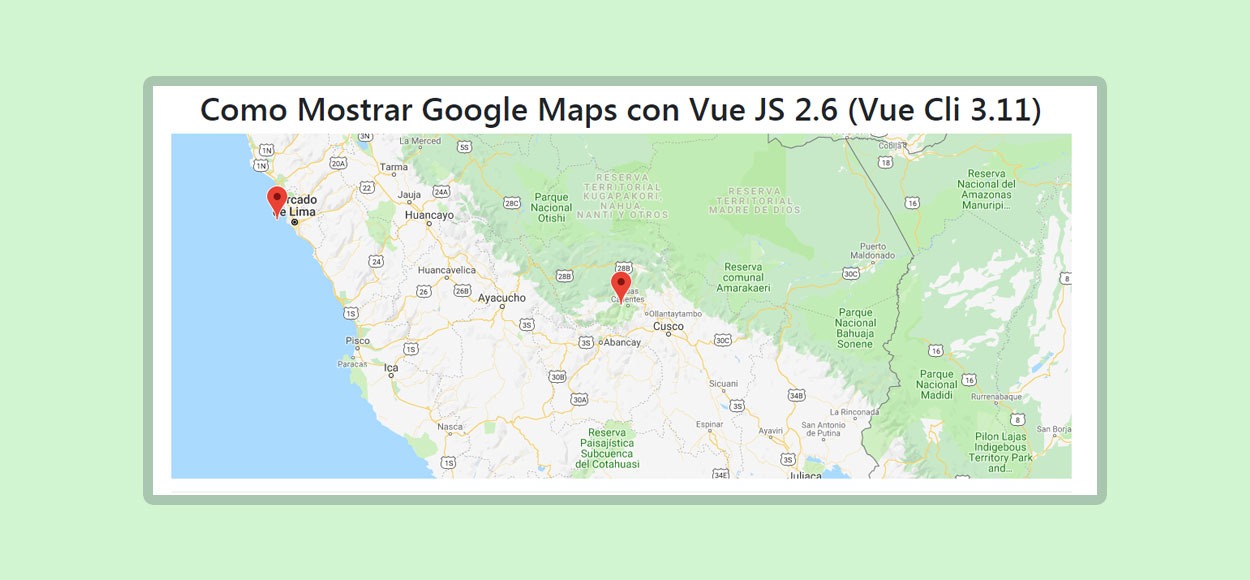
Como Mostrar Google Maps con Vue JS 2.6 (Vue Cli 3.11) – Parte 2 (Final)
 4 minuto(s)
4 minuto(s)Demo Github
Continuamos con la creación de un Mapa de Google con Vue JS, en el capitulo anterior Como Mostrar Google Maps con Vue JS 2.6 (Vue Cli 3.11) – Parte 1 había creado un nuevo proyecto junto con 2 componentes CargarMapa.vue y Mapa.vue , en esta Parte 2 y última terminaremos de crear los demás elementos del proyecto, vamos con el Post.
- Parte 1
- Parte 2 (Final)
Ahora creare el componente Marcadores.vue , este me servirá para definir los tipos de datos que componen a los marcadores de mi Mapa de Google.
Marcadores.vue
Lo primero que hago en este componente es exportar los tipos de datos que contiene mapa que son google, map y marker
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
props: { google: { type: Object, required: true }, map: { type: Object, required: true }, marker: { type: Object, required: true } }, |
Luego con el método mounted de Vue JS, llamo el array de datos que se mostrarán en mi mapa de Google
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
mounted() { const { Marker } = this.google.maps; new Marker({ position: this.marker.position, marker: this.marker, map: this.map, title: this.marker.title }); }, render() {} |
A continuación todo el código del componente Marcadores.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<script> export default { props: { google: { type: Object, required: true }, map: { type: Object, required: true }, marker: { type: Object, required: true } }, mounted() { const { Marker } = this.google.maps; new Marker({ position: this.marker.position, marker: this.marker, map: this.map, title: this.marker.title }); }, render() {} }; </script> |
Configuración del Mapa
Voy a crear un archivo de configuración para mi Mapa de Google, creo un directorio llamado constants, este directorio lo creare dentro del directorio src y dentro del directorio constants crearé un archivo Javascript llamado configMapa.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/vuejs_google_maps ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── /src ├── /assets ├── logo.png ├── /components ├── HelloWorld.vue ├── /constants ├── configMapa.js // Este Archivo ├── App.vue ├── main.js ├── .editorconfig ├── .gitignore ├── index.php ├── package-lock.json ├── package.json ├── README.md ├── vue.config.js |
Abro el archivo que he creado llamado configMapa.js y agrego lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
const configMapa = { clickableIcons: false, streetViewControl: false, panControlOptions: false, gestureHandling: "cooperative", mapTypeControl: false, zoom: 7, minZoom: 3, maxZoom: 9 }; export { configMapa}; |
En este archivo he agregado ciertas configuraciones que la API de Google Maps Javascript me permite realizar, al final exporto los datos de configuración para usarlos en mi componente Mapa.vue
|
1 2 3 |
import { configMapa } from "@/constants/configMapa"; |
Componente Principal
Ahora voy a llamar a todos los componentes que he creado anteriormente en un componente principal, este componente se llama App.vue , este archivo se creo automáticamente cuando realice la creación de un proyecto nuevo con Vue JS al inicio de este tutorial.
El archivo App.vue se encuentra en src > App.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/vuejs_google_maps ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── /src ├── /assets ├── logo.png ├── /components ├── HelloWorld.vue ├── /constants ├── configMapa.js ├── App.vue // Este Archivo ├── main.js ├── .editorconfig ├── .gitignore ├── index.php ├── package-lock.json ├── package.json ├── README.md ├── vue.config.js |
Abro el archivo App.vue y agrego lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<template> <div> <Mapa class="mapa"/> </div> </template> <script> import Mapa from "./components/Mapa"; export default { name: "App", components: { Mapa } }; </script> <style lang="scss" scoped> .mapa { height: 425px; } </style> |
Lo que hago en el componente App.vue es definir el div con el nombre de clase o class mapa que es en donde cargaré el Mapa de Google, luego llamo al componente Mapa.vue que contiene los demás componentes y el archivo de configuración del Mapa entre otros datos
|
1 2 3 |
import Mapa from "./components/Mapa"; |
Al final agrego un estilo para el contenedor con el nombre de clase o class mapa, le doy un alto de 425 px
|
1 2 3 4 5 6 7 |
<style lang="scss" scoped> .mapa { height: 425px; } </style> |
Ultima Configuración
Por ultimo abro el archivo main.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/vuejs_google_maps ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── /src ├── /assets ├── logo.png ├── /components ├── HelloWorld.vue ├── /constants ├── configMapa.js ├── App.vue ├── main.js // Este Archivo ├── .editorconfig ├── .gitignore ├── index.php ├── package-lock.json ├── package.json ├── README.md ├── vue.config.js |
Y agrego lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import Vue from "vue"; import App from "./App"; Vue.config.productionTip = false; new Vue({ el: "#app", components: { App }, template: "<App/>" }); |
Lo que hago en el archivo main.js es llamar al componente App.vue que contiene todos los componentes y demás configuraciones del Mapa de Google.
Si arranco el servidor de Desarrollo de Vue JS en la consola de comandos
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
npm run serve ... ... (Continua arranque de servidor de pruebas) ... App running at: - Local: https://localhost:8080/ - Network: https://192.168.0.14:8080/ Note that the development build is not optimized. To create a production build, run npm run build. |
Abro la dirección https://localhost:8080/ debe cargarme el mapa de Google renderizado reactivamente con Vue JS 2.6
Puedes agregar o quitar los marcadores que desees con sus ubicaciones respectivas, esto en el componente Mapa.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
markers: [ { id: "0", position: { lat: -13.1583635, lng: -72.603623 }, title: "Machu Pichu - Cusco" }, { id: "1", position: { lat: -12.025827, lng: -77.2679817 }, title: "Lima - Perú" } ] |
Si deseas ver el Mapa de Google en funcionamiento, al inicio de este Post he colocado una Demo y el repositorio GitHub con el código del proyecto.
Nota(s)
- En futuras versiones de Vue JS, puede cambiar el orden, los métodos y demás configuraciones que he realizado para mostrar el Mapa de Google.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Frontend Tutoriales Vue JS
- 29-09-2019
- 04-10-2019
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)