Novedades en las Dev Tools 83 de Google Chrome
 4 minuto(s)
4 minuto(s)En esta página:
- La opción Settings cambio de lugar
- Emulación de Deficiencias visuales
- Cross-Origin Opener Policy (COOP) y Cross-Origin Embedder Policy (COEP) debugging en el Panel Network
- Mover Ventana de Chrome Dev Tools al lado izquierdo desde el menú de Comandos
- El Panel Audits ahora es el Panel Lighthouse
- Eliminar las anulaciones locales de una Carpeta
- Actualización de la UI de visualización de una Tarea larga
- Soporte de icono Enmascarable
- Notas
En este mes Abril de 2020 se ha lanzado la versión 83 de Google Chrome Dev Tools, que trae consigo interesantes novedades que te servirán en ciertas tareas durante el desarrollo de un proyecto web o donde Dev Tools funcionen, hay mejoras en cuanto a Depuración, Auditoría, Emulación, entre otras características y en este Post te las contaré.
Antes de continuar con este Post te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos):
Spotify:
Sound Cloud:
Bien ahora continuemos con el Post: Novedades en las Dev Tools 83 de Google Chrome.
Como en otras ocasiones, para dar una mejor descripción de las Características nuevas, colocaré el titulo de la nueva característica, descripción y una o varias imágenes de dicha característica.
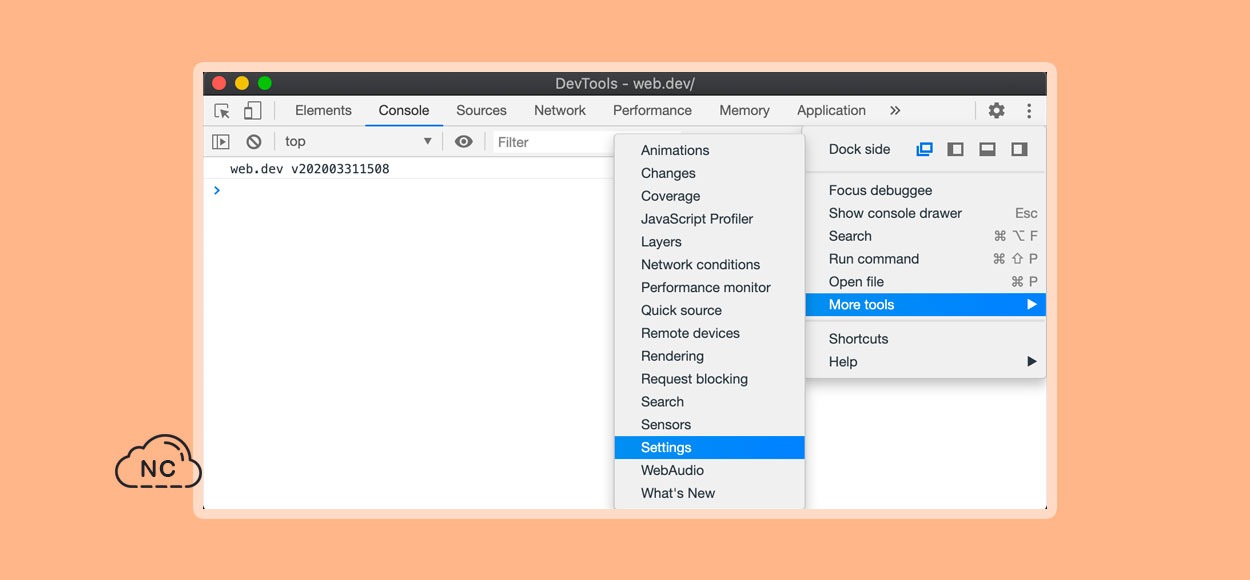
La opción Settings cambio de lugar
Se ha movido la opción Settings al menú More tools
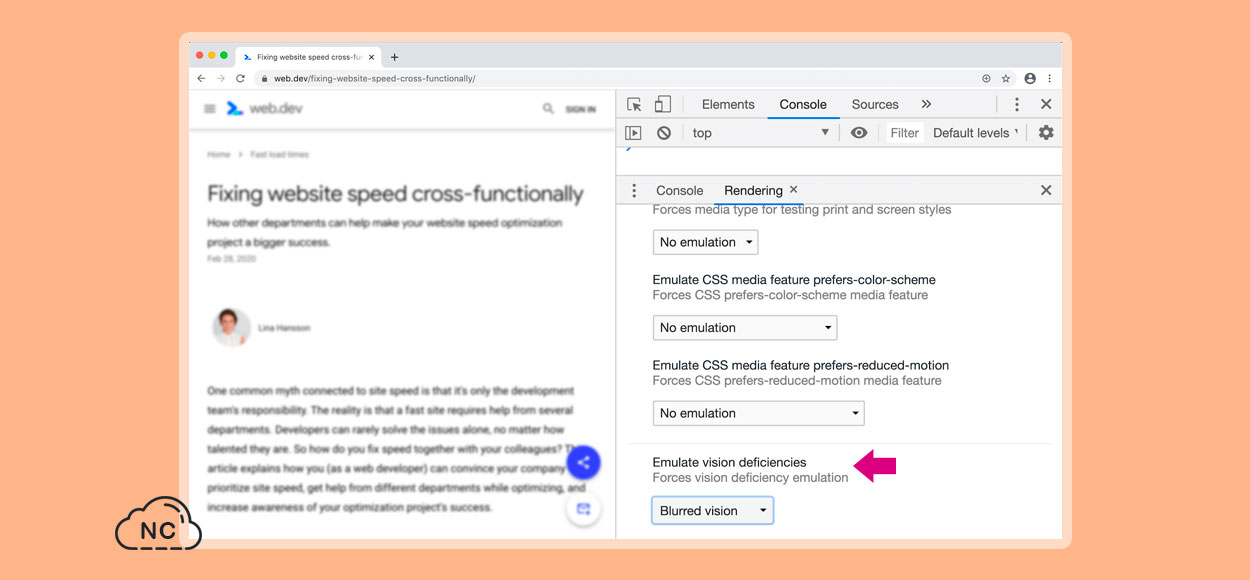
Emulación de Deficiencias visuales
En la pestaña Rendering puedes usar la nueva función Emulate vision deficiencies para tener una mejor idea de cómo las personas con diferentes tipos de deficiencias visuales experimentan un Sitio Web.
Chrome Dev Tools puede emular la visión borrosa y los siguiente tipos de deficiencias en la visión del color:
- Protanopia: Incapacidad de percibir la luz roja.
- Protanomalía: Sensibilidad reducida a la luz roja.
- Deuteranopia: Incapacidad de percibir la luz verde.
- Deuteranomalía: Sensibilidad reducida a la luz verde.
- Tritanopia: Incapacidad de percibir la luz azul.
- Tritanomalía: Sensibilidad reducida a la luz azul (extremadamente raro).
- Acromatopsia: Incapacidad de percibir cualquier color, excepto los tonos grises (extremadamente raro).
- Acromatomalía: Sensibilidad reducida a la luz verde, roja y azul (extremadamente raro)
Cada persona con una deficiencia visual es diferente y puede ver las cosas de manera diferente. Las emulaciones de Chrome Dev Tools son solo una aproximación visual de como alguien podría experimentar una de estas deficiencias visuales.
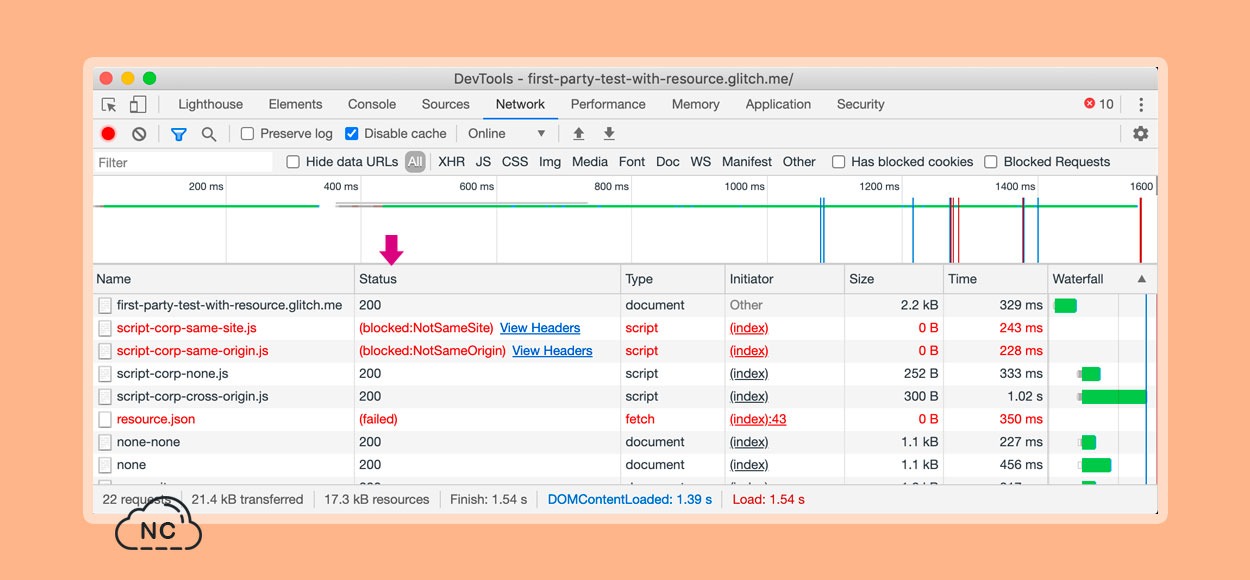
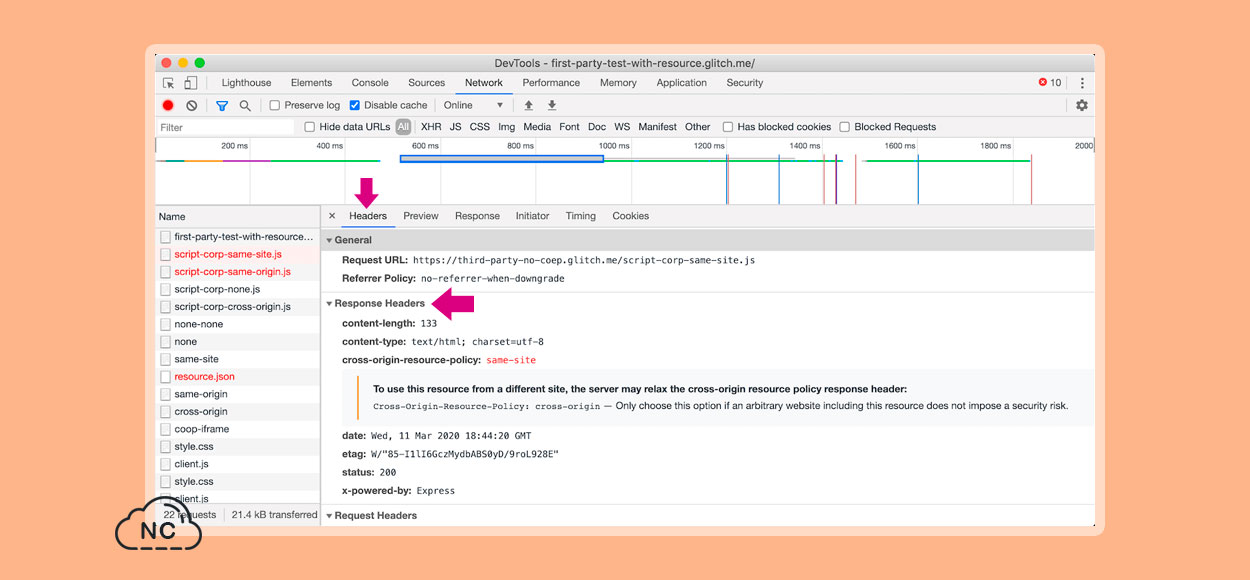
Cross-Origin Opener Policy (COOP) y Cross-Origin Embedder Policy (COEP) debugging en el Panel Network
El Panel Network ahora brinda información sobre Cross-Origin Opener Policy (COOP) y Cross-Origin Embedder Policy (COEP) debugging.
La columna Status proporciona una explicación rápida de porqué se bloqueo una solicitud, así como una enlace para ver los encabezados de esa solicitud para su posterior depuración.
La sección Response Headers de la pestaña Headers brinda orientación sobre como resolver los problemas sobre bloqueos de solicitud y otros.
Mover Ventana de Chrome Dev Tools al lado izquierdo desde el menú de Comandos
En esta versión, ahora podrás abrir el menú de comandos de Chrome Dev Tools y ejecutar el comando Dock to left para mover la ventana de Chrome Dev Tools al lado izquierdo de la ventana del navegador.
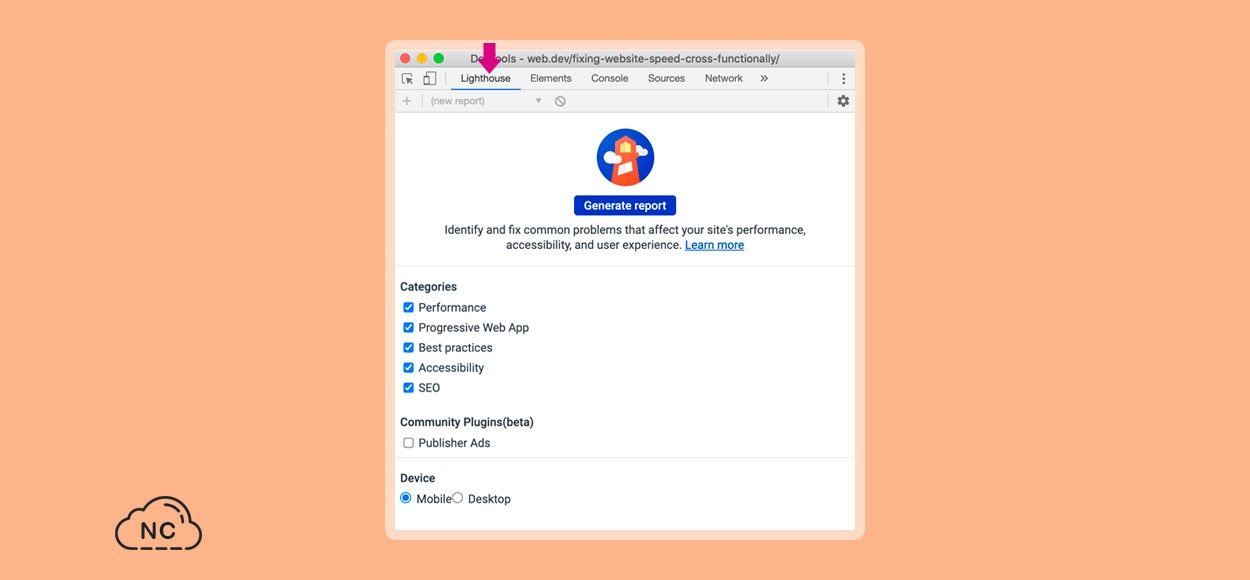
El Panel Audits ahora es el Panel Lighthouse
El equipo que da soporte a Chrome Dev Tools recibió comentarios de los Desarrolladores Web acerca de que les cuesta encontrar el Panel Lighthouse, por lo tanto en Chrome Dev Tools 83 el Panel Audits ahora pasará a llamarse Lighthouse.
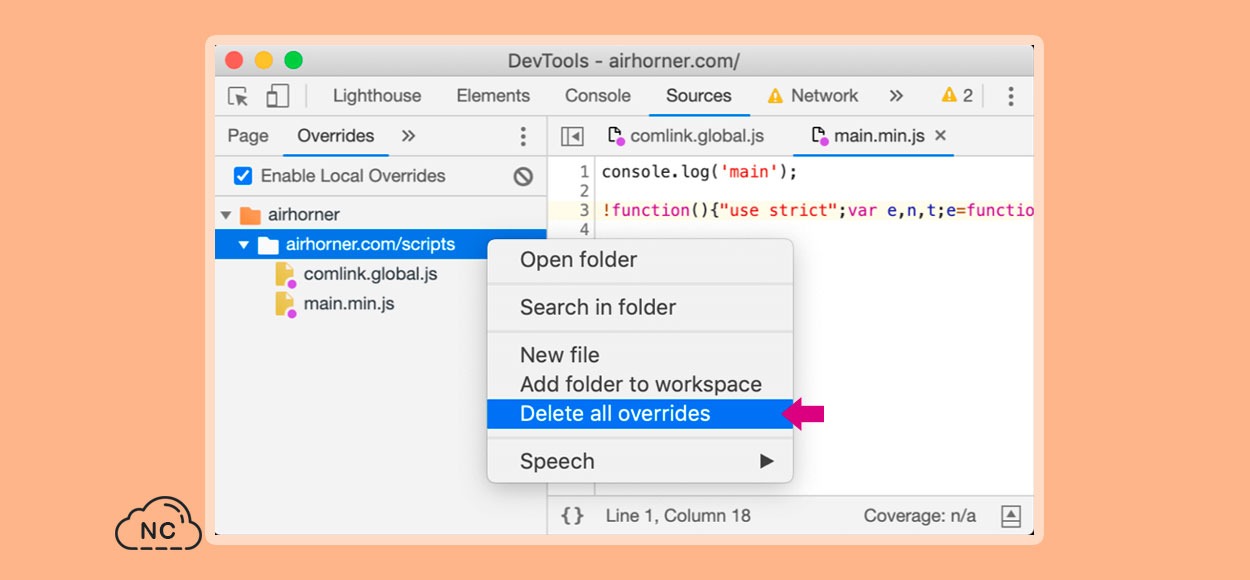
Eliminar las anulaciones locales de una Carpeta
Luego de configurar anulaciones locales, ahora puedes hacer clic con el botón derecho del mouse en una carpeta y elegir la opción Delete all overrides para eliminar todas las anulaciones locales que hay en esa carpeta.
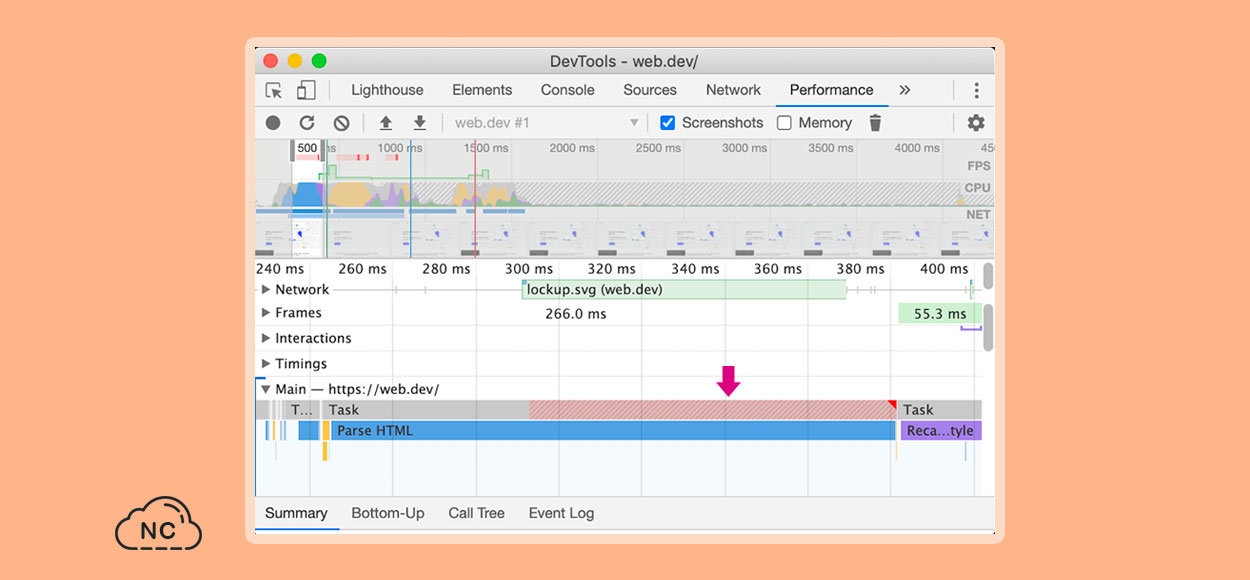
Actualización de la UI de visualización de una Tarea larga
Una tarea larga es un código, por ejemplo código JavaScript que se ejecuta durante mucho tiempo y hace que una Página web se congele.
Ahora la interface de visualización de una Tarea larga en el Panel Performance muestra la tarea larga con rayas rojas.
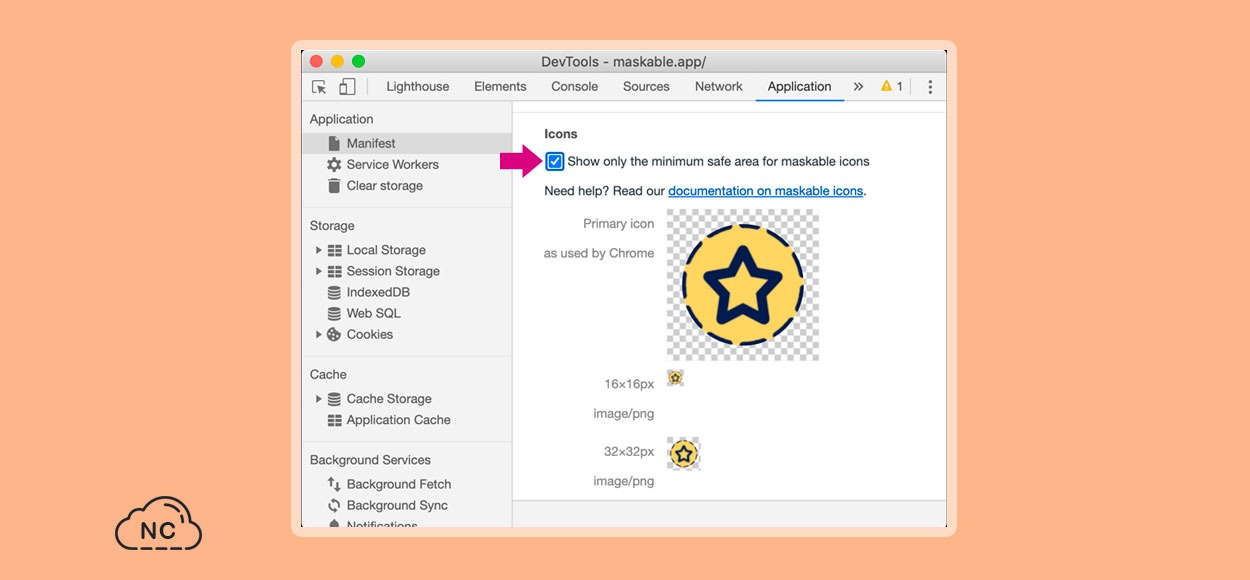
Soporte de icono Enmascarable
La versión del Sistema operativo Android Oreo trajo consigo los iconos adaptables, que muestran variedades de formas de iconos para cada dispositivo móvil. Los iconos enmascarados son un nuevo formato de iconos que admite iconos adaptables, este permite asegurarse que el icono de una Progressive Web App se vea bien en dispositivos que admiten iconos enmascarables.
Activa la nueva casilla Show only the minimum safe area for maskable icons en el Panel Manifest para verificar que tu icono enmascarable se verá bien en los dispositivos con Android Oreo.
Bueno estas son todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 83, nos vemos en la siguiente actualización.
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 23-04-2020
- 24-09-2022
- Crear un Post - Eventos Devs - Foro





















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)