Como mostrar Datos mediante Hooks con React JS 16.12
 3 minuto(s)
3 minuto(s)En esta página:
Demo Github
React JS es uno de los Frameworks para el Desarrollo Frontend más populares en el medio, en muchas ocasiones utilizamos componentes para crear ciertos elementos o funcionalidades que necesitamos mostrar en una vista al usuario, React JS lanzo en la versión 16.8 una nueva característica que nos permite crear aplicaciones con un código más limpio y menos extenso, en este Post voy a enseñarte a como imprimir haciendo uso de los Hooks.
En la documentación oficial de React JS sobre los Hooks mencionan que un Hook hace uso de un método o una función llamada useState el cual devuelve un valor con estado y una función para actualizarlo
|
1 2 3 |
const [state, setState] = useState(initialState); |
Cuando se renderiza un componente por primera vez, se genera un estado (state), el mismo que se uso como primer argumento (initialState), entonces la función setState actualiza el estado del componente, la función setState acepta un nuevo valor de estado y pone en cola una nueva renderización del componente.
También voy hacer uso del método useEffect para parsear o leer los datos alojados en mi servidor, estos datos los tengo alojados en un archivo JSON llamado postres.json
Leyendo Datos mediante Hooks
Primero importare los métodos para trabajar con Hooks que son useEffect y useState
|
1 2 3 |
import React, { useEffect, useState } from "react"; |
Luego creo una función llamada useDatos en la cual creo hago uso del método useState para obtener el estado de los datos (postres), asimismo mediante el método useEffect hago una petición al servidor con los datos que se encuentran en el archivo postres.json, este archivo se encuentra en un directorio llamado json y mediante un return postres obtengo los datos con los postres
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function useDatos() { const [postres, setPostres] = useState([]) useEffect(() => { fetch("json/postres.json") .then(response => response.json()) .then(datos => { setPostres(datos) }) }, []) return postres } |
Ahora sencillamente voy a crear una función llamada Datos en donde voy a crear una const postres y le daré el valor de mi función anterior llamada useDatos
|
1 2 3 4 5 6 7 8 9 10 11 12 |
export default function Datos() { const postres = useDatos() return ( // Acá los datos del archivo postres.json ) } |
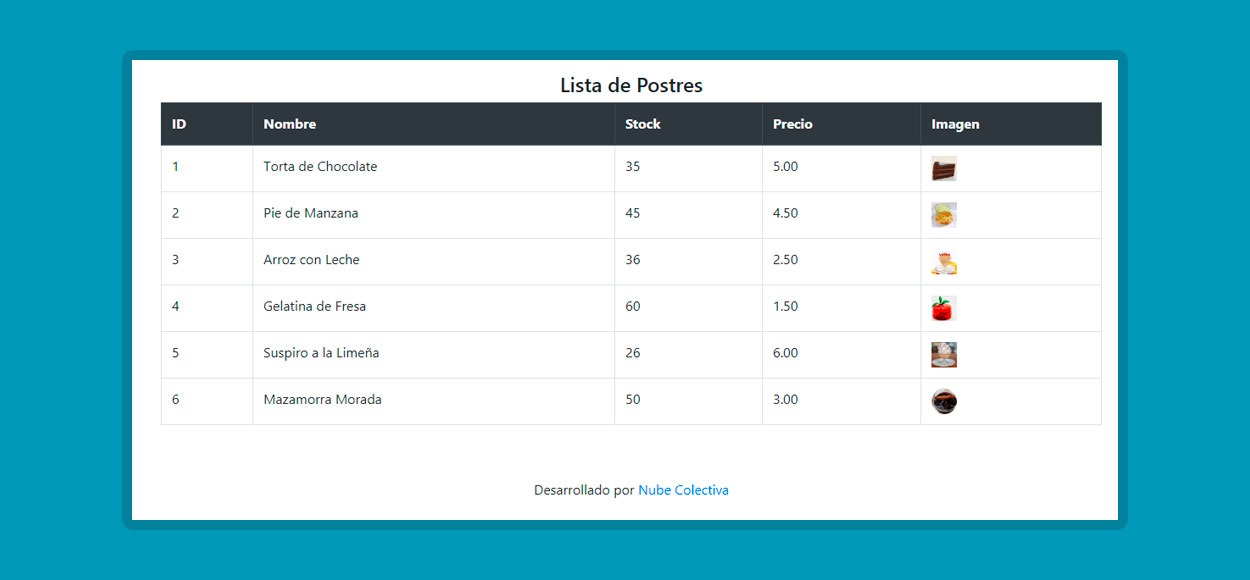
Por ultimo mediante el método map renderizo los elementos del archivo postres.json haciendo uso de la variable postres creada anteriormente, esto dentro del return()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
export default function Datos() { const postres = useDatos() return ( <div className="container mt-5" align="center"> <h4>Lista de Postres</h4> <div className="row"> <div className="col-md-12"> <table className="table table-bordered"> <thead className="thead-dark"> <tr> <th scope="col">ID</th> <th scope="col">Nombre</th> <th scope="col">Stock</th> <th scope="col">Precio</th> <th scope="col">Imagen</th> </tr> </thead> <tbody> {postres.map(item => ( <tr key={item.id}> <td>{item.id}</td> <td>{item.nombre}</td> <td>{item.stock}</td> <td>{item.precio}</td> <td><img src={`${process.env.PUBLIC_URL}/imagenes/${item.img}`} alt={item.nombre} width="30px" className="img-fluid"/></td> </tr> ))} </tbody> </table> </div> </div> <section className="mt-5 mb-5"> <div align="center"> Desarrollado por <a href="http://www.nubecolectiva.com" target="_blank">Nube Colectiva</a> </div> </section> </div> ) } |
Puedes ver que estoy colocando lo datos en una tabla HTML de Bootstrap para darle un mejor aspecto, entonces si abro el navegador puedo ver los datos listados correctamente
Archivo JSON
A Continuación te comparto los datos que hay en el archivo postres.json
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
[ { "id":"1", "nombre":"Torta de Chocolate", "stock":"35", "precio":"5.00", "url":"torta-de-chocolate", "img":"tc.jpg", "fecha":"2019-06-17 15:56:23" }, { "id":"2", "nombre":"Pie de Manzana", "stock":"45", "precio":"4.50", "url":"pie-de-manzana", "img":"pm.jpg", "fecha":"2018-08-11 16:25:33" }, { "id":"3", "nombre":"Arroz con Leche", "stock":"36", "precio":"2.50", "url":"arroz-con-leche", "img":"al.jpg", "fecha":"2018-08-11 16:25:36" }, { "id":"4", "nombre":"Gelatina de Fresa", "stock":"60", "precio":"1.50", "url":"gelatina-de-fresa", "img":"gf.jpg", "fecha":"2018-08-11 16:25:39" }, { "id":"5", "nombre":"Suspiro a la Limeña", "stock":"26", "precio":"6.00", "url":"suspiro-a-la-limeña", "img":"sl.jpg", "fecha":"2019-06-17 15:58:43" }, { "id":"6", "nombre":"Mazamorra Morada", "stock":"50", "precio":"3.00", "url":"mazamorra-morada", "img":"mm.png", "fecha":"2018-08-11 16:25:45" } ] |
Con esto entonces puedes darte cuenta lo sencillo que se vuelve el trabajo haciendo uso de Hooks, nos ofrece un código más limpio y práctico pero muy potente.
Nota(s)
- Los métodos y funciones que he usado en este Tutorial pueden desaparecer, ser actualizados o continuar, esto no depende de mi, si no de los desarrolladores que dan soporte a React JS.
- Puedes ver el proyecto funcionando en la Demo que esta al inicio de este Tutorial.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- React JS
- 15-12-2019
- 15-12-2019
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































