Novedades en las Dev Tools 93 de Google Chrome
 6 minuto(s)
6 minuto(s)En esta página:
- Consultas editables de la regla @container CSS en el panel Styles
- Vista Previa del Web Bundle en el Panel Network
- Depuración de Attribution Reporting API
- Mejor manejo de Strings en la Consola
- Depuración de CORS mejorada
- Actualización a Lighthouse 8.1
- Mostrar nueva nota de URL en el panel Manifest
- Selectores de coincidencia CSS fijos
- Respuestas bonitas de datos JSON en el Panel Network
- Notas
Normalmente el equipo de Chrome DevTools suele lanzar las novedades de su herramienta los primeros días del mes, pero este mes de Julio de 2021 decidieron lanzarlas casi terminando el mes, exactamente el día 28 de Julio de 2021, pero lo importantes es que tenemos cosas nuevas para compartirte en este popular kit de herramientas para desarrolladores. Hay novedades interesantes con CSS, CORS y la Attribution Reporting API debugging, entre otras novedades, veamos todas estas a continuación.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 92 de Google Chrome
- Novedades en las Dev Tools 91 de Google Chrome
- Novedades en las Dev Tools 90 de Google Chrome
- Novedades en las Dev Tools 89 de Google Chrome
- Novedades en las Dev Tools 88 de Google Chrome
- Que son las Chrome Dev Tools y otros Detalles
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “No Encuentro Empleo Por Mi Edad ¿ Que Puedo Hacer ?”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 93 de Google Chrome.
Igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
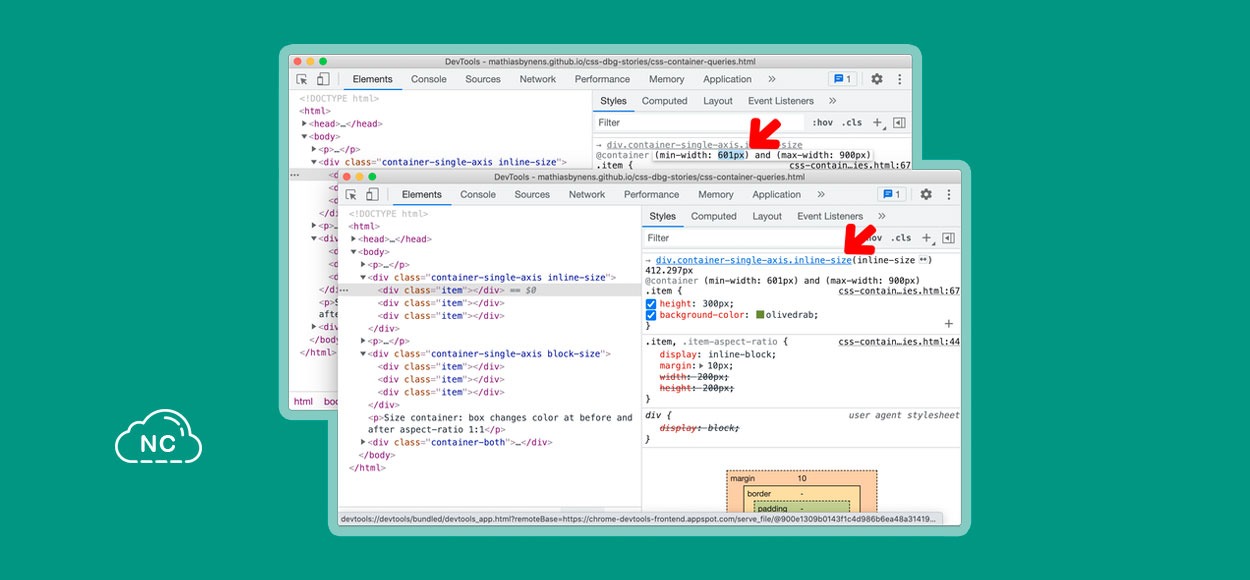
Consultas editables de la regla @container CSS en el panel Styles
Las consultas de contenedor proporcionan un enfoque mucho más dinámico para el diseño responsive. La regla @container funciona de manera similar a una consulta de medios con la regla @media. Sin embargo en lugar de consultar la ventana gráfica y el agente de usuario para obtener información, la regla @container consulta el contenedor ancestro que coincide con ciertos criterios.
En el panel Elements, haz clic en un elemento DOM con la regla @container, DevTools muestra información sobre la regla @container en el panel Styles. Haz clic en ella para editar el tamaño. El panel Styles también muestra la información del contenedor correspondiente. Desplázate sobre el para resaltar el elemento contenedor en la página y verifica el tamaño del contenedor. Has clic en el para seleccionar el elemento contenedor.
La función de consultas de contenedores es experimental actualmente. Activa la flag #enable-container-queries en chrome://flags para probarla.
Vista Previa del Web Bundle en el Panel Network
El Web bundle o Paquete web es un formato de archivo para encapsular uno o más recursos HTTP en un solo archivo. Ahora puedes obtener una vista previa del contenido del paquete web en el panel Network.
La función de Web bundle es experimental actualmente. Puedes habilitar la bandera o flag #enable-experimental-web-platform-features en chrome://flags para probarla.
Depuración de Attribution Reporting API
Los errores de la API de informes de atribución ahora se muestran en la pestaña Issues.
Los informes de atribución son una nueva API que te ayuda a medir cuando la acción de un usuario (como un clic en un anuncio o una vista) genera una conversión, sin usar identificadores entre sitios.
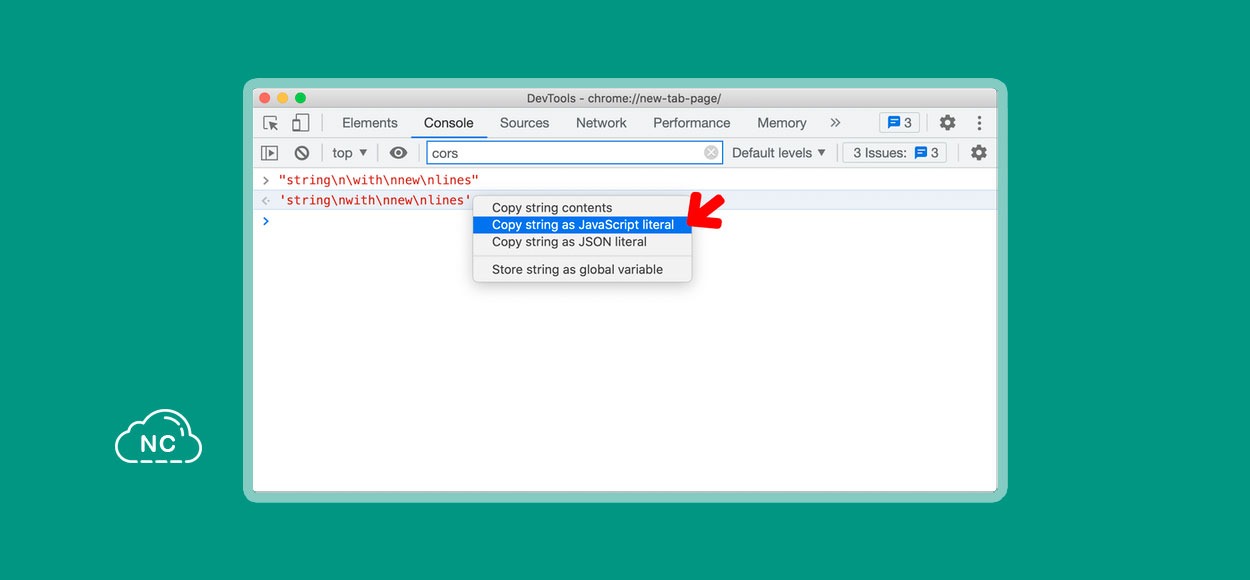
Mejor manejo de Strings en la Consola
Un nuevo menú contextual en Console ahora te permite copiar cualquier string (cadena) como contenido, literal de JavaScript o literal de JSON.
En Chrome DevTools 90 se actualizo la consola para que siempre formatee la salidas de cadena como literales JSON válidos. El equipo de Chrome DevTools recibió comentarios de los desarrolladores de que este cambio podría ser confuso, algunos siente que la cantidad de escape es excesiva y hace que el resultado sea ilegible.
La consola ahora formatea las salidas de cadena como JavaScript literal válido y además te proporciona 3 opciones de copia de cadena. La opción Copy as JavaScript literal escapará de los caracteres especiales apropiados y ajustará la cadena entre comillas simples, comillas dobles o comillas inversas, según el contenido de la cadena.
La opción Copy string contents copia la cadena sin procesar (incluidas las cadenas y otros caracteres especiales), textualmente en el portapapeles. Por último la opción Copy as JSON literal formatea la cadena como un literal JSON válido y la copia en el portapapeles.
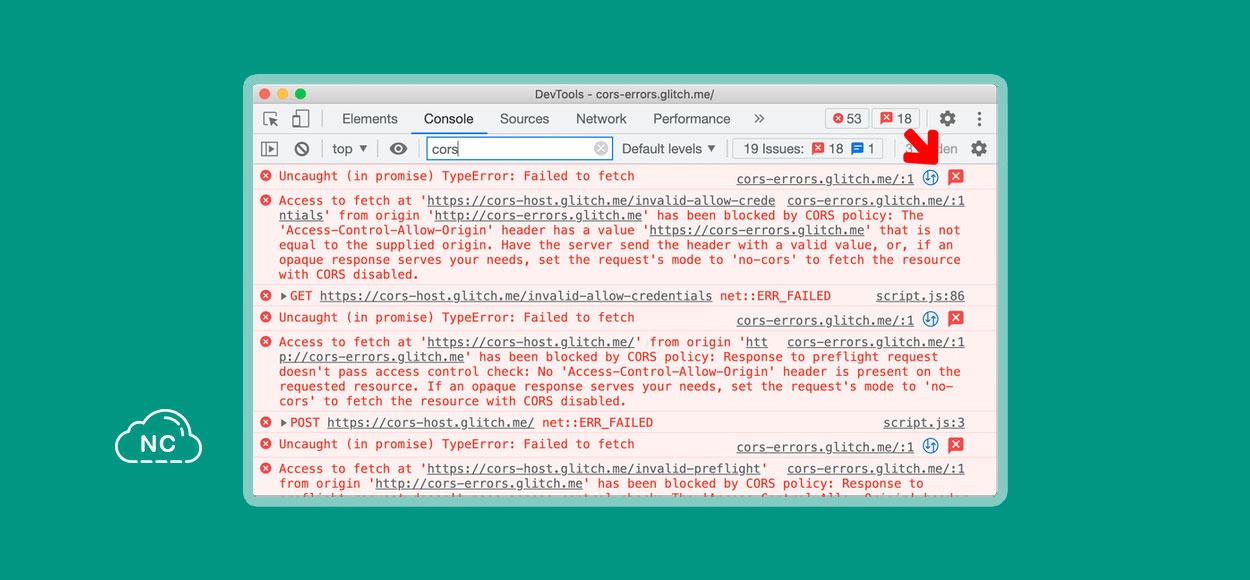
Depuración de CORS mejorada
Los TypeErrors relacionados con CORS en la Console ahora están vinculados al panel Network y la pestaña Issues. Haz clic en los 2 nuevos íconos junto al mensaje de error relacionado con CORS para ver la solicitud de red o comprender mejor el mensaje de error y obtener posibles soluciones en la pestaña Issues.
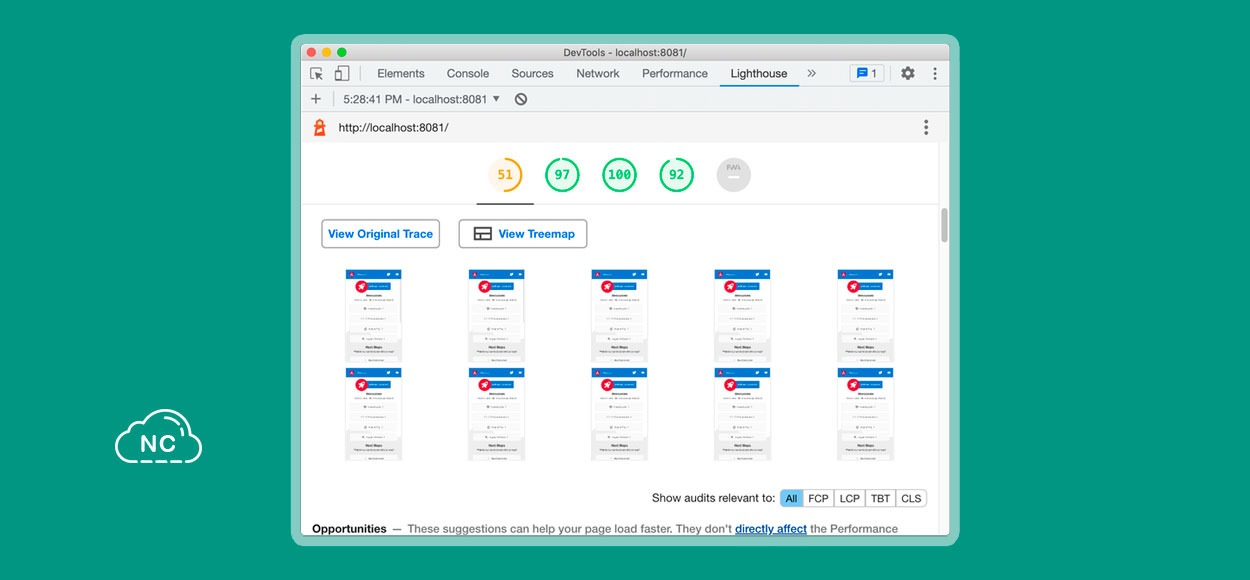
Actualización a Lighthouse 8.1
El panel Lighthouse ahora ejecuta la versión 8.1 de Lighthouse. Si tu sitio web expone mapas de origen a Lighthouse, busca el botón View Treemap para ver un desglose de tu JavaScript enviado. filtrable por tamaña y cobertura en carga.
El informe también incluye un nuevo filtro de métricas (consulta Show audits relevant to para filtrar en la captura de pantalla). Elije una métrica para centrarte en las oportunidades y los diagnósticos más relevantes para mejorar esa métrica.
La Performance Category tuvo una serie de cambios de puntuación para alinearse con otras herramientas de rendimiento y reflejar mejor el estado de la web.
Consulta la lista cambios completa de Lighthouse 8.1 en este enlace.
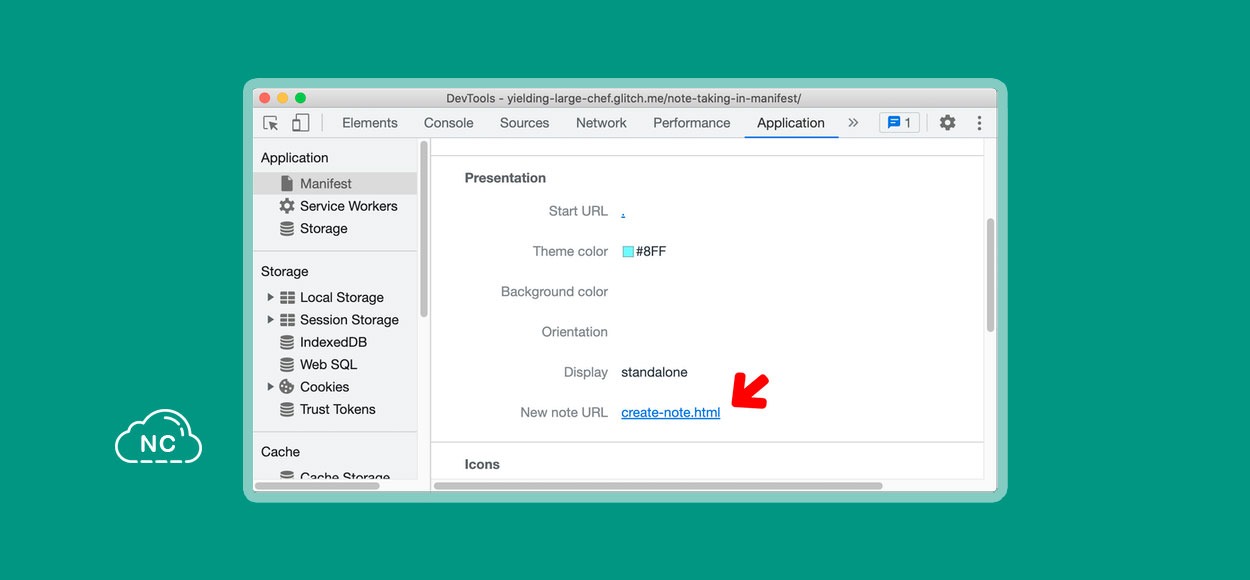
Mostrar nueva nota de URL en el panel Manifest
En la actualidad en Chrome OS (CrOS), las aplicaciones de Chrome y las aplicaciones de Android que declaran una capacidad de “new note”, pueden seleccionarse como una aplicación para tomar notas en la configuración del lápiz óptico (aparece si el dispositivo CrOS se ha utilizado con un lápiz óptico).
Cuando se selecciona como una aplicación para tomar notas, la aplicación se puede iniciar desde el botón “Create note” de la paleta del lápiz óptico. Agregar un campo new-note-url en el manifesto de la aplicación es parte del esfuerzo por agregar una funcionalidad equivalente a las aplicaciones web.
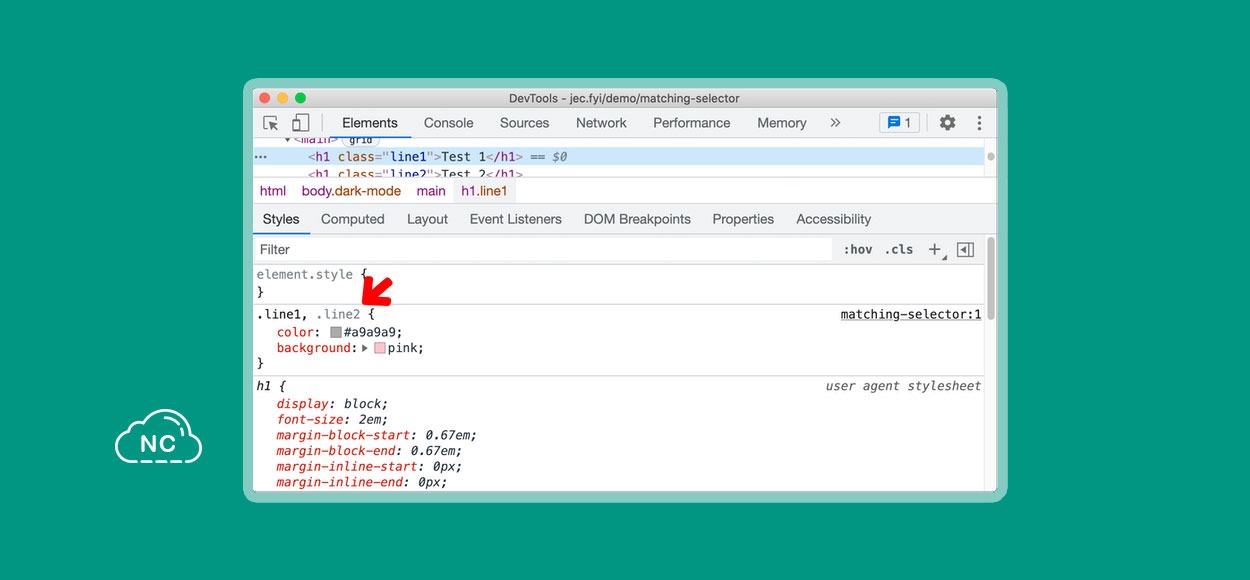
Selectores de coincidencia CSS fijos
En la versión anterior de Chrome DevTools, es decir en la número 92, los selectores de coincidencia de CSS no funcionaban, en esta versión de Chrome DevTools, esto ha sido corregido.
Los selectores separados por comas en el panel Styles tienen un color diferente dependiendo de si coinciden con el nodo DOM seleccionado:
- Una parte incomparable se muestra en gris claro.
- Una parte del selector correspondiente se nuestra en negro.
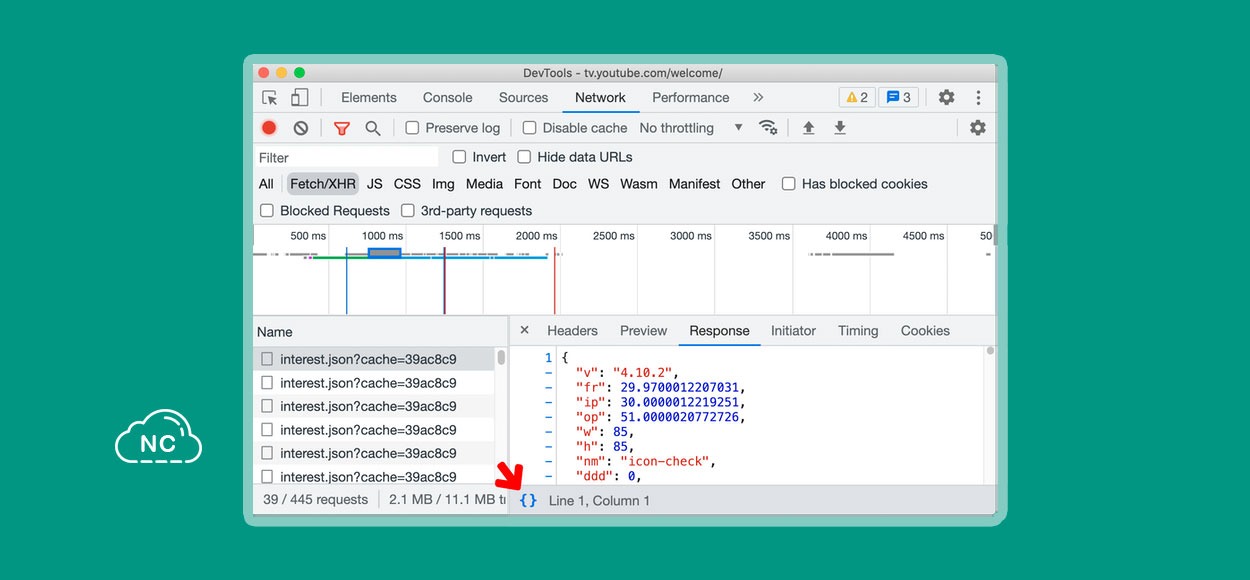
Respuestas bonitas de datos JSON en el Panel Network
En esta versión de Chrome DevTools, ahora las respuestas JSON en el panel Network se muestran en un formato más amigable e intuitivo. Puedes hacer clic en el ícono {} para desglosar los datos y verlos.
Hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 93, nos vemos en la siguiente actualización.
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 28-07-2021
- 24-09-2022
- Crear un Post - Eventos Devs - Foro





















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)