Novedades en las Dev Tools 96 de Google Chrome
 6 minuto(s)
6 minuto(s)En esta página:
- Nuevo Panel de Descripción General de CSS (Función de Vista Previa)
- Actualizaciones en la Pestaña Rendering
- Copiar Declaraciones como JavaScript en el Panel Styles
- Nueva Pestaña Payload en el Panel Red
- Mejoras en la Visualización de Propiedades en el Panel Propiedades
- Actualizaciones en la Consola (Console)
- Deprecación del Panel Caché en el Panel Application
- [Experimental] Nuevo Panel de Informes de API en el Panel Application
- Nota(s)
El día de ayer, hasta la fecha en que se publica este Post, es decir el día 25 de Octubre de 2021, el equipo de desarrolladores que da soporte a las Chrome DevTools, ha lanzado la versión 96 de su kit de herramientas. Se incluyen cerca de 11 nuevas características y en este nuevo Post las veremos, así que si eres un usuario activo de las Chrome DevTools, quédate leyendo este articulo, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 95 de Google Chrome
- Novedades en las Dev Tools 94 de Google Chrome
- Novedades en las Dev Tools 93 de Google Chrome
- Novedades en las Dev Tools 92 de Google Chrome
- Novedades en las Dev Tools 91 de Google Chrome
- Que son las Chrome Dev Tools y otros Detalles
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo te invito a escuchar el Podcast: “¿ Que Hago Si No Tengo Los Recursos Para Dedicarme A La Programación ?”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 96 de Google Chrome.
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Nuevo Panel de Descripción General de CSS (Función de Vista Previa)
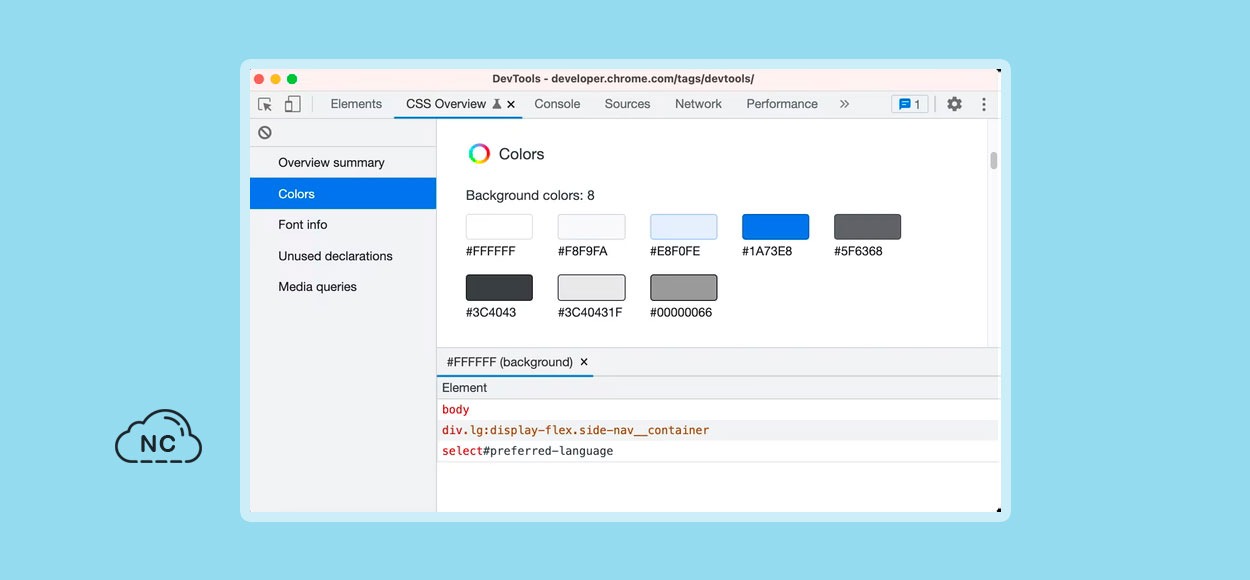
Mediante el nuevo panel Descripción General de CSS podemos identificar posibles mejoras de CSS en una web. Abre el Panel CSS Overview, luego haz clic en Capture overview para generar un informe del CSS de tu página.
Se puede ver más detalles en la información. Por ejemplo, has clic en un color en la sección Colors para ver la lista de elementos que aplican el mismo color. Haz clic en un elemento para abrir el elemento en el panel Elements.
El panel Capture overview aún es una función de vista previa. El equipo que da soporte a las Chrome DevTools aún está trabajando en el y puedes dejar tus comentarios en este enlace.
Puedes leer este artículo para obtener más información sobre el panel Capture overview.
Actualizaciones en la Pestaña Rendering
En esta versión 96 de Chrome DevTools, las pestaña Rendering trae 2 novedades:
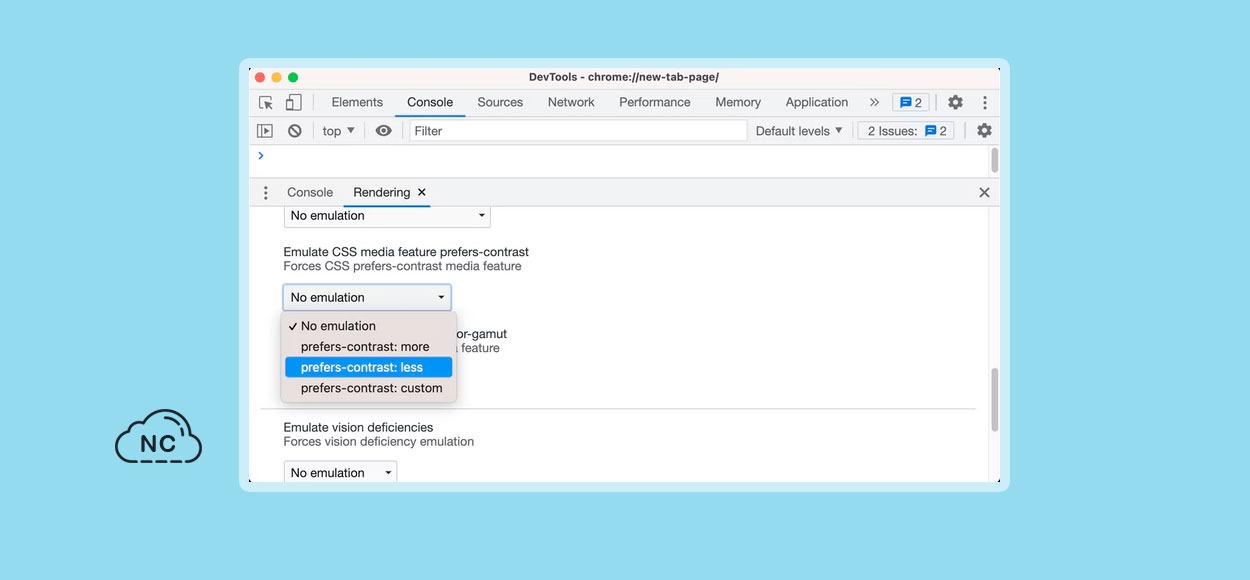
Emular Función de Medios de Contraste de Preferencias de CSS
Abre el menú de comandos (Command Menu) y ejecuta el comando Show Rendering, paso seguido configura en el menú desplegable la opción prefers-contrast de tu preferencia.
La función Prefers Constrast (Preferencia de Contraste) se utiliza para detectar si el usuario ha solicitado tener un contraste en la página.
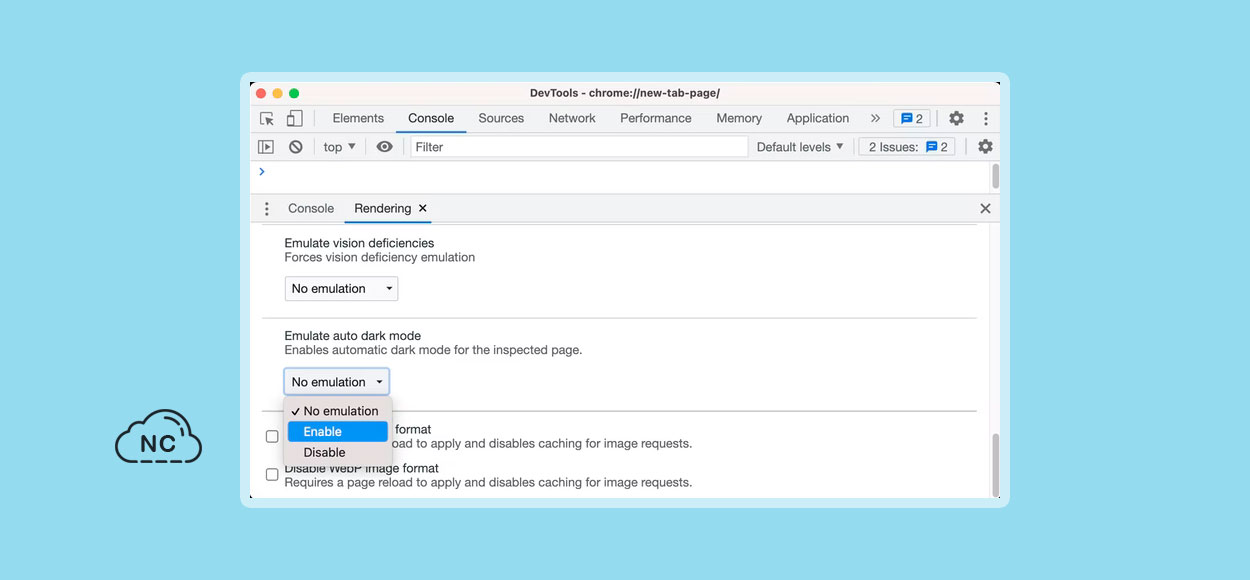
Emular la Función de Tema Oscuro Automático de Chrome
Ahora puedes emular el tema oscuro de manera automática (Auto Dark theme), para ver como se vería una web con el en Android (Hasta la fecha de este Post emula para Android). En esta versión 96 de Chrome DevTools se incluye una prueba de origen (Origin Trials) para Auto Dark theme en Android.
Con esta función, el navegador aplica un tema oscuro generado automáticamente a sitios con temas claros, cuando el usuario ha optado por temas oscuros en el sistema operativo.
Para usar esta característica, ejecuta el comando Show Rendering, paso seguido habilítala desde el menú desplegable dark mode, seleccionando la opción Enable.
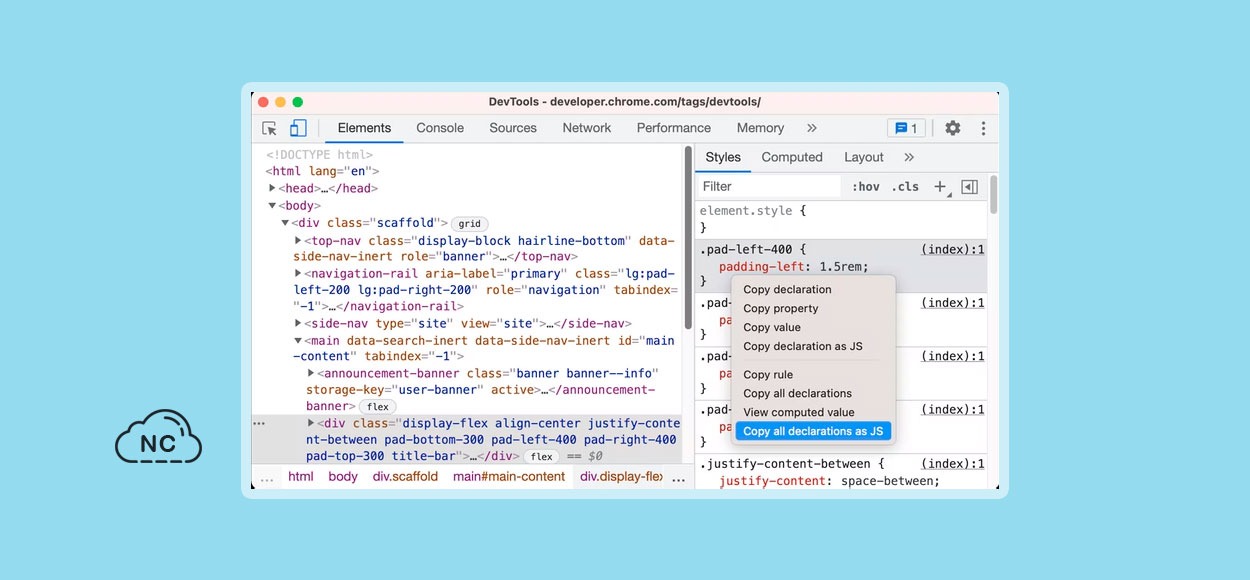
Copiar Declaraciones como JavaScript en el Panel Styles
En esta versión 96 de Chrome DevTools se han añadido 2 nuevas opciones en el menú contextual para que puedas copiar de manera sencilla las reglas CSS como propiedades de JavaScript. Estas opciones de accesos directos son útiles especialmente para los desarrolladores que trabajan con librerías CSS-in-JS.
Dentro del panel Styles, has clic con el botón derecho del mouse en una regla CSS. Seleccionar Copy declaration as JS para copiar una sola regla o la opción Copy all declaractions as JS para copiar todas las reglas.
En la siguiente imagen por ejemplo, se copiará paddingLeft: ‘1.5rem’ en el portapapeles.
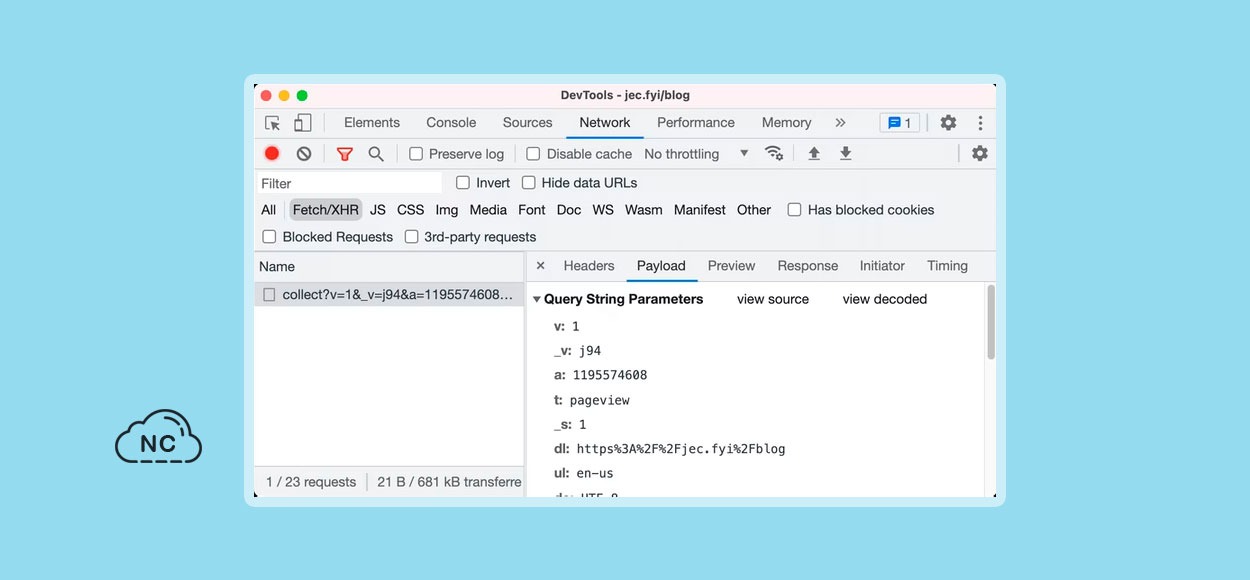
Nueva Pestaña Payload en el Panel Red
Ahora contamos con una nueva pestaña Payload (Carga Útil) en el panel Red, cada ves que se inspecciona una solicitud de red con Carga Útil (Payload).
En versiones anteriores, la información de Carga Útil (Payload) estaba disponible en la pestaña Headers.
Mejoras en la Visualización de Propiedades en el Panel Propiedades
El panel Properties (Propiedades) ahora muestra solo las propiedades relevantes en lugar de mostrar todas las propiedades de la instancia. Los prototipos y métodos DOM ahora se eliminan.
Junto con las mejoras del panel Properties que se añadieron en Chrome DevTools 95, ahora podemos localizar las propiedades relevantes más fácilmente.
Actualizaciones en la Consola (Console)
Se han agregado las siguientes 4 actualizaciones a la consola de Chrome DevTools:
Ocultar Errores CORS en la Consola
Ahora puedes ocultar los errores de CORS en la consola, por ende ocultar estos errores te puede ayudar a reducir el desorden. Dentro de la consola (Console), has clic en el icono de Configuración y desmarca la casilla de verificación Show CORS errors in console.
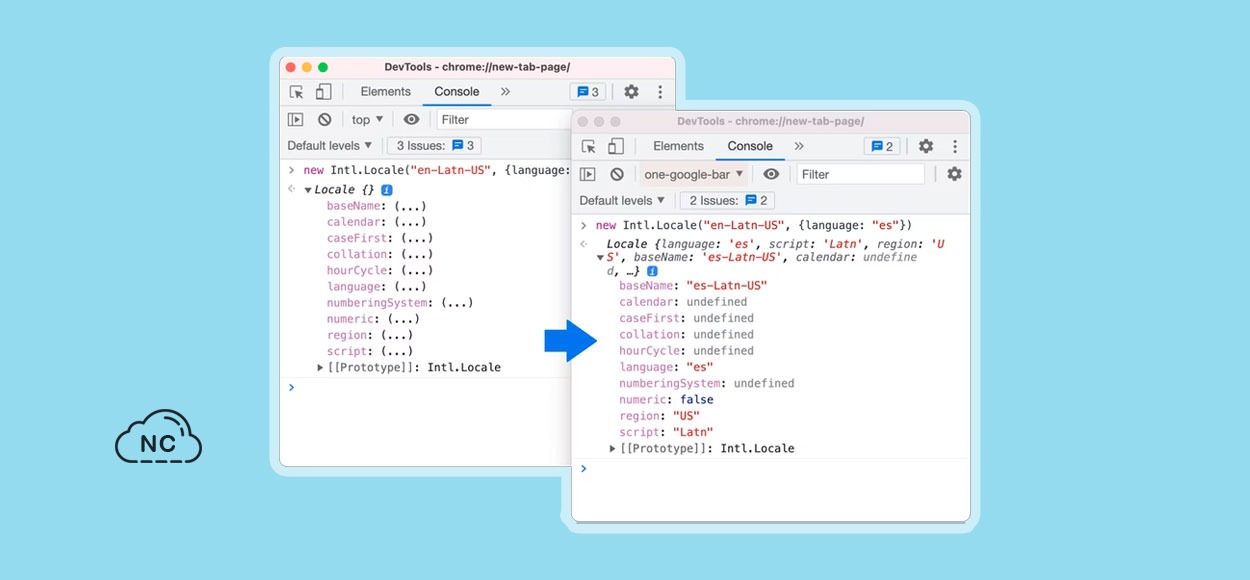
Vista Previa y Evaluación de los Objetos “Intl” en la Consola
Los objetos Intl, ahora muestran una vista previa adecuada y se evalúan mejor en la consola. En versiones anteriores de Chrome DevTools, los objetos “Intl” no se evaluaban adecuadamente.
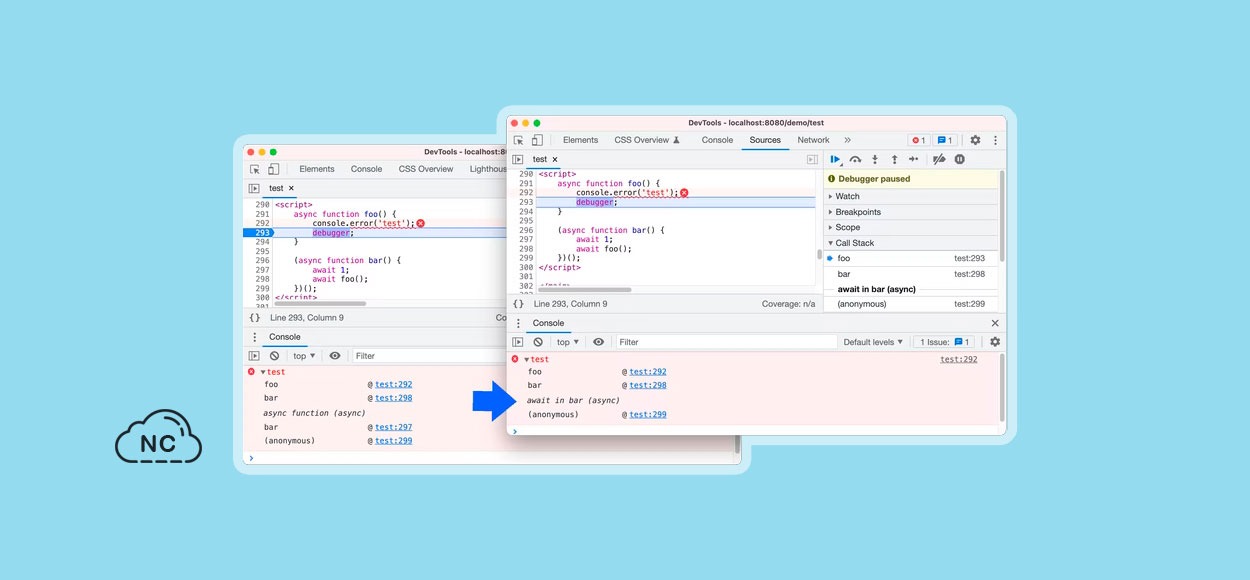
Rastreos de Pila Asíncronos Consistentes
Ahora DevTools informa los seguimientos async de un stack o pila, para que las funciones async sean coherentes con otras tareas asíncronas.
Se Conserva La Barra Lateral de la Consola
Desde esta versión de Chrome DevTools, probablemente la barra lateral de la consola llegó para quedarse. En Chrome DevTools 94, el equipo de soporte anuncio la próxima desactivación de la barra lateral de la consola y se les pidió a los desarrolladores comentarios e inquietudes sobre ello.
El equipo de soporte recibió suficientes comentarios sobre el aviso de desactivación de la barra lateral de la consola y decidieron mantener y mejorar esta barra, en lugar de eliminarla.
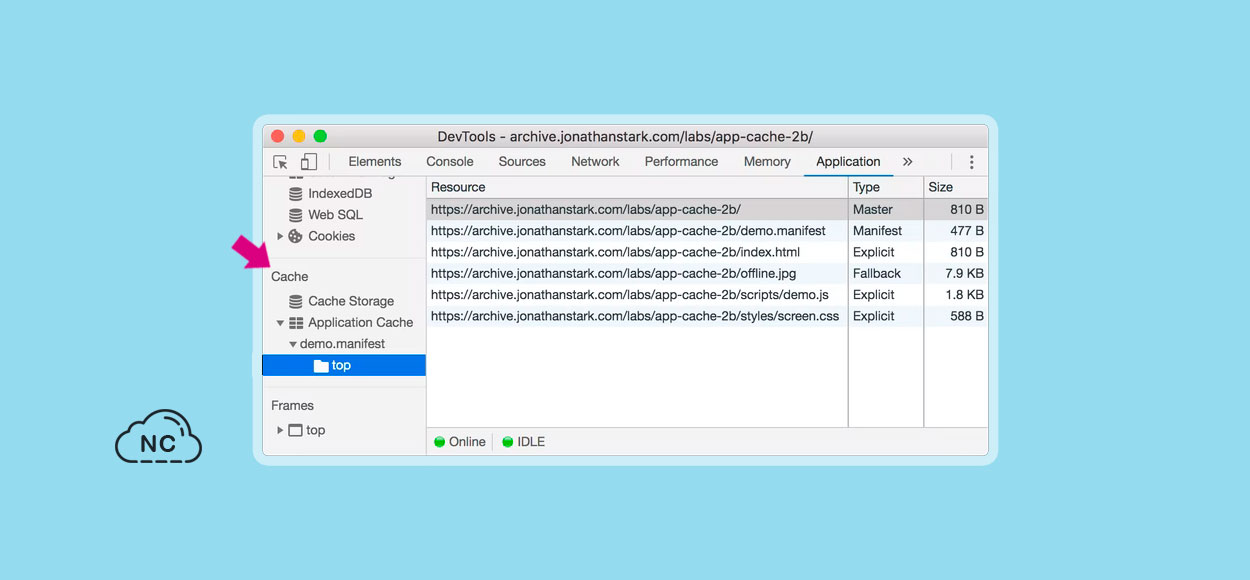
Deprecación del Panel Caché en el Panel Application
En esta versión de Chrome DevTools, ahora se elimina el panel de Cache que se encontraba en el panel Application.
Esto es porque la compatibilidad con AppCache se elimina del navegador Google Chrome y otros navegadores basados en Chromiun.
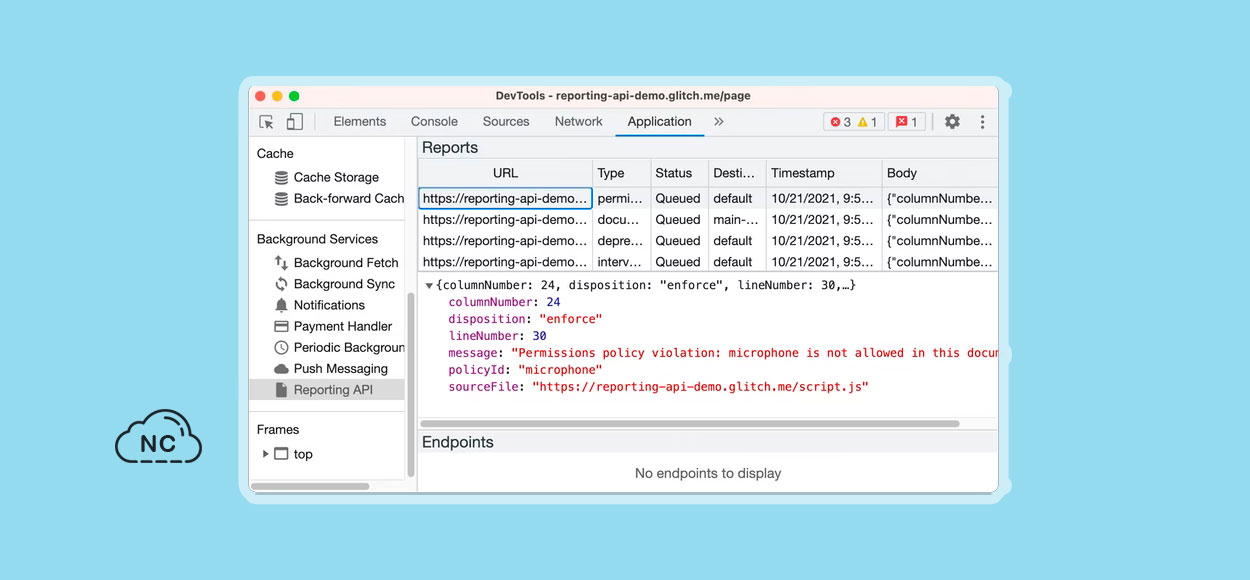
[Experimental] Nuevo Panel de Informes de API en el Panel Application
La API de informes fue desarrollada para ayudarte a monitorear las violaciones de seguridad de una página y las llamadas a APIs obsoletas y más. Cuando habilitas este experimento, puedes ver el estado de los informes en el nuevo panel Reporting API en el panel Application.
Considera que la sección Endpoints se encuentra actualmente en desarrollo y por el momento no muestra ningún informe de endpoint (Por ahora).
Para habilitar este experimento, activa la opción Enable Repoting API panel in the Application panel en Settings > Experiments. Puedes aprender más sobre la API de informes en este enlace.
Bien hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 96, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 26-10-2021
- 24-09-2022
- Crear un Post - Eventos Devs - Foro
























 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)