Como usar la Api de Google Maps en Una Web
 4 minuto(s)
4 minuto(s)La API de Google Maps te permite insertar un mapa en tu página web.
Brindar a tus usuarios un mapa con la ubicación de tu empresa o el mostrar un mapa por alguna otra razón que tú desees, hará que tu web sea más dinámica.
En este tutorial te enseñaré a Como usar la Api de Google Maps en Una Web, vamos con ello.

Como usar la Api de Google Maps en Una Web
Usar la Api de Google Maps en Una Web es muy fácil, solo pon atención a los pasos que te indico a continuación.
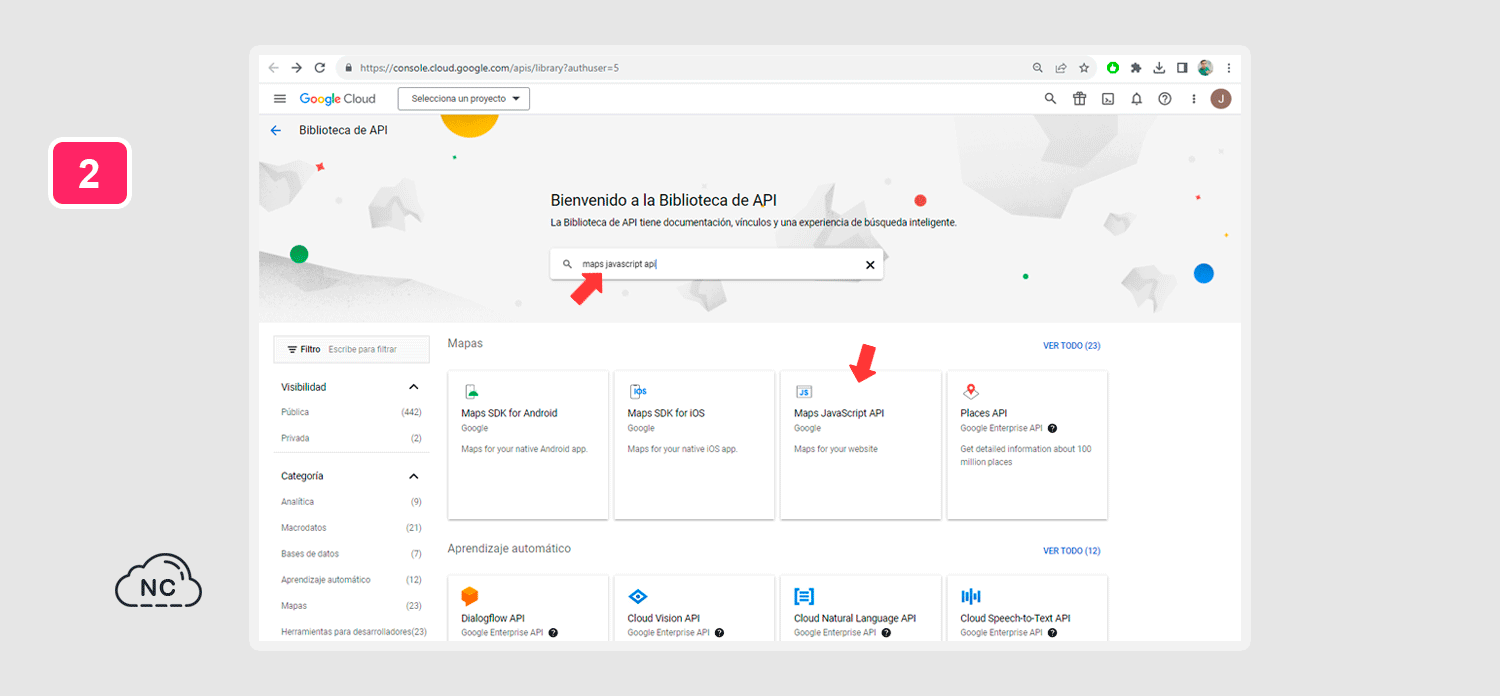
Ve a este enlace de Google Cloud y elige Maps JavaScript API, si no te aparece a primera vista, puedes buscarlo en la caja de búsqueda e ingresa a el:

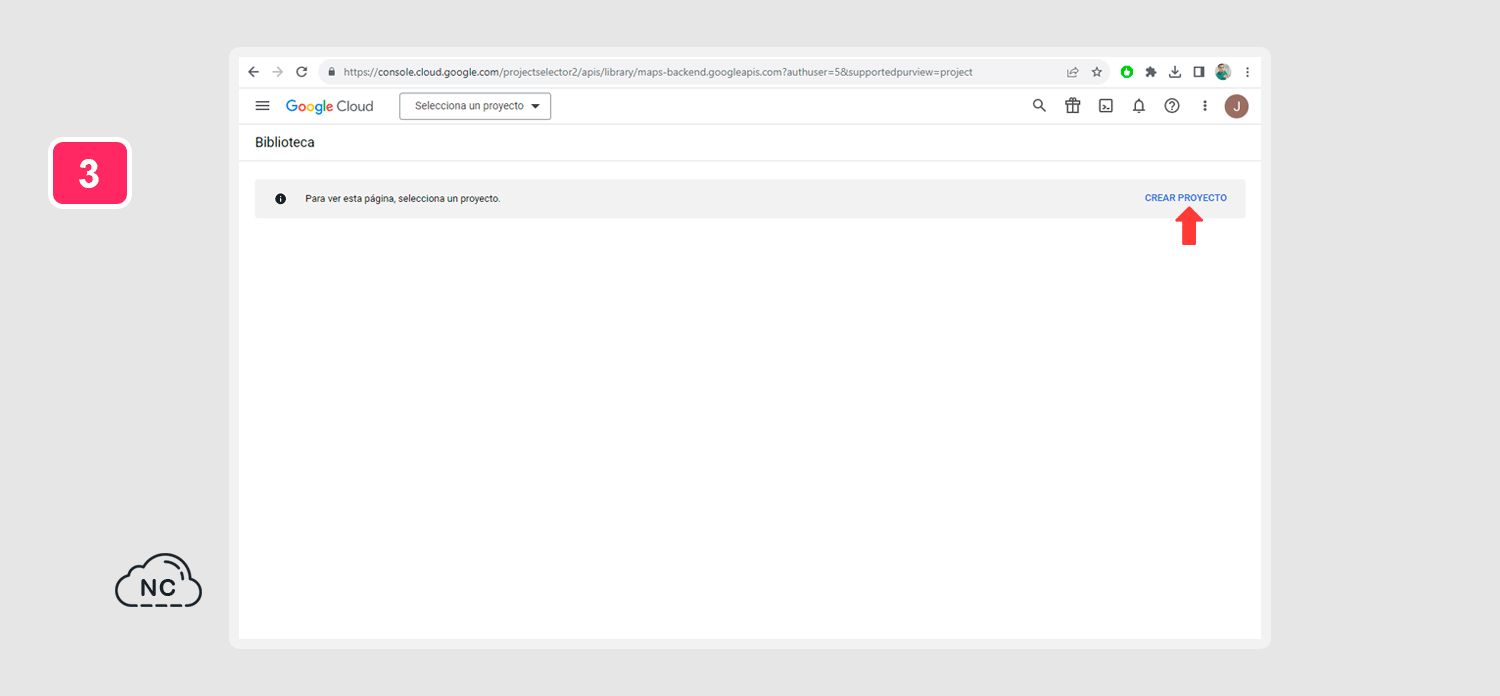
En la siguiente pantalla, presiona el botón que dice CREAR PROYECTO:

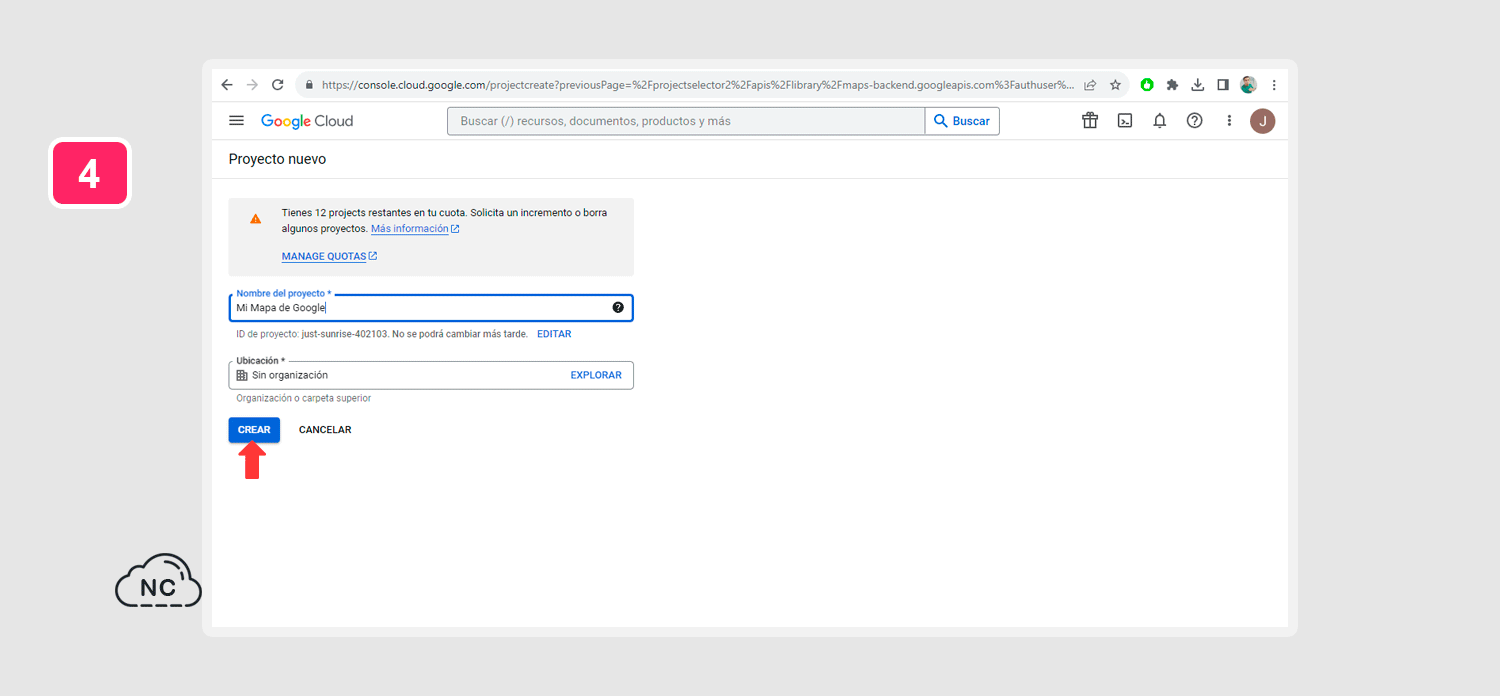
Por defecto Google Cloud le pone un nombre al proyecto, puedes ponerle un nombre o dejar el que le asignó Google Cloud.
Presiona el botón CREAR para crear el proyecto:

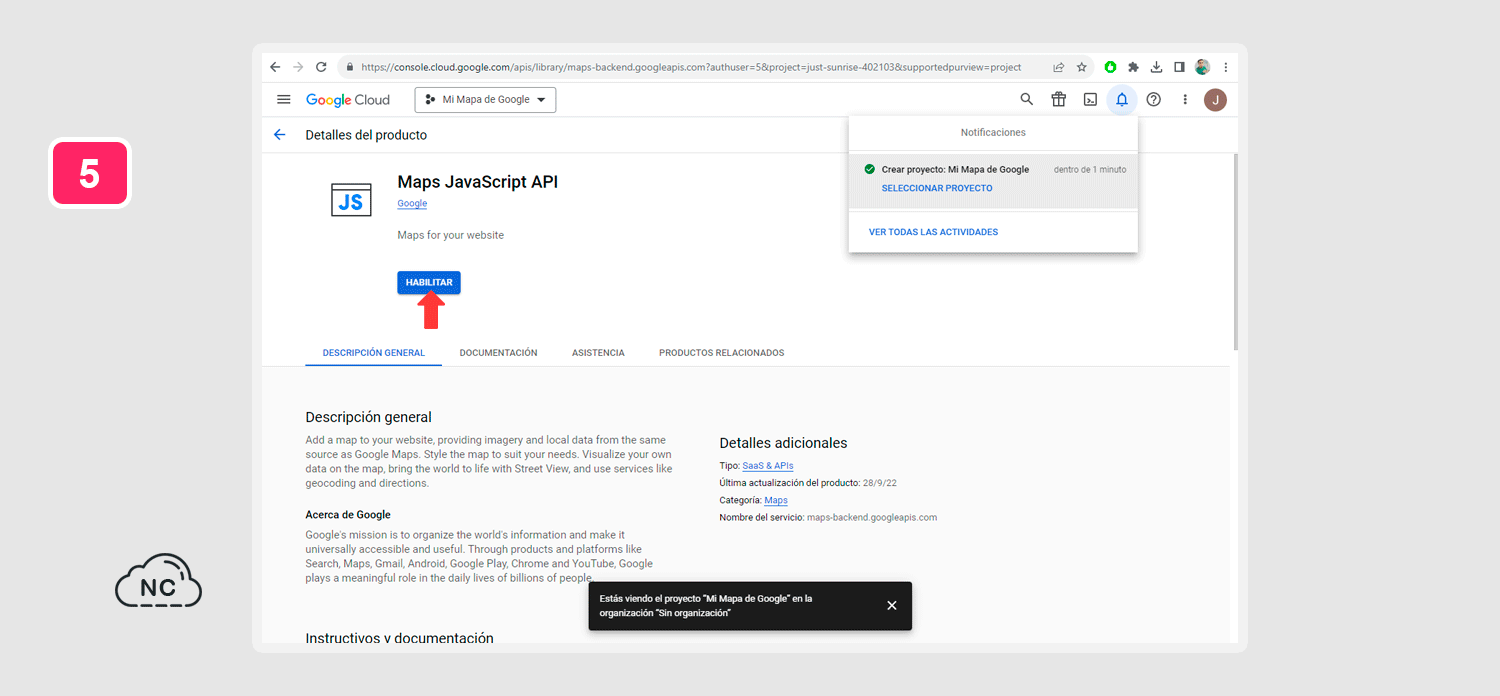
Ahora presiona el botón que dice HABILITAR, para activar la API de Google Maps en tu cuenta:

Google Cloud es una plataforma generosa y nos regala un crédito mensual de $200 sin cargo para las API de Google Maps.
Asimismo, puedes obtener un crédito adicional de $300 para cualquier producto de Google Cloud durante 90 días.
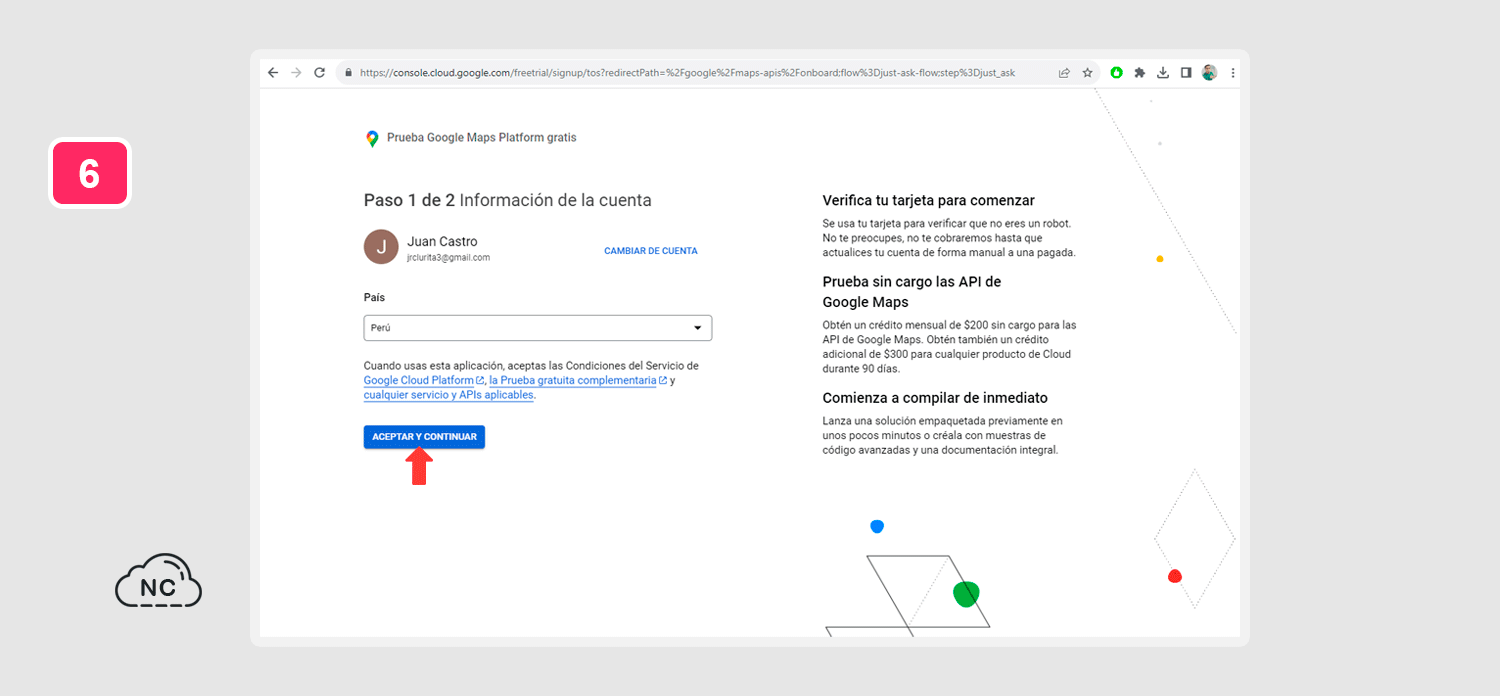
En la siguiente pantalla elige tu País y presiona el botón ACEPTAR Y CONTINUAR:

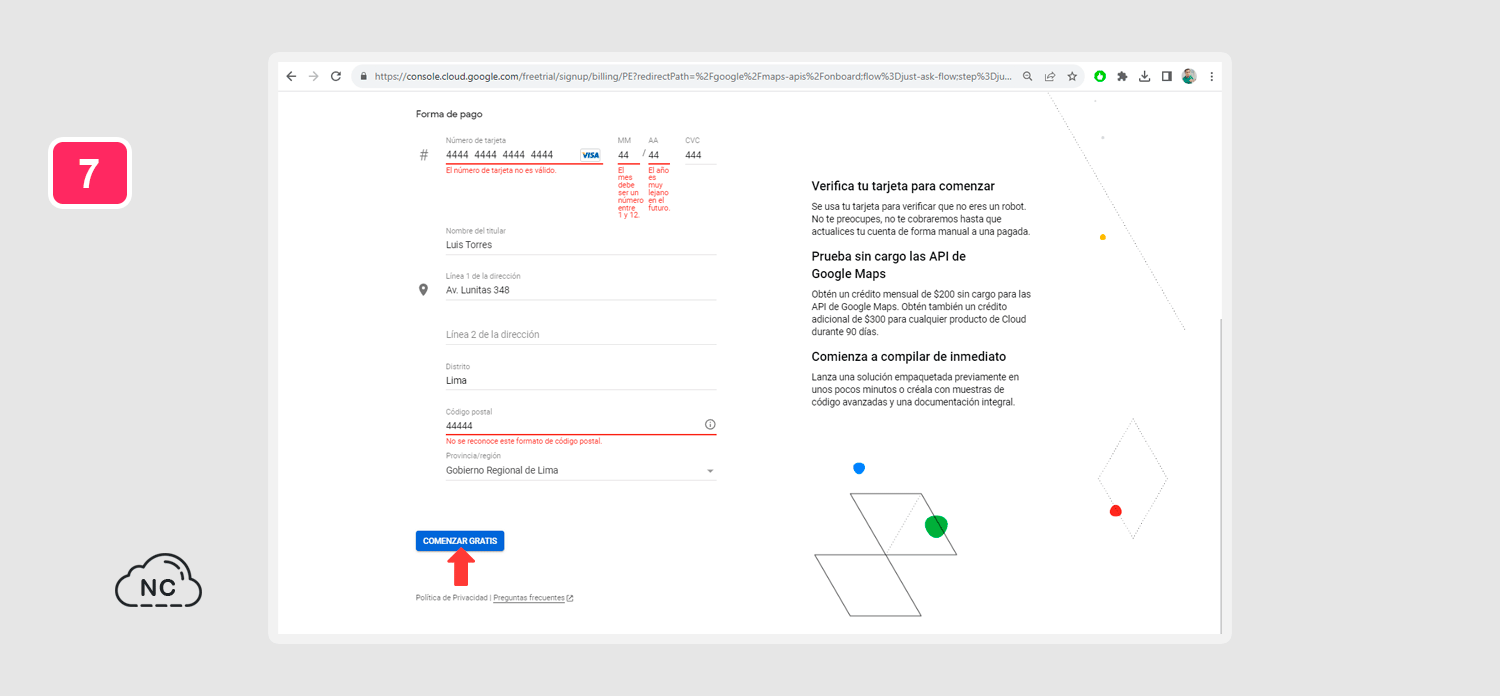
En la siguiente ventana coloca los datos de tu tarjeta y presiona el botón que dice COMENZAR GRATIS:
Si te aparece algo más, solo sigue el proceso de pago que es rápido, tal como te indica Google Cloud.
Obtener Credenciales Para Usar la API de Google Maps
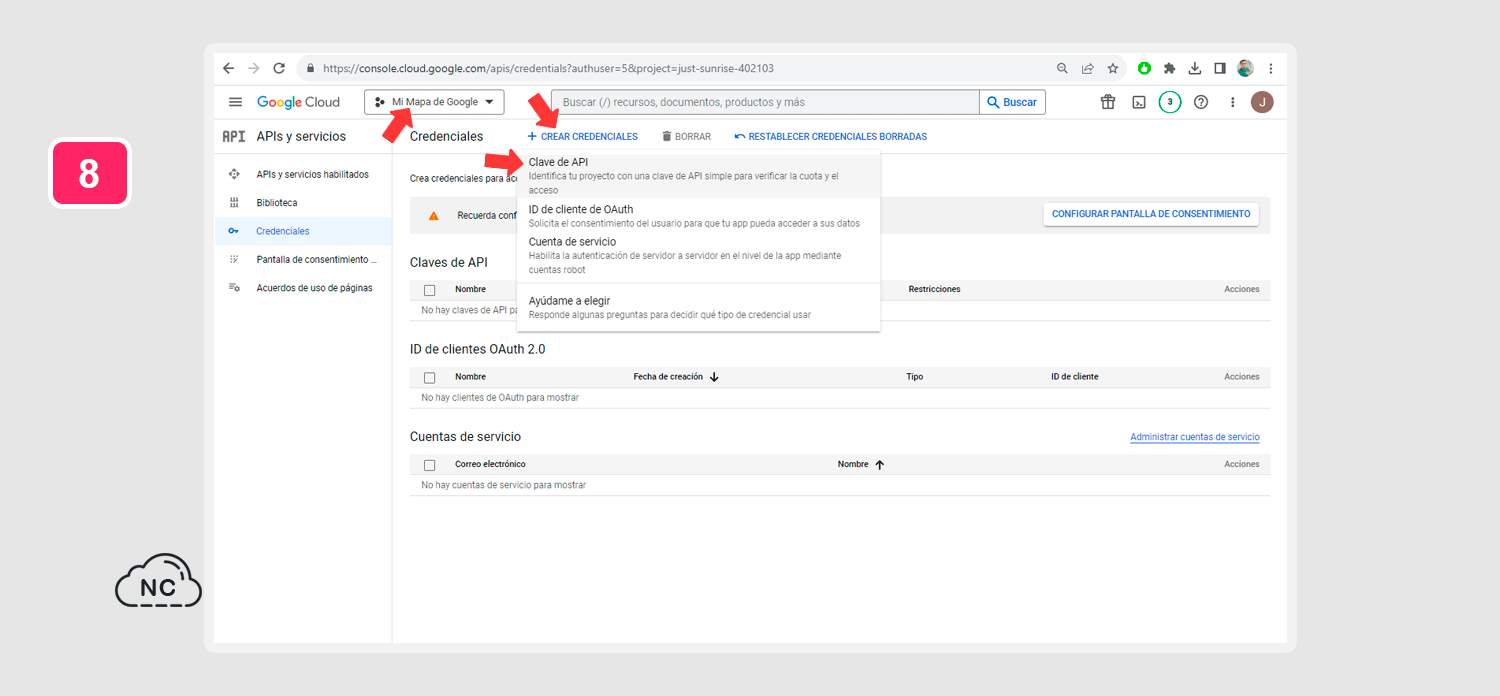
Ahora ve a este enlace para las credenciales y presiona el botón que dice CREAR CREDENCIALES, no olvides verificar que tengas seleccionado tu proyecto en la lista de arriba:

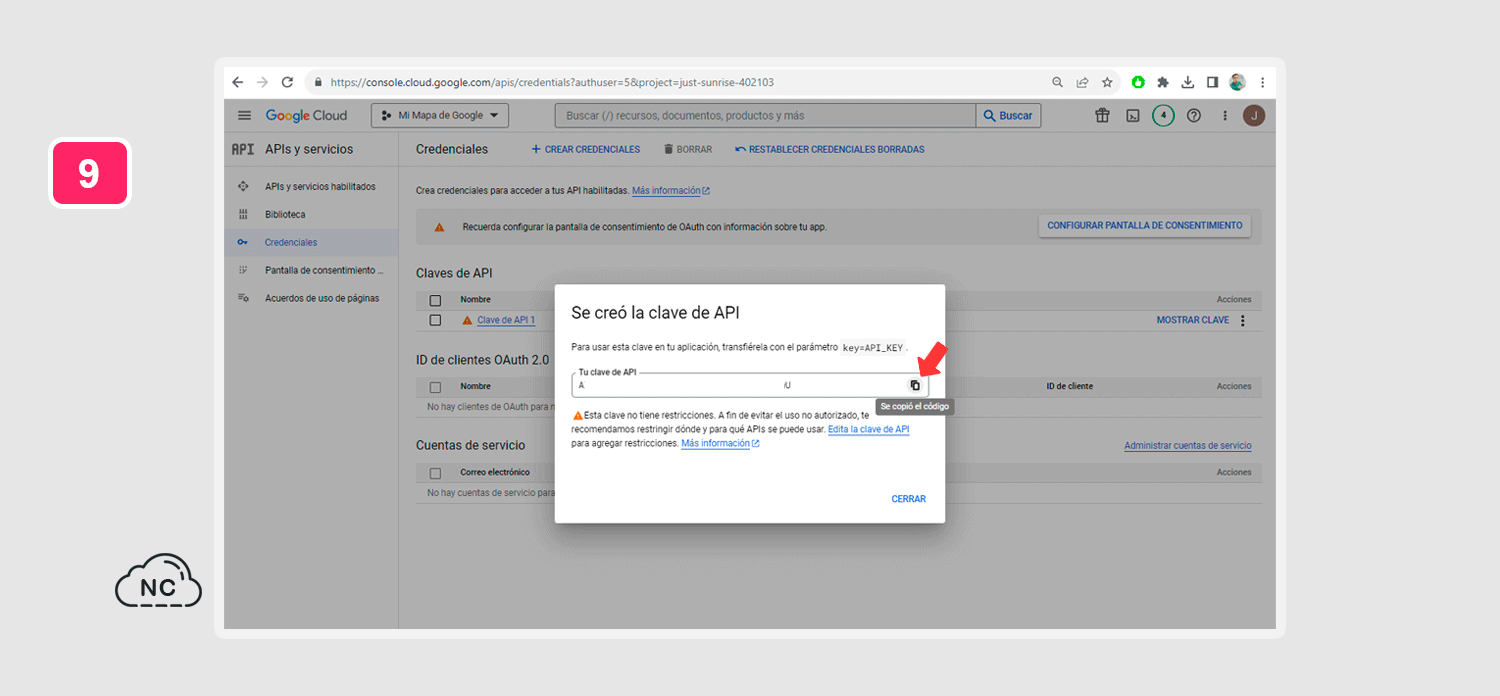
Se te creará una API KEY que te servirá para usar la API de Google Maps, copia la API KEY o credencial:

Ahora coloca tu API KEY o credencial, dentro del siguiente fragmento de código.
Reemplaza la palabra que dice ACA-TU-API-KEY con tu API KEY o credencial generada anteriormente:
|
1 2 3 4 5 6 7 8 9 10 11 |
<iframe width="600" height="450" style="border:0" loading="lazy" allowfullscreen referrerpolicy="no-referrer-when-downgrade" src="https://www.google.com/maps/embed/v1/place?key=ACA-TU-API-KEY&q=Space+Needle,Seattle+WA"> </iframe> |
Por último abre el archivo de tu página web, ya sea HTML, PHP, etc. y pega todo el código anterior.
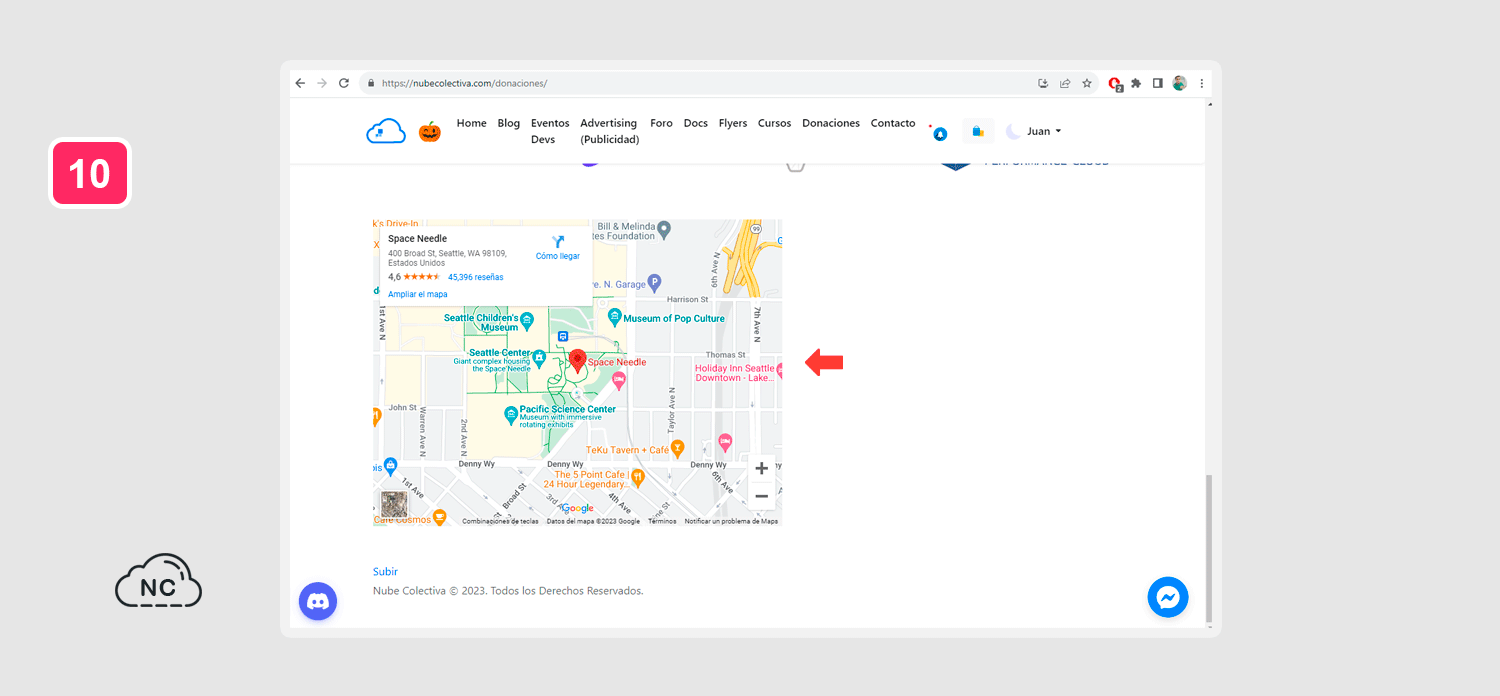
Si vamos al navegador, podemos ver que nuestro mapa de Google carga sin problemas usando la Api de Google Maps:

Conclusión
En este artículo has aprendido a Como usar la Api de Google Maps en Una Web, lo hemos realizado siguiendo las buenas prácticas recomendadas por Google. Saber como usar la API de Google Maps, te servirá para realizar cosas más avanzadas con la API de Google Maps.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- APIs
- 14-10-2023
- 15-10-2023
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)