Como Usar Socket IO con Vue 3 – Parte 2 (Final)
 4 minuto(s)
4 minuto(s)Demo Github
En la parte anterior creamos nuestro proyecto y realizamos ciertas tareas.
Ahora nos falta crear nuestro componente de Vue 3 para mostrar el chat con los mensajes de los usuarios.
En esta segunda y última parte terminaremos con el tutorial Como Usar Socket IO con Vue 3 – Parte 2 (Final), vamos con ello.
Partes
- Parte 1
- Parte 2 (Final – GitHub)

Creación de Componente en Vue 3
Creamos el componente Chat.vue, tu le puedes poner el nombre que desees.
Lo creamos en src > components > Chat.vue:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/socket-io-vue-3 ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── Chat.vue // Creamos y abrimos este archivo ├── HelloWorld.vue ├── App.vue ├── main.js ├── socket.js ├── style.css ├── .eslintrc.cjs ├── .gitignore ├── index.html ├── package.json ├── README.md ├── vite.config.ts |
Abrimos el archivo Chat.vue y comenzamos agregando lo siguiente en <template></template>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<template> <div id="app"> <h1>Como Usar Socket IO con Vue 3</h1> <!-- Caja de texto del chat--> <input class="form-control mb-2 mr-sm-2" type="text" v-model="message" @keyup.enter="enviarMensaje"> <!-- Botón para enviar el mensaje --> <button class="btn btn-primary mb-2" @click="enviarMensaje">Enviar</button> <!-- Contenedor del chat --> <ul id="chat" class="list"> <!-- Acá se muestran los mensajes del chat --> </ul> </div> </template> |
En la sección de JavaScript importamos el cliente de Socket IO y la URL del servidor ejecutándose en el puerto 3000.
Y creamos el método enviarMensaje() que realiza el proceso de comunicación entre los usuarios del chat en tiempo real:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<script> // Cliente de Socket IO import io from 'socket.io-client'; // Ruta y puerto del servidor const socket = io('http://localhost:3000'); export default { data() { return { message: '', // Definimos 'message' chat : document.getElementById('chat') // Seleccionamos el id del chat }; }, methods: { // Método para enviar los mensajes en el chat enviarMensaje() { // Verificamos que la caja de texto no este vacía y continuamos if (this.message.trim() !== '') { // Agregar el evento 'chat message' al socket socket.emit('chat message', this.message); // Limpiamos la caja de texto this.message = ''; // Eliminar el evento 'chat message' del socket socket.off('chat message'); // Agregar el evento 'chat message' al socket socket.on('chat message', (msg) => { console.log('Received message:', msg); // Agregar mensajes de los usuarios al chat const item = document.createElement("li"); item.classList.add("list-group-item"); item.textContent = msg; chat.appendChild(item); window.scrollTo(0, document.body.scrollHeight); }); } } } }; </script> |
A continuación el código completo del archivo Chat.vue:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
<template> <div id="app"> <h1>Como Usar Socket IO con Vue 3</h1> <!-- Caja de texto del chat--> <input class="form-control mb-2 mr-sm-2" type="text" v-model="message" @keyup.enter="enviarMensaje"> <!-- Botón para enviar el mensaje --> <button class="btn btn-primary mb-2" @click="enviarMensaje">Enviar</button> <!-- Contenedor del chat --> <ul id="chat" class="list"> <!-- Acá se muestran los mensajes del chat --> </ul> </div> </template> <script> // Cliente de Socket IO import io from 'socket.io-client'; // Ruta y puerto del servidor const socket = io('http://localhost:3000'); export default { data() { return { message: '', // Definimos 'message' chat : document.getElementById('chat') // Seleccionamos el id del chat }; }, methods: { // Método para enviar los mensajes en el chat enviarMensaje() { // Verificamos que la caja de texto no este vacía y continuamos if (this.message.trim() !== '') { // Agregar el evento 'chat message' al socket socket.emit('chat message', this.message); // Limpiamos la caja de texto this.message = ''; // Eliminar el evento 'chat message' del socket socket.off('chat message'); // Agregar el evento 'chat message' al socket socket.on('chat message', (msg) => { console.log('Received message:', msg); // Agregar mensajes de los usuarios al chat const item = document.createElement("li"); item.classList.add("list-group-item"); item.textContent = msg; chat.appendChild(item); window.scrollTo(0, document.body.scrollHeight); }); } } } }; </script> |
Por ultimo abrimos el archivo App.vue y eliminamos todo su contenido.
Y le agregamos lo siguiente, esencialmente llamamo a nuestro componente Chat:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script setup> // Importamos el componente Chat import Chat from './components/Chat.vue' </script> <template> <!-- Usamos el componente Chat --> <Chat /> </template> <style scoped> /* */ </style> |
Ahora debes abrir 2 consolas o terminales de comando:
Una abrela en el directorio principal del proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/socket-io-vue-3 // Abre una terminal aquí ├── /node_modules ├── /public ├── /src ├── .eslintrc.cjs ├── .gitignore ├── index.html ├── package.json ├── README.md ├── vite.config.ts |
Ejecuta el siguiente comando para iniciar el servidor de desarrollo de Vite JS:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
npm run dev > socket-io-vue-3@0.0.0 dev > vite VITE v5.2.11 ready in 376 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose |
Y la otra consola o terminal de comandos abrela en el directorio src, en donde se encuentra el archivo socket.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/socket-io-vue-3 ├── /node_modules ├── /public ├── /src // Abre aquí la otra terminal ├── /assets ├── /components ├── App.vue ├── main.js ├── socket.js ├── style.css ├── .eslintrc.cjs ├── .gitignore ├── index.html ├── package.json ├── README.md ├── vite.config.ts |
Ejecuta el siguiente comando para iniciar el servidor de express:
|
1 2 3 4 5 6 7 |
node socket.js Servidor funcionando en el puerto 3000 Usuario conectado Usuario conectado |
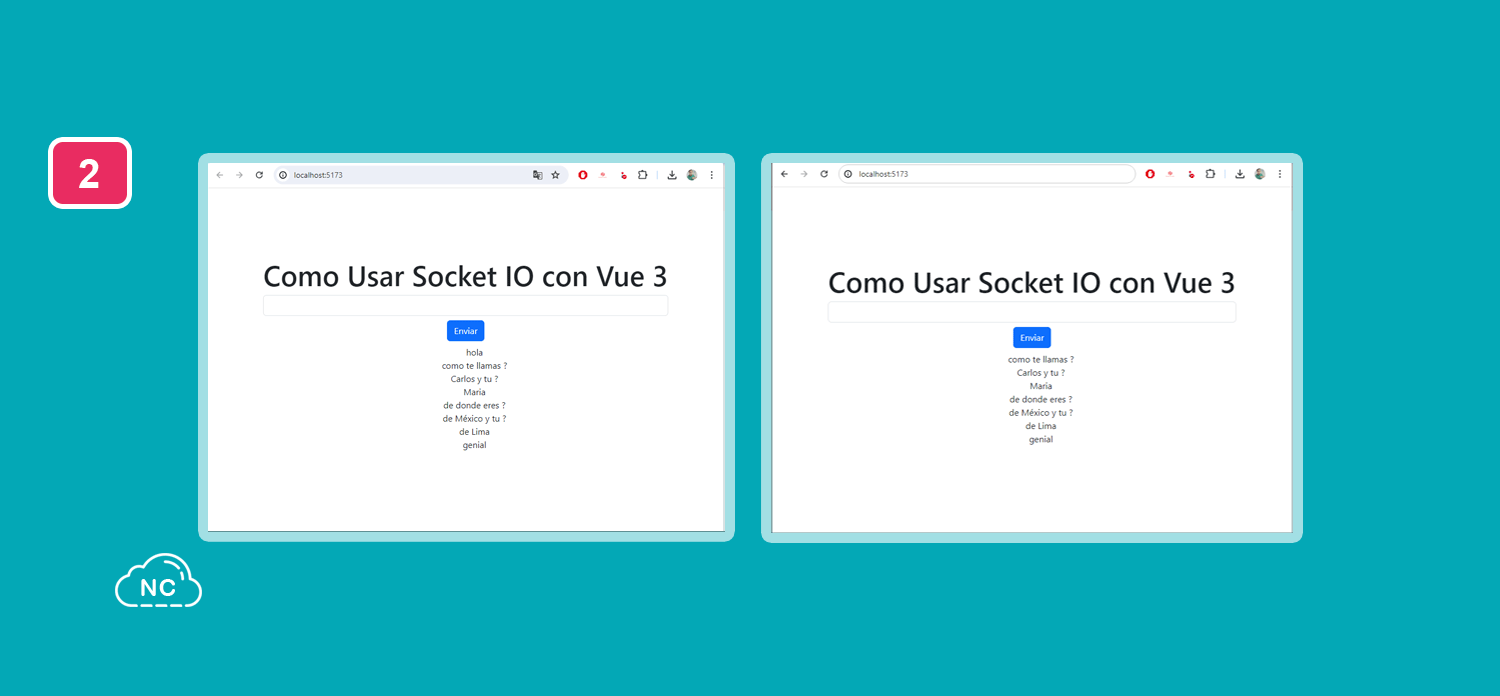
Si abres 2 o más ventanas en la ruta local http://localhost:5173/, puedes ver que ambos cliente se comunican en tiempo real:

Al inicio de esta parte del tutorial he colocado una demo y un enlace a un repositorio de GitHub en donde puedes encontrar todo el código del proyecto.
Así es como puedes Usar Socket IO con Vue 3.
Conclusión
En este tutorial has aprendido a Como Usar Socket IO con Vue 3.
Te dará una idea sobre como integrar estas tecnologías.
Conforme practiques lograrás dominarlas.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Socket IO
- 11-05-2024
- 22-05-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)