Novedades en las Dev Tools 94 de Google Chrome
 6 minuto(s)
6 minuto(s)En esta página:
- Usar DevTools en tu Idioma Preferido
- Nuevos Dispositivos Nest Hub en la lista de Dispositivos (Modo Dispositivo)
- Ensayos de Origen en la vista de Detalles de un Frame
- Nueva Insignia de Consultas de Contenedor CSS
- Nueva casilla de Verificación para Invertir los filtros de Red
- Próxima Deprecación de la Barra Lateral de la Consola
- Mostrar encabezados Set-Cookie sin procesar en la pestaña Issues y el Panel Network
- Visualización Coherente de los Descriptores de Acceso Nativos como Propiedades en la Consola
- Seguimiento Adecuado de Pila de Errores para Scripts en línea con #sourceURL
- Cambiar el Formato de Color en el Panel Computed
- Reemplazar la Información sobre Herramientas Personalizada con Información sobre Herramientas HTML nativa
- [Experimental] Ocultar Problemas en la Pestaña Issues
- Nota(s)
Hace cuatro días fue lanzada la versión Nro 94 de las Google Chrome DevTools, esta actualización trae buenas actualizaciones y es quizás una de las más esperadas, sobre todo por una característica que nos permite cambiar el idioma a nuestro idioma nativo y también hay otras características geniales que las veremos en este Post, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 93 de Google Chrome
- Novedades en las Dev Tools 92 de Google Chrome
- Novedades en las Dev Tools 91 de Google Chrome
- Novedades en las Dev Tools 90 de Google Chrome
- Novedades en las Dev Tools 89 de Google Chrome
- Que son las Chrome Dev Tools y otros Detalles
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo te invito a escuchar el Podcast: “Consejos Para Tener Más Tiempo Para Programar”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 94 de Google Chrome.
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Usar DevTools en tu Idioma Preferido
Esta es quizás una de las características más esperadas de esta versión 94 y es que ahora Chrome DevTools nos permite cambiar el idioma a nuestro idioma nativo. Para hacer esto ve a Settings > Preferences y elige un idioma de la lista Language y vuelve a cargar DevTools.
DevTools cuenta con más de 80 idiomas disponibles para usar.
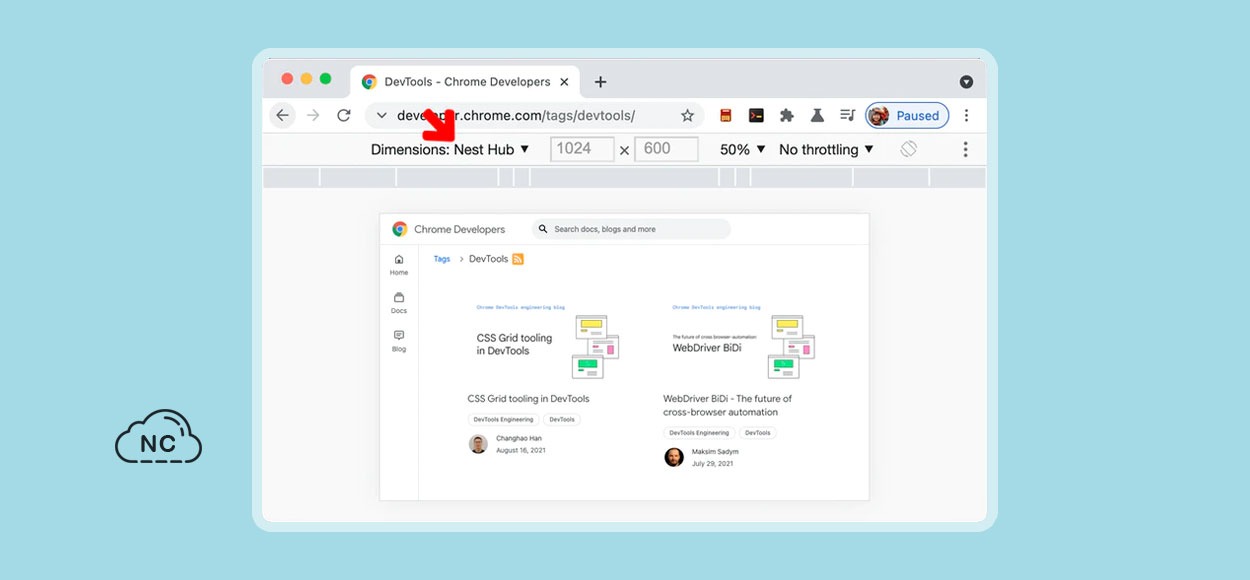
Nuevos Dispositivos Nest Hub en la lista de Dispositivos (Modo Dispositivo)
En esta versión ahora podeos simular las dimensiones de Nest Hub y Nest Hub Max en el modo dispositivo. Solo debes ingresa al modo dispositivo y elige de la lista de dispositivo la opción Nest Hub o Nest Hub Max.
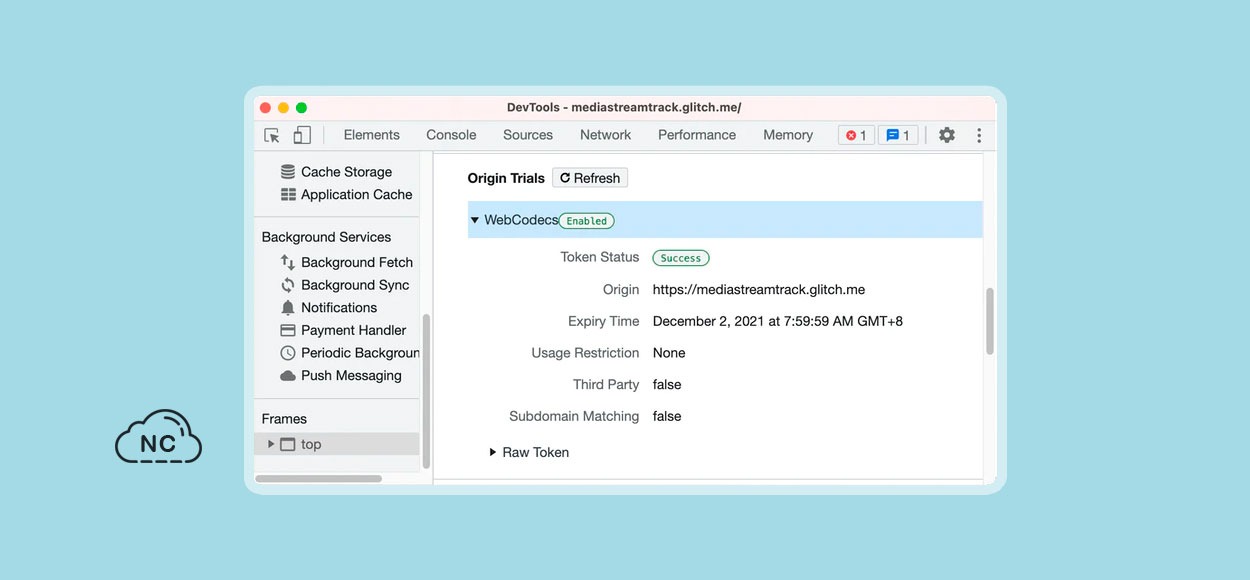
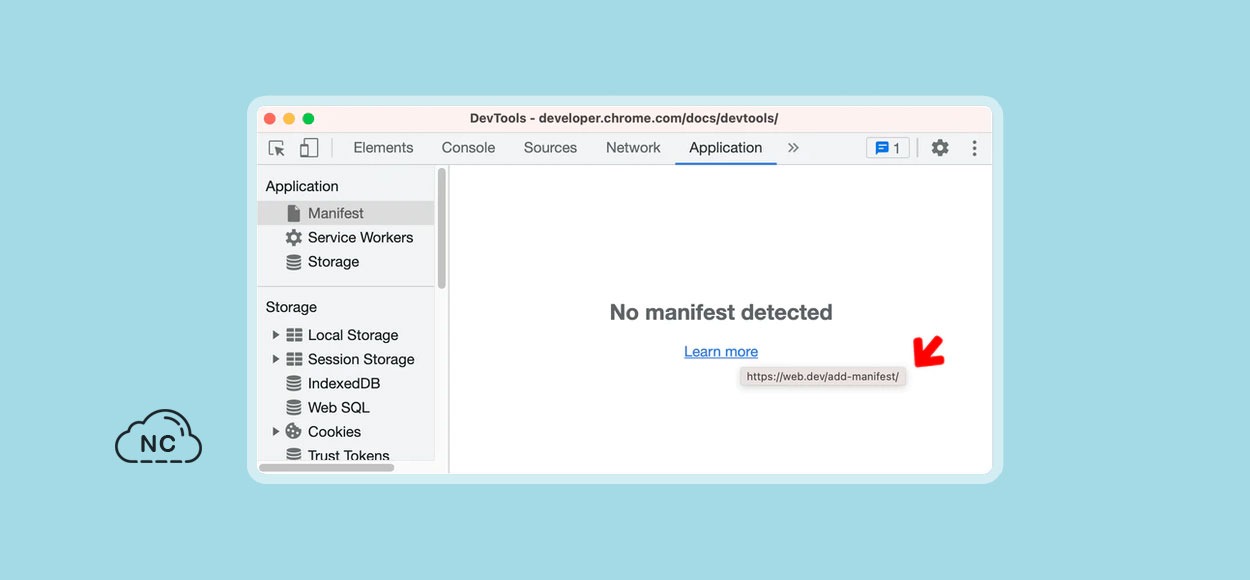
Ensayos de Origen en la vista de Detalles de un Frame
Ahora puedes obtener información sobre las pruebas de origen de un sitio en la vista de detalles de un Frame en el panel Application. Abre un página web con pruebas de origen, luego ve al panel Application, ahora desplázate hacia abajo hasta la sección Frames y selecciona Top.
Las pruebas de origen te dan acceso a una función nueva o experimental para crear funciones que tus usuarios pueden probar durante un tiempo limitado antes de que la función esté disponible para todos.
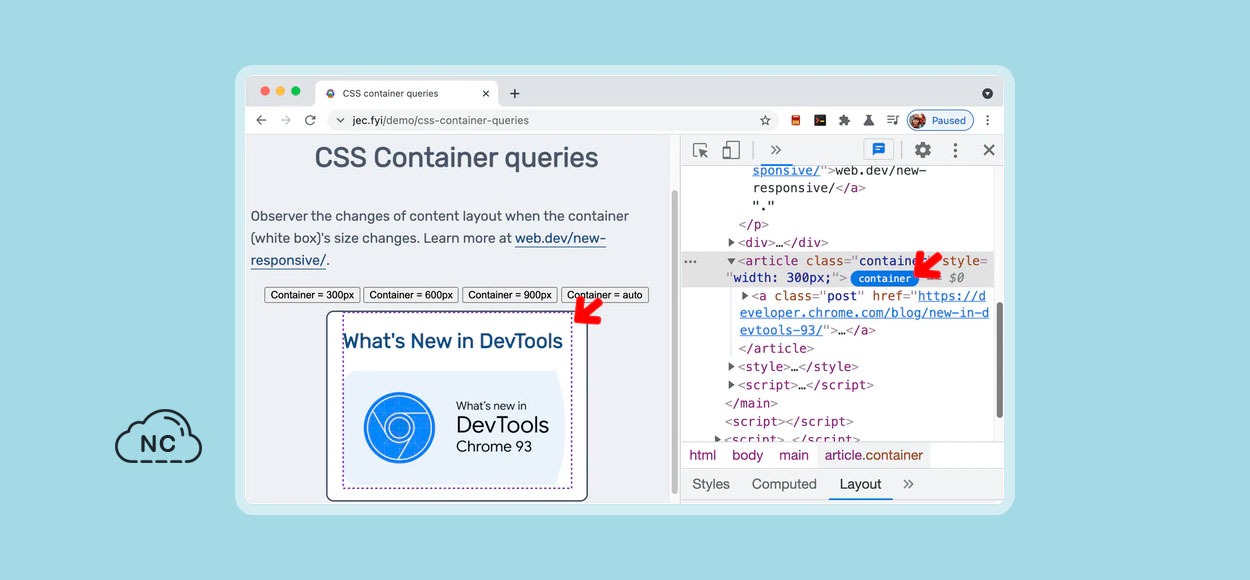
Nueva Insignia de Consultas de Contenedor CSS
Ahora se agrega una nueva insignia de contenedor junto a los elementos del contenedor (los elementos ancestros que coinciden con los criterios de la regla @container). Haz clic en la insignia para alternar la visualización de una superposición del contenedor elegido y todos sus descendientes de consulta en la página.
Nueva casilla de Verificación para Invertir los filtros de Red
Ahora puedes utilizar la nueva casilla de verificación Invert para invertir los filtros en el panel Network. Por ejemplo puedes escribir código de estado 404 para filtrar las solicitudes de red con el estado 404. Para esto habilita la casilla de verificación Invert para negar el filtro (mostrar todas las solicitudes de red que no tienen el estado 404).
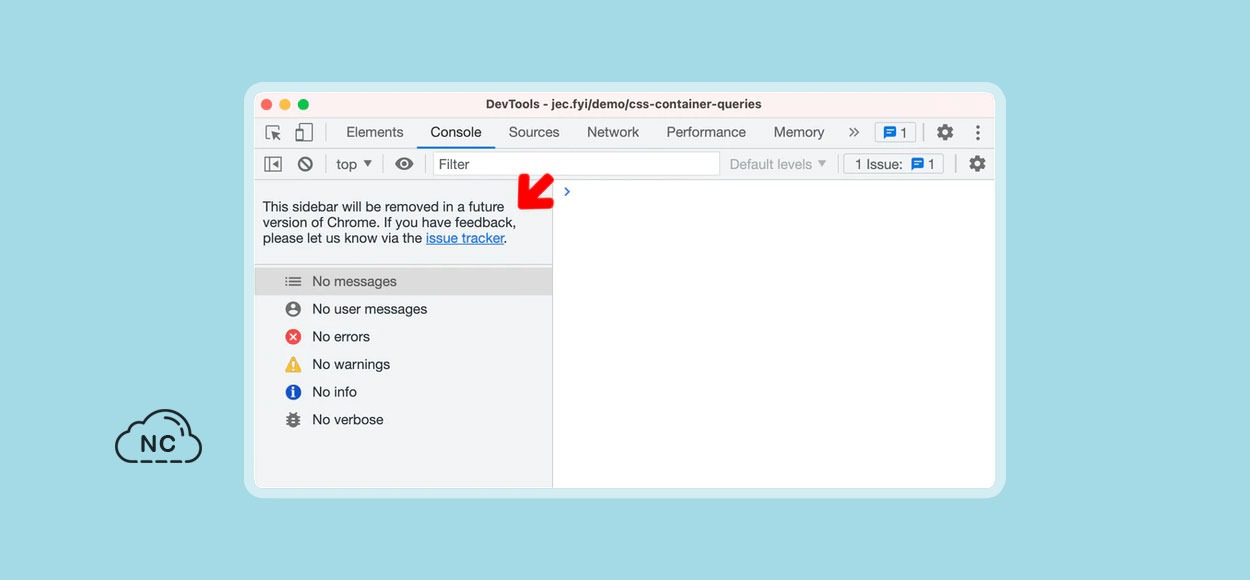
Próxima Deprecación de la Barra Lateral de la Consola
La barra lateral de la consola se eliminará a favor de mover la interfaz de usuario del filtro a la barra de herramientas.
¿Tienes alguna inquietud o comentario? Hazlo saber al equipo de Chrome DevTool mediante este rastreador de problemas.
Mostrar encabezados Set-Cookie sin procesar en la pestaña Issues y el Panel Network
Ahora DevTools muestra encabezados Set-Cookie sin procesar en la pestaña Issues. En versiones anteriores DevTools no mostraba cookies con formato incorrecto (encabezado Set-Cookie incorrecto) en el panel Network. Con el nuevo filtro response-header-set-cookie agregado en el panel Network, los usuarios pueden filtrar la respuesta Set-Cookie del encabezado sin procesar.
DevTools vinculará los encabezados Set-Cookie sin procesar en la pestaña Issues con el panel Network.
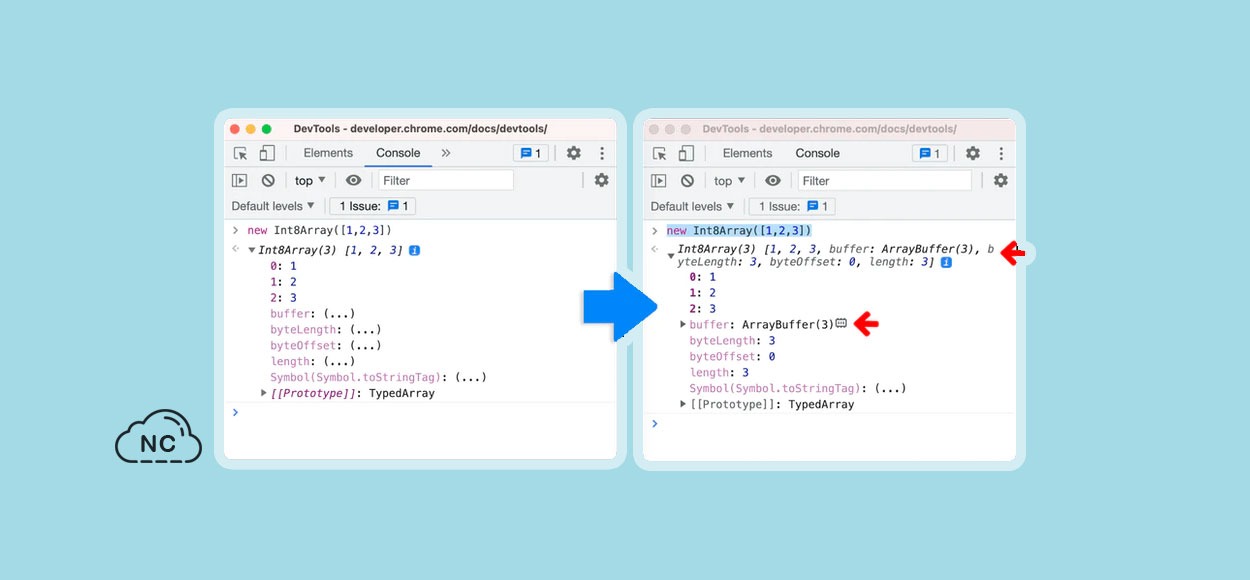
Visualización Coherente de los Descriptores de Acceso Nativos como Propiedades en la Consola
Ahora la consola muestra los descriptores de acceso nativos como sus propias propiedades de manera consistente. Por ejemplo, al evaluar la expresión new Int8Array([1, 2, 3]) en la consola, los descriptores de acceso nativos como length y byteOffset no se muestran en la vista previa.
Con esta última actualización, los descriptores de acceso nativos no se muestran en la vista previa y los valores se evalúan con entusiasmo cuando se expanden.
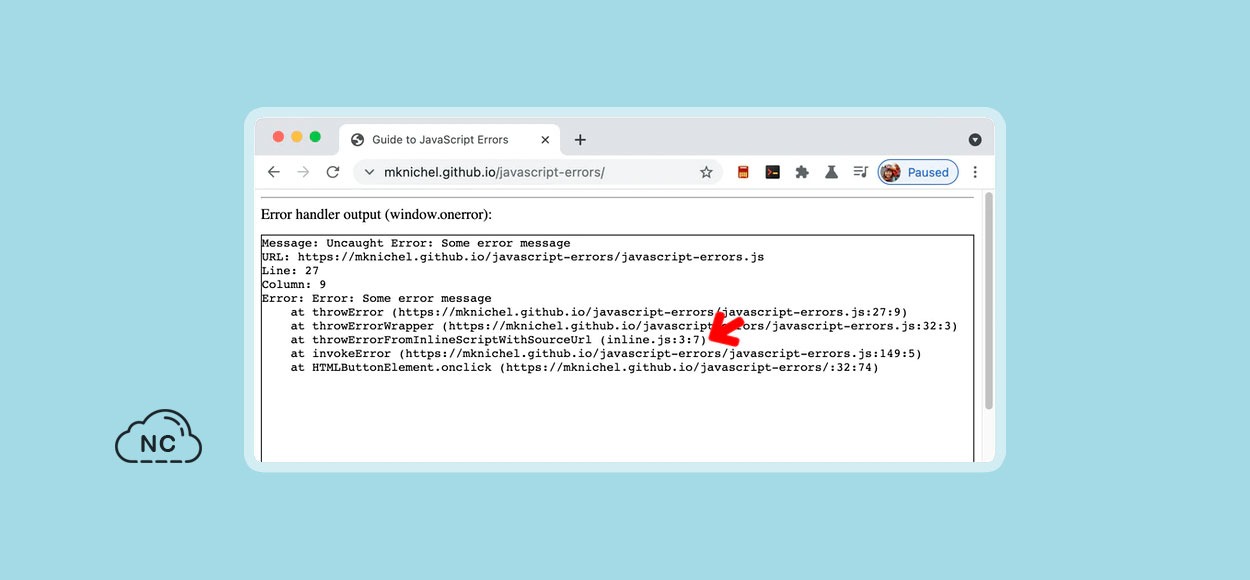
Seguimiento Adecuado de Pila de Errores para Scripts en línea con #sourceURL
DevTools ahora resuelve los scripts en línea #sourceURL correctamente y muestra los seguimientos de pila de errores adecuados para la depuración.
En versiones anteriores DevTools, mostraba una ubicación incorrecta para los scripts en línea con #sourceURL en relación con el documento circundante en lugar de con respecto a la etiqueta de apertura <script>.
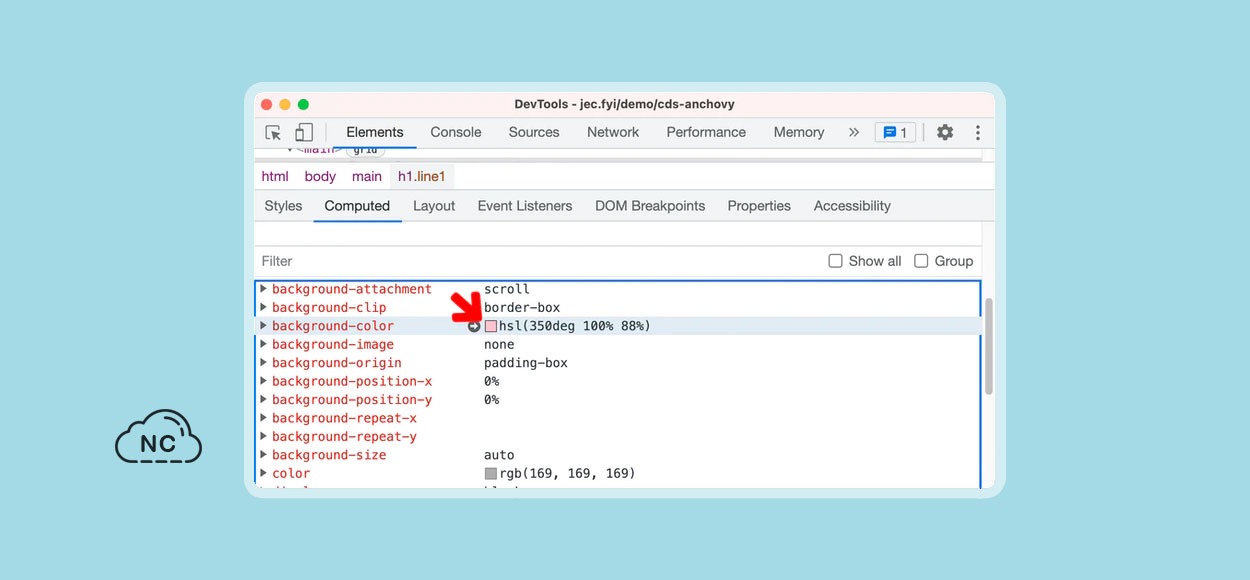
Cambiar el Formato de Color en el Panel Computed
En esta versión de Chrome DevTools ahora puedes cambiar el formato de color de cualquier elemento en el panel Computed haciendo Shift + clic en la vista previa del color.
Reemplazar la Información sobre Herramientas Personalizada con Información sobre Herramientas HTML nativa
Chrome DevTools 94 ahora adopta información sobre herramientas HTML nativa en todos los componentes. DevTools ha tenido una implementación personalizada de información sobre herramientas durante mucho tiempo debido a la falta de estilo de una información sobre herramientas HTML nativa.
Desafortunadamente, mantener una implementación personalizada de información sobre herramientas es complicado y regularmente el equipo de Chrome DevTools se encuentra con errores complicados.
Después de volver a ponderar los beneficios de las implementaciones personalizadas, el equipo de Chrome DevTools encontró que la información sobre herramientas HTML nativa es suficiente para DevTools y la adopción de información sobre herramientas evita una gran variedad de problemas para los usuarios.
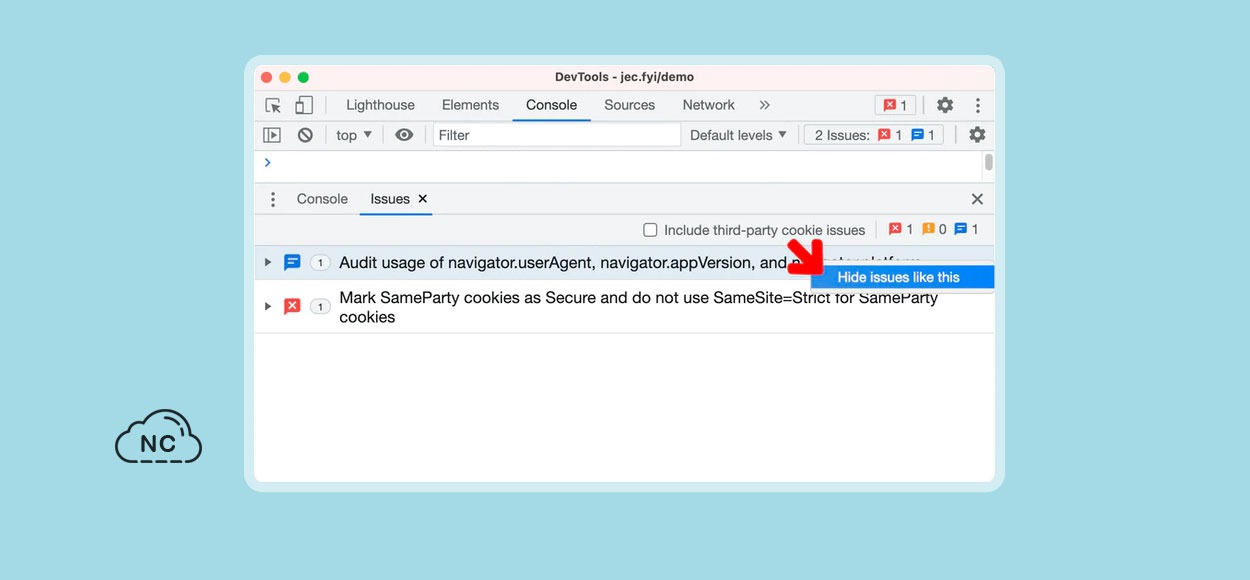
[Experimental] Ocultar Problemas en la Pestaña Issues
Esta función esta en proceso experimental, en donde puedes ocultar problemas que te parezcan innecesarios y solo concentrarte en los asuntos más importantes que te interesen.
En la pestaña Issues, coloca el cursor sobre un problema, haz clic en el menú de issues  a la derecha, selecciona Hide issues like this para ocultarlo.
a la derecha, selecciona Hide issues like this para ocultarlo.

Bien hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 94, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 28-08-2021
- 24-09-2022
- Crear un Post - Eventos Devs - Foro























 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)