Demo Github
Existen muchas formas de cargar el contenido de una página web, los desarrolladores siempre han intentado innovar y parte de ello es el paradigma del diseño atómico, este paradigma es parte de las tendencias y mejoras en lo que se refiere a dar una mejor UX con la manipulación adecuada de las UIs.
Muchas aplicaciones tanto Web, Desktops o Móviles usan esta nueva forma de hacer esperar al usuario antes que cargue el contenido, vamos a usar solamente CSS con animaciones junto a HTML y jQuery daremos este bonito efecto.
Las propiedades CSS
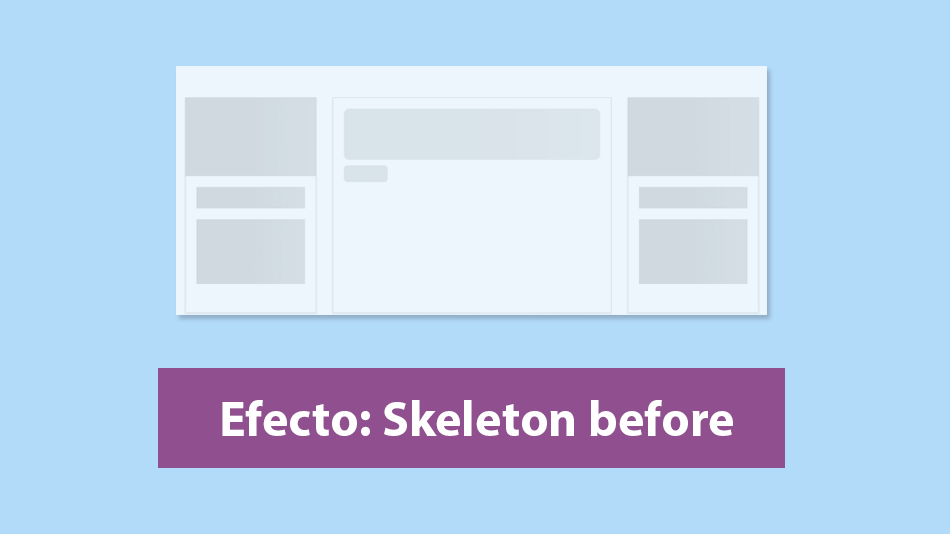
Lo que hacemos es poner fondos de color gris que simulan bloques estáticos y encima un efecto de arrastre hacia el lado derecho.
Explicare el modulo de la parte izquierda, para los demás modulo solo varia el nombre de la clase y elementos HTML.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
/* Elemento Left */ .elemento_left { width: 100%; max-width: 300px; min-height: 400px; margin: 10px; background: #fff; border: 1px solid #d8d8d8; box-shadow: 0 1px 4px 0 rgba(0,0,0,0.1); } .elemento__image_left { position: relative; width: 100%; height: 0; padding-bottom: 60%; background: #d8d8d8; overflow: hidden; } .elemento__image_left_h1 { position: relative; width: 100%; height: 0; padding-bottom: 20%; background: #d8d8d8; overflow: hidden; margin-bottom: 20px; } .elemento__image_left_p { position: relative; width: 100%; height: 0; padding-bottom: 60%; background: #d8d8d8; overflow: hidden; } /* Animación: Efecto de arrastre hacia el lado derecho que instancia a la animación que más abajo explicamos */ .elemento__image_left:after { content: ''; position: absolute; width: 100%; height: 100%; background: linear-gradient(90deg, rgba(0,0,0,0), rgba(255,255,255,0.15), rgba(0,0,0,0)); transform: translateX(-100%); animation: loading 1.5s infinite; } .elemento__image_left_h1:after { content: ''; position: absolute; width: 100%; height: 100%; background: linear-gradient(90deg, rgba(0,0,0,0), rgba(255,255,255,0.15), rgba(0,0,0,0)); transform: translateX(-100%); animation: loading 1.5s infinite; } .elemento__image_left_p:after { content: ''; position: absolute; width: 100%; height: 100%; background: linear-gradient(90deg, rgba(0,0,0,0), rgba(255,255,255,0.15), rgba(0,0,0,0)); transform: translateX(-100%); animation: loading 1.5s infinite; } .elemento__image_left img { position: relative; max-width: 100%; z-index: 1; } .elemento__content_left { padding: 20px; } .elemento__heading_left { margin-top: 0; margin-bottom: 10px; font-family: 'Alegreya Sans', sans-serif; font-weight: 400; } .elemento__heading_left:empty { width: 100%; height: 35px; background: #d8d8d8; margin-bottom: 20px; } .elemento__paragraph_left { margin: 0; font-size: 20px; line-height: 1.35; } .elemento__paragraph_left:empty { width: 90%; height: 20px; background: #d8d8d8; } |
Si ven el CSS son propiedades conocidas y también la llamada a la animación.
|
1 2 3 4 5 6 7 8 9 10 11 |
.elemento__image_left:after { content: ''; position: absolute; width: 100%; height: 100%; background: linear-gradient(90deg, rgba(0,0,0,0), rgba(255,255,255,0.15), rgba(0,0,0,0)); transform: translateX(-100%); animation: loading 1.5s infinite; } |
Mediante la propiedad animation instancio a la animación loading que ejecutará el efecto cuando el usuario ingrese a la aplicación.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@-moz-keyframes loading { 100% { transform: translateX(100%); } } @-webkit-keyframes loading { 100% { transform: translateX(100%); } } @-o-keyframes loading { 100% { transform: translateX(100%); } } @keyframes loading { 100% { transform: translateX(100%); } } |
Ocultando y aplicando clases con jQuery
Como cada elemento esta dentro de un Div y cada Div tiene una clase, les quitare la clase que tiene por defecto y les aplicare una nueva para que el efecto finalice de manera apropiada.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script type="text/javascript"> $(document).ready(function () { var $rows1 = $(".ipc"); var $rows2 = $(".elemento__image_left_h1, .elemento__image_left_p, .elemento__image_right_h1, .elemento__image_right_p, .elemento__image_center_textarea, .elemento__boton_center"); setTimeout(function() { $rows1.removeClass("oymc"); $rows1.addClass("mc"); $rows2.removeClass(".elemento__image_left_h1 .elemento__image_left_p .elemento__image_right_h1 .elemento__image_right_p .elemento__image_center_textarea .elemento__boton_center"); $rows2.addClass("pnbg") }, 4400); }); </script> |
Consideración
Debes tener en cuenta que los elementos los estamos cargando con un display: none y con jQuery le estamos quitando esa propiedad que pertenece a la clase oymc ya que dichos elementos html deben mostrarse una ves terminado el tiempo de espera que le indique en mi función setTimeout. Yo le estoy dando 4,4 segundos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form> <div class="elemento-center"> <div class="elemento__content_center"> <div class="elemento__image_center_textarea"> <textarea rows="3" cols="60" class="ipc js-image_center_textarea oymc" required></textarea> </div> <p class="elemento__boton_center js-boton_center"> <button type="submit" class="ipc js-image_center_boton oymc"> Publicar </button> </p> </div> </div> </form> |
Espero que te sirva de mucho este artículo y no olvides seguirnos en nuestras redes sociales.