Herramientas Esenciales para React JS en 2020 – Parte 2 (Final)
 4 minuto(s)
4 minuto(s)Continuaremos con la anterior parte llamada Herramientas Esenciales para React JS en 2020 – Parte 1 en donde vimos las 5 primeras herramientas de esta lista de 10 herramientas, ahora continuemos con la Parte 2 y Final de esta lista con 5 herramientas más que complementan el trabajo con el popular Framework React JS, vamos con el Post.
Partes
- Parte 1
- Parte 2 (Final)
Antes de continuar con este Post, te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación”:
Spotify:
Sound Cloud:
Bien ahora continuemos con el Post: Herramientas Esenciales para React JS en 2020 – Parte 2 (Final).
Igual que la Parte 1, para una mejor orientación, colocaré el nombre de la herramienta, su sitio web, descripción y una imagen para que tengas una idea de dicha herramienta.
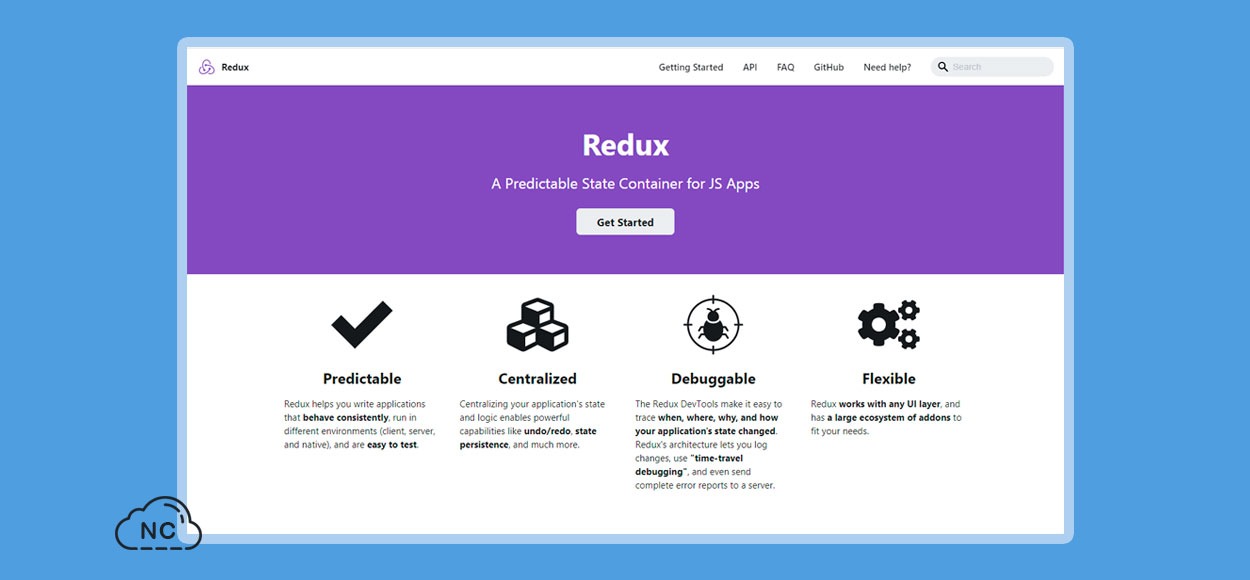
Redux
Web: Visitar
Esta herramienta nos permite controlar y administrar el estado predecible de aplicaciones JavaScript, por ende también funciona con React JS, Redux viene con un store que administra los datos del estado de la aplicación. La mutación de estado solo es posible a través de un mensaje dispatch. El objeto de mensaje contiene un Type que le indica al reducer que mutación debe disparar. Lo recomendable es mantener todo en la aplicación en una sola store.
Redux admite múltiples reducers en una sola store, los reducers tienen una relación de uno a uno entre los parámetros de entrada y el estado de salida, esto hace que los reducers sean funciones puras.
Si deseas saber más sobre esta herramienta, puedes visitar su Página web.
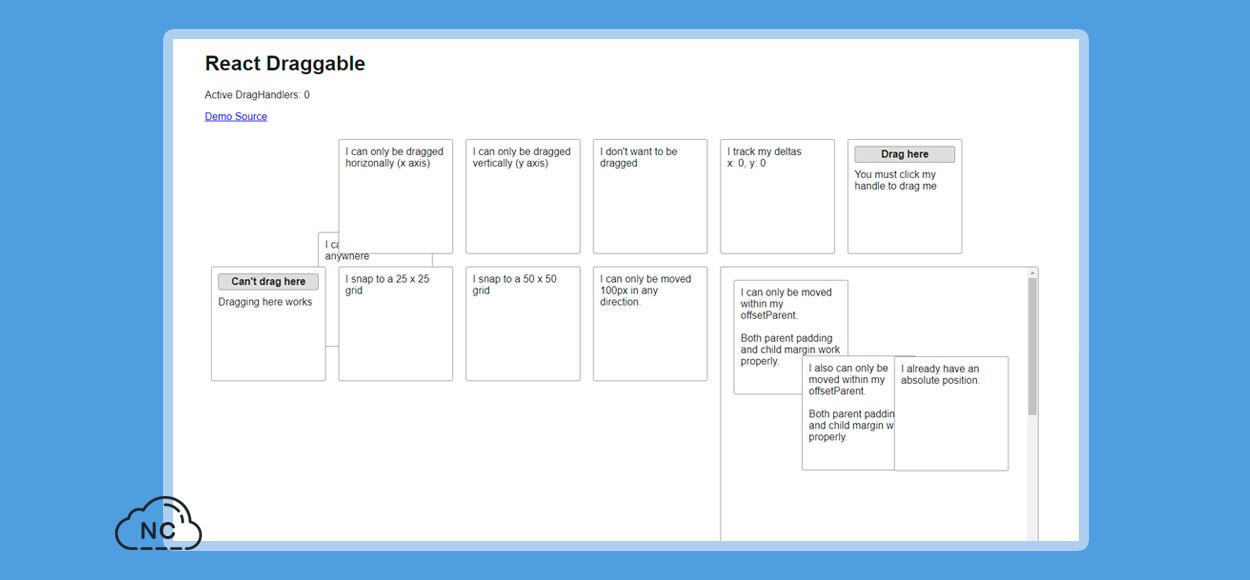
React Draggable
Web: Visitar (GitHub)
Esta herramienta es un componente <Draggable> el cual envuelve un elemento existente y lo extiende con nuevos controladores de eventos y estilos que permiten dar la funcionalidad de arrastrar elementos independientemente de su posición actual (relative, absolute o static).
Si deseas saber más sobre esta herramienta, puedes visitar su Página web.
Prop Types
Web: Visitar (NPM)
Esta herramienta te permite verificar el tipo de tiempo de ejecución de Props y objetos en React JS. Puedes documentar los tipos de propiedades que sean pasados a los componentes y potencialmente otras librerías, puedes consultar la referencia checkPropTypes() que verifica los Props que son pasados a sus componentes y advertirá en desarrollo si no coinciden.
Si deseas saber más sobre esta herramienta, puedes visitar su Página web.
React Doc Gen
Web: Visitar (NPM)
Esta herramienta es una Linea de comandos (CLI) que cuanta con un kit de herramientas que te permiten extraer información de los componentes en React JS y generar una documentación. React Doc Gen utiliza ast-types y babel/parser para analizar el código y proporciona métodos para extraer la información deseada, los datos de la salida son en un objeto JSON.
Si deseas saber más sobre esta herramienta, puedes visitar su Página web.
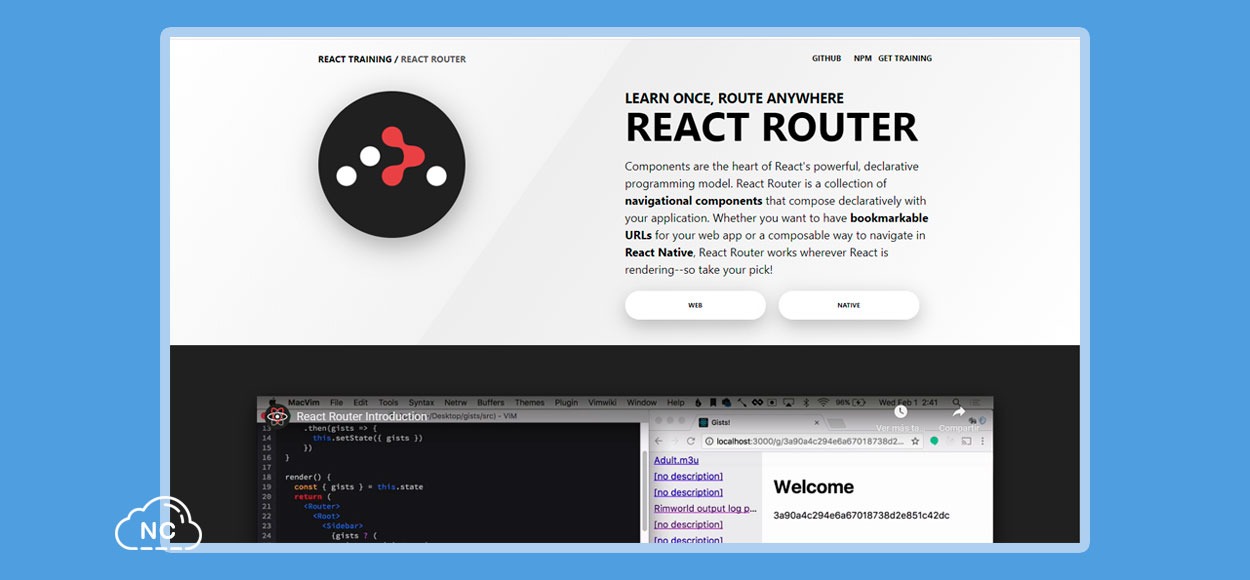
React Router
Web: Visitar (GitHub)
Esta herramienta es una de las populares en React JS (Hasta la fecha de este Post lo es aún), te permite crear y gestionar rutas en una aplicación React JS. React JS es una colección de componentes de navegación que se componen declarativamente en una aplicación. Puedes crear URLs amigables para una aplicación React JS por ejemplo: nubecolectiva.com/postres/listarpostres
Puedes crear las rutas que necesites en tu aplicación y Si deseas saber más sobre esta herramienta, puedes visitar su Página web.

Conclusión
Como puedes ver el ecosistema de React JS ha crecido mucho en los últimos años y existen muchas herramientas para cada necesidad, en estas 2 Partes he compartido solo 10 herramientas de las muchas que hay.
Para 2020 te recomiendo que uses estas herramientas por lo menos y luego pases a usar otras que desees.
Nota(s)
- Las herramientas mencionadas en este Post pueden cambiar, ser modificados o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a estas herramientas.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- React JS
- 20-03-2020
- 03-04-2020
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)