Como Publicar una Página Web en Firebase Hosting – Parte 1
 4 minuto(s)
4 minuto(s)En esta página:
Demo
En el proceso de creación de un sitio web, llega un momento en donde tenemos la necesidad de buscar un servicio de alojamiento en donde publicaremos nuestro proyecto, existen muchos servicios de hosting buenos, de calidad y también hay servicios no muy buenos, lógicamente siempre buscamos un servicio bueno, hoy te traigo un servicio de hosting de Firebase y te mostraré como subir un sitio web a este servicio.
Partes
- Parte 1
- Parte 2 (Final)
Antes de continuar te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos):
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como Publicar una Página Web en Firebase Hosting – Parte 1.
Que es Firebase Hosting ?
Firebase es una plataforma que pertenece a Alphabet Inc (ex Google) y cuenta con diferentes servicios para empresas, uno de estos servicios es Firebase Hosting que nos permite alojar páginas y aplicaciones webs.
Entre las características más destacadas de este servicio son:
- Cuenta con servidores rápidos y potentes.
- Permite hacer reversiones rápidamente a un solo clic.
- Integración con Firebase CLI (Línea de Comandos).
- Brinda certificados SSL automáticamente a todos tus dominios, a fin de que el contenido cargue de forma segura.
- Entre otras.
Cuando creas un sitio web, Firebase te brinda un dominio automático, pero tu puedes agregar un dominio .com por ejemplo mipagina.com a tu proyecto.
Si deseas conocer más sobre Firebase Hosting, puedes visitar el siguiente enlace.
Publicar una Página Web en Firebase Hosting
En primer lugar nos dirigimos a la consola de Firebasehttps://console.firebase.google.com/ y creamos un nuevo proyecto, yo he creado uno con el nombre Mi Proyecto, tu puedes ponerle el nombre que desees.
Ingreso a Mi Proyecto y hago clic en la opción del lado izquierdo que dice Hosting y al lado derecho hago clic en el botón que dice Comenzar.
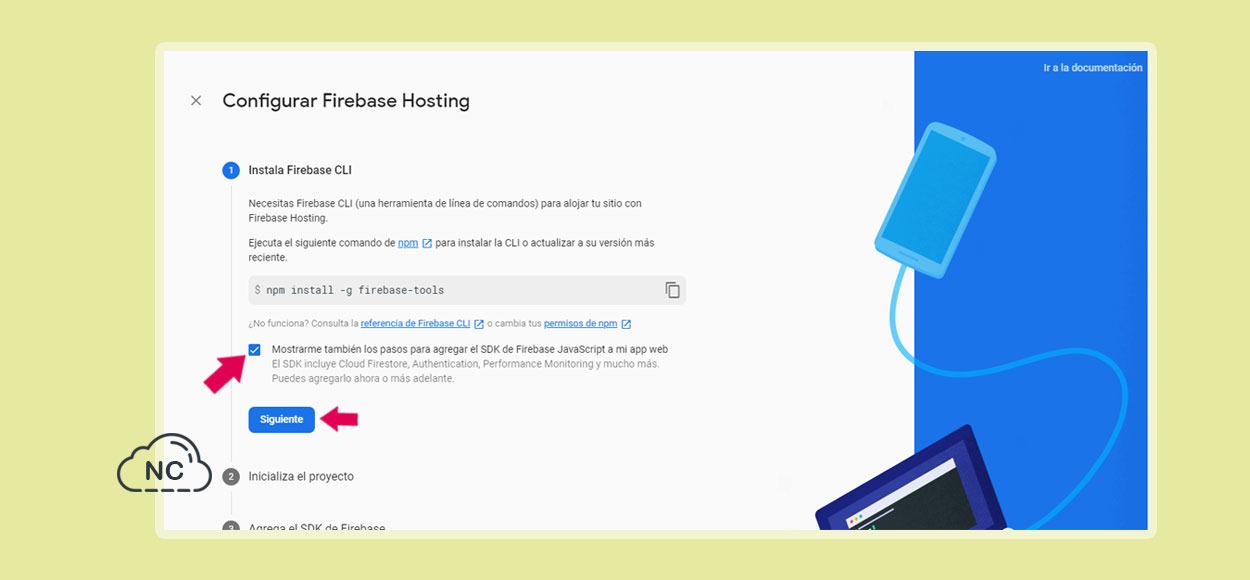
Me aparecerá una ventana con instrucciones para configurar Firebase Hosting, me dice que debo de instalar o actualizar Firebase CLI (Tools) en mi computadora, esta es una línea de comandos con otras herramientas útiles para trabajar con solo servicios de Firebase. Antes de pasar a instala Firebase CLI (Tools) dejo activado el check que dice Mostrarme también los pasos para agregar el SDK de Firebase JavaScript a mi app web.
Bien para tener un orden, abriré mi consola de comandos en el directorio o carpeta en donde esta mi página web, (Yo uso la consola de comandos GitBash) y ejecuto el siguiente comando.
|
1 2 3 4 5 6 |
npm install -g firebase-tools + firebase-tools@8.4.1 added 537 packages from 354 contributors in 75.648s |
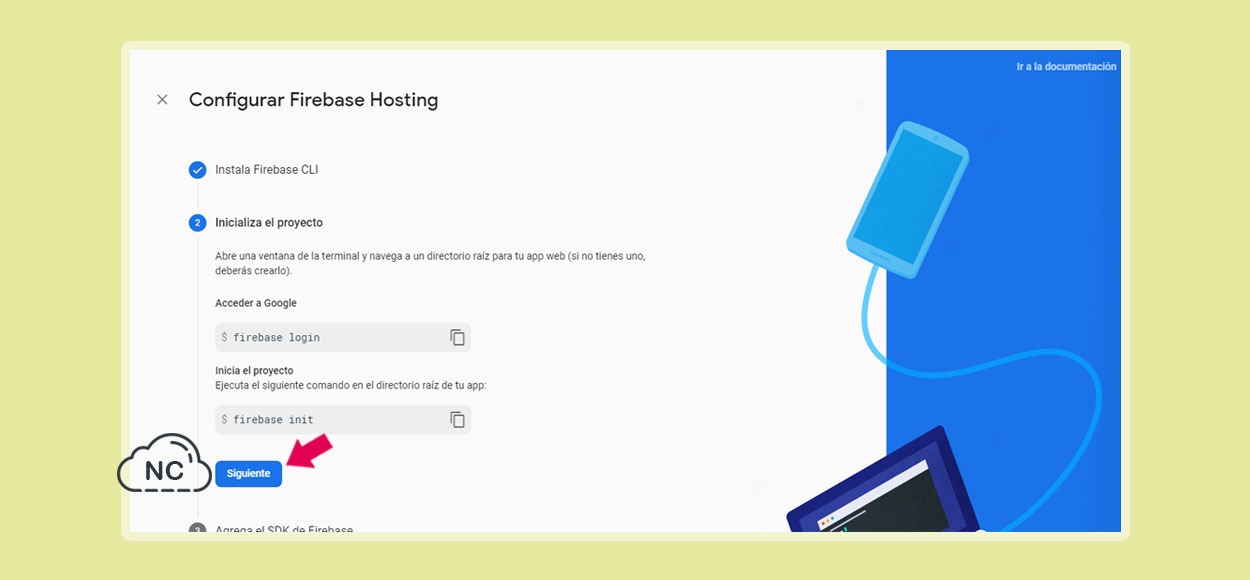
Me ha instalado la versión 8.4.1 de Firebase CLI (Tools) que hasta la fecha de este Post es la versión actual de este kit de herramientas, presiono el botón Siguiente y me pide que acceda con mi cuenta de google e inicie firebase en el directorio raíz de mi proyecto.
Entonces ejecuto el siguiente comando en mi consola para iniciar sesión con mi cuenta de google con la cual he creado mi proyecto en Firebase, en la pregunta que me hace le digo yes o y
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
firebase login # Escribo yes 'y' Allow Firebase to collect CLI usage and error reporting information? Yes i To change your data collection preference at any time, run `firebase logout` and log in again. Visit this URL on this device to log in: https://accounts.google.com/o/oauth2/auth?client_id... ... ... (Continua la url) ... Waiting for authentication... |
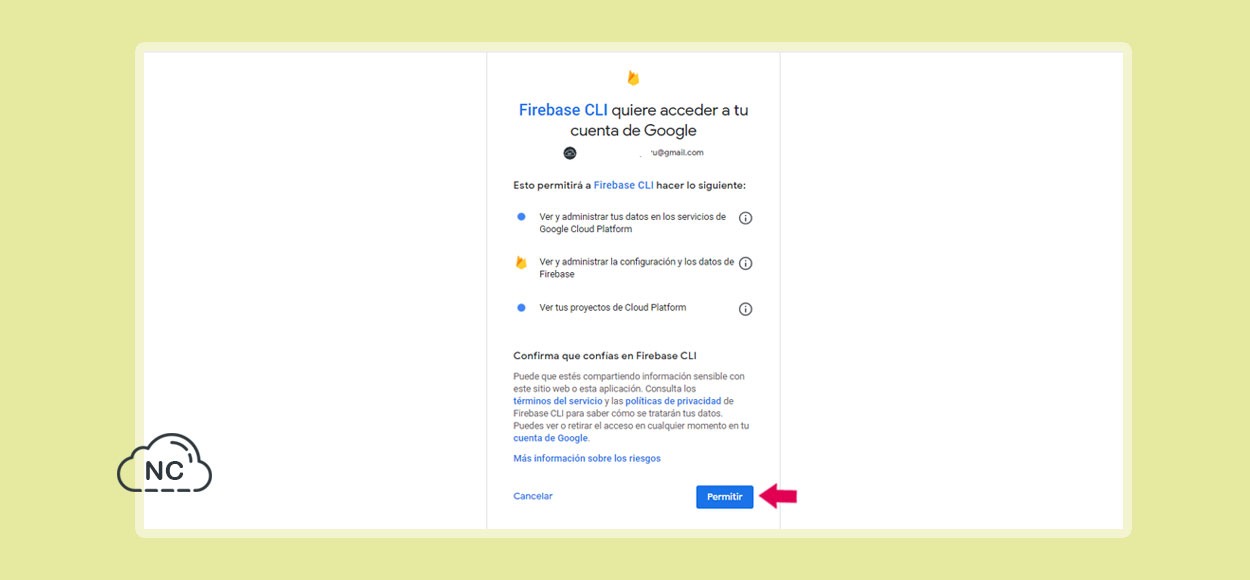
Me aparece una ventana, en donde le debo permitir a Firebase CLI que acceda a mi cuenta de gmail con la que he creado mi proyecto en Firebase, hago clic en el botón Permitir, para poder continuar.
En la consola ahora me aparece un mensaje de inicio de sesión correcto.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
firebase login # Escribo yes 'y' Allow Firebase to collect CLI usage and error reporting information? Yes i To change your data collection preference at any time, run `firebase logout` and log in again. Visit this URL on this device to log in: https://accounts.google.com/o/oauth2/auth?client_id... ... ... (Continua la url) ... Waiting for authentication... + Success! Logged in as micorreo@gmail.com |
Bien hasta aquí terminamos esta Primera Parte, en la siguiente parte continuaremos con el proceso de configuración de Firebase Hosting.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- Los pasos mencionados en este Post, pueden seguir vigentes, ser eliminados o cambiar, esto no depende de mi, si no de Firebase.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Firebase Tutoriales
- 29-05-2020
- 30-05-2020
- Crear un Post - Eventos Devs - Foro

















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)