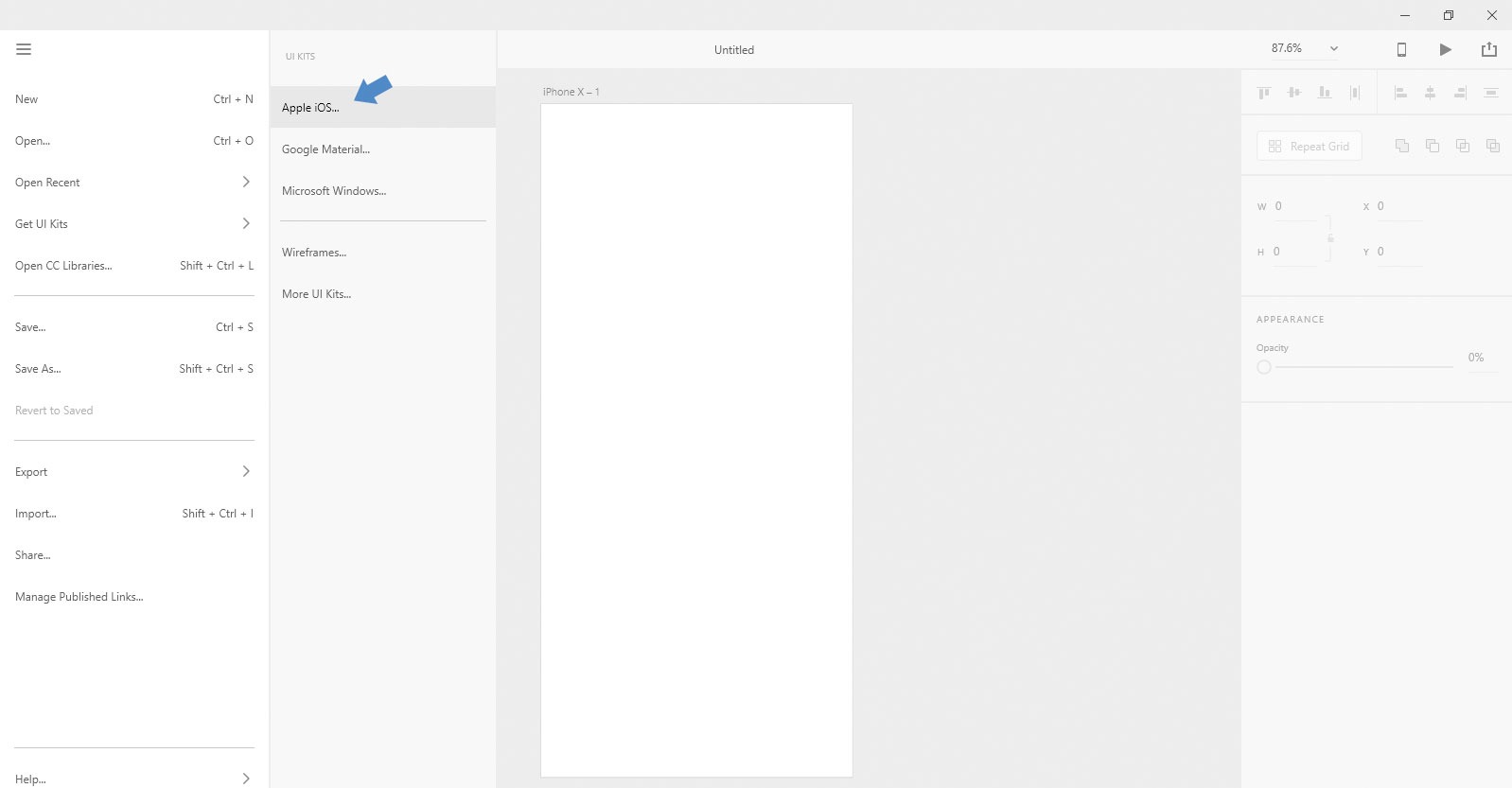
Ya tenemos nuestra mesa de trabajo nueva (canvas) para prototipar la aplicacion, ahora vamos al menú que esta al lado izquierdo de la pantalla y seleccionamos Get UI Kits > Apple iOS

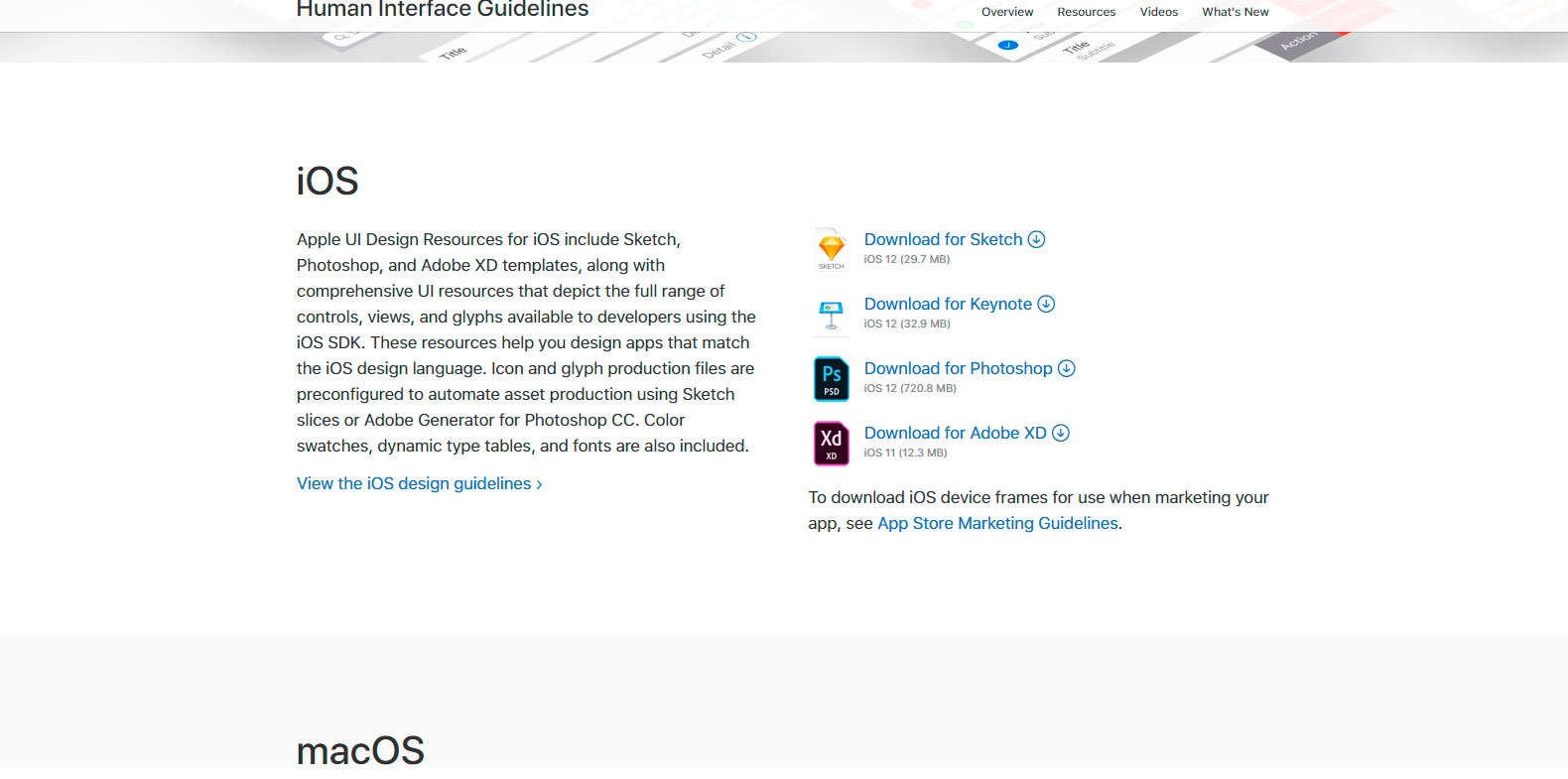
Nos enviará a una nueva página en donde descargaremos el Kit para iOS de Adobe XD, nos muestra que están trabajando en una nueva versión pero podemos usar sin problemas la antigua y actual versión, la descargamos.

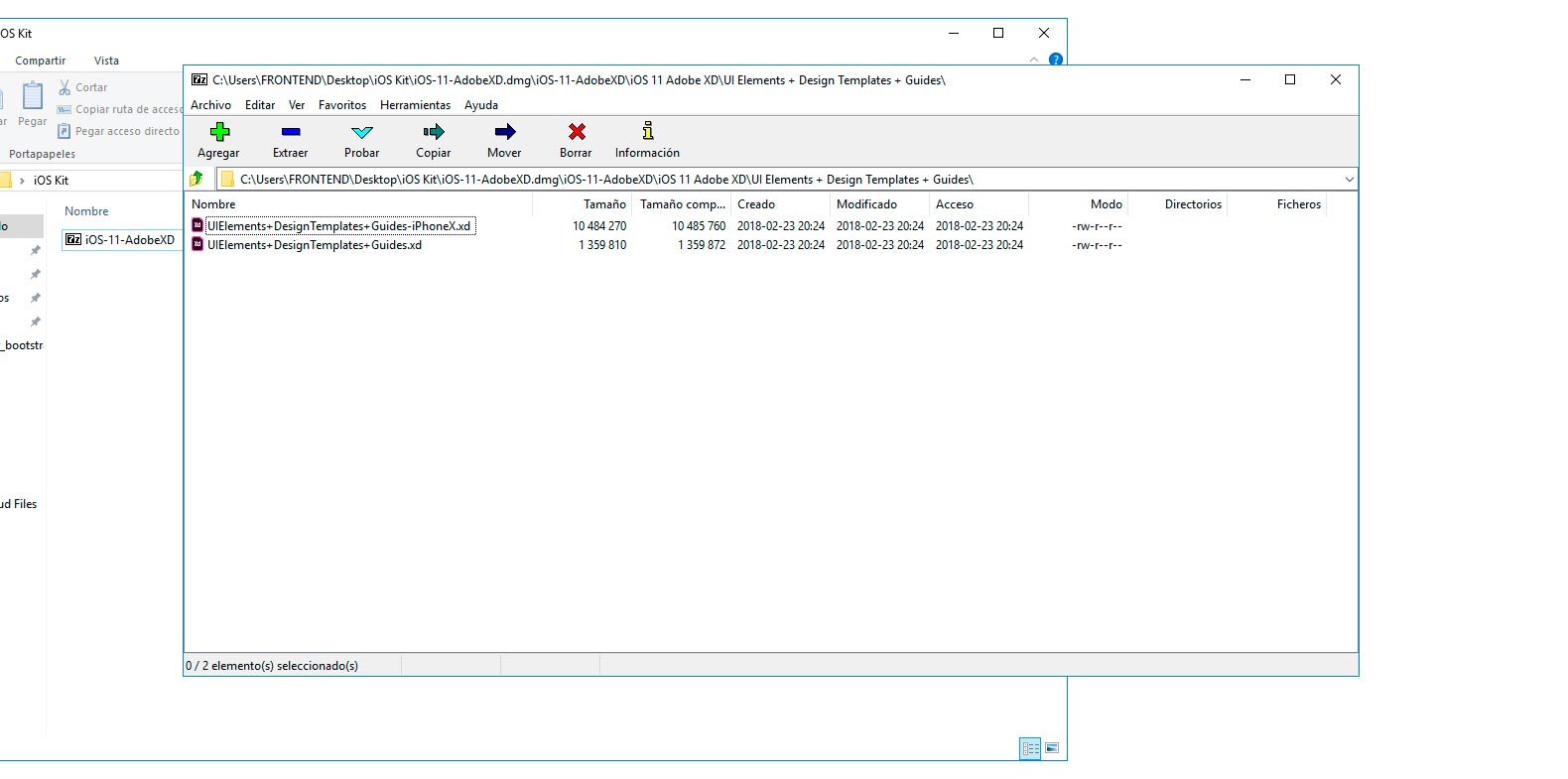
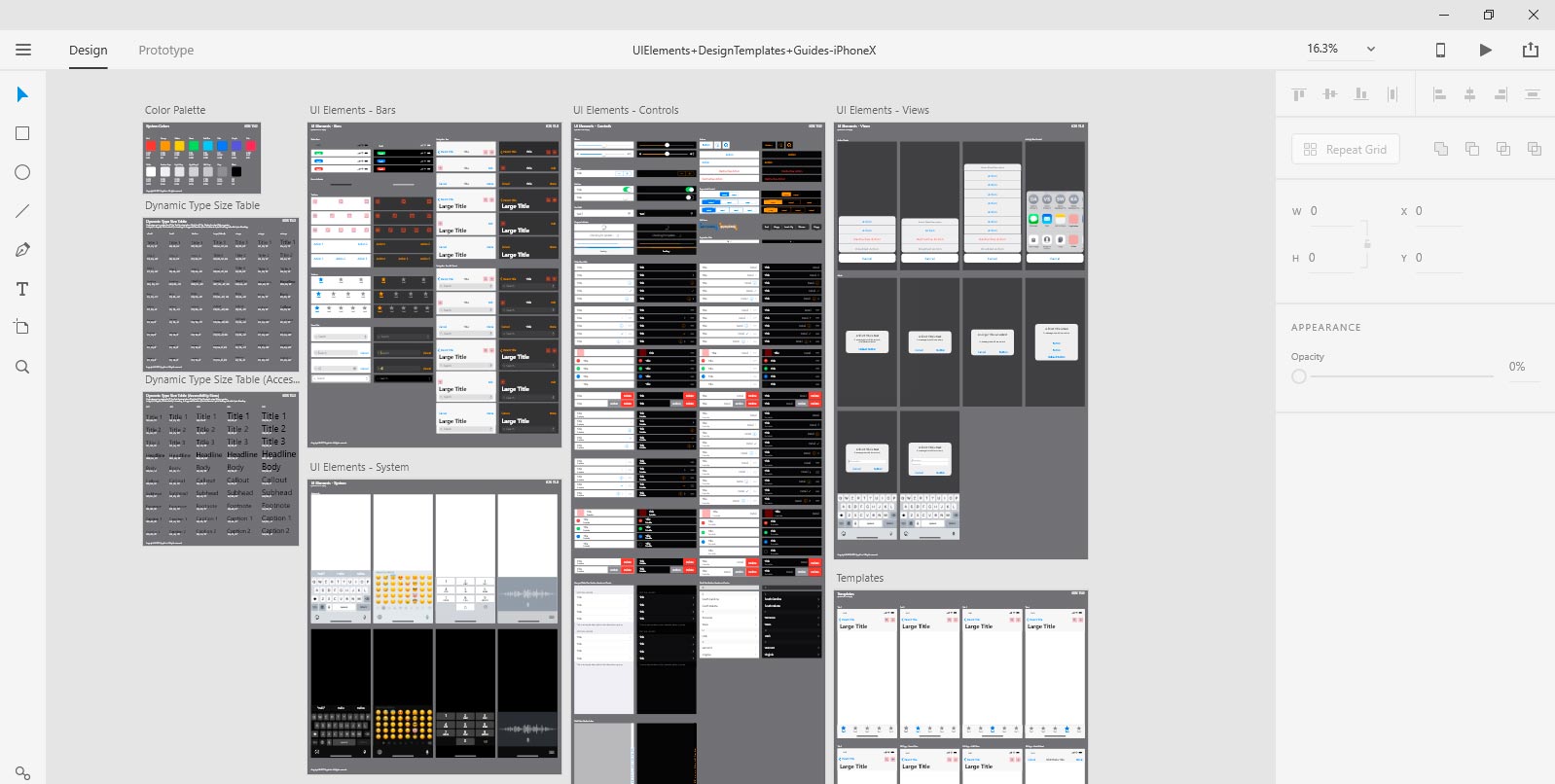
Hasta la fecha de este artículo nos descargo un archivo dmg con el nombre iOS-11-AdobeXD.dmg este archivo lo abrimos con el programa 7-Zip si estas en Windows para extraer el contenido del archivo .dmg que descargamos y navegamos dentro de la carpeta UI Elements + Design Templates + Guides y vemos que esta en formato XD y lo podemos abrir como si fueran un documento normal de Adobe XD

Ahora tendremos el kit de elementos iPhone X el cual podemos copiar, pegar, arrastrar, etc. para hacer nuestro prototipo

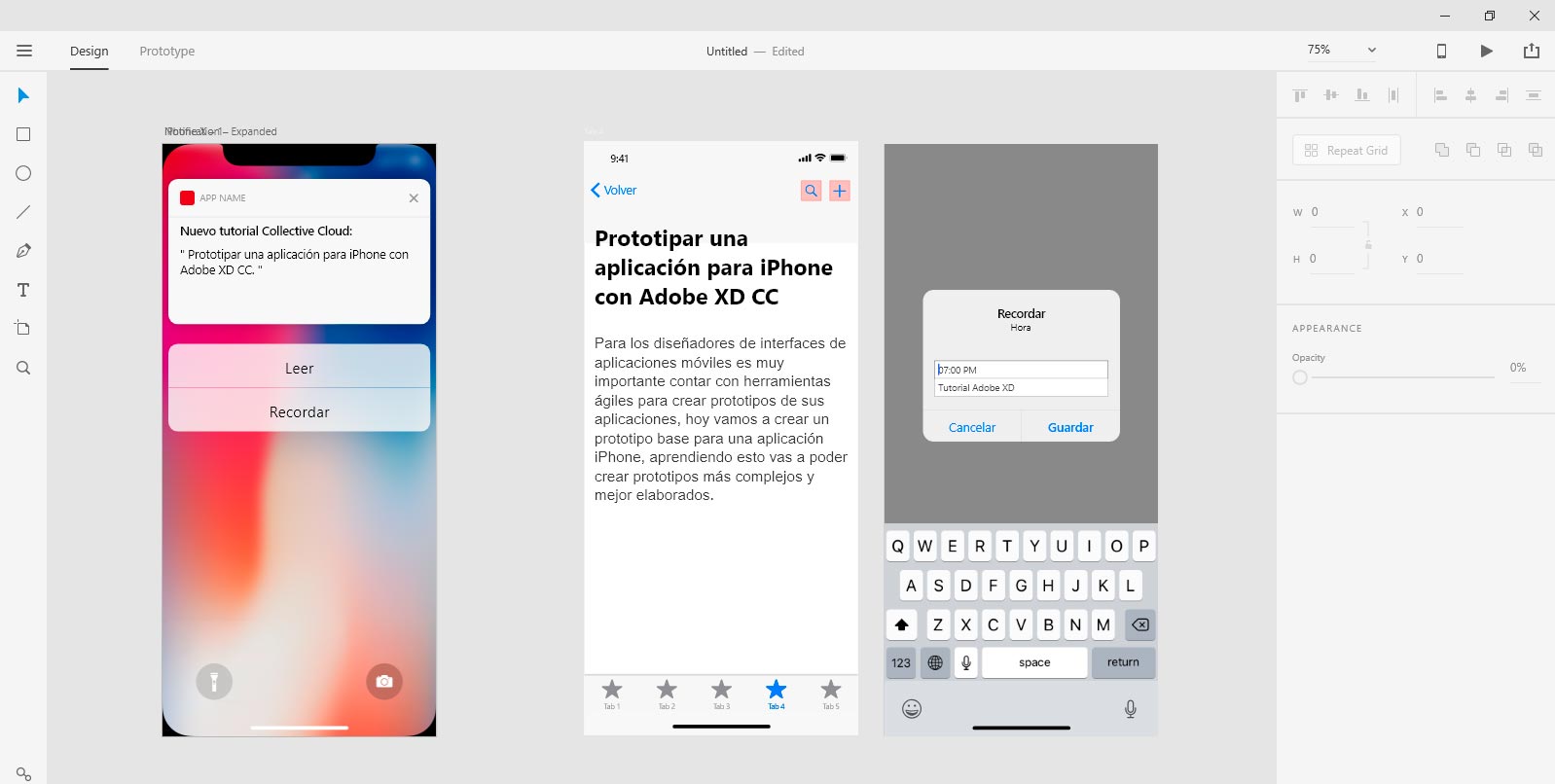
Prototipo iPhone X
Vamos a crear una notificación que nos avisa que tenemos un nuevo tutorial publicado, al lado derecho sus extensiones, Leer el tutorial y Recordar

Con esto tendremos nuestro prototipo base para así poder crear otros mas complejos
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- UI
- 28-06-2018
- 28-06-2018
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)