Crear una Web desde el GUI de Google Dart Editor.
 3 minuto(s)
3 minuto(s)En esta página:
Dart es un lenguaje muy joven, quizás con algunos años encima pero relativamente joven.
Muchos tenemos la duda de cómo diseñar una web en Google Dart.
Les voy a mostrar en unos sencillos pasos la Estructura y los archivos que necesitamos para la creación de nuestra primera página web en Google Dart.
La Versión de Google Dart que use para este tutorial es Google Dart 1.8.3
Paso 1:
Primero nos Descargamos el Dart Editor desde acá:
https://www.dartlang.org/tools/download.html
Lo Instalamos y ejecutamos.
Paso 2:
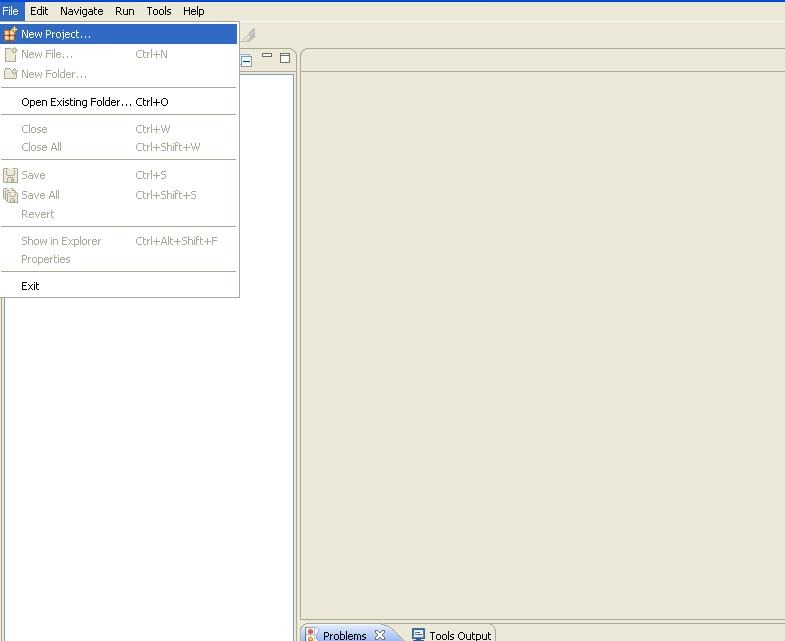
Ahora vamos a crear nuestra página Web, para esto dentro del entorno de nuestro Dart Editor, hacemos click en: File > New Project
Paso 3:
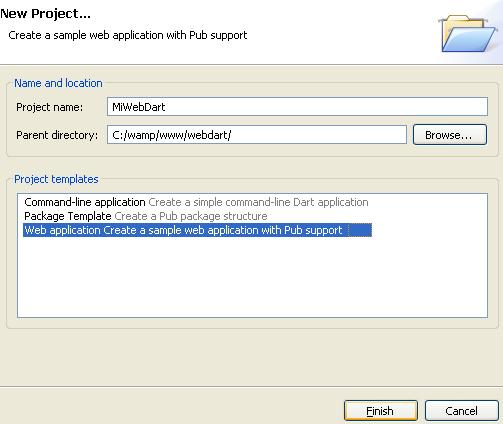
Ahora nos aparecerá una ventana en donde escribiremos el nombre de nuestro proyecto, la ruta de la ubicación para nuestro proyecto y para el Project Template, Seleccionamos la opción: Web application Create a simple web application with Pub support.
Finalizado todo le damos click en el botón Finish para crear nuestro Proyecto Web.
NOTA: El nombre de nuestro proyecto no debe contener las letras separadas. Es decir:
Project name: Mi Web Dart (Bad)
Project name: MiWebDart (Ok)
Project name: Mi_Web_Dart (Ok)
Listo ¡
Ya tenemos creado nuestro proyecto web.
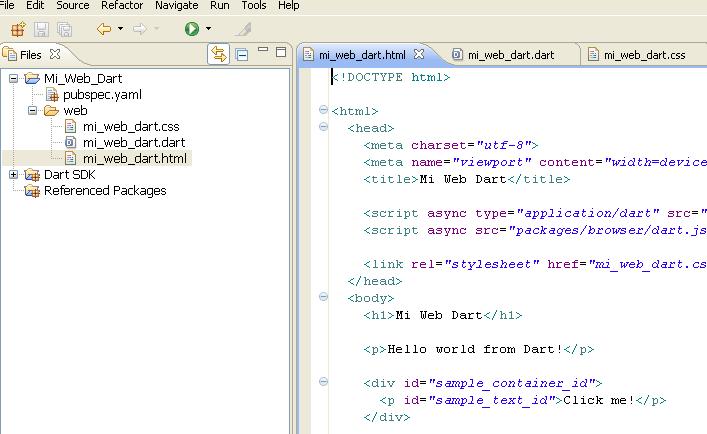
Podemos ver en la parte izquierda dentro del entorno de Dart Editor, en el administrador de archivos que se ha creado nuestra estructura básica para nuestra primera pagina web.
Vemos que tienes los clásicos archivos necesarios para una web que son:
- .css
- .html
- .dart
Adicionalmente se agrego un archivo .dart en donde escribiremos nuestros dart scripts.
Ahora para previsualizar o renderizar nuestro proyecto podemos usar los navegadores : Google Chromiun, Google Chrome o Dartium.
Yo use Google Chromiun el cual nos lo podemos bajar desde acá:
https://www.chromium.org/getting-involved/download-chromium
Cerramos nuestro Dart Editor y Procedemos a instalar el Google Chromiun.
Luego Abrimos nuestro Dart Editor, ete detectara el nuevo navegador automáticamente.
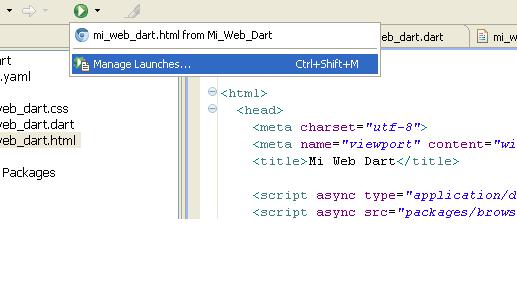
Ahora en nuestro barra de herramientas superior presionamos el botón Run (Ctrl + R)
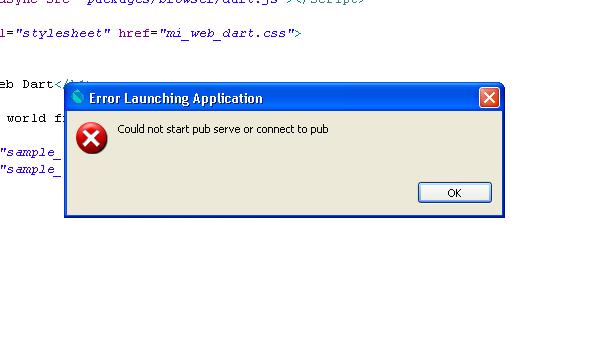
Si nos sale el mensaje:
“ Could not start pub serve or connect to pub “
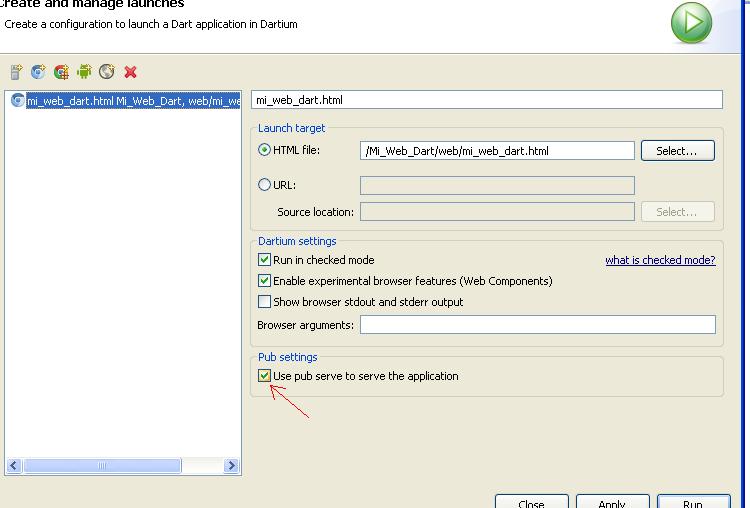
Nos dirigimos al administrador de Aplicaciones para pre visualizar nuestro proyecto web.
y desactivamos la opción:
“ Use pub serve to serve the application ”
Solo activaremos esta opción si es que tuviéramos configurado un servidor Público para pruebas con bases de datos y apps mas avanzadas.
PUB Serve = Servidor Publico o Public Server
Finalmente damos click en el botón Apply para aplicar los cambios y Pre visualizamos o Renderizamos nuestro poryecto de nuevo.
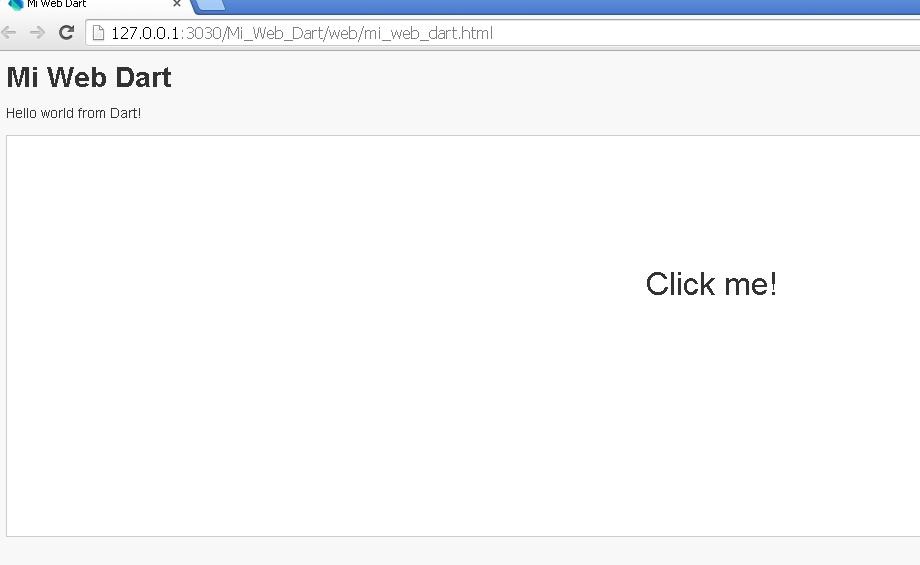
Veremos que nos trae un código una app de ejemplo:
Google Dart coge mi puerto 3030 para correr mi página web.
Espero les haya servido de mucho este tutorial.
Muchas Gracias ¡
Sigueme en Twitter: @pepoflex
- Tutoriales
- 27-02-2015
- 06-06-2023
- Crear un Post - Eventos Devs - Foro


















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)