Herramientas Esenciales para React JS en 2020 – Parte 1
 4 minuto(s)
4 minuto(s)El entorno de React JS se ha convertido en un lista creciente de herramientas de desarrollo y librerías. La inmensa cantidad de herramientas dan testimonio de la popularidad que tiene React JS. Para los desarrolladores, puede ser un tarea exhaustiva buscar herramientas optimas para usarlas en React JS y para facilitar esta tarea voy a compartir una lista de 10 herramientas esenciales para el trabajo con React JS en este 2020.
Partes
- Parte 1
- Parte 2 (Final)
Antes de continuar con este Post te recomiendo leer todos nuestros artículos referentes a React JS en este enlace y así puedas mejorar tus conocimientos como Desarrollador.
Bien ahora continuemos con el Post: Herramientas Esenciales para React JS en 2020 – Parte 1.
A continuación una lista de 5 herramientas esenciales para React JS en esta Parte 1 y para una mejor orientación, colocaré el nombre de la herramienta, su sitio web, descripción y una imagen para que tengas una idea de dicha herramienta.
Semantic UI React
Web: Visitar
Este es un kit de herramientas para crear interfaces de usuario, construido sobre el Framework Semantic UI, cuenta una API declarativa, Subcomponentes, estados auto controlados, etc. La diferencia es que Semantic UI React proporciona componentes para React JS y Semantic UI proporciona temas como hojas de estilos CSS.
Entre los componentes que Semantic UI React nos brinda se encuentran: Botones, Encabezados, Iconos, Listas, Loadings, Tablas, Tabs, etc. es cuestión que los pruebes para que verifiques si satisfacen tus necesidades de Desarrollo. Si deseas saber más sobre esta herramienta, puedes visitar su Página web.
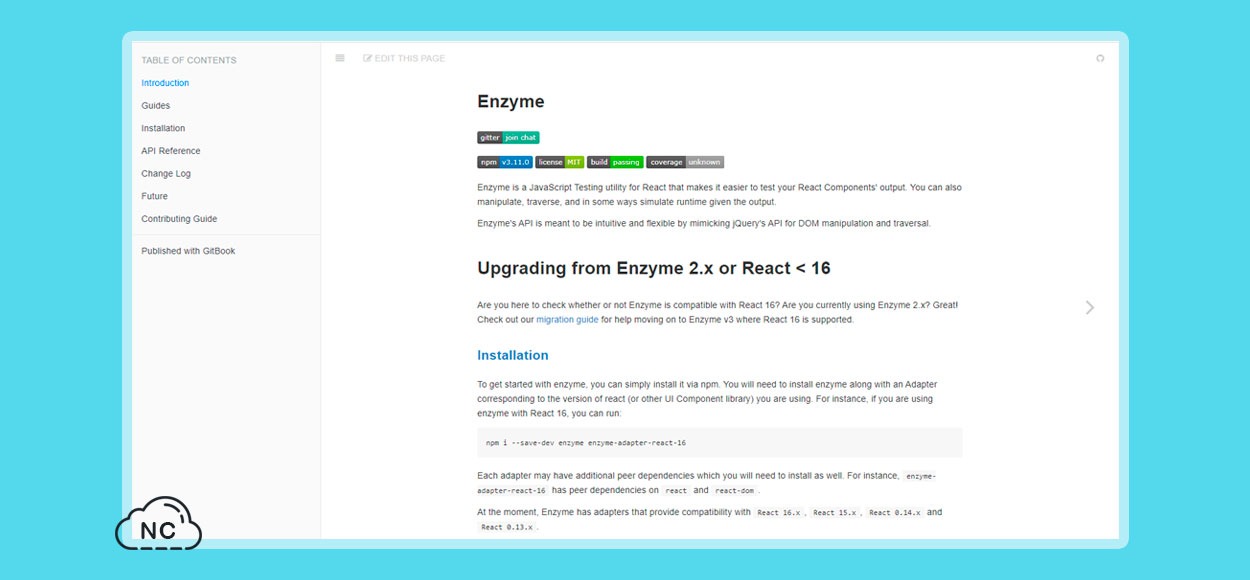
Enzyme
Web: Visitar
Esta herramienta permite hacer pruebas de JavaScript para React JS, permite hacer pruebas de salida de componentes React JS, también permite manipular y simular el tiempo de ejecución antes del resultado.
La API de Enzyme fue diseñada para ser intuitiva y flexible, imita a la API de jQuery en cuanto a la manipulación y recorrido del DOM.
Si deseas saber más sobre esta herramienta, puedes visitar su Página web.
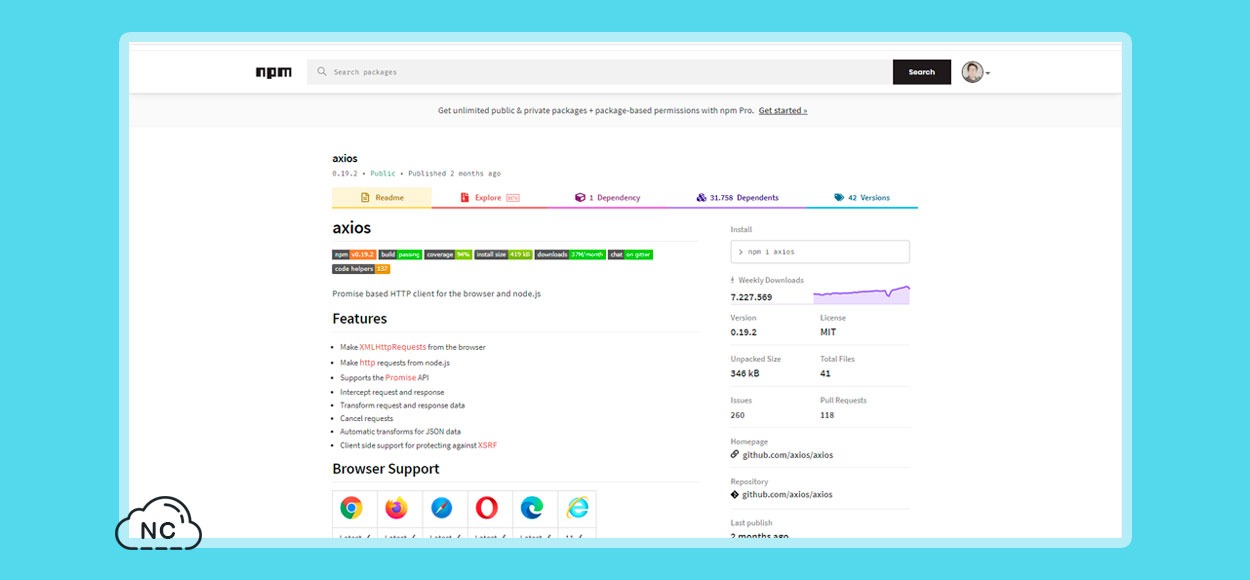
Axios
Web: Visitar (NPM)
Esta herramienta es un cliente HTTP muy práctico y sencillo pero potente, basado en Promises, admite la sintaxis async/await para hacer solicitudes Ajax desde el navegador. También admite el manejo de errores a través de catch. La API de Axios admite solicitudes HTTP como GET, DELETE, POST, PUT y PATCH. Funciona bien con las llamadas Promises API, como el envío de solicitudes HTTP en paralelo con Promise.all()
Si deseas saber más sobre esta herramienta, puedes visitar su Página web.
Hooks
Web: Visitar
Los Hooks son una nueva característica de React JS, que fueron incluidas en la versión de React JS 16.8 los cuales desbloquean funciones útiles en componentes sin clase. Con Hooks ya no se necesita de métodos de ciclo de vida como componentDidMount para administrar el estado de una componente.
Los Hooks son nativos de React JS, por lo que no necesitas instalar alguna librería o paquete adicional. Te invito a leer el artículo Como mostrar Datos mediante Hooks con React JS 16.12 o a ver el siguiente video Tutorial: Como leer un Archivo JSON Mediante Hooks en React JS 16.12:
Si deseas saber más sobre esta herramienta, puedes visitar su Página web.
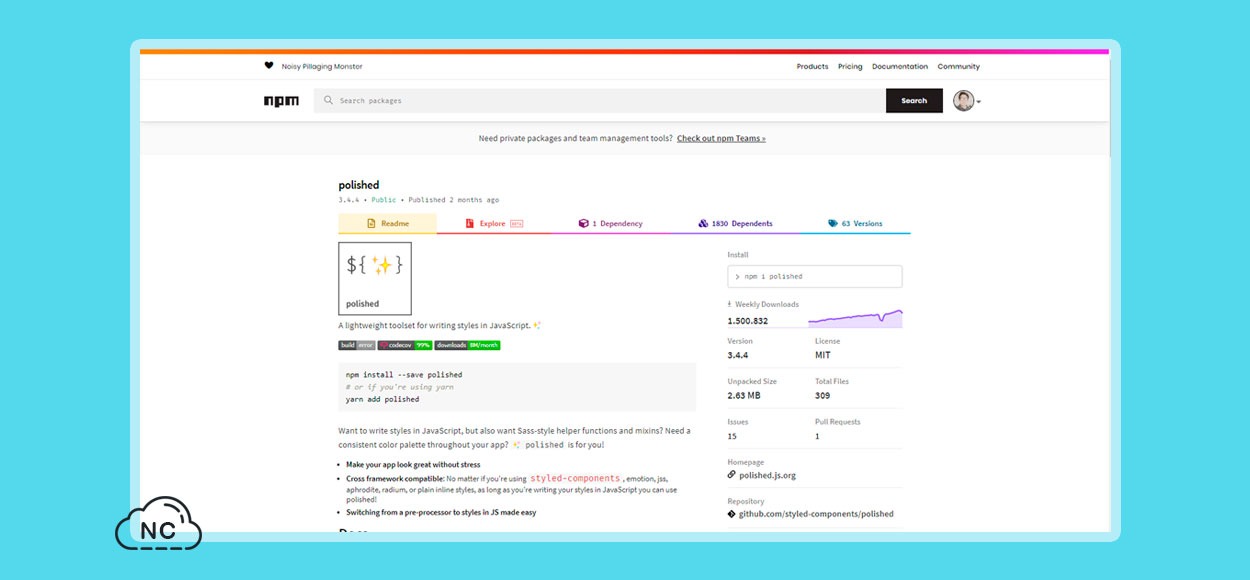
Polished
Web: Visitar (NPM)
Esta herramienta cuenta con un conjunto de utilidades que te permiten escribir estilos CSS y funciones auxiliares y mixins de estilos SASS en JavaScript. También tiene soporte para TypeScript, Babel, Propiedades de propagación de objetos, etc. En React JS lo puedes instalar como un paquete npm para usarlo.
Si deseas saber más sobre esta herramienta, puedes visitar su Página web.
Ten Paciencia, lo que quiero es que no te marees con muchas herramientas y por eso continuaremos en una 2da parte con las demás herramientas.
Nota(s)
- Las herramientas mencionadas en este Post pueden cambiar, ser modificados o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a estas herramientas.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- React JS
- 19-03-2020
- 03-04-2020
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)