Las Novedades más Destacadas Que Trae Angular 15 – Parte 2 (Final)
 7 minuto(s)
7 minuto(s)En esta página:
- Partes
- Componentes Basados en MDC a Estable
- Mas Mejoras en los Componentes
- Cuadro de Lista de CDK
- Mejoras en el Soporte Experimental de esbuild
- Importaciones Automáticas en el Servicio de Idiomas
- Mejoras en la CLI
- Aspectos Destacados de la Contribución de la Comunidad
- Deprecaciones
- ¡ El Equipo de Angular, Emocionado por lo que Viene en los Próximos Meses !
- Conclusión
- Nota(s)
En la Parte anterior llamada Las Novedades más Destacadas Que Trae Angular 15 – Parte 1, vimos el primer grupo de características que trae Angular en su versión 15, entre estas nuevas características estan el enrutador que desenvuelve las importaciones predeterminadas, protectores de enrutador funcionales, la API de composición de directivas, mejoras en los rastros de pila o stack, entre otras más. En esta segunda y última parte, vamos a compartir el último grupo de características que trae Angular 15, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final)
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Las Novedades más Destacadas Que Trae Angular 14 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 13
- Las Novedades más Destacadas que trae Angular 12
- Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 1
- Como usar el Componente YouTube de Angular 9
- Como Convertir el contenido de un Div a Imagen en Angular 10 – Parte 1
- 5 Extensiones de Visual Studio Code recomendables para Desarrolladores de Angular
- Puedes leer más en la categoría Angular
Antes de continuar, te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos) y “Ventajas y Desventajas de Usar 2 o Más Monitores Para un Desarrollador” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Las Novedades más Destacadas Que Trae Angular 15 – Parte 2.
Al igual que en la Parte 1 , para conocer mejor las novedades, colocaré el nombre de la novedad, un texto descriptivo y una imagen referencial.
Componentes Basados en MDC a Estable
El equipo de Angular se complace en anunciar que la refactorización de los componentes de material de Angular basados en Componentes de diseño de materiales para Web (MDC) ya está lista! Este cambio permite que Angular se alinee aún más con la especificación de Material Design, reutilice el código de las primitivas desarrolladas por el equipo de Material Design y nos permita adoptar Material 3 una vez que finalicemos los tokens de estilo.
Para muchos de los componentes, se actualizo los estilos y la estructura DOM y otros se han reescrito desde cero. Se mantuvo la mayoría de las API de TypeScript y los selectores de componente/directiva para los nuevos componentes idénticos a la implementación anterior.
Se migro miles de proyectos de Google, lo que permitió simplificar la ruta de migración externa y documentar una lista completa de los cambios en todos los componentes.
Debido al nuevo DOM y CSS, es probable que descubras que es necesario ajustar algunos estilos en tu aplicación, especialmente si tu CSS anula estilos en elementos internos en cualquiera de los componentes migrados.
La implementación anterior de cada componente nuevo ahora está obsoleta, pero aún está disponible a partir de una importación “heredada”. Por ejemplo, puedes importar la implementación anterior mat-button importando el módulo de botón heredado:
|
1 2 3 |
import {MatLegacyButtonModule} from '@angular/material/legacy-button'; |
Visite la guía de migración para obtener más información.
Se movió muchos de los componentes para usar tokens de diseño y variables CSS debajo del capó, lo que proporcionará un camino fluido para que las aplicaciones adopten los estilos de componentes de Material 3.
Mas Mejoras en los Componentes
Se resolvió el cuarto problema más votado: soporte de selección de rango en el control deslizante.
Para obtener un uso de entrada de rango:
|
1 2 3 4 5 6 |
<mat-slider> <input matSliderStartThumb> <input matSliderEndThumb> </mat-slider> |
Además, todos los componentes ahora tienen una API para personalizar la densidad, lo que resolvió otro problema popular de GitHub.
Ahora puedes especificar la densidad predeterminada en todos tus componentes al personalizar tu tema:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
@use '@angular/material' as mat; $theme: mat.define-light-theme(( color: ( primary: mat.define-palette(mat.$red-palette), accent: mat.define-palette(mat.$blue-palette), ), typography: mat.define-typography-config(), density: -2, )); @include mat.all-component-themes($theme); |
Las nuevas versiones de los componentes incluyen una amplia gama de mejoras de accesibilidad, que incluyen mejores relaciones de contraste, mayores tamaños de objetivos táctiles y semántica ARIA refinada.
Cuadro de Lista de CDK
El kit de desarrollo de componentes (CDK) ofrece un conjunto de primitivas de comportamiento para crear componentes de interfaz de usuario. En Angular 15 se lanzo otra primitiva que puedes personalizar para tu caso de uso: el cuadro de lista CDK:
El módulo @angular/cdk/listbox proporciona directivas para ayudar a crear interacciones de cuadro de lista personalizadas basadas en el patrón de cuadro de lista WAI ARIA.
Al usar @angular/cdk/listbox, obtienes todos los comportamientos esperados para una experiencia accesible, incluida la compatibilidad con el diseño bidi, la interacción del teclado y la gestión del enfoque. Todas las directivas aplican sus roles ARIA asociados a su elemento host.
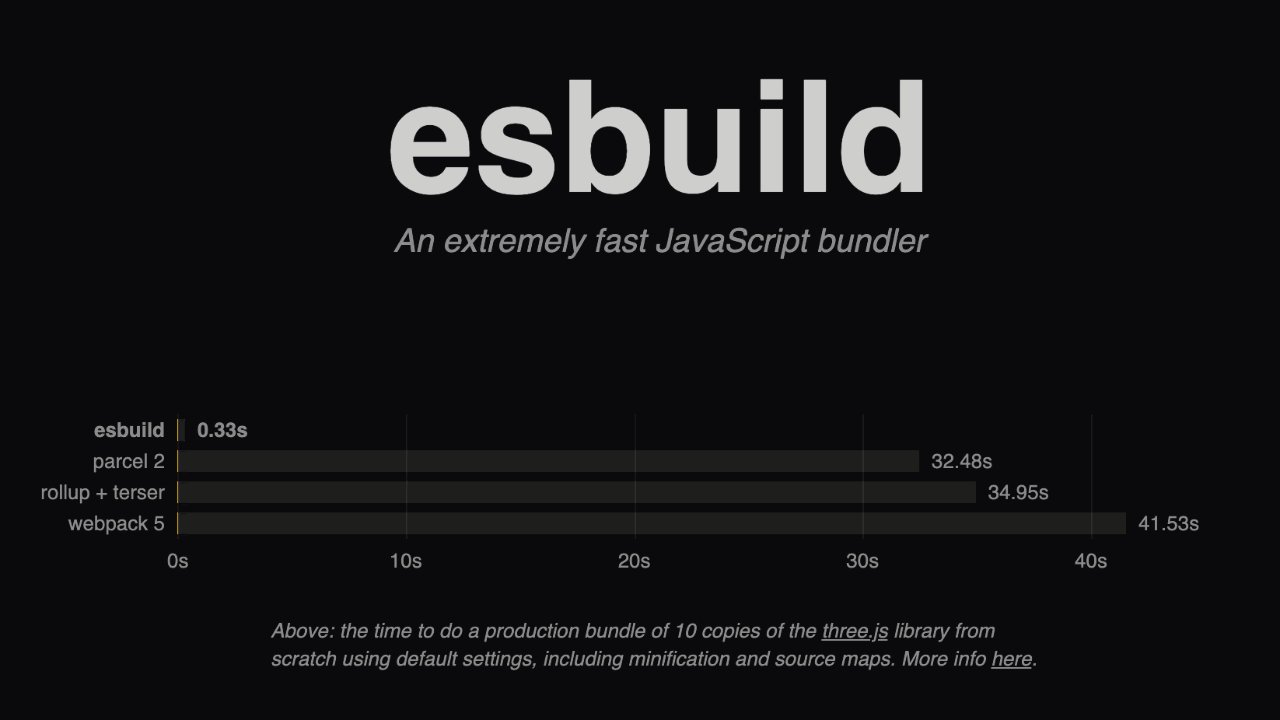
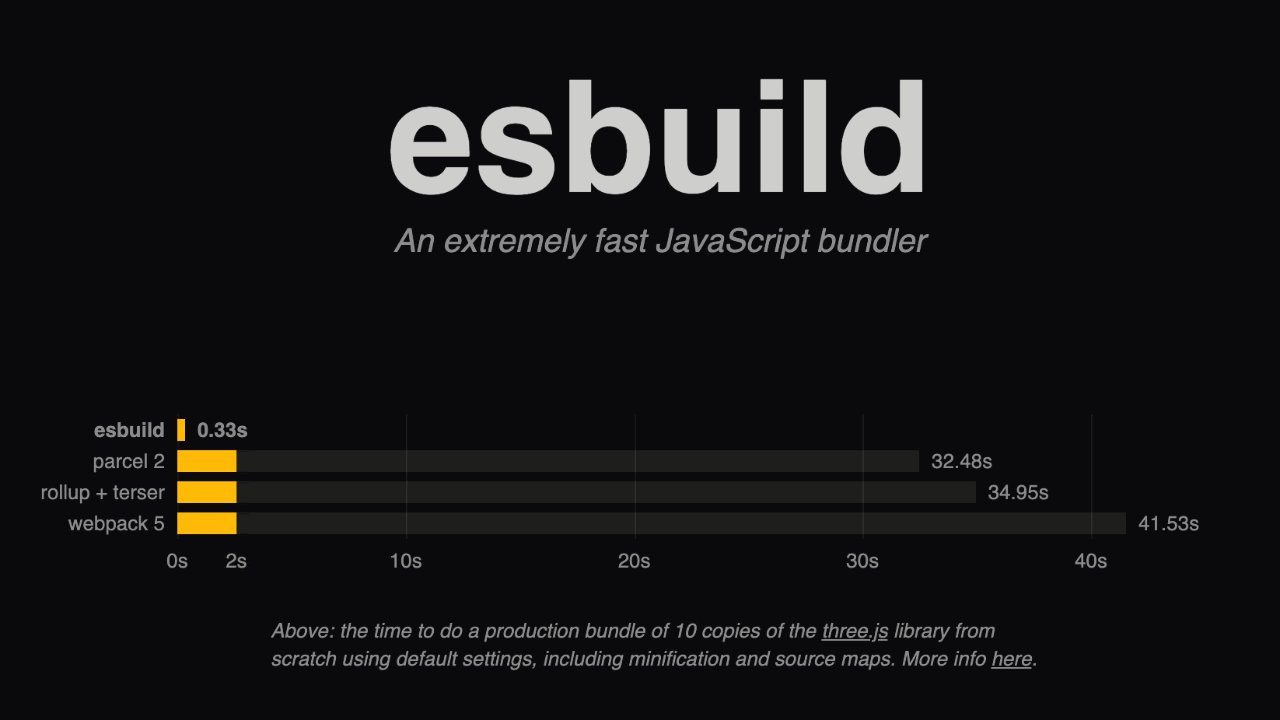
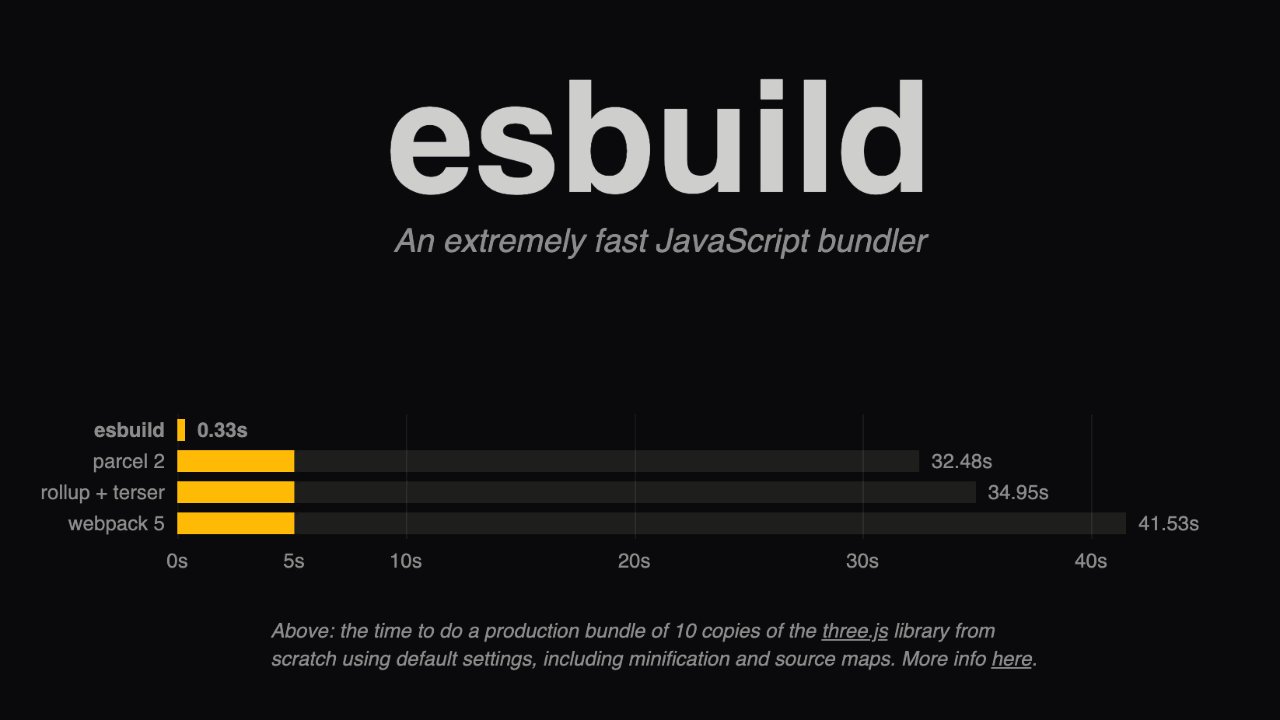
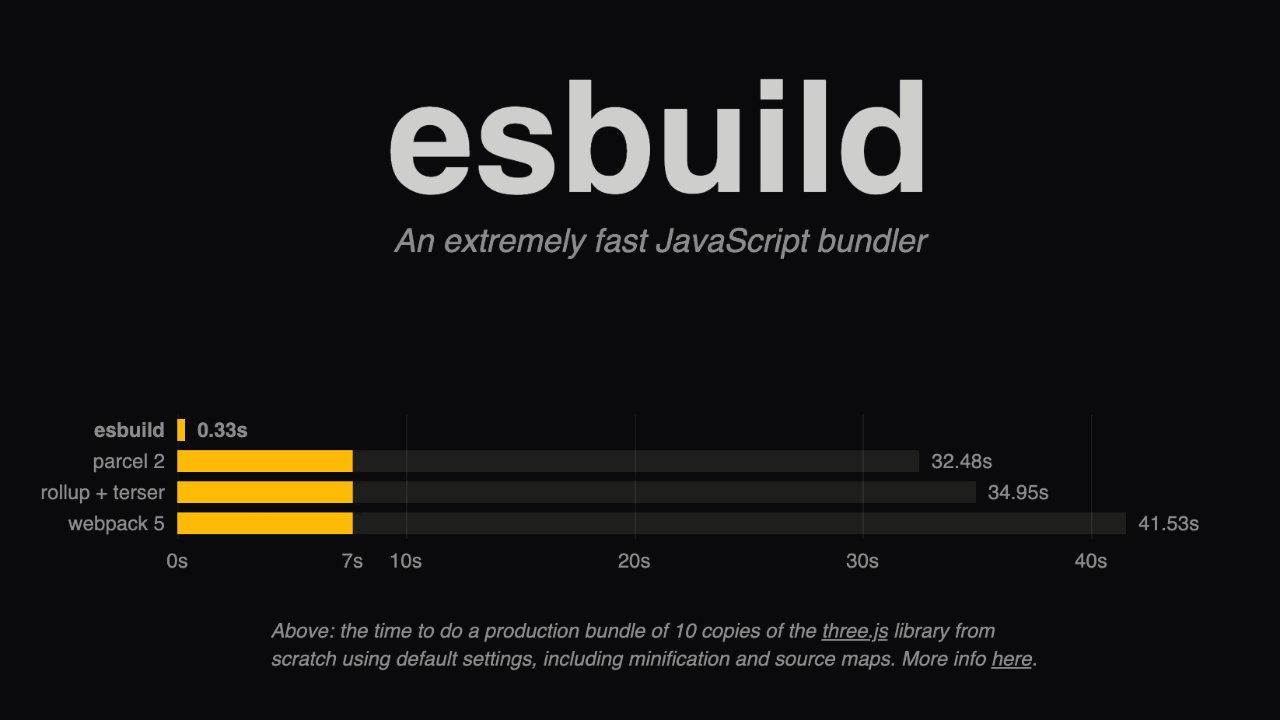
Mejoras en el Soporte Experimental de esbuild
En Angular 14, se anunció el soporte experimental para esbuild en ng build para permitir tiempos de compilación más rápidos y simplificar nuestra canalización.
En Angular 15 ahora hay un Sass experimental, plantilla SVG, reemplazo de archivos y soporte ng build –watch
Prueba esbuild actualizando sus constructores en el archivo angular.json de:
|
1 2 3 |
"builder": "@angular-devkit/build-angular:browser" |
a:
|
1 2 3 |
"builder": "@angular-devkit/build-angular:browser-esbuild" |
Si encuentras algún problema con tus compilaciones de producción, puedes informarlo presentando un issue en GitHub.
Importaciones Automáticas en el Servicio de Idiomas
El servicio de idioma ahora puede importar automáticamente los componentes que está usando en una plantilla pero que no ha agregado a un componente independiente o un NgModule.
Mejoras en la CLI
En Angular CLI ahora se agrego soporte para APIs estables independientes. Ahora puedes generar un nuevo componente independiente a través del comando ng g component –standalone.
También se esta t rabajando en implificar la salida de ng new. Como primer paso, se redujo la configuración eliminando test.ts, polyfills.ts y environments. Ahora puedes especificar tus polyfills directamente en el archivo angular.json en la sección polyfills:
|
1 2 3 4 5 |
"polyfills" : [ "zone.js" ] |
Para reducir aún más la sobrecarga de configuración, ahora Angular usa .browserlist para permitirte definir la versión ECMAScript de destino.
Aspectos Destacados de la Contribución de la Comunidad
El equipo de Angular esta agradecido de compartir que desde el lanzamiento de Angular 14 recibió contribuciones de más de 210 personas en el framework, los componentes y la CLI. En este apartado se destaca dos de ellos.
Proporcionar la capacidad de configurar las opciones predeterminadas para DatePipe
Esta función te permite cambiar globalmente la configuración de formato predeterminada para DatePipe. Aquí hay un ejemplo con la nueva API bootstrapApplication:
|
1 2 3 4 5 6 7 8 9 10 |
bootstrapApplication(AppComponent, { providers: [ { provide: DATE_PIPE_DEFAULT_OPTIONS, useValue: { dateFormat: 'shortDate' } } ] }); |
La configuración anterior habilitará el formato shortDate para todos los lugares que utilicen DatePipe en tu aplicación.
Agregar etiqueta de precarga <link> para imágenes prioritarias durante SSR
Para asegurarse de que las imágenes prioritarias se carguen lo más rápido posible, Jay Bell agregó una funcionalidad a la directiva de imagen para incluir una etiqueta <link rel=”preload”> para ellas cuando se usa Angular Universal.
No se necesita ninguna acción de tu parte si ya has habilitado la directiva de imagen. Si has especificado una imagen como prioridad, la directiva la precargará automáticamente.
Deprecaciones
Los lanzamientos principales permiten evolucionar el framework Angular hacia la simplicidad, una mejor experiencia del desarrollador y la alineación con la plataforma web.
Después que el equipo de Angular analizó miles de proyectos dentro de Google, encontro algunos patrones poco utilizados que, en la mayoría de los casos, se utilizan incorrectamente. Como resultado, se esta descartando providedIn: ‘any’ una opción que tiene un uso muy limitado, aparte de un puñado de casos esotéricos internos del framework Angular.
También se ha desaprobado providedIn: NgModule. No tiene un uso generalizado, y en la mayoría de los casos se usa de forma incorrecta, en circunstancias en las que deberías preferir usar providedIn: ‘root’. Si realmente debes encuadrar a los proveedores en un NgModule, utilízalo en su lugar NgModule.providers.
Con la evolución del diseño en CSS, el equipo dejará de publicar nuevas versiones de @angular/flex-layout. Se continuará brindando correcciones de seguridad y compatibilidad del navegador durante el próximo año. Puedes obtener más información sobre esto en la primera publicación de blog en la serie “CSS moderno”.
¡ El Equipo de Angular, Emocionado por lo que Viene en los Próximos Meses !
El lanzamiento de Ivy en 2020 permitió muchas mejoras en todos los ámbitos que puedes ver que ya se están implementandas. NgModules es un gran ejemplo. Ayuda a reducir los conceptos con los que los principiantes deben lidiar como parte de su viaje de aprendizaje crítico y también admite funciones avanzadas como la API de composición de directivas a través de directivas independientes.
En los próximos meses, se abordarán las mejoras en la canalización de renderizado del lado del servidor y la reactividad, al mismo tiempo se brindarán mejoras en la calidad de vida en todos los ámbitos.
Hasta aquí terminamos con este Post en donde te compartimos las novedades más destacadas que nos trajo la versión 15 de Angular, nos vemos en un próximo update de Angular.
Conclusión
En este Post hemos conocido las novedades que trae Angular 15 y la mejor manera de aprender estas nuevas características es poniendolas en práctica. Como se dice, la práctica hace al maestro.
Nota(s)
- Los novedades y características mencionadas en este Post pueden dejar de existir, ser modificadas o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a Angular.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 17-11-2022
- 04-05-2023
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)