Novedades en las Dev Tools 81 de Google Chrome
 4 minuto(s)
4 minuto(s)En esta página:
El día 29 de Enero de 2020 se lanzo una nueva versión de las Chrome Developer Tools o Herramientas para desarrolladores de Chrome, este es el primer update del año y en este Post te contaré las novedades y nuevas características que han sido añadidas, vamos con este Post.
Antes de continuar con este Post, te invito a escuchar el Podcast: “Dominio del trabajo con Varios Lenguajes de Programación.”
Sound Cloud:
Spotify:
Bien ahora continuemos con el Post: Novedades en las Dev Tools 81 de Google Chrome.
Para dar una mejor descripción de las Características nuevas, colocaré el titulo de la nueva característica, descripción y una o varias imágenes de dicha característica.
Soporte para el dispositivo Moto G4
Ahora cuando accedes a la emulación de un sitio web en modo Dispositivo móvil, puedes ver en la lista de Dispositivos el modelo Moto G4, con el cual puedes simular usando las dimensiones de la ventana gráfica de un dispositivo Moto G4.
Actualizaciones sobre herramientas de Cookies
En esta versión de Chrome Dev Tools se han añadido 4 nuevas funcionalidades a las herramientas para el trabajo con cookies.
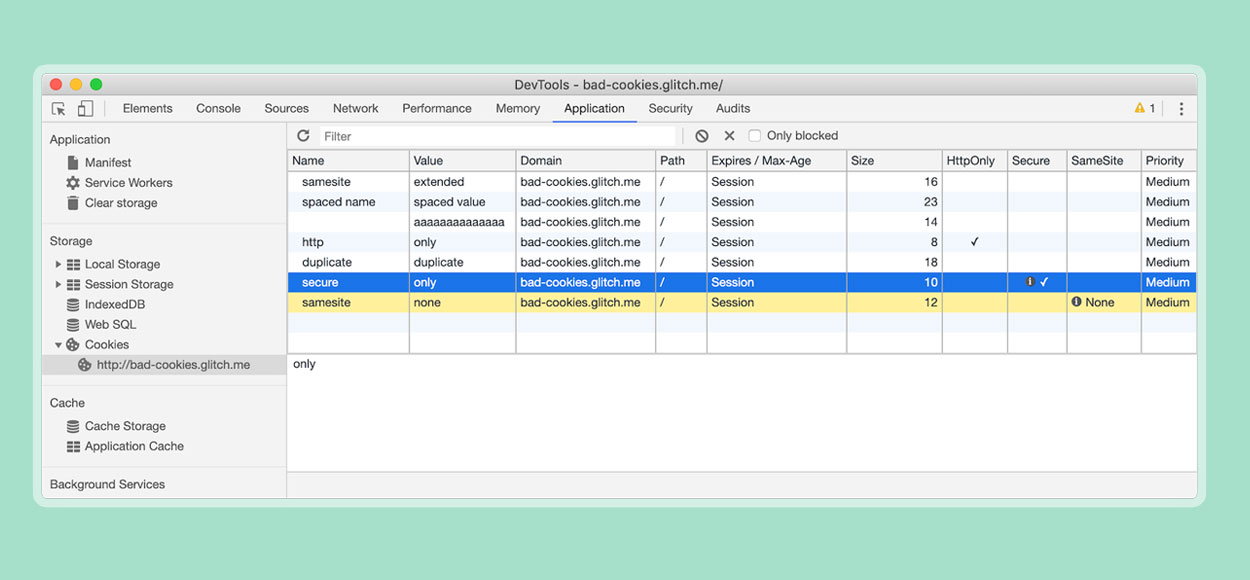
Resaltado de Cookies Bloqueadas
El Panel de Cookies que se encuentra en la pestaña Application, ahora muestra las cookies que han sido bloqueadas con un fondo de color amarillo.
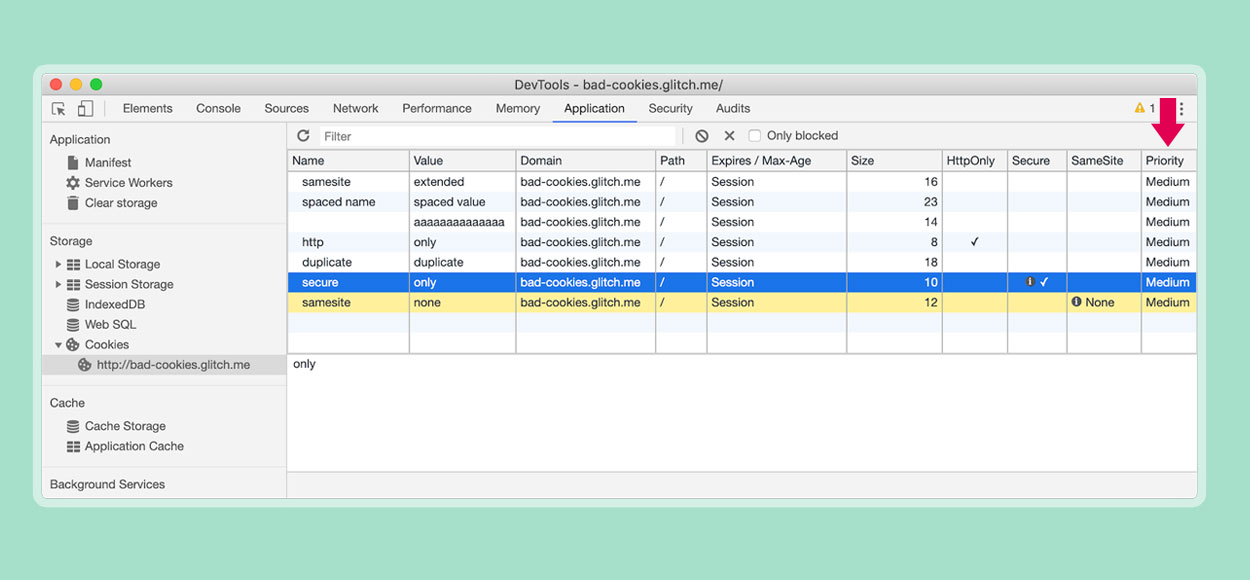
Información de Prioridad de las Cookies
La tabla de información de Cookies que se encuentran en las pestaña Network y Application ahora muestran una columna Priority que informa la Prioridad de una cookie.
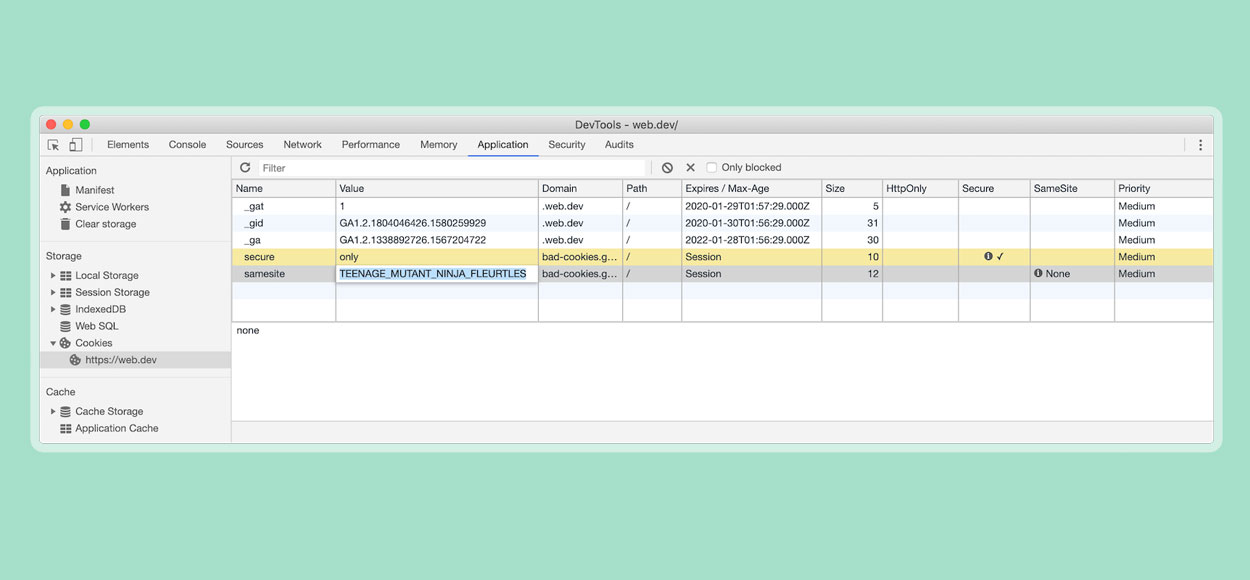
Valores de las Cookies Editables
Ahora todas las celdas de las tablas de información de las cookies son editables, excepto las celdas de la columna Size, porque esta columna representa el tamaño de red de la cookie en bytes.
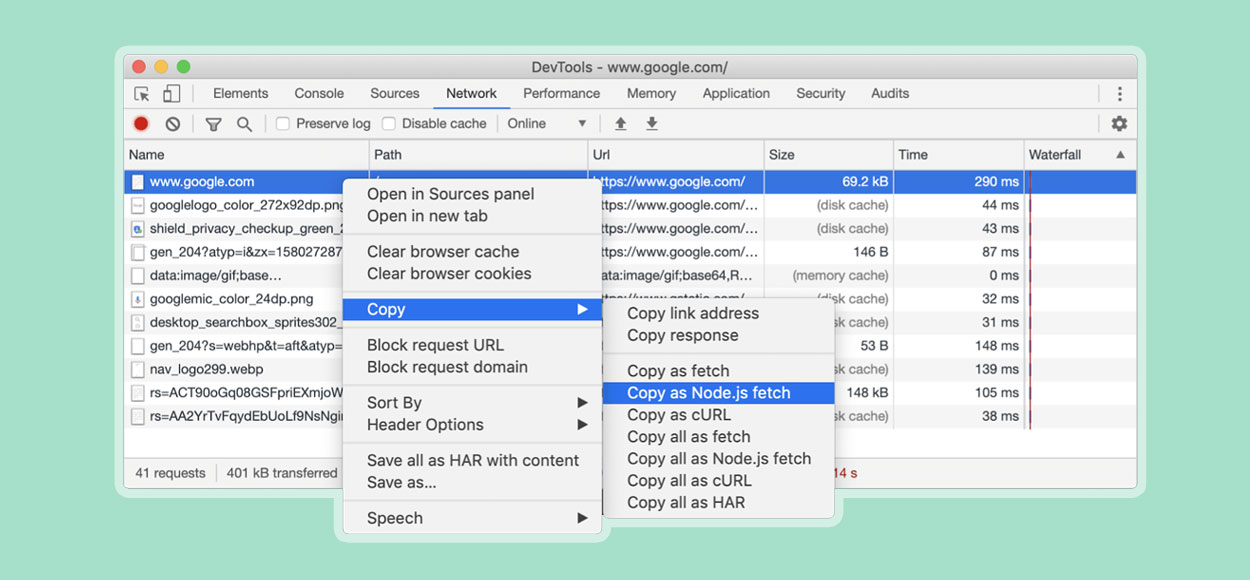
Copiar datos de Cookies
Se ha añadido la opción Copy as Node.js fetch, la cual puedes usar dentro de la pestaña Network, has clic con el botón derecho del mouse y selecciona la opción Copy > Copy as Node.js fetch.
Al hacer clic en Copy as Node.js fetch, copiarás datos de dicha cookie y las puedes pegar en un bloc de notas o cualquier editor en donde puedas ver los datos copiados.
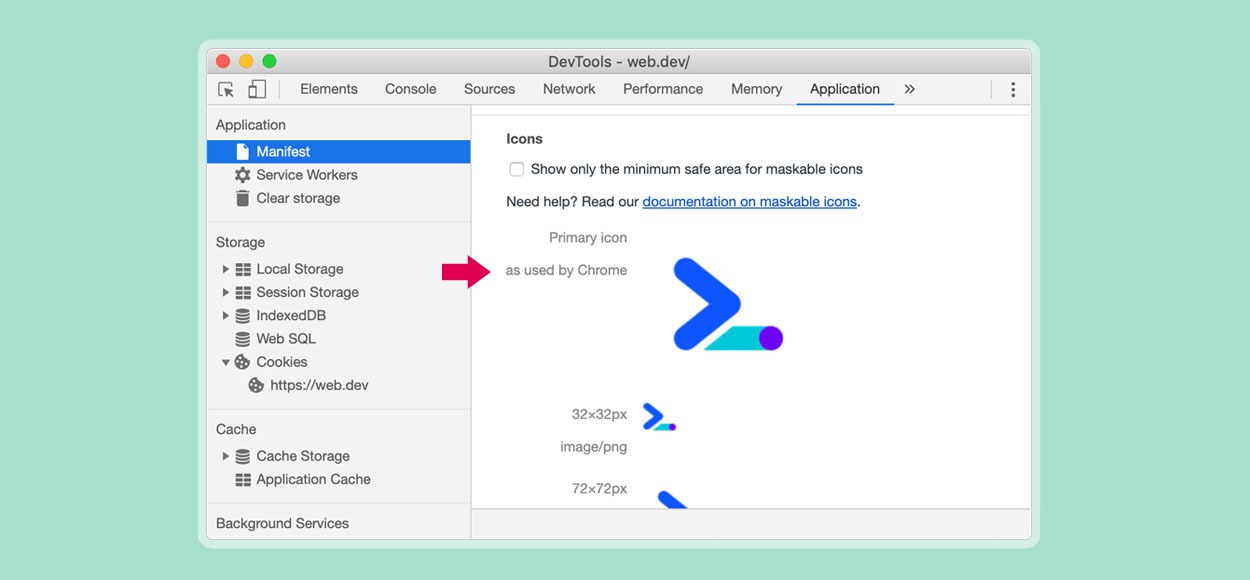
Iconos de Manifest más Precisos
Para que te familiarices con esta característica te recomiendo leer el artículo Que es y Como Configurar “Manifest JSON” en una Página Web.
Anteriormente, el panel Manifest que se encuentra dentro de la pestaña Application realizaba sus propias solicitudes para mostrar los iconos de un sitio o aplicación web. En esta versión de Chrome Dev Tools ahora muestra el mismo icono que usa el navegador Chrome.
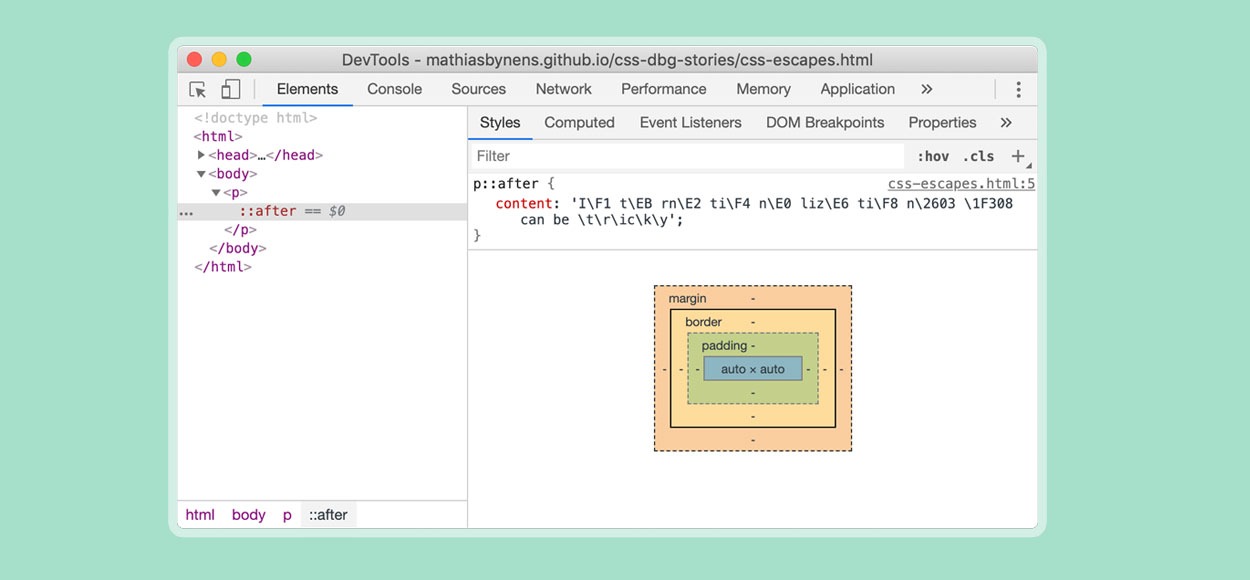
Ver Valores sin Escape
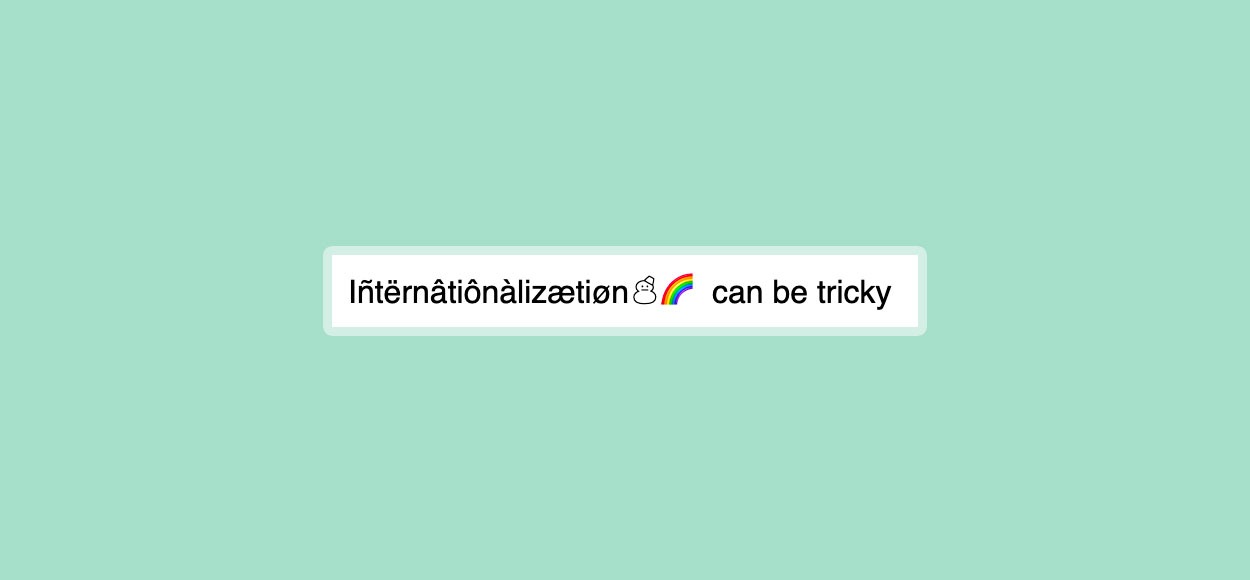
Ahora al pasar el mouse sobre el valor de una propiedad content, se puede ver la versión sin escape del valor.
Por ejemplo en la siguiente imagen, cuando se inspecciona el pseudo-elemento p::after, se puede ver la versión sin escape de su valor.
Si pasas el puntero del mouse sobre el valor de la propiedad content se vería el siguiente string sin escape:
Errores de SourceMap en Consola
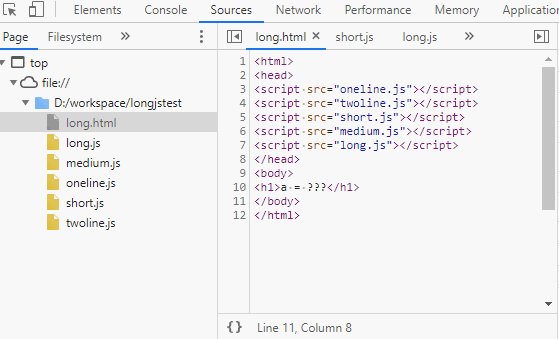
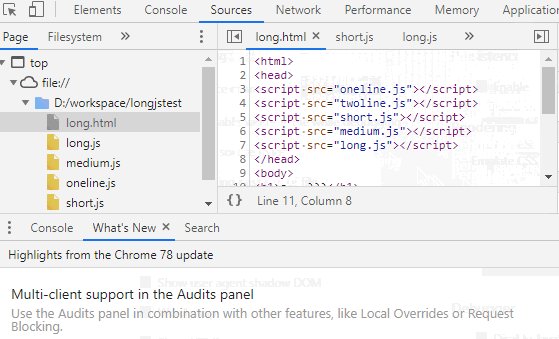
En esta versión de Chrome Dev Tools ahora en la Consola (Console) te informa si un recurso no se pudo cargar o analizar.
Deshabilitar Desplazamiento más allá de un Archivo
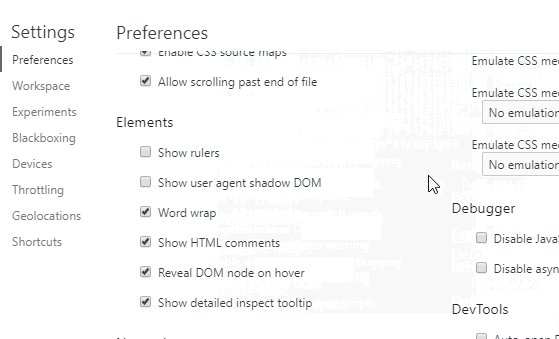
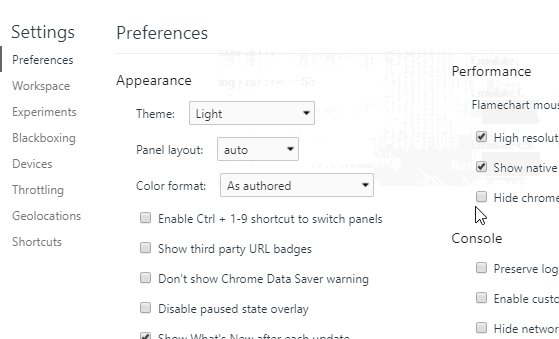
Ahora puedes ir a Settings y luego a Preferences > Sources > Allow scrolling past end of file para deshabilitar el comportamiento por defecto de la IU de Chrome Dev Tools que te permite desplazarte más allá del final de un archivo en el panel Sources.

Hasta aquí estas son todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 81, nos vemos en la siguiente actualización.
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 30-01-2020
- 24-09-2022
- Crear un Post - Eventos Devs - Foro





















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)