Creando una aplicación en Realidad Virtual (VR) y Vista 360° con React VR
 5 minuto(s)
5 minuto(s)En esta página:
Demo Github
Vamos a construir una aplicación web que va tener un entorno Virtual, es decir en realidad Virtual y podremos tambien mirar los alrededores en una vista de 360° entre otras funcionalidades. Las páginas en Realidad Virtual hacen que el usuario tenga una experiencia diferente. Probablemente sea el futuro de las páginas webs junto con la llamada Web 3.0. En este tutorial aprenderemos a como crear una aplicación en Realidad Virtual (VR) y Vista 360° con React VR.
NOTA: La herramienta que usamos para este tutorial React VR, ahora se llama React 360, en donde han cambiado muchas cosas, pero este tutorial aún funciona y te permite crear aplicaciones con React VR.
Instalación de Node JS para Gestionar nuestras dependencias
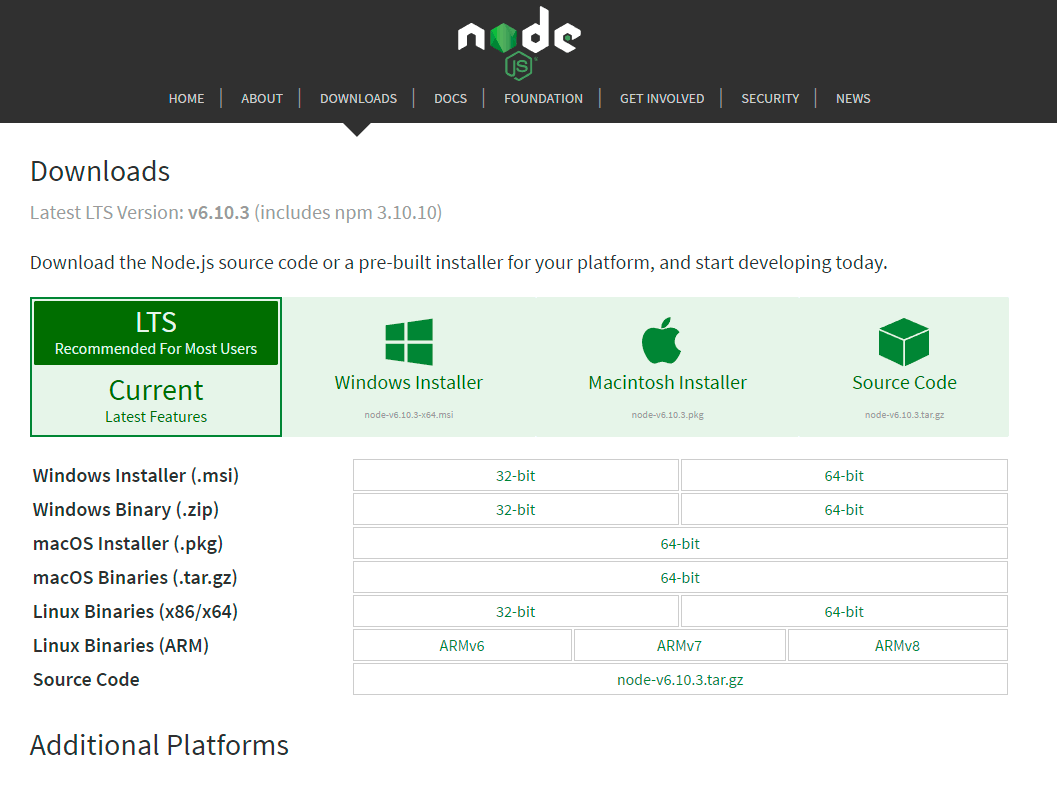
Voy a instalar Node JS para gestionar mis paquetes y dependencias (según la documentación es el que debemos usar, hasta la fecha de creación de este artículo), para ello vamos a su página y lo descargamos e instalamos

Ahora verificamos la versión de Node JS que hemos instalado, con esto compruebo que se ha instalado correctamente Node JS, para ello ejecuto la siguiente instrucción:
|
1 2 3 4 5 |
node -v // resultado: v6.10.1 |
Si necesitas una guía más detallada sobre Node JS, te recomiendo leer el artículo Que es y Como instalar Node JS.
Instalación de las dependencias para el Proyecto
Primer instalamos el Gestor de líneas de Comandos React VR CLI, ejecutamos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
npm install -g react-vr-cli // Instalado: `-- react-vr-cli@0.3.1 `-- chalk@1.1.3 +-- ansi-styles@2.2.1 +-- escape-string-regexp@1.0.5 +-- has-ansi@2.0.0 | `-- ansi-regex@2.1.1 +-- strip-ansi@3.0.1 `-- supports-color@2.0.0 |
Ahora hago el deployment inicial de mi aplicación con el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 |
react-vr init miproyectovr // Resultado Creating new React VR project... Project directory created at miproyectovr Copying assets... Installing dependencies... |
Vista previa de mi Proyecto
Vamos a ver nuestro proyecto en el navegador, para ello ingreso al directorio ‘miproyectovr’ que se ha creado durante el deployment inicial y luego inicio el proyecto:
|
1 2 3 4 5 6 7 |
// ingreso al directorio creado cd miproyectovr // luego una ves dentro del directorio arranco mi proyecto con el comando npm start |
Vamos al navegador e ingresamos a la siguiente dirección para ver nuestro proyecto publicado:
https://localhost:8081/vr/
Personalizando mi proyecto
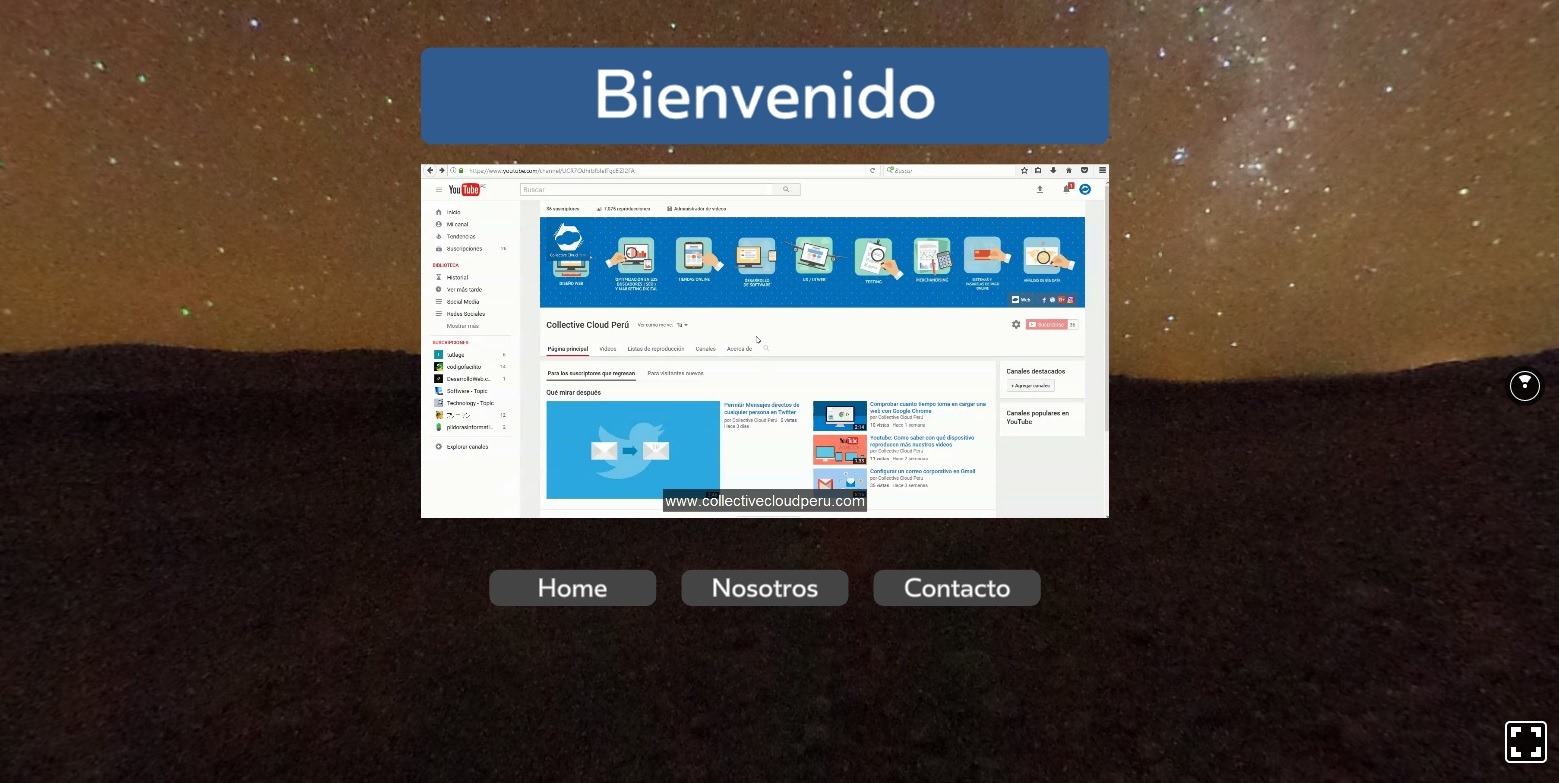
Ahora a mi proyecto le voy a colocar una imagen equirectangular (Fondo) la cual le da un entorno de realidad virtual a 360°, agregare un letrero de bienvenida, 3 botones y un video, podemos ver la imagen a continuación:

Gestionando la imagen de Fondo y demás archivos
Para modificar la imagen que viene por defecto en mi proyecto ingreso a la carpeta llamada ‘static_assets’ aquí debo de agregar el fondo del proyecto, una imagen equirectangular, asimismo voy a tener que colocar todos mis archivos multimedia y otros que creamos que deban de verse públicamente en este directorio, este directorio es como la carpeta publica por default en React VR.
Yo agregare mis archivos:
- bj.jpg
- sonido.mp3
- video.mp4
Son los archivos que usare en este proyecto.
Agregando el código
Primero importare las dependencias necesarias para este proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import React from 'react'; import { AppRegistry, asset, Pano, Text, VrButton, View, Image, Box, Cylinder, CylindricalPanel, Sound, NativeModules, Video, MediaPlayerState, VideoControl, } from 'react-vr'; |
Con la siguiente función le digo que me cargue el video automáticamente y sin silenciar el audio:
|
1 2 3 4 5 6 7 8 |
constructor(props) { super(props); this.state = { playerState: new MediaPlayerState({autoPlay: true, muted: false}), }; } |
Creo el letrero de bienvenida:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<Text style={{ backgroundColor: '#305b8e', fontSize: 0.8, fontWeight: '400', layoutOrigin: [0.5, 3.5], paddingLeft: 0.2, paddingRight: 0.2, textAlign: 'center', textAlignVertical: 'center', transform: [{translate: [0, 0, -7]}], borderRadius: 0.1, }}> Bienvenido </Text> |
Muestro el video en formato MP4:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<Video style={{ transform: [{translate: [0, 0, -7]}], width: 7.0, height: 3.6, layoutOrigin: [0.5, 0.9], }} source={{uri: '../static_assets/video.mp4'}} playerState={this.state.playerState} /> <VideoControl style={{height: 0.2, width: 4}} playerState={this.state.playerState} /> |
Crea el botón para que al hacer click nos envíe a una determinada URL que le especifiquemos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<VrButton style={{width: 1.7,transform: [{translate: [0, 0, -7]}],layoutOrigin: [1.65, 7.9],backgroundColor: '#444444',borderRadius: 0.1,}} onClick={() => NativeModules.LinkingManager.openURL('https://nubecolectiva.com/')}> <Text style={{ fontSize: 0.3, fontWeight: '400', paddingLeft: 0.2, paddingRight: 0.2, textAlign: 'center', textAlignVertical: 'center', }}> Home </Text> </VrButton> |
Bien también React VR nos da la posibilidad de agregar figuras Geométricas y otros elementos, yo agregare una caja y un cilindro:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<Box dimWidth={2} dimDepth={2} dimHeight={1} style={{ color: '#444444', }} /> <Cylinder radiusTop={0.2} radiusBottom={0.2} dimHeight={2} segments={12} /> |
Puedes agregar más elementos solo revisa la documentación oficial de React VR con paciencia y mesura.
Código completo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 |
import React from 'react'; import { AppRegistry, asset, Pano, Text, VrButton, View, Image, Box, Cylinder, CylindricalPanel, Sound, NativeModules, Video, MediaPlayerState, VideoControl, } from 'react-vr'; export default class MiproyectoVR extends React.Component { constructor(props) { super(props); this.state = { playerState: new MediaPlayerState({autoPlay: true, muted: false}), }; } render() { return ( <View> {/* <Sound source={{ mp3: asset('sonido.mp3'), }} autoPlay={false} /> */} <Pano source={asset('bg.jpg')} /> {/* <VrButton style={{width: 0.7,transform: [{translate: [0, 0, -3]}],layoutOrigin: [0.5, 0.9],}} onClick={() => NativeModules.LinkingManager.openURL('https://google.com/')}> <Image style={{width:1, height:1}} source={asset('fp.jpg')} inset={[0.2,0.2,0.2,0.2]} insetSize={[0.05,0.45,0.55,0.15]} > </Image> </VrButton> */} <Text style={{ backgroundColor: '#305b8e', fontSize: 0.8, fontWeight: '400', layoutOrigin: [0.5, 3.5], paddingLeft: 0.2, paddingRight: 0.2, textAlign: 'center', textAlignVertical: 'center', transform: [{translate: [0, 0, -7]}], borderRadius: 0.1, }}> Bienvenido </Text> <Video style={{ transform: [{translate: [0, 0, -7]}], width: 7.0, height: 3.6, layoutOrigin: [0.5, 0.9], }} source={{uri: '../static_assets/video.mp4'}} playerState={this.state.playerState} /> <VideoControl style={{height: 0.2, width: 4}} playerState={this.state.playerState} /> <VrButton style={{width: 1.7,transform: [{translate: [0, 0, -7]}],layoutOrigin: [1.65, 7.9],backgroundColor: '#444444',borderRadius: 0.1,}} onClick={() => NativeModules.LinkingManager.openURL('https://nubecolectiva.com/')}> <Text style={{ fontSize: 0.3, fontWeight: '400', paddingLeft: 0.2, paddingRight: 0.2, textAlign: 'center', textAlignVertical: 'center', }}> Home </Text> </VrButton> <VrButton style={{width: 1.7,transform: [{translate: [0, 0, -7]}],layoutOrigin: [0.5, 8.9],backgroundColor: '#444444',borderRadius: 0.1,}} onClick={() => NativeModules.LinkingManager.openURL('https://nubecolectiva.com/team.php')}> <Text style={{ fontSize: 0.3, fontWeight: '400', paddingLeft: 0.2, paddingRight: 0.2, textAlign: 'center', textAlignVertical: 'center', }}> Nosotros </Text> </VrButton> <VrButton style={{width: 1.7,transform: [{translate: [0, 0, -7]}],layoutOrigin: [-0.65, 9.9],backgroundColor: '#444444',borderRadius: 0.1,}} onClick={() => NativeModules.LinkingManager.openURL('https://nubecolectiva.com/contacts.php')}> <Text style={{ fontSize: 0.3, fontWeight: '400', paddingLeft: 0.2, paddingRight: 0.2, textAlign: 'center', textAlignVertical: 'center', }}> Contacto </Text> </VrButton> <Box dimWidth={2} dimDepth={2} dimHeight={1} style={{ color: '#444444', }} /> <Cylinder radiusTop={0.2} radiusBottom={0.2} dimHeight={2} segments={12} /> </View> ); } }; AppRegistry.registerComponent('MiproyectoVR', () => MiproyectoVR); |
Compilando nuestro proyecto
Ejecutamos el siguiente comando para compilar nuestro proyecto:
|
1 2 3 |
npm run bundle |
Nos crea carpeta llamada ‘vr’ que contiene los archivos de nuestro proyecto.
Asimismo estos proyectos se pueden ver también en dispositivos móviles y lentes de realidad virtual increíble cierto ?
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de React VR, esto no depende de nosotros si no de los desarrolladores que dan soporte a React VR que cambian el orden de las opciones mencionadas, también suelen quitar o agregar nuevas funciones.
- Tutoriales
- 03-06-2017
- 03-10-2022
- Crear un Post - Eventos Devs - Foro












 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































