Novedades en las Dev Tools 75 de Google Chrome
 5 minuto(s)
5 minuto(s)En esta página:
- Valores predefinidos al Autocompletar Funciones CSS
- Menú de Comandos: Opción para borrar datos del Sitio
- Visualización de todas las Bases de Datos IndexedDB
- Ver el tamaño sin comprimir de un Recurso en el hover
- Puntos de Ruptura en línea dentro del Panel de punto de interrupción
- Cantidad de recursos IndexedDB y Cache
- Deshabilitar la información Detallada de un elemento
- Configuración para Alternar la sangría de la pestaña editor del Panel Sources
- Notas
A mitad del mes de Abril de 2019 se lanzo una nueva versión de Google Chrome Dev Tools, la número 75 que nos trae varias novedades como la visualización de todas las bases de datos IndexedDB, nuevas opciones en el menú de comandos, Puntos de ruptura en el panel de punto de interrupción, valores predefinidos al autocompletar funciones CSS, entre otras novedades, vamos con todas las novedades.
Colocaremos el titulo de la novedad que trae Google Chrome, su descripción junto a imágenes para apreciar mejor dicha Novedad.
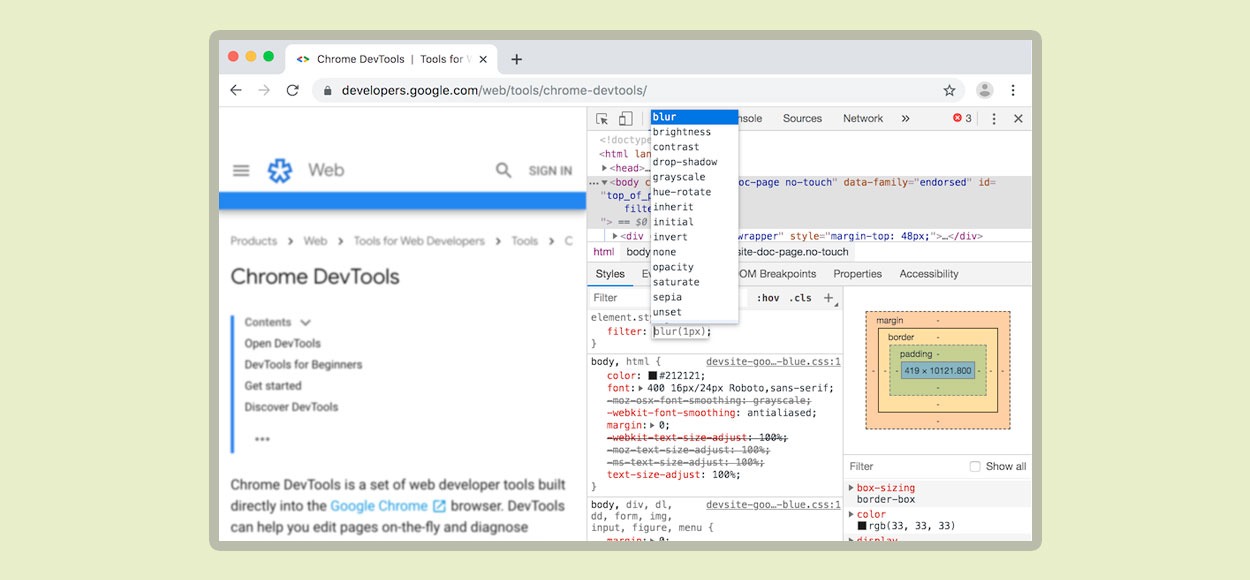
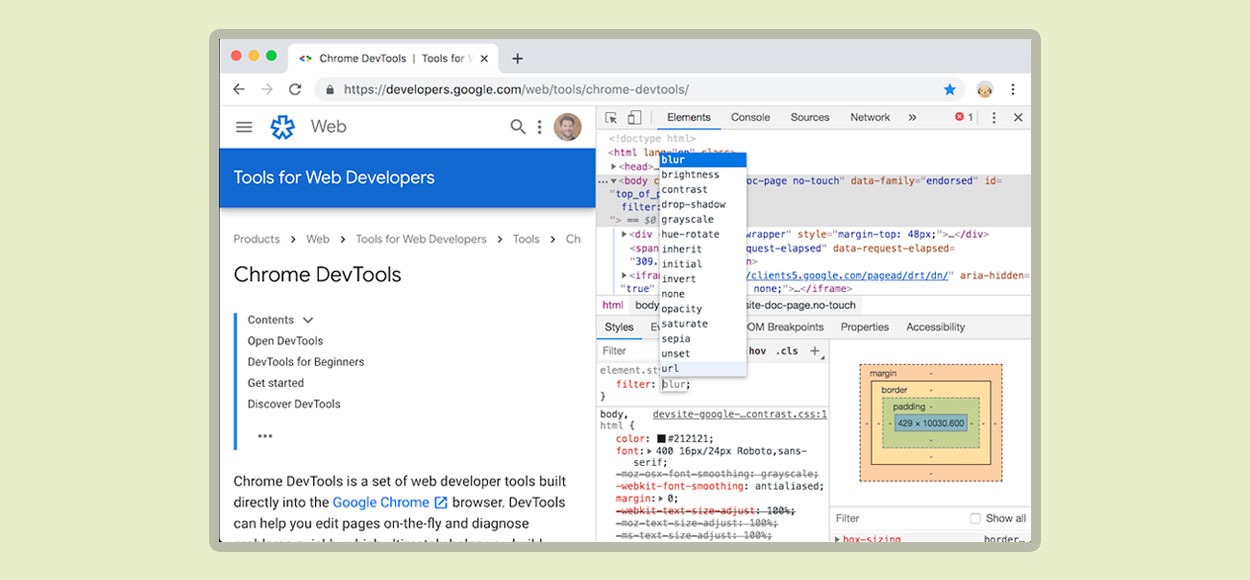
Valores predefinidos al Autocompletar Funciones CSS
Cuando a tus elementos de tu vista les aplicas propiedades CSS como filter la herramienta Chrome Dev Tools le asigna un valor predefinido, por ejemplo filter: blur(1px) en donde 1px es igual a 1 pixel de desenfoque al elemento de la vista, así se puede ver el tipo de cambio que tendrá el valor sobre el elemento de la vista.
En versiones anteriores no se veía dentro de la propiedad filter: blur el valor por defecto de 1px que le asigna predeterminadamente Chrome Dev Tools al elemento de la vista
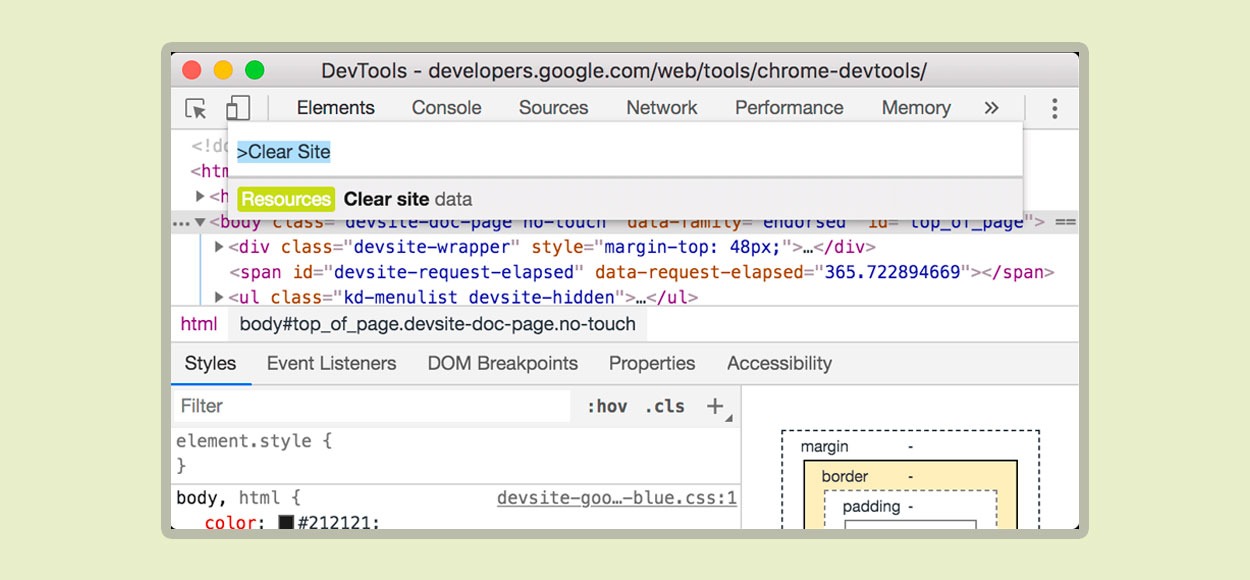
Menú de Comandos: Opción para borrar datos del Sitio
Ahora cuando ingresas al menú de Comandos presionando las teclas CTRL + SHIFT + P en Windows o las teclas COMMAND + SHIFT + P en Mac, se ha añadido la opción Clear site data (Borrar datos del Sitio)
Esta opción te permite borrar todos los datos relacionados de una página Web, incluyendo Service workers, LocalStorage, SessionStorage, IndexedDB, Web SQL, Cookies, Cache y el Cache de las aplicaciones.
En versiones anteriores este borrado de datos del sitio ya estaba disponible en la pestaña Application > Clear storage, en esta versión Nro 75 de Chrome Dev Tools se incluye dentro del menú de Comandos permitiendo así tener un acceso más rápido a esta función.
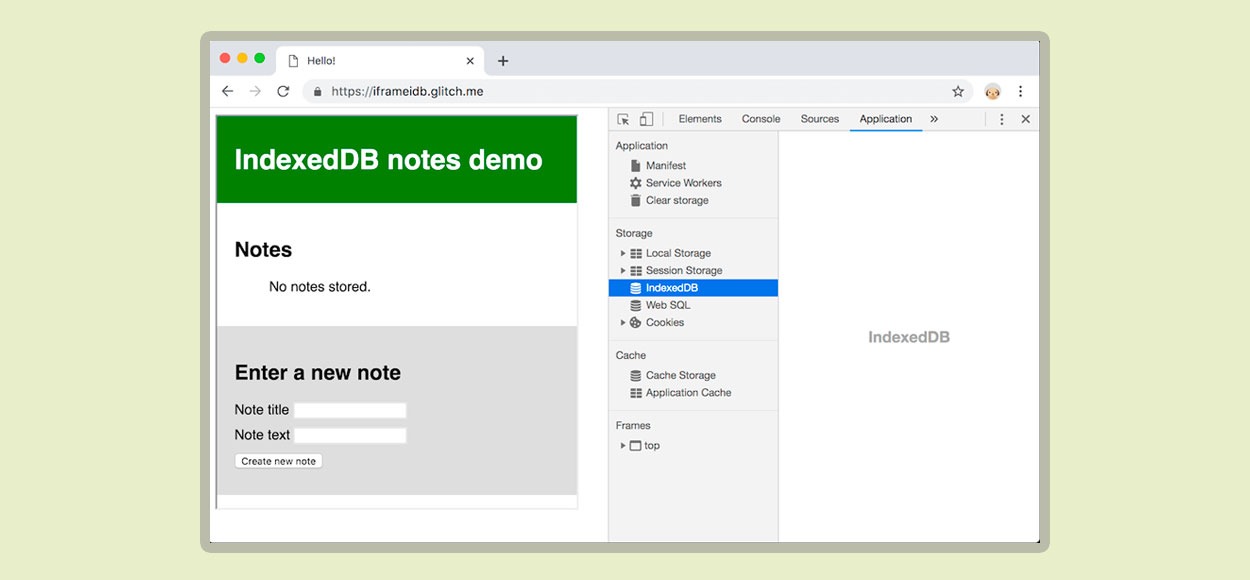
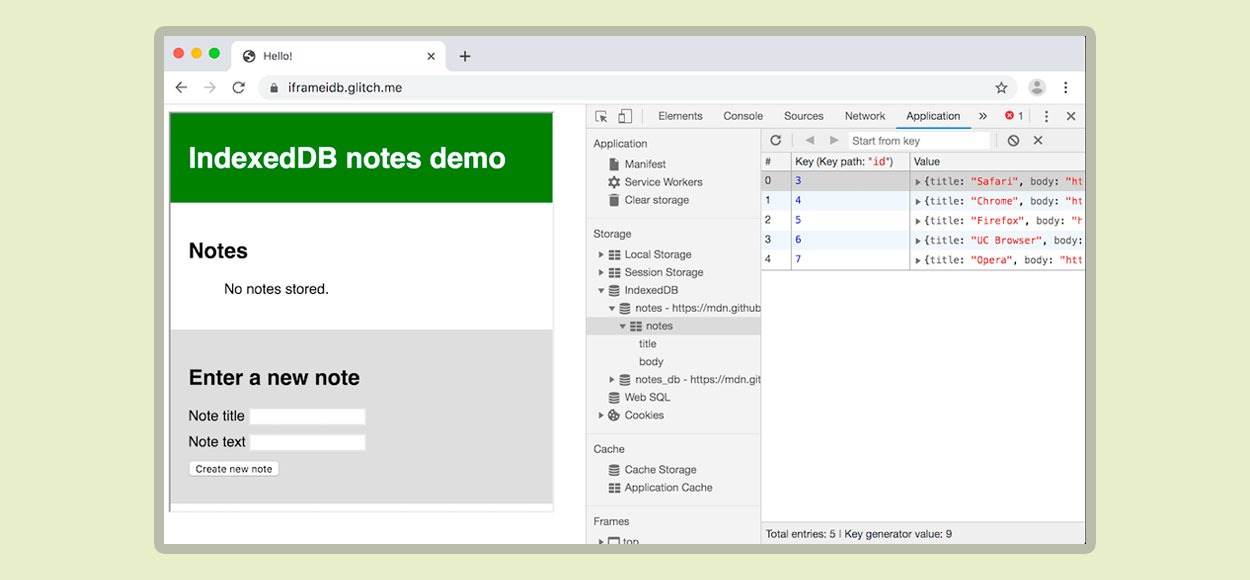
Visualización de todas las Bases de Datos IndexedDB
En versiones anteriores cuando ibas a la pestaña Application > IndexedDB Chrome Dev Tools solo te permitía inspeccionar las bases de datos IndexedDB desde el origen principal. Por ejemplo si un Sitio tenía un <iframe> que estaba usando IndexedDB no se podía ver su(s) Base(s) de datos.
A partir de Ahora Chrome Dev Tools 75 te muestra todas las bases de datos desde todos los orígenes
Ver el tamaño sin comprimir de un Recurso en el hover
Por ejemplo si estas inspeccionando la actividad de la red de un Sitio en la pestaña Network y supongamos que este sitio usa la comprensión de texto para reducir el tamaño de transferencia de recursos, en esta versión de Chrome Dev Tools ahora puedes ver que tan grandes son los recursos del Sitio después que el Navegador Chrome los haya descomprimido, esta información las puedes ver en la columna Size.
Anteriormente esta información solo estaba disponible cuando se utilizaban filas de solicitudes grandes.
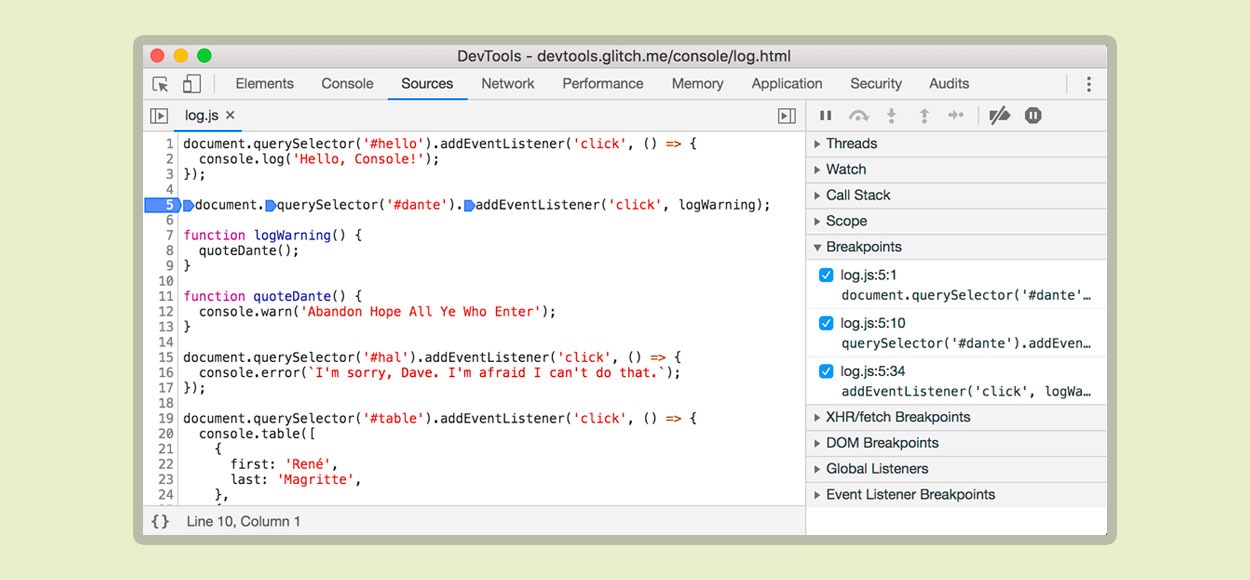
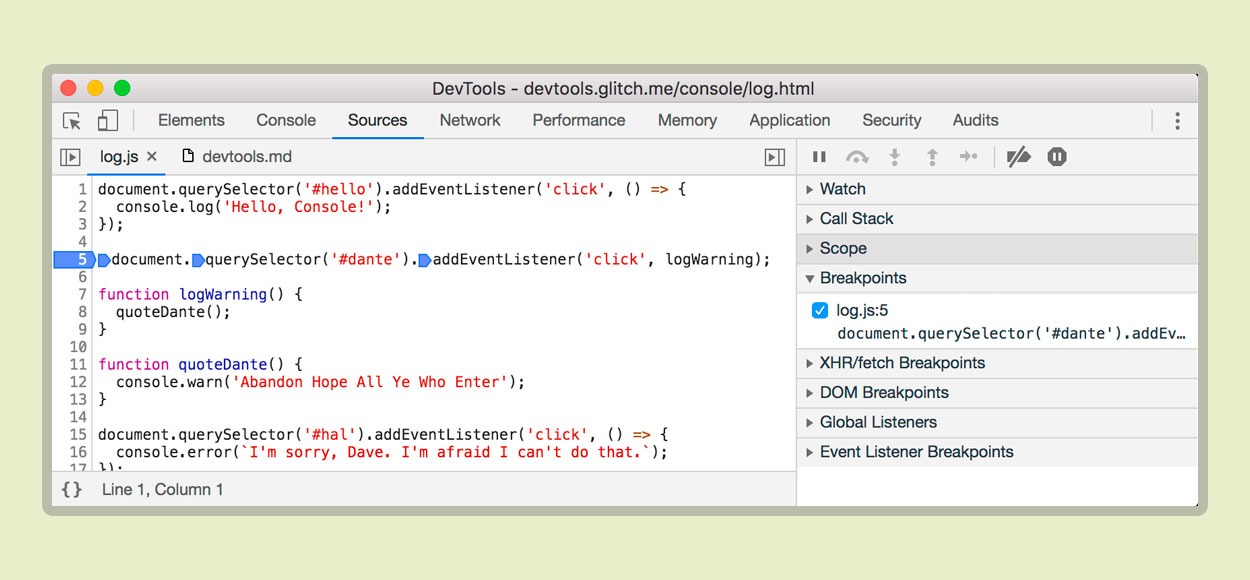
Puntos de Ruptura en línea dentro del Panel de punto de interrupción
Supongamos que agregas un punto de interrupción de línea de código en la siguiente línea de código:
|
1 2 3 |
document.querySelector('#dante').addEventListener('click', logWarning); |
Durante un tiempo, Chrome Dev Tools te ha permitido especificar en que momento debe detenerse exactamente en un punto de interrupción como al principio de la línea de código, antes de llamar a document.querySelector(‘#dante’) o antes de llamar a addEventListener(‘click’, logWarning).
Si habilitas estos 3 puntos esencialmente estas creando 3 puntos de interrupción, ahora en Chrome Dev Tools 75 cada punto de interrupción tiene su propia entrada en el panel de puntos de interrupción (Breakpoints).
En versiones anteriores solo aparecía 1 entrada en el panel de Puntos de interrupción (Breakpoints)
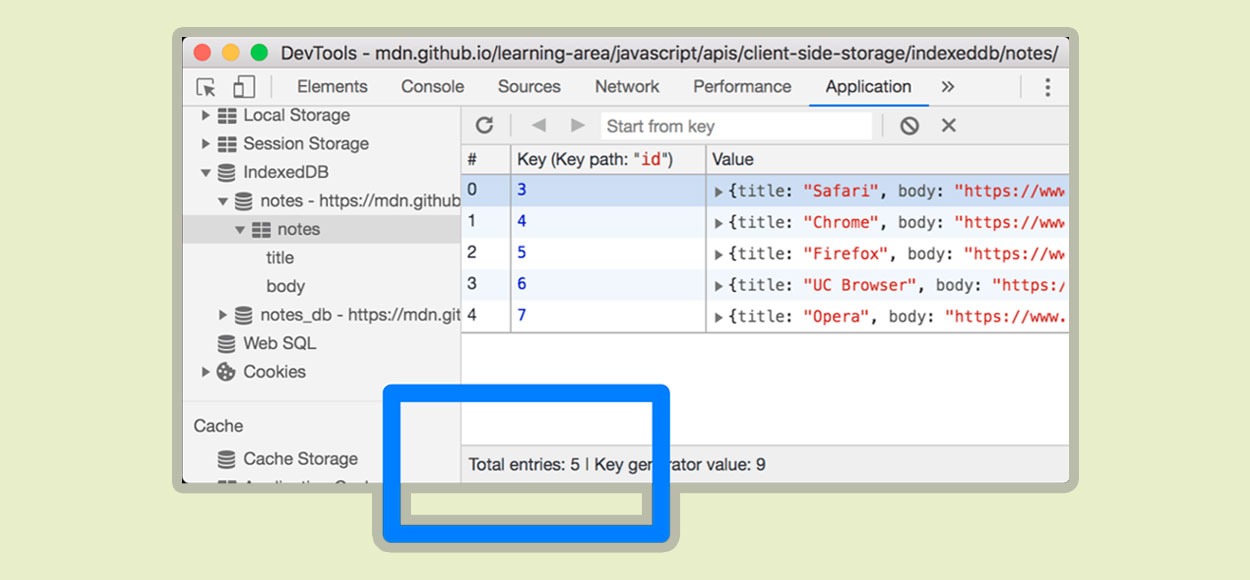
Cantidad de recursos IndexedDB y Cache
Ahora los paneles IndexedDB y Cache muestran la cantidad de recursos que hay en una Base de datos o Cache de un Sitio

Deshabilitar la información Detallada de un elemento
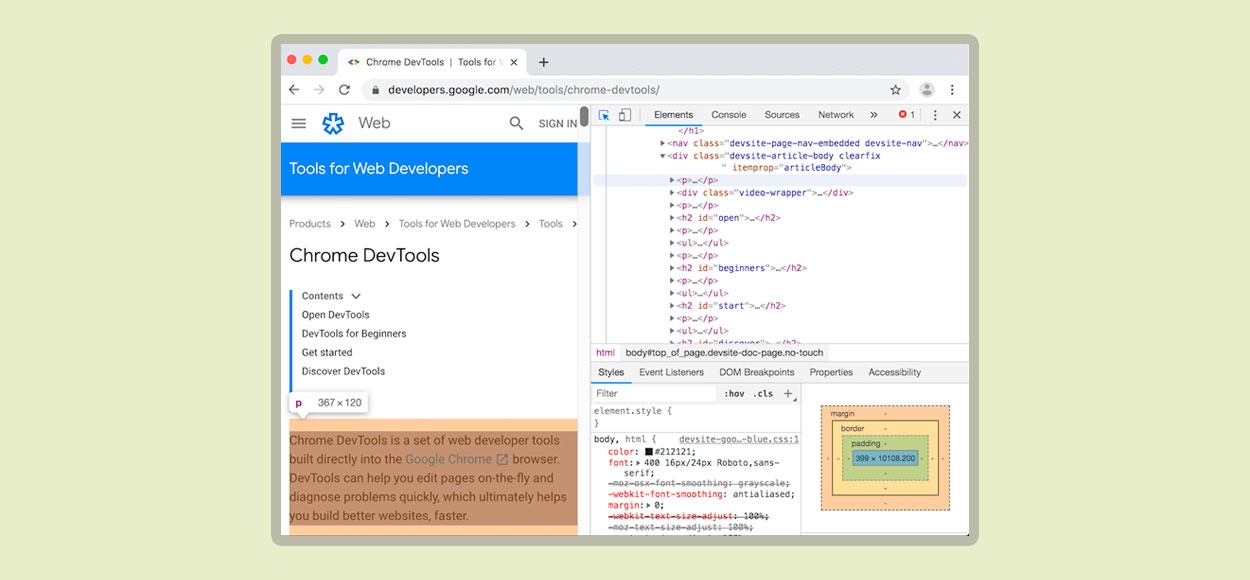
En Chrome Dev Tools 73 se introdujo la Información Rápida al Inspeccionar un Elemento que mostraba el color, la fuente, margen y contraste de una elemento de nuestra vista.
Ahora en Chrome Dev Tools 75 puedes deshabilitar esta opción y mostrar solo una información mínima como el ancho y alto del elemento

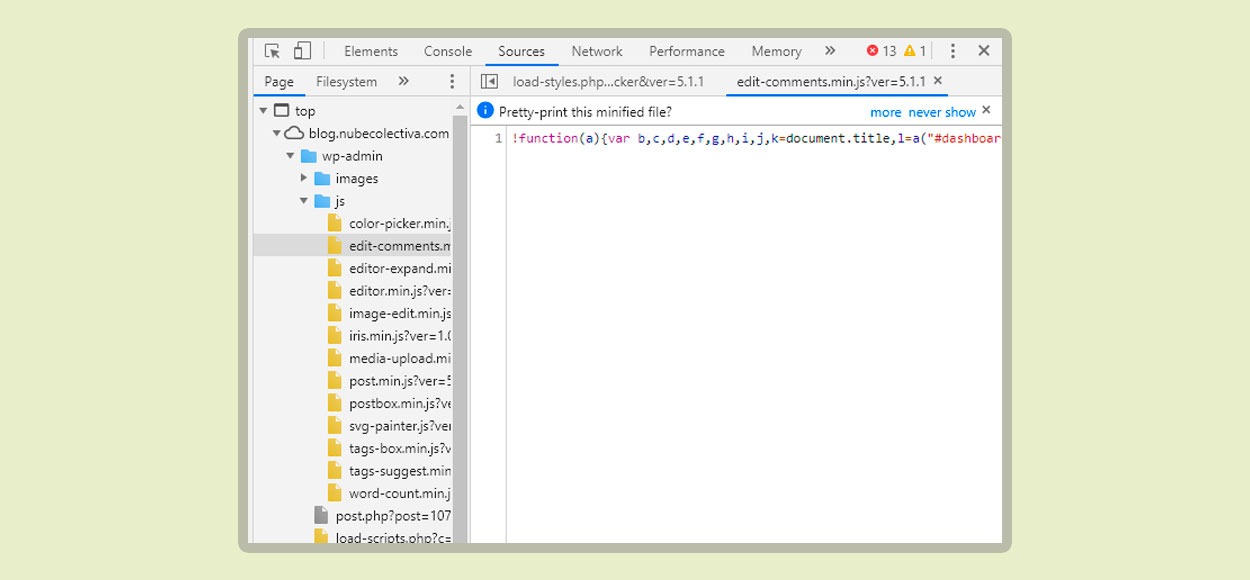
Configuración para Alternar la sangría de la pestaña editor del Panel Sources
Existía una trampa en el Editor del Panel Sources, cuando el usuario intentaba alternar entre la pestaña de un archivo y otro presionando la tecla TAB, no había forma de cambiar entre pestañas ya que Chrome Dev Tools usaba la tecla TAB para dar Sangría al código, ahora en Chrome Dev Tools 75 puedes anular este comportamiento dirigéndote a Settings > Preferences > Sources > Enable Tab Moves Focus

Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- Chrome Dev Tools
- 24-04-2019
- 24-09-2022
- Crear un Post - Eventos Devs - Foro





















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)