Paquetes de Iconos para tus Proyectos que quizás no Conocías
 4 minuto(s)
4 minuto(s)Los iconos en un proyecto tiene un papel muy importante, dan la primera impresión de en una interfaz, pero te puede tomar mucho tiempo y quizás dinero el desarrollarlos desde cero. Los iconos permiten comunicar de manera efectiva a los visitantes un contenido importante y refuerzan las características del diseño del mismo, existen iconos que podemos usar, quizás ya has usado algunos de ellos, pero en este Post, te quiero compartir algunos paquetes de iconos que quizás no los conocías.
Con este Post inauguramos la categoría Recursos en donde recopilaremos y compartiremos los mejores recursos para Desarrolladores Web y antes de continuar con los iconos, te mencionaré algunas ventajas de usar iconos en un proyecto:
- Los iconos bien desarrollados ayudan a reducir el volumen del texto y hacen que un mensaje sea comprensible sin texto.
- Los iconos pueden personalizarse o adaptarse al marketing que se quiere hacer a un producto.
- Los iconos pueden ser un buen punto de partida visual para conocer el producto que se quieres promocionar.
- Una de las razones más importantes de los iconos es ayudar a los usuarios a comprender intuitivamente la aplicación al primer contacto de uso.
Bueno a continuación te compartiré el nombre de los paquetes de iconos, cada uno con una descripción, su URL para que la visites y una imagen para que tengas una idea del paquete de iconos.
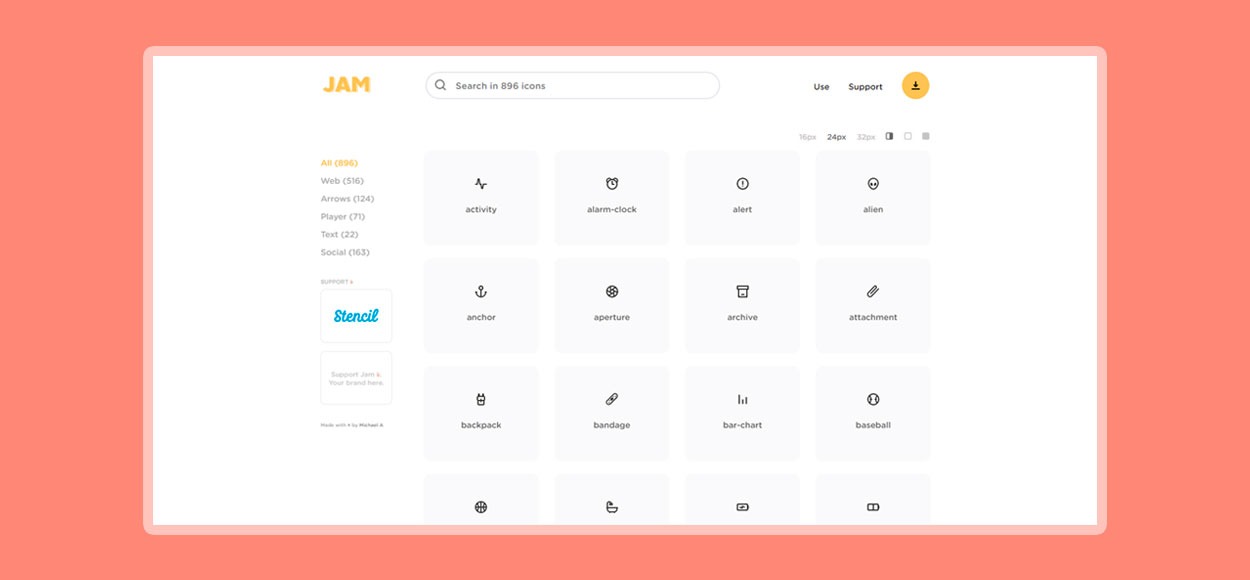
Jam Icons
Web: Visitar
Este paquete de iconos cuenta con mas de 890 iconos diseñados a mano, hasta la fecha de este Post cuenta con las versiones en formato SVG y en fuente o letra. Los iconos SVG los puedes usar para tus proyectos Web, impresión física (Diseño Gráfico) o en aplicaciones móviles. Se pueden usar como fuente en estilos CSS, si deseas saber más sobre este paquete de iconos, puedes visitar su Web.
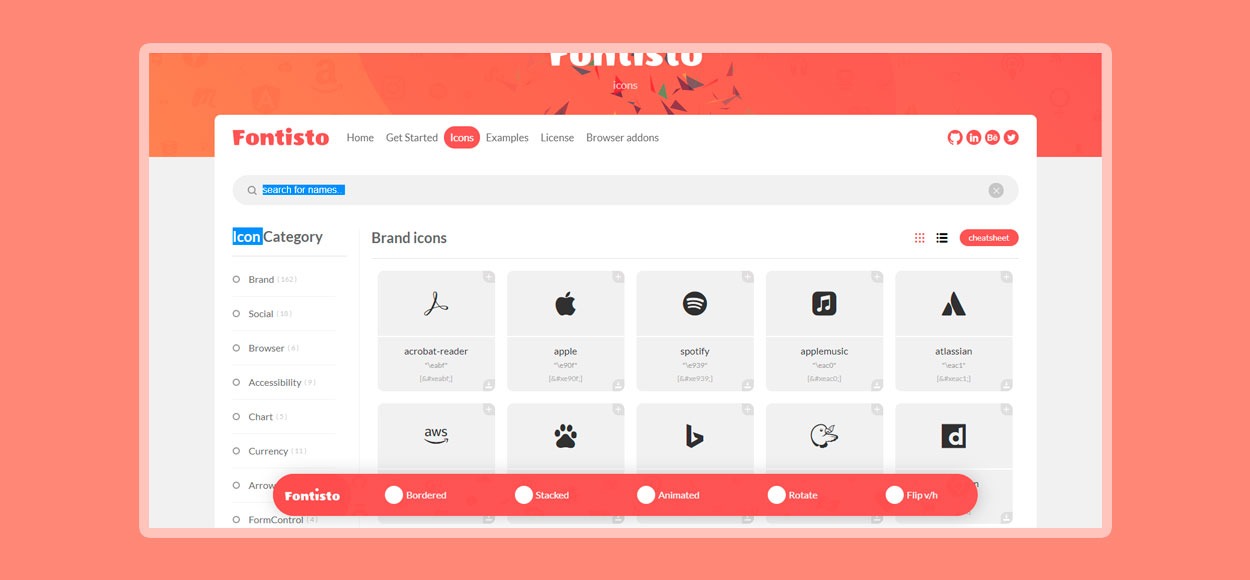
Fontisto
Web: Visitar
Este es un paquete de iconos vectoriales los cuales puedes personalizarlos al instante como el tamaño, color, sombra y cualquier estilos que se pueda hacer con CSS. Fontisto no requiere JavaScript para funcionar y como son vectores se aprecian bien en monitores de alta resolución.
En su sitio web podrás encontrar documentación completa, varias guías sobre como iniciar y personalizar Fontisto, entre otros detalles más. Si deseas saber más sobre este paquete de iconos, puedes visitar su Web.
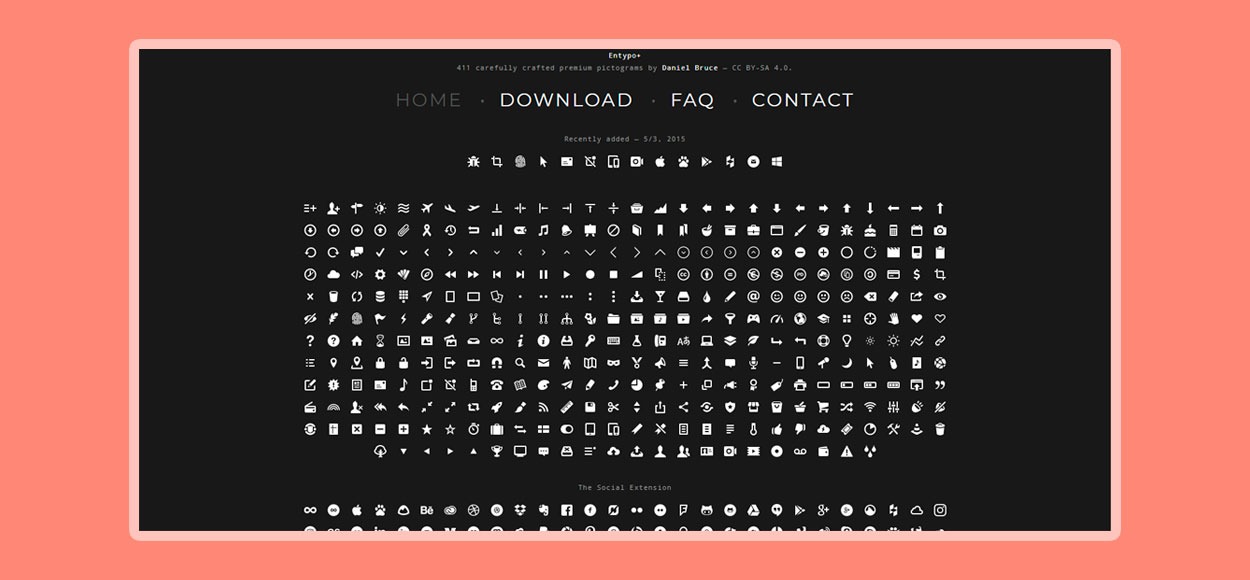
Entipo
Web: Visitar
Este es un paquete de iconos SVG diseñados por el Sueco Daniel Bruce hace algunos años. Cuenta con mas de 400 iconos en su haber. Cuenta con licencia Creative Commons.
El autor hace hincapié que construir una fuente toma mucho tiempo y es mejor dedicar tiempo a desarrollar nuevos pictogramas. Obviamente el uso de iconos pre-diseñados nos permite enfocarnos en la lógica del proyecto y si deseas saber más sobre este paquete de iconos, puedes visitar su Web.
Streamline icons
Web: Visitar
Este paquete de iconos es uno de los pocos que se puede dar el lujo de contar con mas de 30,000 (Treinta mil) iconos vectoriales. Asimismo es uno de los pocos iconos optimizados para trabajar con la herramienta Sketch, lo que facilita la manipulación de configuración del ancho, color de trazo, etc. de un icono.
La Empresa que da soporte a estos iconos tiene su propia aplicación web que permite a los diseñadores navegar, buscar y descargar iconos desde el navegador. Si deseas saber más sobre este paquete de iconos, puedes visitar su Web.
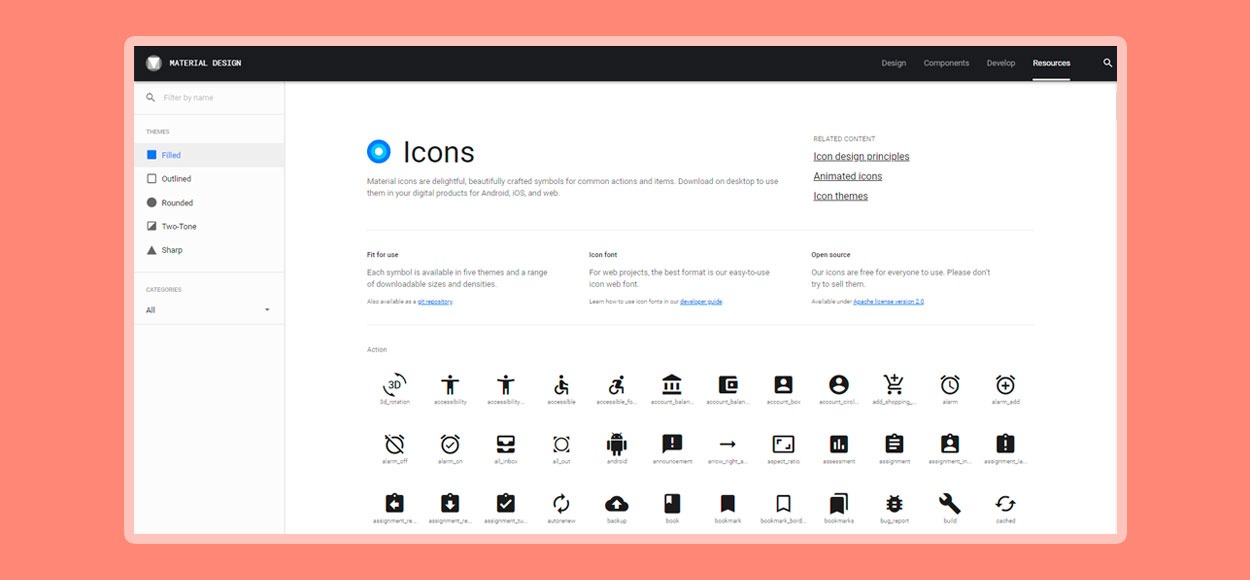
Iconos (Material Design)
Web: Visitar
Antes de continuar con este Paquete de iconos te recomiendo leer el artículo Que es Material Design, como usarlo y más detalles.
Este paquete de iconos es gratis y pertenecen a Google (ahora Alphabet inc) y están optimizados para verse bien en diferentes plataformas y pantallas. Se encuentran alojados en un repositorio de GitHub y los puedes usar cuando desees.
Cuentan con más de 1,000 iconos en su haber y se pueden usar en los 5 temas disponibles y si deseas saber más sobre este paquete de iconos, puedes visitar su Web.
Feathericons
Web: Visitar
Este conjunto o paquete de iconos es de código abierto y están disponibles en formato SVG, son de licencia MIT y hasta el momento cuenta con mas de 250 iconos en su haber, puede que añadan más iconos en sus próximas versiones.
Este paquete de iconos son sencillos de editar y si deseas saber más sobre este paquete de iconos, puedes visitar su Web.
Conclusión
Hacer una correcta elección de iconos para tu proyecto, no deben basarse en lo que se considera más popular, sino en lo que mejor se adapte a las necesidades de tu proyecto. Al elegir icono, presta atención a lo fácil que es iniciar un proyecto con esos iconos, que formatos están presentes en el paquete de iconos y el precio.
Un factor importante al elegir un paquete de iconos será que coincida con el estilo de tu proyecto, es decir con tu Página web, Aplicación móvil, etc.
Nota(s)
- Algunos de los paquetes de iconos mencionados en este Post, pueden dejar de existir, continuar o ser modificados en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a estos paquetes de iconos.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenido.
- Recursos
- 21-01-2020
- 21-01-2020
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)