Desplegando CK Editor 5 en un Proyecto
 3 minuto(s)
3 minuto(s)Demo Github
En ocasiones necesitas usar un editor de texto para tus proyectos o darle a los usuarios que usan tu aplicación un cómodo espacio en el cual puedan escribir lo que desean y porque no guardar lo que escriban en una Base de Datos, en este artículo vamos a compartir contigo como instalar o desplegar CK Editor en tu Proyecto, vamos con el artículo.
Que es CK Editor ?
Es un editor de Texto de tipo HTML/WYSIWYG que contiene funciones esenciales para que los usuarios puedan escribir textos y darle formato de Fuente como Negrita, Cursiva, Encabezados, así mismo puedes insertar imágenes, viñetas, sangrías, etc.
CK Editor es como el conocido Microsoft Word pero dentro de tu Web o aplicación Web, hay proyectos que usan este tipo de editores como los CMS WordPress, Joomla, Drupal entre otros.
Despliegue de CK Editor 5
Lo primero que tienes que hacer es descargar el archivo Javascript de CK Editor, para este artículo usare el archivo Javascript ckeditor.js previamente descargado, antes de cerrar la etiqueta </body> llamamos o instanciamos el archivo Javascript de CK Editor
|
1 2 3 4 5 6 7 |
<!-- CK Editor 5 --> <script type="text/javascript" src="ckeditor.js"></script> </body> </html> |
Existen muchas formas de instalar CK Editor en tu proyecto, puedes consultar las otras formas en su página de instalación.
Paso seguido debes colocar el código Javascript para cargar el editor y manipularlo con métodos nativos de CK Editor, lo colocamos igual antes de cerrar la etiqueta </body>, para mantener un orden lo colocamos después de haber llamado a nuestro archivo Javascript desde el CDN de CK Editor
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!-- CK Editor 5 --> <script type="text/javascript" src="ckeditor.js"></script> <script type="text/javascript"> ClassicEditor .create( document.querySelector('#editor')) .catch( error => { console.error( error ); }); </script> </body> </html> |
Por último agregamos un textarea con el atributo name=”content” y el id=”editor” dentro de nuestra vista HTML, este textarea se convertirá al hermoso CK Editor
|
1 2 3 |
<textarea name="content" id="editor"></textarea> |
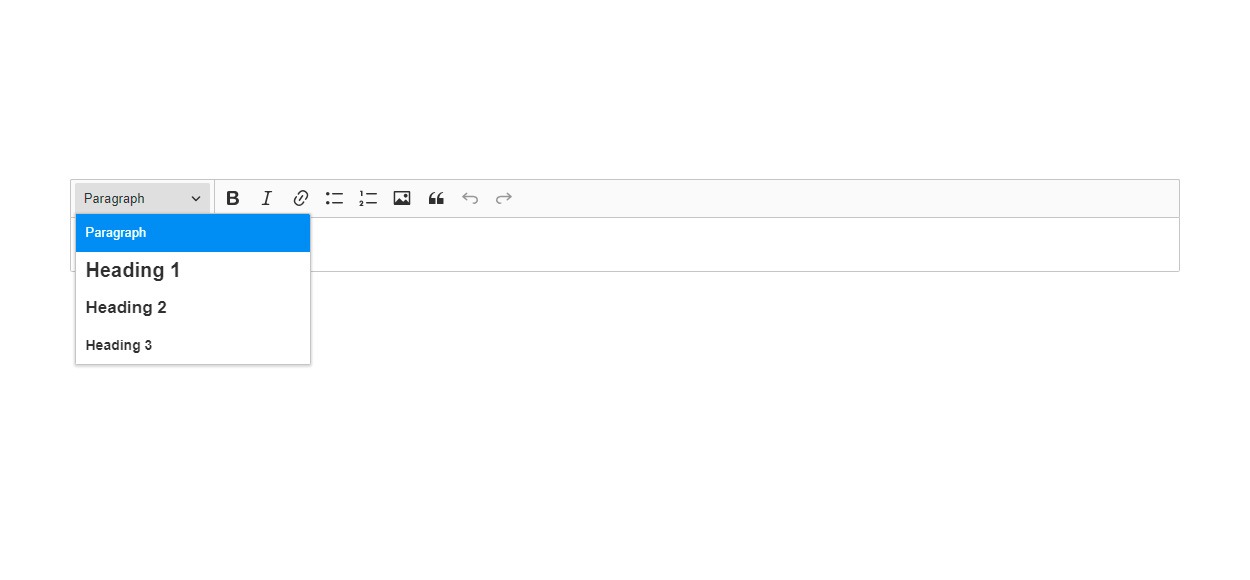
El resultado Final es
Personalizando CK Editor 5
Una ves desplegado CK Editor, lo puedes configurar como desees, para esto CK Editor nos ofrece varios métodos, plugins y extensiones que hacen que todo sea sencillo, vamos a cambiar el siguiente código inicial que escribimos
|
1 2 3 4 5 6 7 8 9 |
<script type="text/javascript"> ClassicEditor .create( document.querySelector('#editor')) .catch( error => { console.error( error ); }); </script> |
Por el siguiente código
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script type="text/javascript"> ClassicEditor .create( document.querySelector( '#editor' ), { toolbar: [ 'heading', '|', 'bold', 'italic', 'link', 'bulletedList', 'numberedList', 'blockQuote' ], heading: { options: [ { model: 'paragraph', title: 'Párrafo', class: 'ck-heading_paragraph' }, ] } } ) .catch( error => { console.log( error ); }); </script> |
Con este código podemos manipular elemento por elemento de nuestro Editor, por ejemplo dentro de las opciones vamos agregar los 6 tipos de encabezados HTML para poder usarlos, estos son H1, H2, H3, H4, H5 y H6 para ellos los colocaremos en la linea options del código de la siguiente manera
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<script type="text/javascript"> ClassicEditor .create( document.querySelector( '#editor' ), { toolbar: [ 'heading', '|', 'bold', 'italic', 'link', 'bulletedList', 'numberedList', 'blockQuote' ], heading: { options: [ { model: 'paragraph', title: 'Párrafo', class: 'ck-heading_paragraph' }, { model: 'heading1', view: 'h1', title: 'Encabezado 1', class: 'ck-heading_heading1' }, { model: 'heading2', view: 'h2', title: 'Encabezado 2', class: 'ck-heading_heading2' }, { model: 'heading3', view: 'h3', title: 'Encabezado 3', class: 'ck-heading_heading3' }, { model: 'heading4', view: 'h4', title: 'Encabezado 4', class: 'ck-heading_heading4' }, { model: 'heading5', view: 'h5', title: 'Encabezado 5', class: 'ck-heading_heading5' }, { model: 'heading6', view: 'h6', title: 'Encabezado 6', class: 'ck-heading_heading3' } ] } } ) .catch( error => { console.log( error ); } ); </script> |
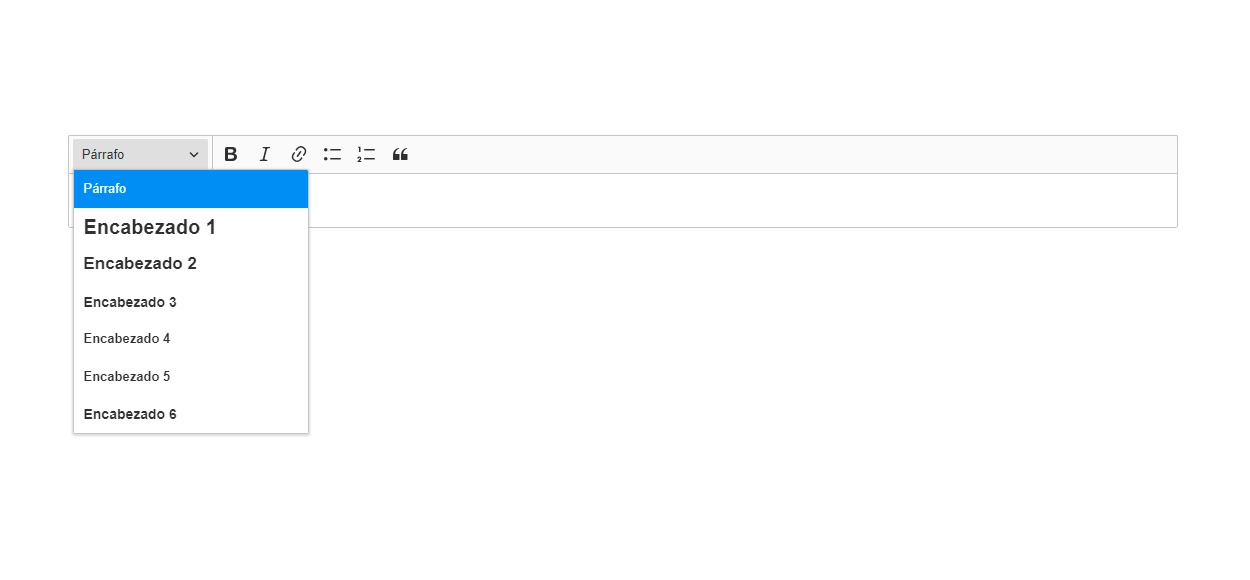
y tenemos como resultado
Ahora podrás personalizar elemento por elemento, esto significa que tienes que escribir elemento por elemento que quieres que aparezca en la barra de opciones de tu editor de texto.
Puedes ver el resultado final en la Demo que colocamos al inicio de este artículo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Articulos Tutoriales
- 03-10-2018
- 21-10-2019
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































