Como publicar una Página o Proyecto Web en Netlify desde GitHub
 4 minuto(s)
4 minuto(s)En esta página:
Demo
En el mundo del desarrollo existen muchas opciones para alojar un sitio web, hay variedades en cuanto a precio, características de hardware y software, calidad, garantía, etc.
Hay una plataforma que se caracteriza por su versatilidad y rapidez. Me hace recordar a Heroku, hablo de Netlify y en este post te enseñaré a publicar una página web en esta plataforma.

Archivos de la Página Web
Hasta la fecha de este tutorial, para poder publicar una página en Netlify, debes de tener alojado los archivos de tu página web en GitHub, espero que más adelante agreguen otra manera de crear una web.
Te recomiendo leer el tutorial Como crear un Repositorio Github y subir los archivos de tu Proyecto modo Fácil si es que aún no has subido los archivos de tu página web en GitHub.
Si ya sabes como hacerlo o ya tienes lo archivos de tu página web alojados en GitHub, puedes continuar no hay problema.
Publicando el Sitio Web en Netlify
Antes de continuar debes de crearte una cuenta en la página de Netlify y luego inicia sesión con tu nombre de usuario y contraseña.
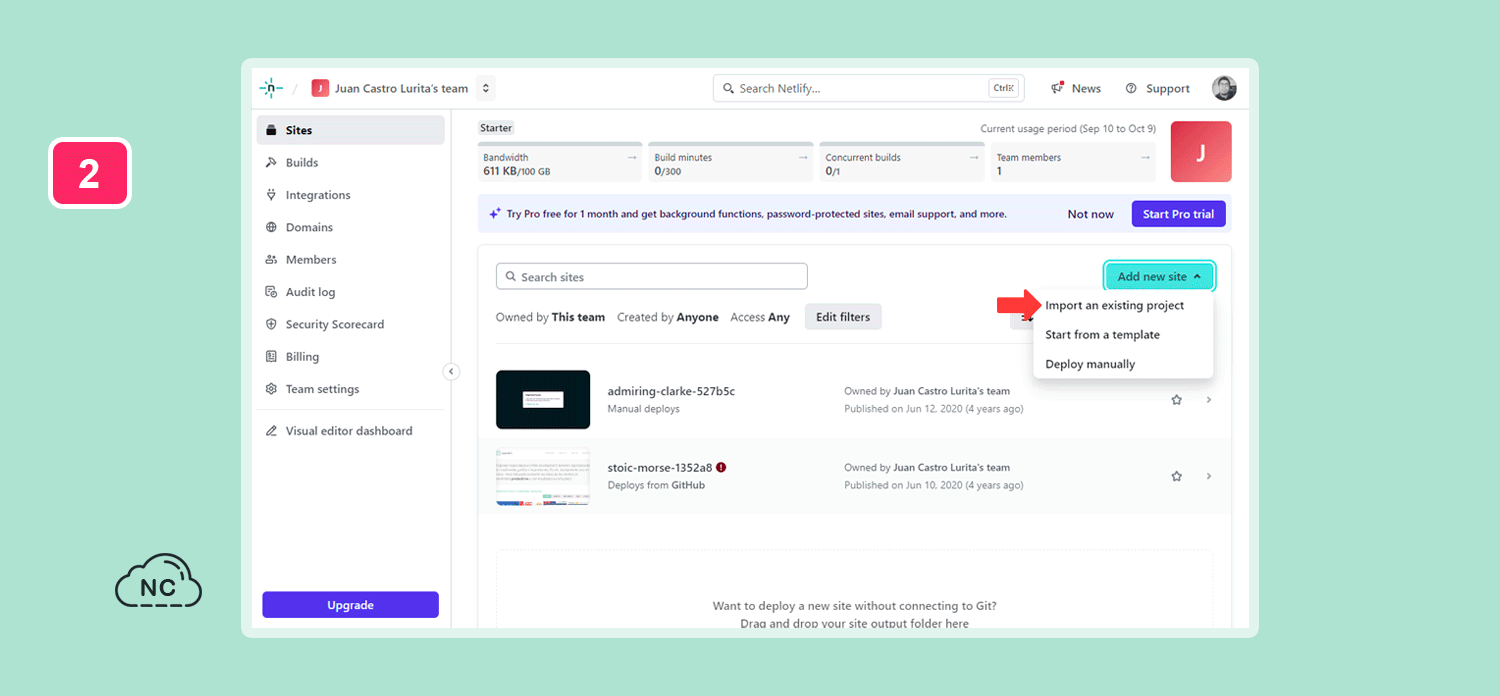
Luego de iniciar sesión, el sistema me redirecciona la página de Sitios que tengo creado en Netlify.
Como yo aún no he creado uno, pues hago clic en el botón que dice Add new site que está al lado derecho.
En la lista de opciones elegimos Import an existing project para importar nuestro proyecto desde GitHub:

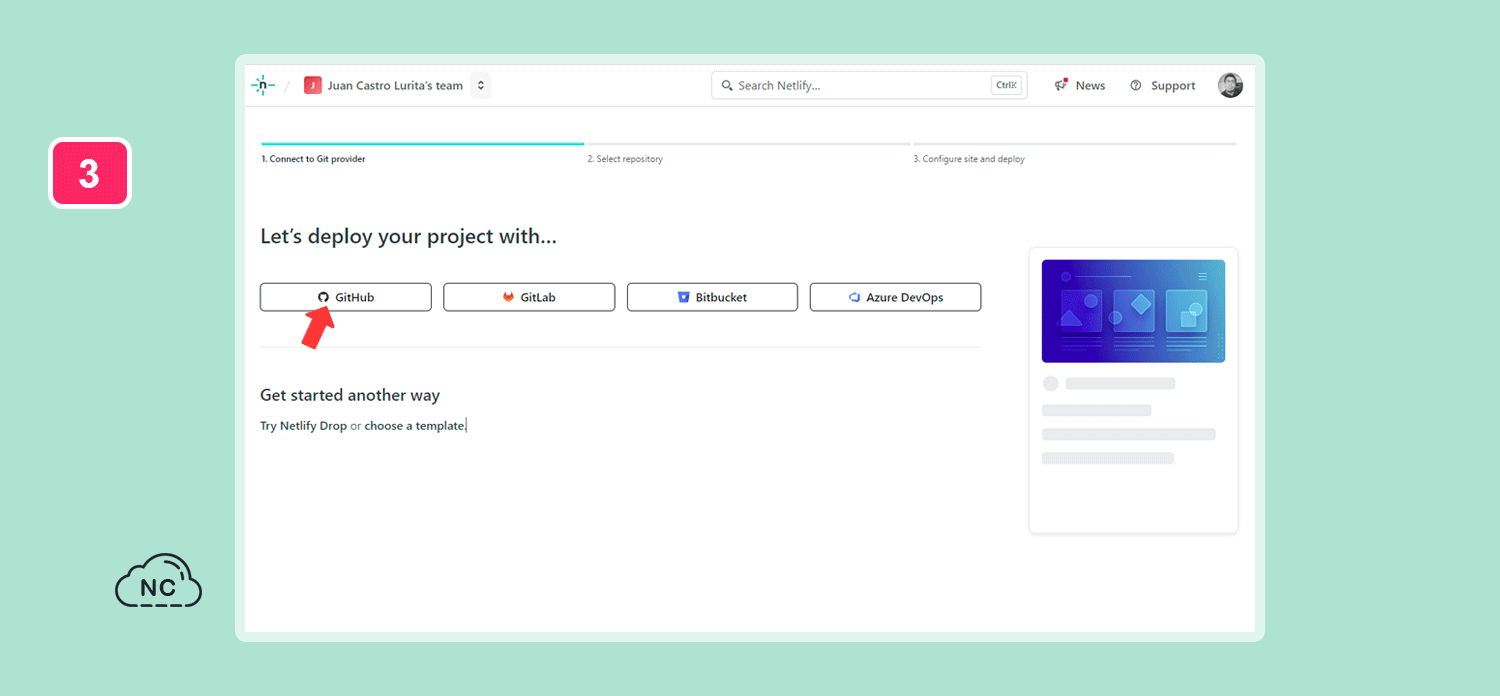
Elijo GitHub como proovedor de los archivos de la página web:

Me aparecerá una ventana en donde debo autorizar a Netlify para que pueda acceder a los repositorios que tengo alojados en GitHub.
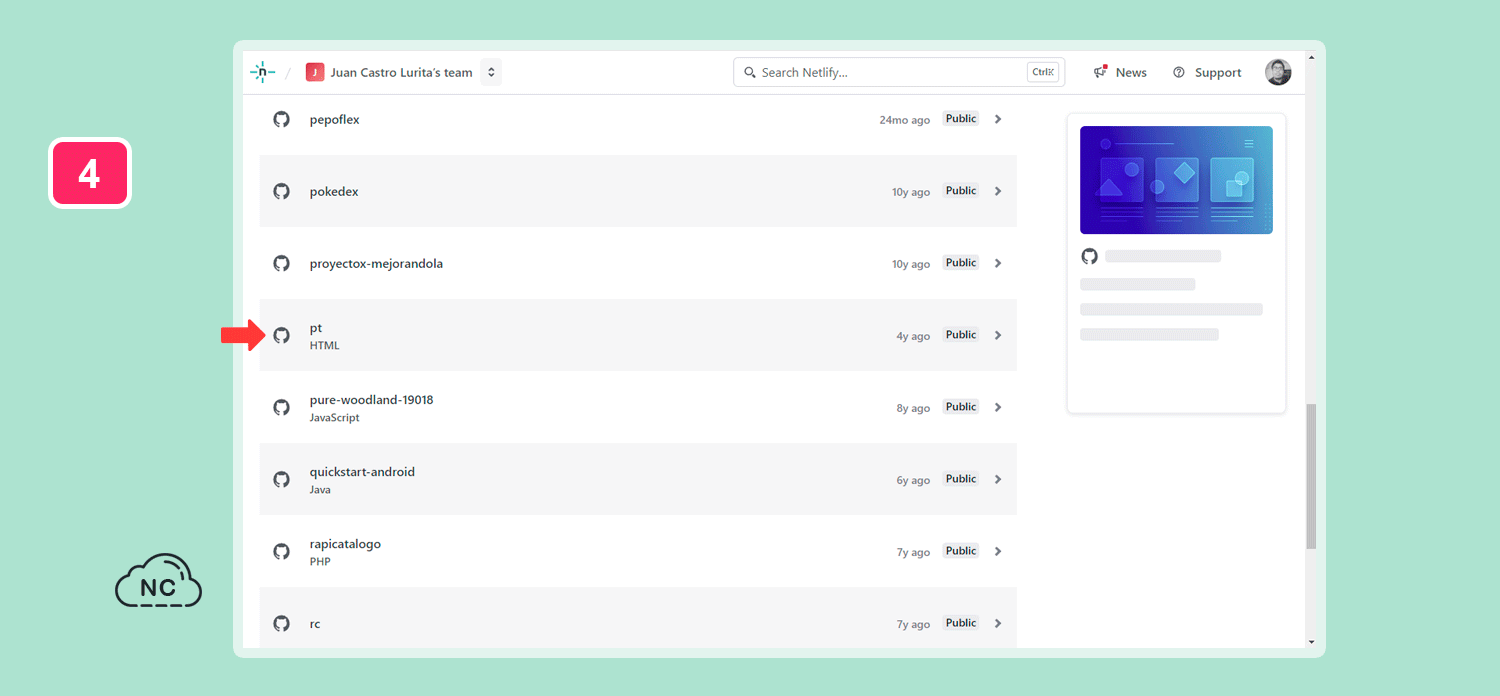
Luego de darle los permisos, Netlify me listará los repositorios que tengo creados en mi cuenta de GitHub.
Selecciono el repositorio en donde subí los archivos de mi sitio web, yo los he alojado en el repositorio pepoflex/pt, hago clic en ese repositorio para continuar.

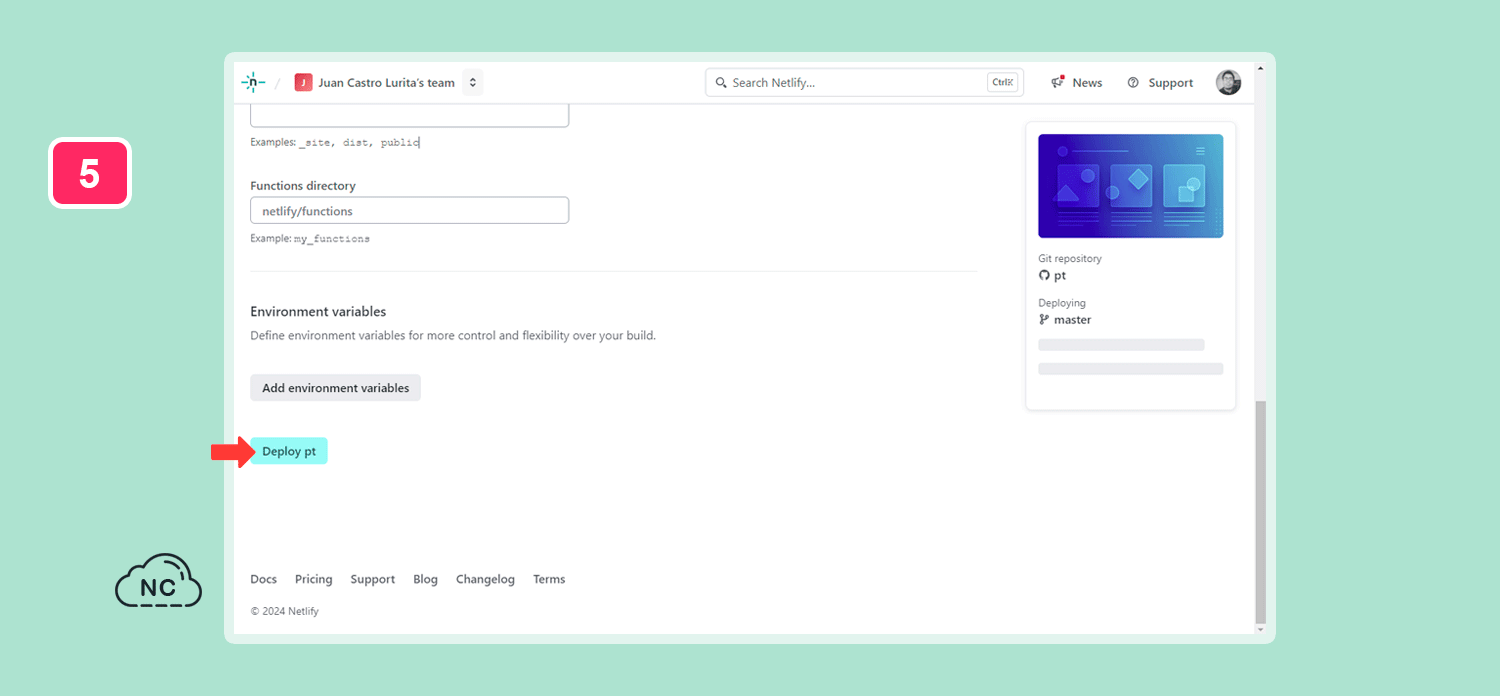
En el siguiente paso, reviso mis datos, puedo seleccionar la rama del repositorio, crear un directorio para el proyecto, entre otras opciones.
Yo lo dejaré tal cual como está y presiono el botón Deploy pt que se encuentra en la parte inferior para crear el sitio web:

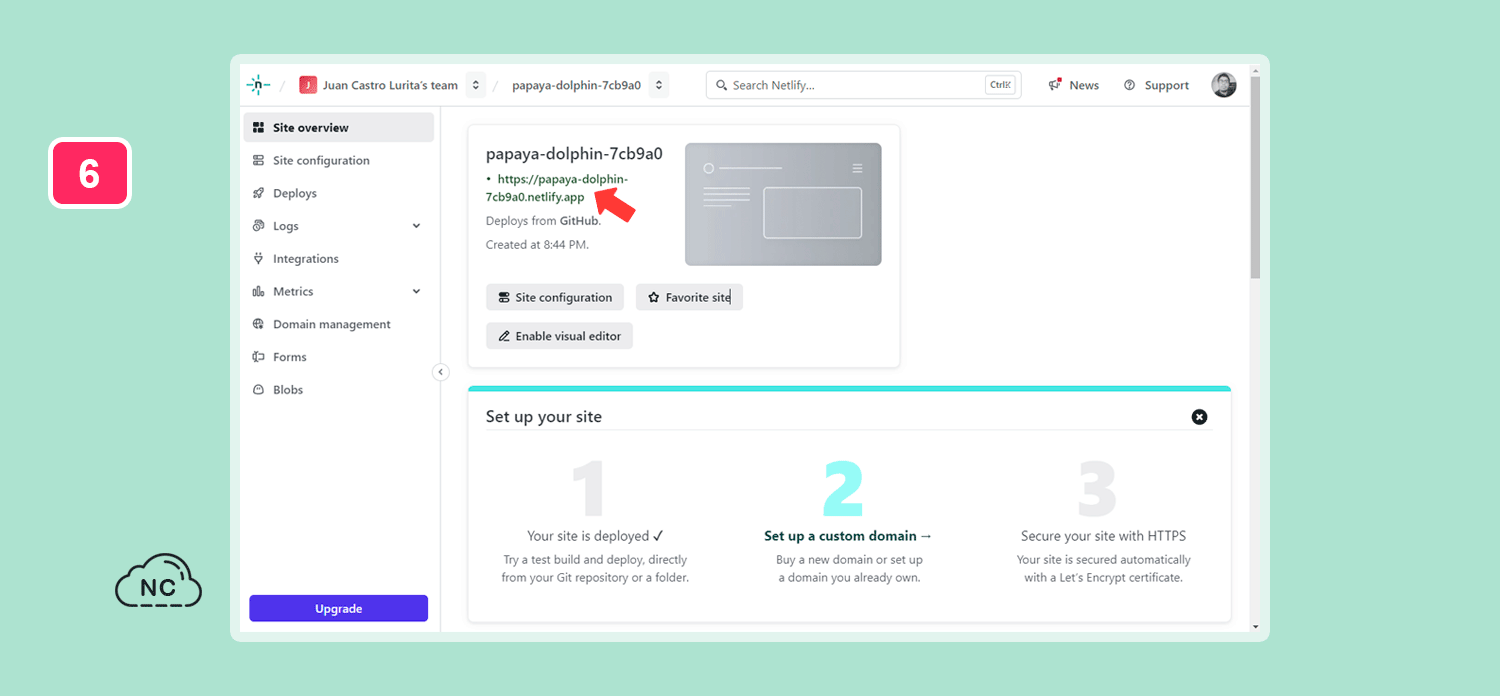
Y con esto se me ha creado mi sitio web en Netlify.
Para ver el resultado final hacemos clic en la url que me ha generado automáticamente Netlify para mi sitio web:

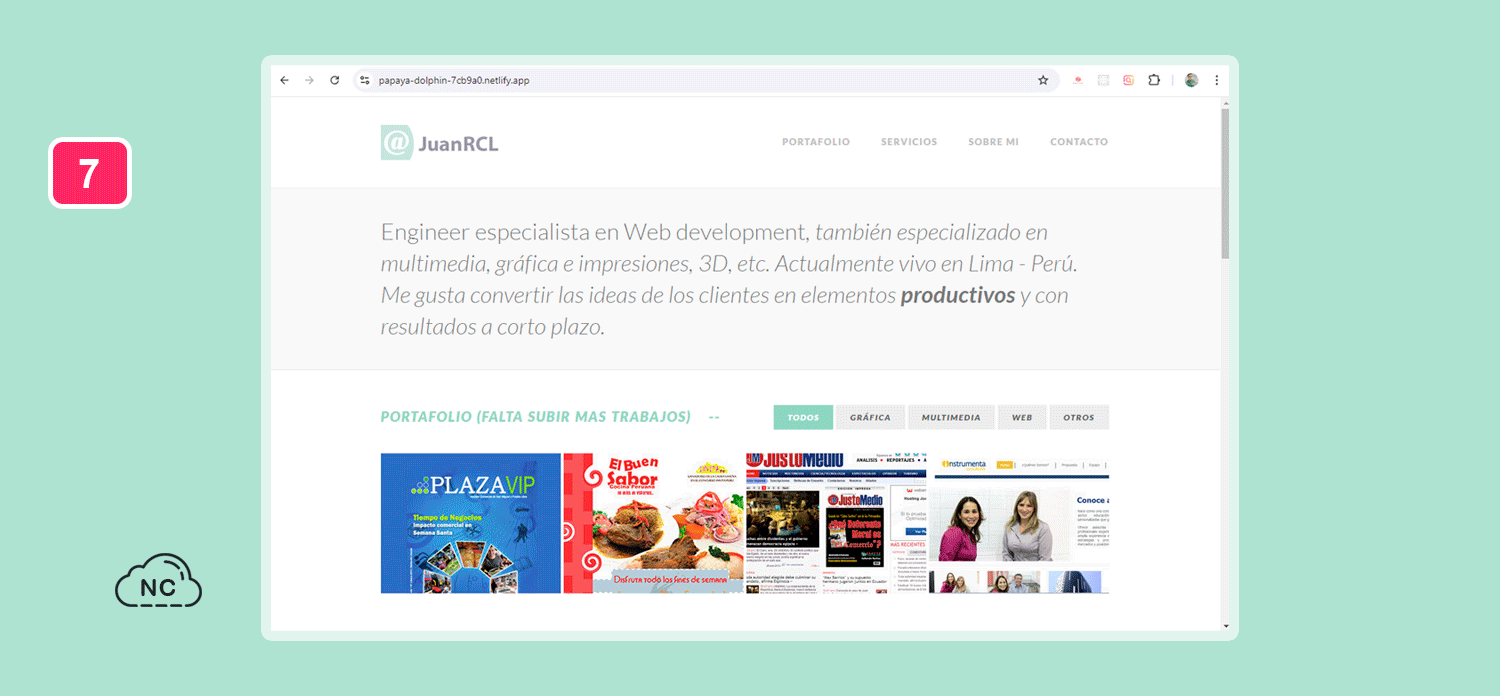
Me carga en el navegador mi sitio web correctamente, el diseño que uso es de mi portafolio de hace años atrás.

Eso es todo, ahora podemos sacarle provecho y usar todas las funcionalidades que Netlify nos ofrece, como los Plug-ins, Analytics, etc.
Actualizar el Sitio Web
Para actualizar el sitio web, debemos realizar los cambios en el repositorio de GitHub en donde tenemos alojados los archivos del sitio web.
Luego de hacer los cambios en el repositorio GitHub, solo actualizamos la página en el navegador y podemos ver los cambios realizados.
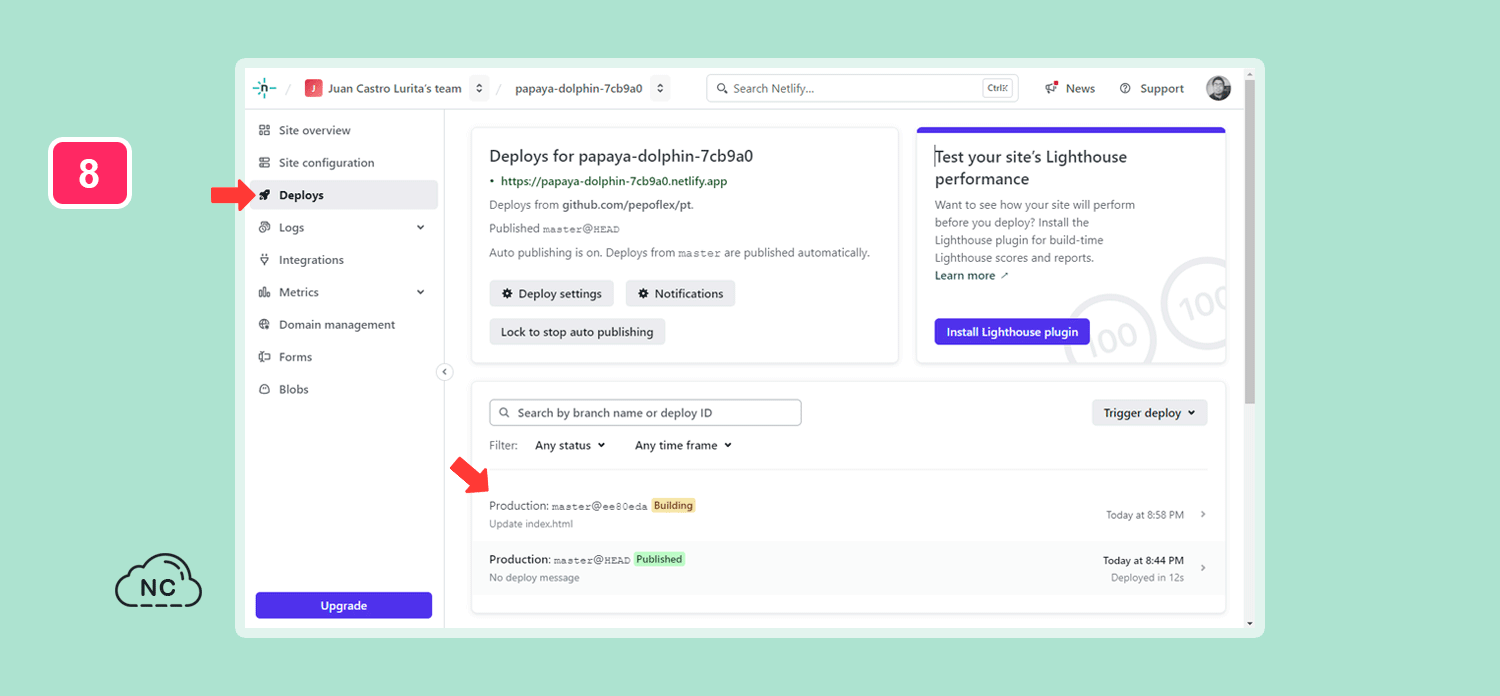
En la pestaña Deploys, puedo ver los cambios que he realizado en el repositorio GitHub del sitio web.

Al inicio de este tutorial, he colocado una Demo para que puedas ver el resultado final, en esa Demo también muestro como actualizar la página web.
Conclusión
En este tutorial hemos aprendido a publicar un sitio web en la plataforma Netlify, conforme vayas trabajando con esta plataforma, lograrás dominar sus diferentes funcionalidades.
Nota(s)
- Los pasos mencionados en este tutorial, puede cambiar, esto no depende de mi, si no de Netlify, que suele cambiar el orden de sus opciones de configuración.
- No olvides que debemos utilizar la tecnología para hacer cosas buenas por el mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 09-06-2020
- 27-09-2024
- Crear un Post - Eventos Devs - Foro












 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)