Novedades en las Dev Tools 76 de Google Chrome
 4 minuto(s)
4 minuto(s)En esta página:
- Mejora en el Autocompletado de Propiedades CSS
- Nueva Interfaz en Configuración de Red
- Botones para importar / exportar archivos HAR
- Mensajes WebSockets al exportar HAR
- Análisis en Tiempo Real del uso total de la Memoria
- Número de puerto que esta usando un Service Worker
- Inspección de Eventos de Búsqueda y Sincronización de fondo
- Puppeteer en Chromiun y Firefox
- Notas
Finalizando el mes de Mayo de 2019, Google ha lanzado la versión Nro 76 de su herramienta para Desarrolladores llamada Dev Tools, entre las novedades que trae esta versión se encuentra la mejora en el auto completado de valores CSS, una interfaz nueva de configuración de Red, calculo del uso total de la memoria, nuevo proyecto experimental Puppeteer entre otras novedades, vamos con el artículo.
Vamos a colocar la novedad, una descripción y una imagen para tener una mejor idea acerca de la novedad.
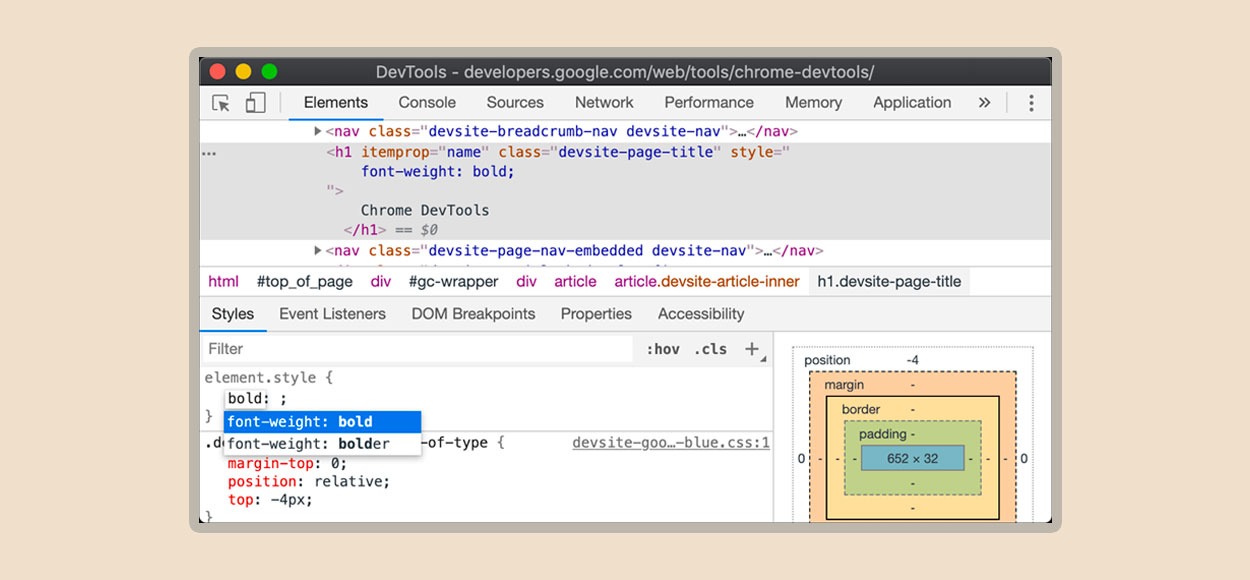
Mejora en el Autocompletado de Propiedades CSS
Ahora Dev Tools te facilita la escritura de propiedades CSS, puedes escribir la propiedad con su valor o valores completamente, evitando así la escritura de código que te permite avanzar más rápido tu proyecto. Por ejemplo a continuación puedes ver que cuando escribes font-weight: bold lo puedes seleccionar desde una lista y evitar así escribir todo desde el inicio.
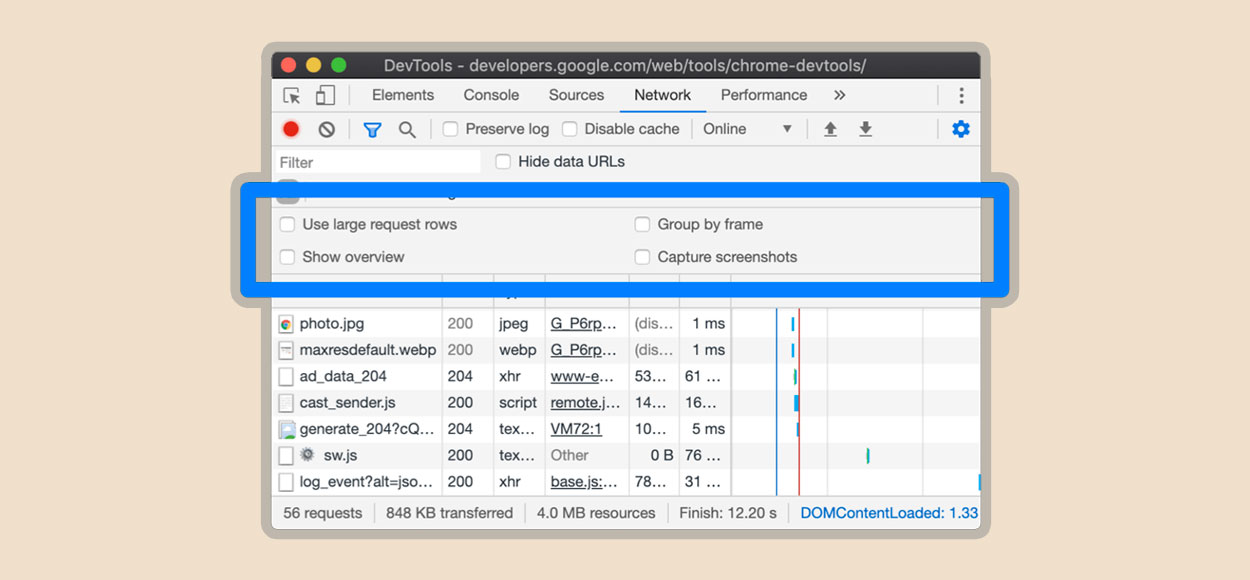
Nueva Interfaz en Configuración de Red
Debido a problemas de usabilidad con en la versión anterior de Dev Tools, en donde las opciones del menú throttling se ocultaban cuando la ventana era estrecha, en esta versión se ha movido estas opciones a un nuevo lugar dentro de Network Settings.
Las opciones anteriores han sido movidas a Network Settings: Use Large Request Rows > Group By Frame > Show Overview > Capture Screenshots
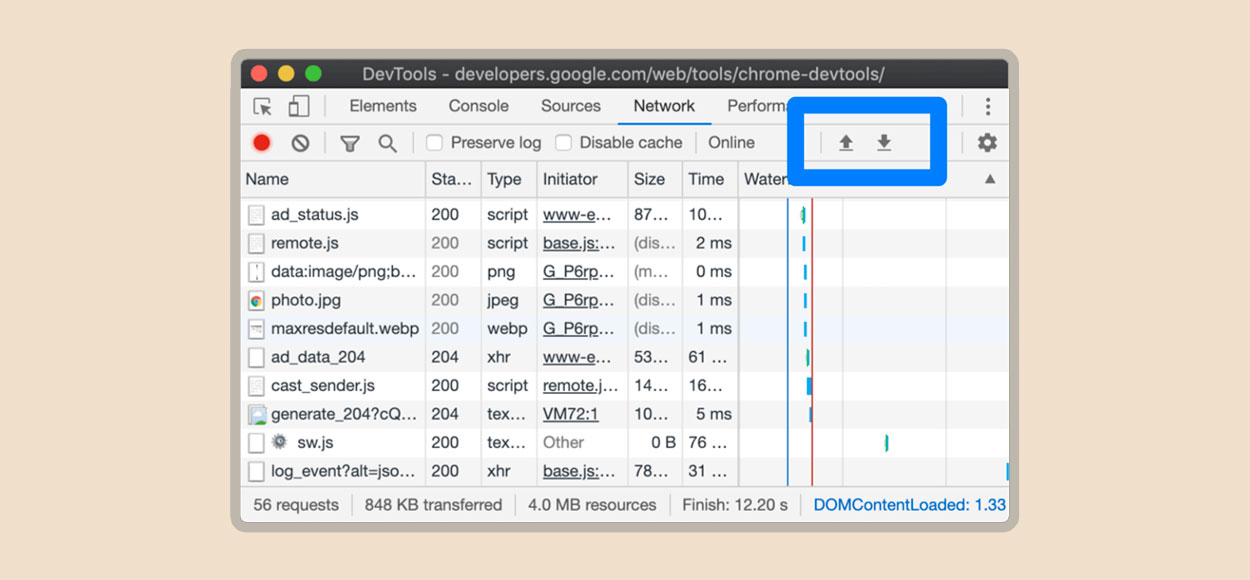
Botones para importar / exportar archivos HAR
En esta versión de Dev Tools es más fácil generar e importar archivos HAR, ya que se ha incluido 2 botones específicos para llevar a cabo dicha tarea.
Mensajes WebSockets al exportar HAR
Ahora cuando exportas un archivo HAR desde el Panel Network este archivo ahora incluye un mensaje WebSocket. La propiedad _webSocketMessages inicia con un guión bajo para indicar que es un campo personalizado.
Análisis en Tiempo Real del uso total de la Memoria
En esta versión se muestra el total de la memoria usada al visitar una página, por ejemplo a continuación si esta usándose 43.4 MB de memoria total, el valor 209 KB/s indica que el uso total de la memoria aumenta a 209 KB por segundo.
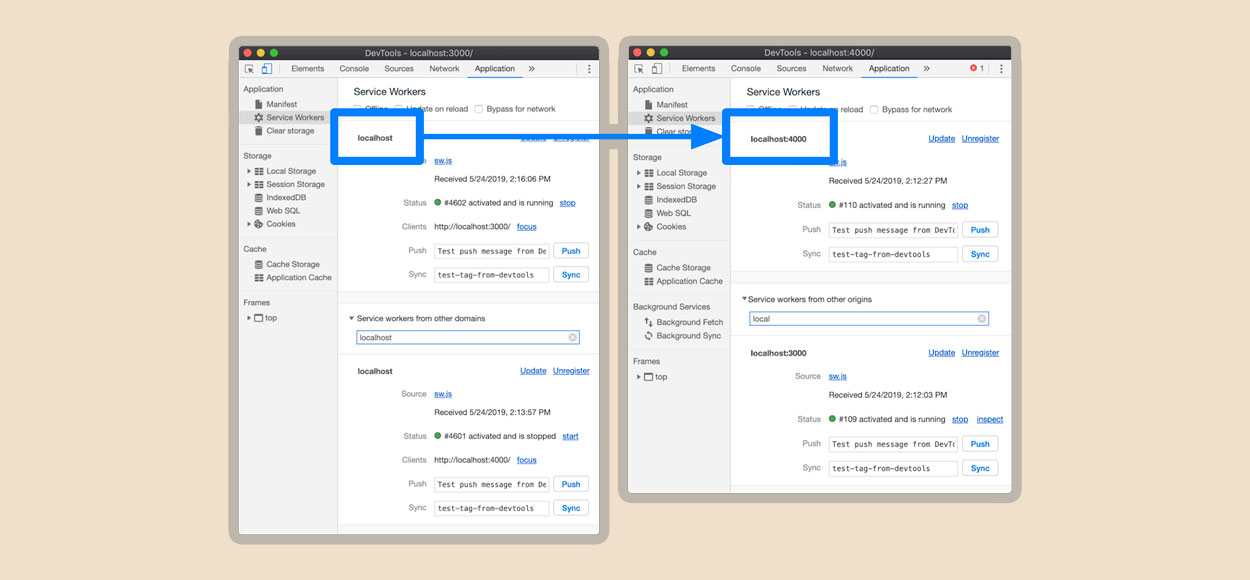
Número de puerto que esta usando un Service Worker
Los Service Worker son usados en las aplicaciones modernas para llevar acabo una tarea sin molestar al usuario, en esta versión ahora se muestra el puerto que esta en uso por el Service Worker. esto facilita el seguimiento de una Service Worker que estas depurando.
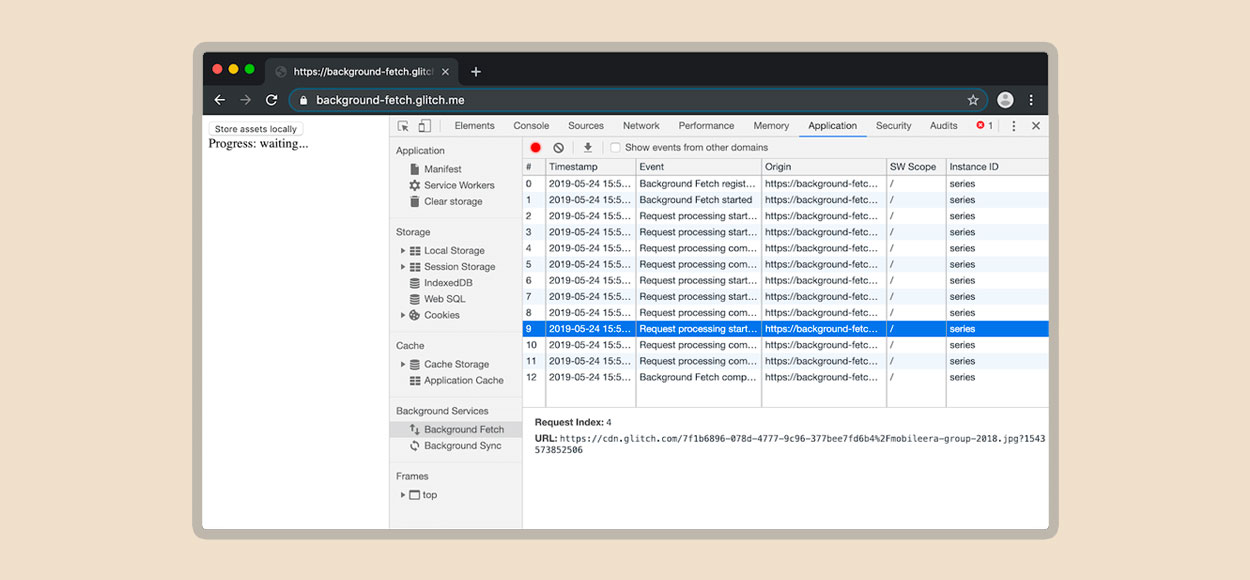
Inspección de Eventos de Búsqueda y Sincronización de fondo
Se agrego una nueva sección llamada Background Services (Servicio de Fondo) dentro del Panel de Monitoreo de una Aplicación, esta sección monitorea los eventos de Recuperación (Background Fetch) y Sincronización de Fondo (Background Sync) de una aplicación.
Puppeteer en Chromiun y Firefox
La herramienta Puppeteer creada por Google ahora se puede usar en los Navegadores Chromiun y Firefox, con esta herramienta podrás automatizar tareas, esta herramienta esta desarrollada sobre Node JS y otras tecnologías, el el siguiente video te mostramos como funciona en Ccromium.
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- Chrome Dev Tools
- 02-06-2019
- 24-09-2022
- Crear un Post - Eventos Devs - Foro




















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)