Como Mostrar Datos de Firebase Realtime Database en Chart JS (React JS)
 < 1 minuto(s)
< 1 minuto(s)En esta página:
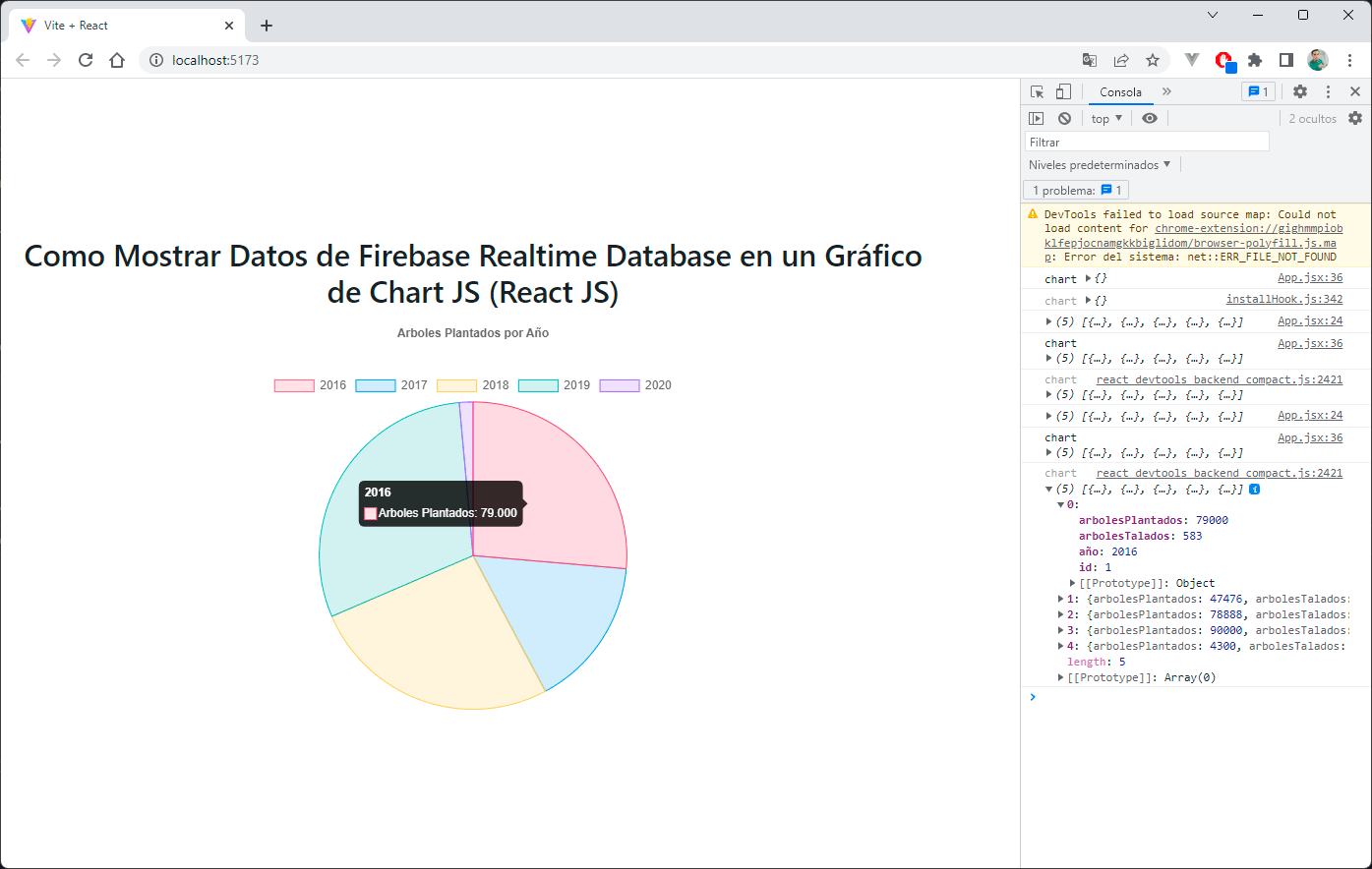
En ocasiones queremos mostrar nuestra información de manera dinámica y no nos basta con mostrarla en una tabla o en generar con simples textos tradicionales. Existen buenas librerías para React que nos permiten mostrar datos en gráficos como Pies, Donas, Barras, Líneas, etc., una de ellas es Chart JS. En este tutorial te enseñaré a Como Mostrar Datos de Firebase Realtime Database en un Gráfico de Chart JS (React JS), vamos con ello.

- Premium
- 28-06-2023
- 25-07-2024
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)