Novedades en las Dev Tools 92 de Google Chrome
 7 minuto(s)
7 minuto(s)En esta página:
- CSS Grid Editor (Editor de cuadrícula CSS)
- Soporte para redeclarar const en la consola
- Visor de orden de origen n
- Acceso rápido a los detalles de un iframe
- Soporte mejorado para depurar CORS
- Actualizaciones del Panel Network
- Informar problemas del modo Quirks en la pestaña Issues
- Incluir intersecciones de cálculo en el Panel Rendimiento
- Actualización de Lighthouse 7.5
- Menú Contextual “Restart frame” Obsoleto en Call Stack
- Monitor de Protocolo (Función Experimental)
- Grabador de Puppeteer (Función Experimental)
- Notas
Comenzamos el mes de junio y en los primeros días, exactamente el día 2 de junio de 2021, el equipo de Google DevTools lanzo la versión 92 de su herramienta, hay novedades interesantes como el grid del editor CSS, soporte para redeclarar const en la consola, mejoras en la depuración de CORS, cambios en el panel Network, mejoras en el panel Performance, entre otros cambios y actualizaciones, vamos con este Post.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 91 de Google Chrome
- Novedades en las Dev Tools 90 de Google Chrome
- Novedades en las Dev Tools 89 de Google Chrome
- Novedades en las Dev Tools 88 de Google Chrome
- Novedades en las Dev Tools 87 de Google Chrome
- Que son las Chrome Dev Tools y otros Detalles
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “Dominio del trabajo con Varios Lenguajes de Programación”:
| Spotify | SoundCloud | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 92 de Google Chrome.
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
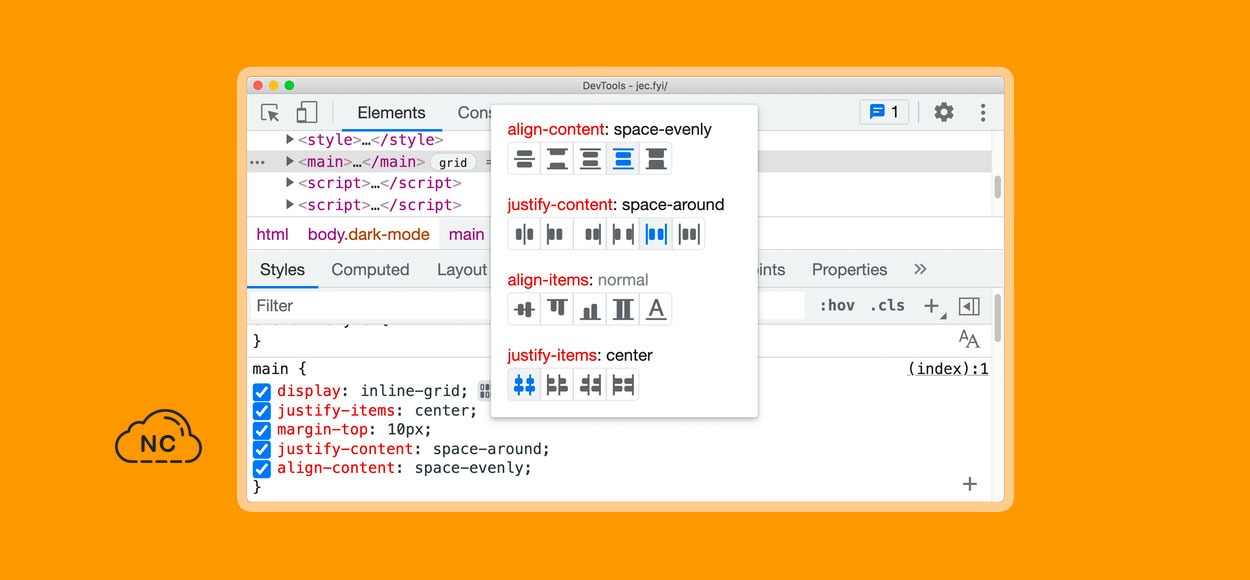
CSS Grid Editor (Editor de cuadrícula CSS)
Esta fue una característica muy solicitada por la comunidad, ahora podemos obtener una vista previa y crear CSS Grid con el nuevo editor de CSS Grid.
Cuando se aplica display:grid a un elemento HTML de tu página, podrás ver aparecer un icono junto a él en el panel Styles. Haz clic en el icono para alternar el editor de cuadrículas CSS. Podrás obtener una vista previa de los posibles cambios con los iconos en pantalla, por ejemplo justify-content: space-around y crear la apariencia de la cuadrícula con un solo clic.
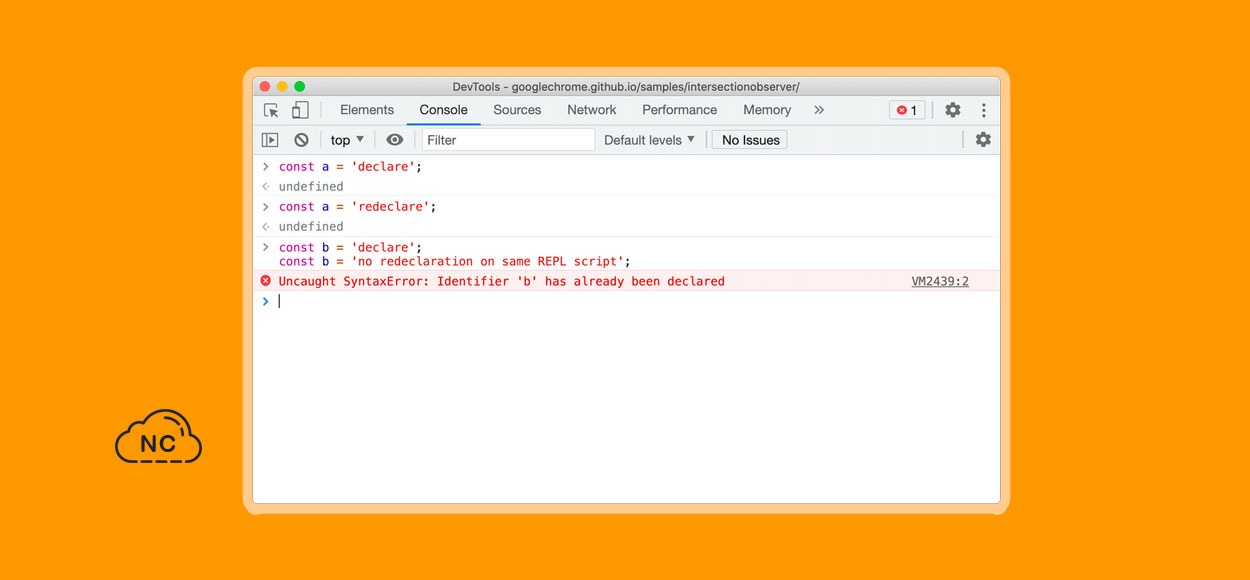
Soporte para redeclarar const en la consola
Ahora la consola de Chrome DevTols admite la redeclaración de declaraciones con la palabra reservada const, aparte de let y redeclaraciones class. En versiones anteriores era una molestia poder redeclararla en la consola.
Esto permitirá a los desarrolladores copiar y pegar código en la consola de DevTools para ver como funciona o experimentar, realizar pequeños cambios en el código y repetir el proceso sin actualizar la página, en versiones anteriores.
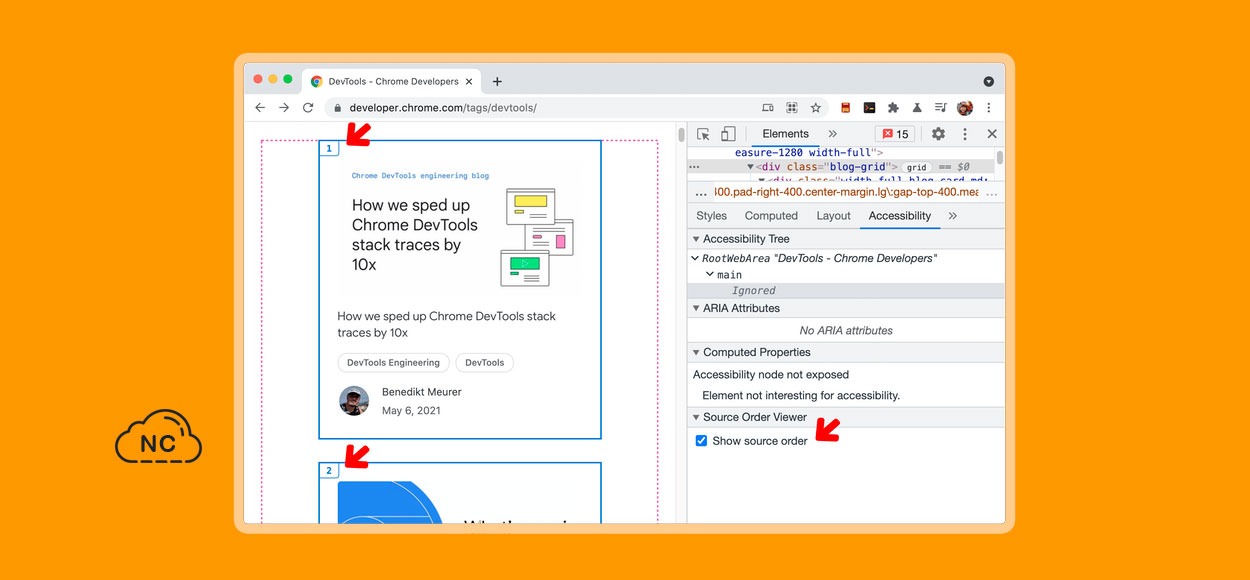
Visor de orden de origen n
En esta versión ahora puedes ver el orden de los elementos de origen en la pantalla para una mejor inspección de accesibilidad.
El orden del contenido en un documento HTML es importante para la optimización y la accesibilidad de los motores de búsqueda. Las nuevas funciones de CSS permiten a los desarrolladores crear contenido que se ve muy diferente en su orden en pantalla al que está en el documento HTML. Este es un gran problema de accesibilidad, ya que los usuarios de lectores de pantalla obtendrían una experiencia diferente y probablemente confusa que los usuarios videntes.
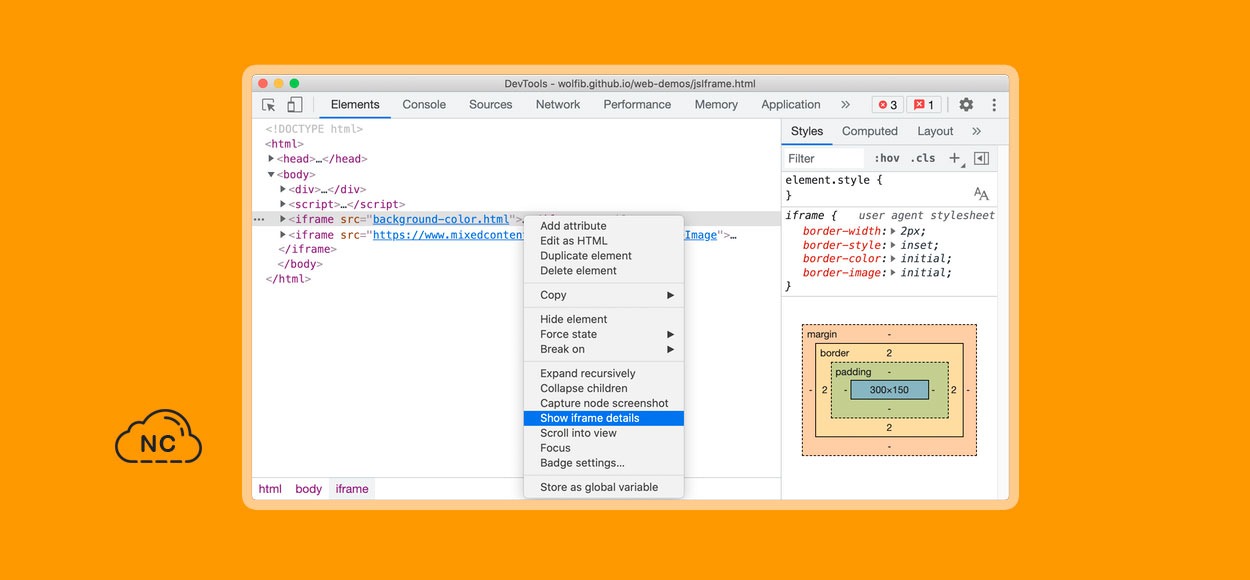
Acceso rápido a los detalles de un iframe
Ahora podrás ver los detalles de un iframe, haciendo clic con el botón derecho del mouse en el iframe y seleccionando la opción que dice Show iframe details.
Se abrirá el panel Styles y mostrará información del iframe como estado de seguridad y aislamiento, la política de permisos y más para depurar problemas potenciales.
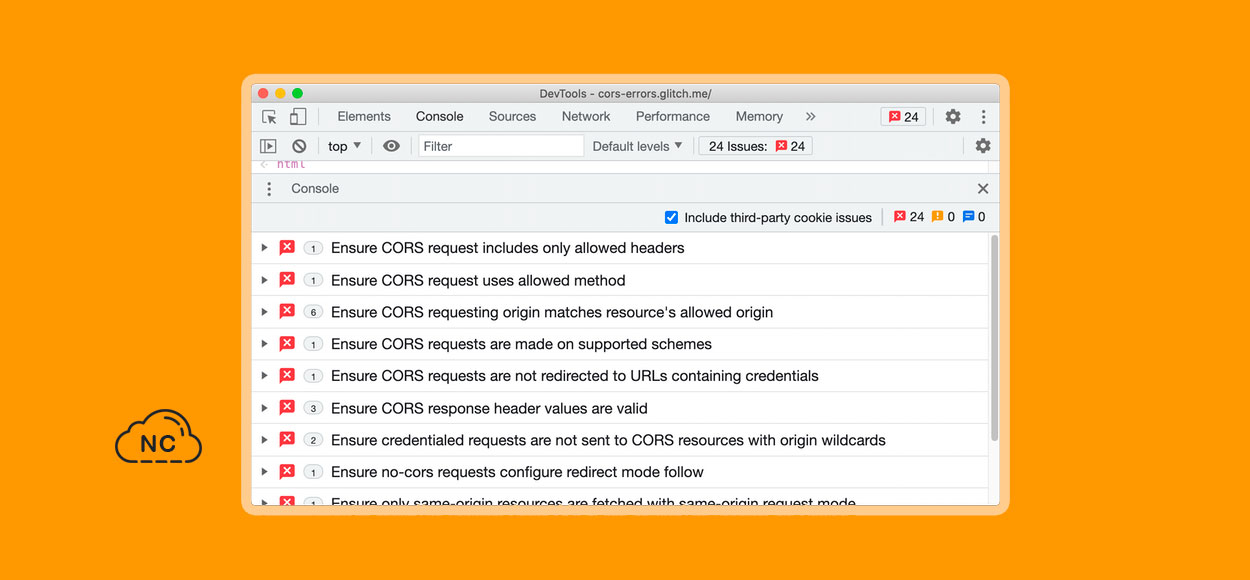
Soporte mejorado para depurar CORS
Los errores de intercambio de recursos de origen cruzado (CORS) ahora aparecen en la pestaña Issues. Hay varias razones que causan errores CORS. Haz clic para expandir cada issue y comprender las posibles causas y soluciones.
Actualizaciones del Panel Network
Se han agregado 3 actualizaciones en el panel Network para esta versión:
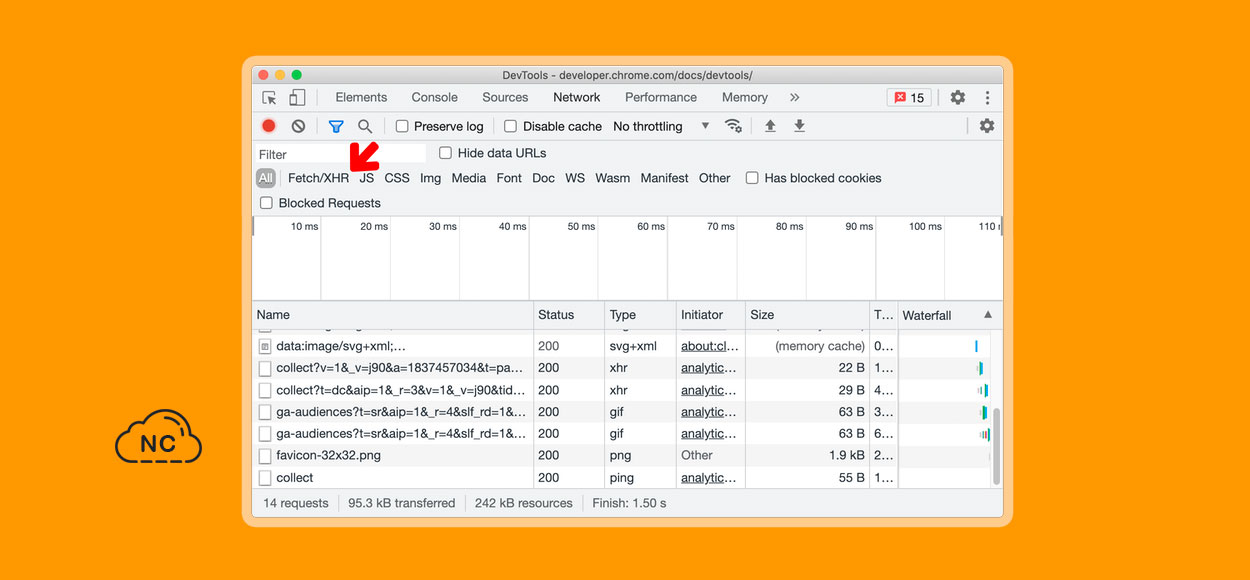
Cambio de Nombre de la etiqueta XHR a Fetch/XHR
La etiqueta XHR paso a llamarse Fetch/XHR. Este cambio aclara que este filtro incluye tanto las solicitudes de red de la API de recuperación XMLHttpRequest como las de Fetch.
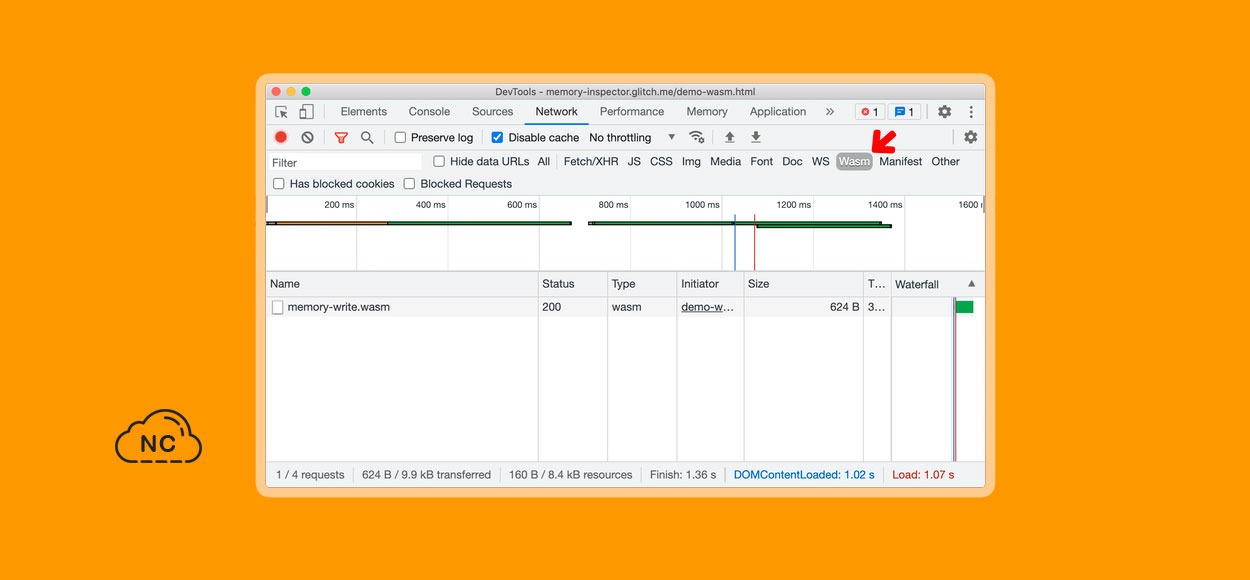
Filtrar el tipo de recurso Wasm en el panel Network
En esta versión de Chrome DevTools ahora puedes hacer clic en el nuevo botón Wasm para filtrar las solicitudes de red de Wasm.
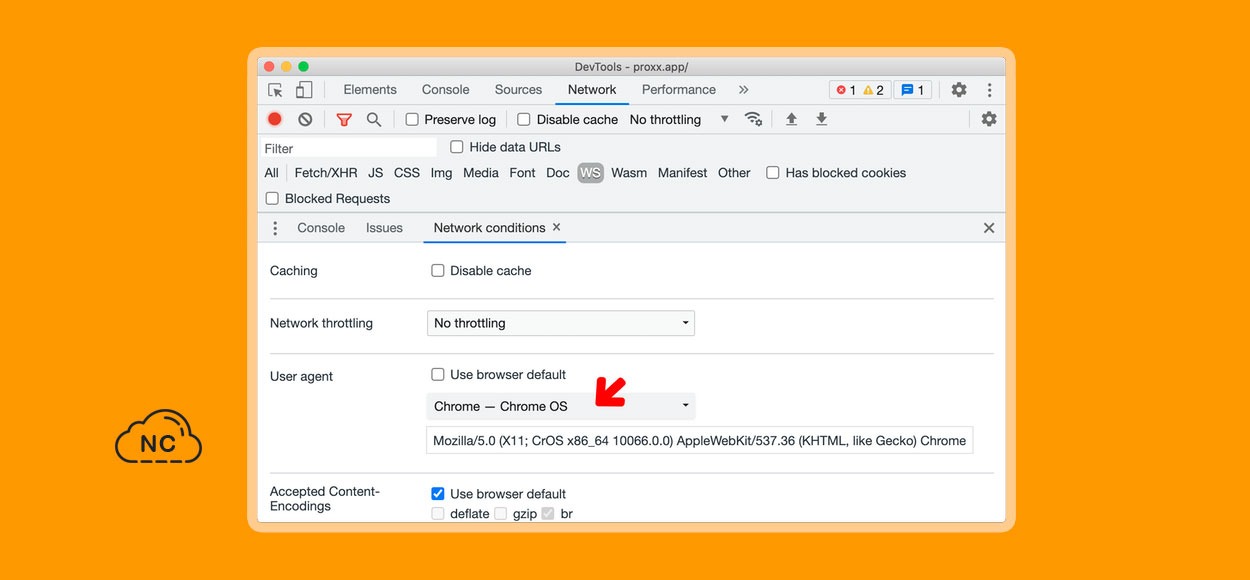
Sugerencias de Cliente de Agente de usuario para dispositivos en la pestaña Network conditions
Las sugerencias de cliente de agente de usuario ahora se aplican a los dispositivos en el campo User agent en la pestaña Network conditions.
Las sugerencias de cliente de agente de usuario son una nueva expansión de la API de sugerencias de cliente, que permite a los desarrolladores acceder a información sobre el navegador de una usuario de una manera ergonómica y que preserva la privacidad.
Informar problemas del modo Quirks en la pestaña Issues
Chrome DevTools 92 ahora informa problemas del modo Quirks y del modo Limited-quirks. El modo Quirks y el modo Limited-quirks son modos de navegador heredados de antes de que se crearan los estándares web. Estos modos emulan comportamientos de diseño anteriores a la era estándar que a menudo provocan efectos visuales inesperados.
Cuando se depura problemas de diseño, los desarrolladores pueden pensar que son causados por errores de CSS o HTML creados por el usuario, mientras que el problema real es el modo Compat en el que se encuentra la página. DevTools ofrece sugerencias para solucionarlo.
Incluir intersecciones de cálculo en el Panel Rendimiento
Chrome DevTools 92 ahora muestra las intersecciones de cálculo en el gráfico de llamas. Estos cambios le ayudan a identificar los eventos de intersection observers y depurar sus posibles gastos generales de rendimiento.
Actualización de Lighthouse 7.5
Se ha actualizado la versión de Lighthouse a la versión 7.5. La advertencia “missing explicit width and height” ahora se elimina para las imágenes aspect-ratio definidas en CSS. Anteriormente, Lighthouse mostraba advertencias para imágenes sin ancho y altos definidos.
Puedes consultar todas las novedades de Lighthouse 7.5 en este enlace.
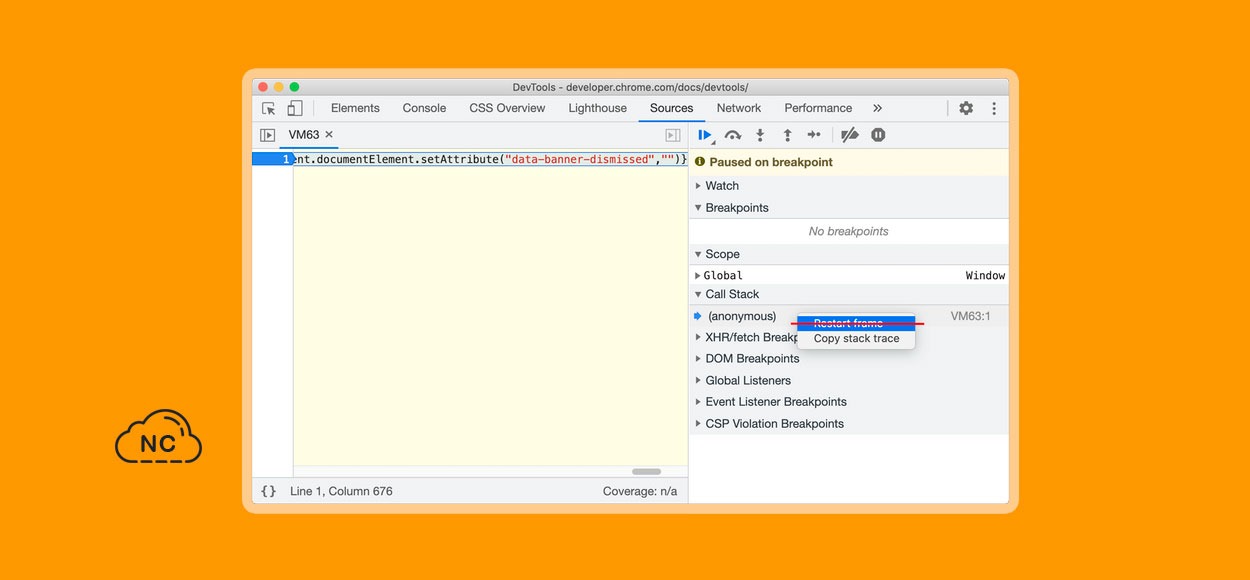
Menú Contextual “Restart frame” Obsoleto en Call Stack
La opción Restart frame ahora queda obsoleta. Esa característica requiere un mayor desarrollo para funcionar bien, actualmente está rota y a menudo falla.
Este problema fue debatido en la comunidad de Bugs de Chromiun en este enlace.
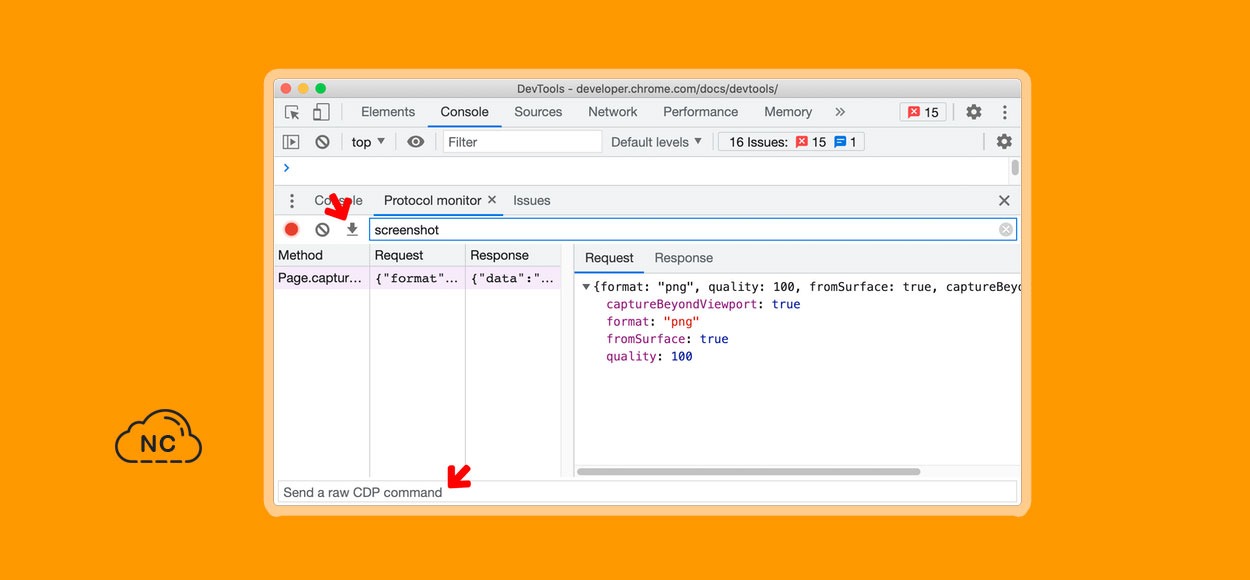
Monitor de Protocolo (Función Experimental)
Chrome DevTools usa el protocolo Chrome DevTools Protocol (CDP) para instrumentar, inspeccionar, depurar y perfilar los navegadores Chrome. El monitor de protocolo te proporciona una forma de ver todas las solicitudes y respuestas de CDP realizadas por Devtools.
Se agregaron 2 nuevas funciones para facilitar la prueba de CDP, un botón Save para descargar los mensajes grabados como un archivo JSON y un nuevo campo para enviar comandos CDP sin procesar directamente.
Para habilitar este experimento, activa la casilla Protocol Monitor en Settings > Experiments.
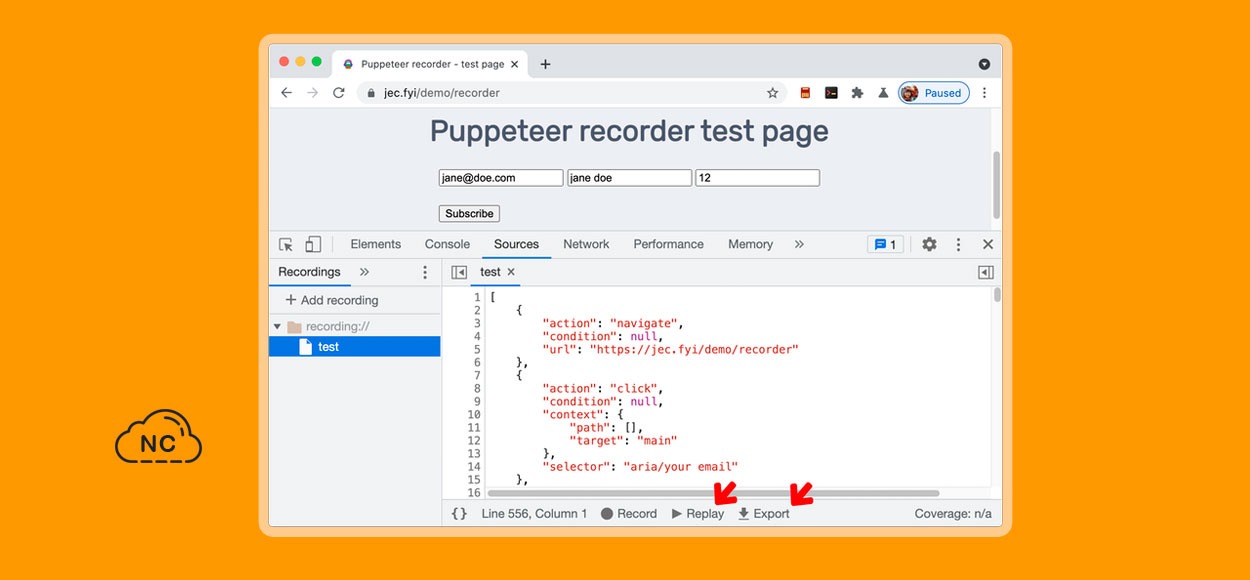
Grabador de Puppeteer (Función Experimental)
La grabadora de Puppeteer ahora genera una lista de pasos basada en su interacción con el navegador, mientras que anteriormente DevTools generaba un script Puppeteer directamente en su lugar. Se agrego un nuevo botón Export que te permite exportar los pasos como un guión Puppeteer.
Luego de grabar los pasos, puedes usar el nuevo botón Replay para reproducir los pasos. Sigue estas instrucciones para aprender como comenzar a grabar.
Ten en cuenta que este es un experimento en etapa inicial. El equipo de Chrome DevTools planea mejorar y expandir la funcionalidad del registrador con el tiempo.
Para activar este experimento, activa la casilla Recorder en Settings > Experiments.
Bien hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 92, nos vemos en la siguiente actualización.
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 03-06-2021
- 24-09-2022
- Crear un Post - Eventos Devs - Foro


























 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)