Como hacer Botones Adaptables (Responsive) a los Dispositivos con Bootstrap 5
 5 minuto(s)
5 minuto(s)Demo Github
Muchos proyectos web o sitios web, tienen ciertos elementos que son importantes para que los usuarios puedan interactuar con el, uno de estos elementos son los botones, los cuales podemos crear fácilmente con el framework Bootstrap. Pero es importante mostrar de manera adecuada estos botónes tanto en una versión desktop, como en una versión móvil en un sitio web. En este post te enseñaré a Como hacer Botones Adaptables (Responsive) a los Dispositivos con Bootstrap 5, vamos con ello.
Antes de continuar te invito a leer los siguientes artículos:
- Que es Bootstrap, Historia y tu Primer Hola Mundo
- Como Crear una Página Web con Bootstrap 5 – Parte 1
- Diseña Tu Primera Página Web con Bootstrap 4
- Como Crear una Tabla con Cabecera Fija (Sticky) en Bootstrap 4
- Ocultando elementos según el tamaño de pantalla de Manera Ágil en Bootstrap 4
- Como Crear una Notificación de tipo Toast con Bootstrap 4 y Javascript
- Como Crear Formularios en Línea (Inline) con Bootstrap 4
- Puedes leer más en la categoría Bootstrap.
Asimismo, te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación” y “ChatGPT ¿ Dejará sin empleo a los Desarrolladores ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como hacer Botones Adaptables (Responsive) a los Dispositivos con Bootstrap 5.
Como hacer Botones Adaptables (Responsive) a los Dispositivos con Bootstrap 5
El framework Bootstrap está desarrollado esencialmente sobre CSS y JavaScript. Cada elemento cuenta con uno o más nombres de clases y cada clase cuenta con diferentes propiedades CSS, en este caso los botones cuentan con determinados nombres de clases:
|
1 2 3 4 5 6 7 8 9 10 11 |
<button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-link">Link</button> |
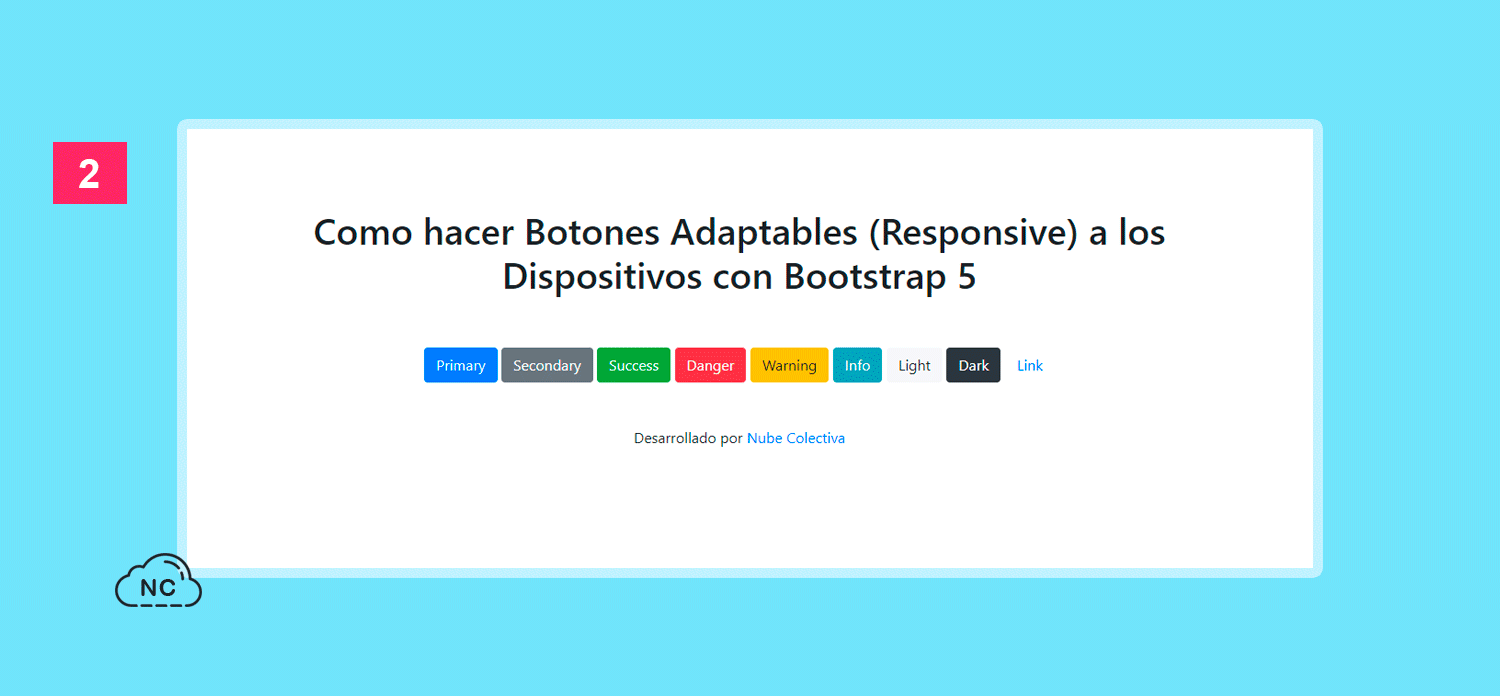
Los botones se ven de la siguiente manera en el navegador con la medida normal o por defecto:
Bootstrap también nos permite cambiar las medidas de los botones, por ejemplo para hacer botones de tamaño más pequeño, le podemos agregar la clase btn-sm a nuestros botones:
|
1 2 3 4 5 6 7 8 9 10 11 |
<button type="button" class="btn btn-primary btn-sm">Primary</button> <button type="button" class="btn btn-secondary btn-sm">Secondary</button> <button type="button" class="btn btn-success btn-sm">Success</button> <button type="button" class="btn btn-danger btn-sm">Danger</button> <button type="button" class="btn btn-warning btn-sm">Warning</button> <button type="button" class="btn btn-info btn-sm">Info</button> <button type="button" class="btn btn-light btn-sm">Light</button> <button type="button" class="btn btn-dark btn-sm">Dark</button> <button type="button" class="btn btn-link btn-sm">Link</button> |
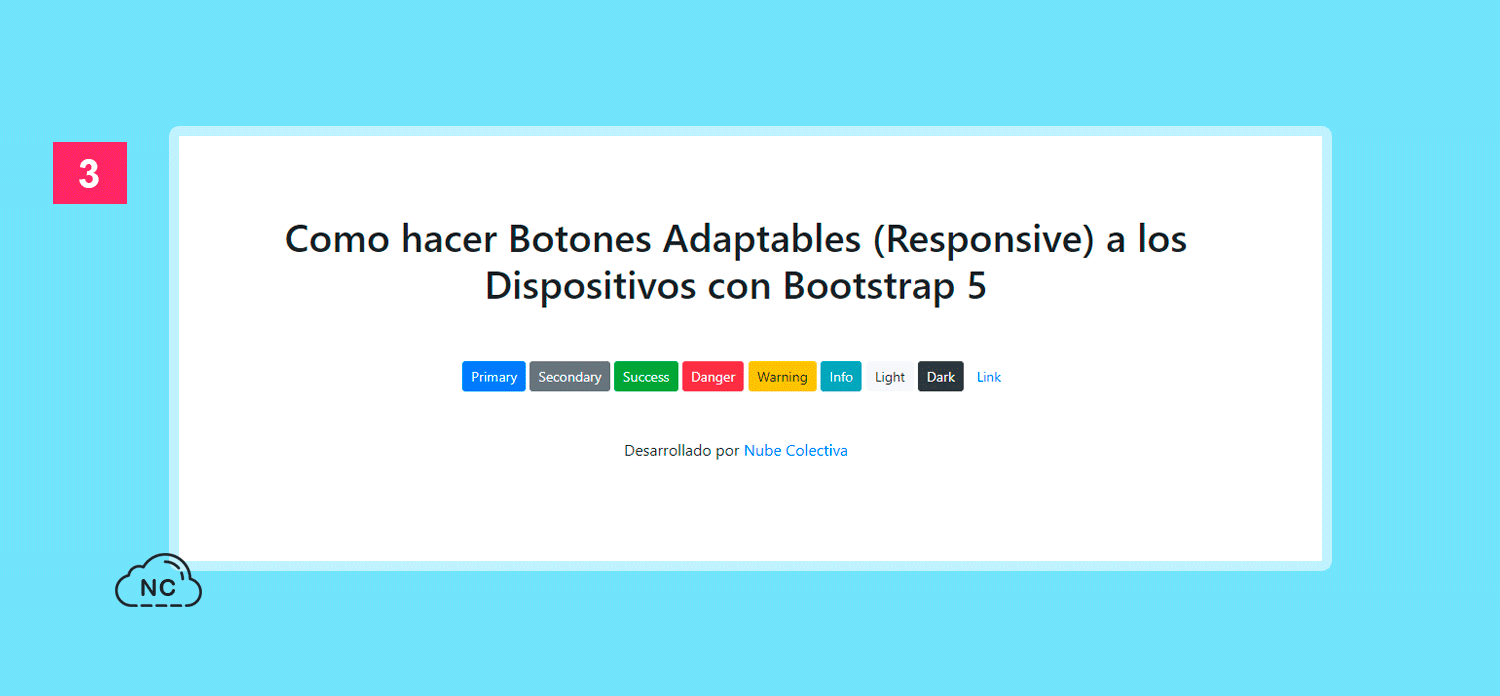
Ahora nuestros botones se ven de tamaño más pequeño:
Asimismo podemos hacer que los botones sean un poco más grandes, agregando la clase btn-lg a los botones:
|
1 2 3 4 5 6 7 8 9 10 11 |
<button type="button" class="btn btn-primary btn-lg">Primary</button> <button type="button" class="btn btn-secondary btn-lg">Secondary</button> <button type="button" class="btn btn-success btn-lg">Success</button> <button type="button" class="btn btn-danger btn-lg">Danger</button> <button type="button" class="btn btn-warning btn-lg">Warning</button> <button type="button" class="btn btn-info btn-lg">Info</button> <button type="button" class="btn btn-light btn-lg">Light</button> <button type="button" class="btn btn-dark btn-lg">Dark</button> <button type="button" class="btn btn-link btn-lg">Link</button> |
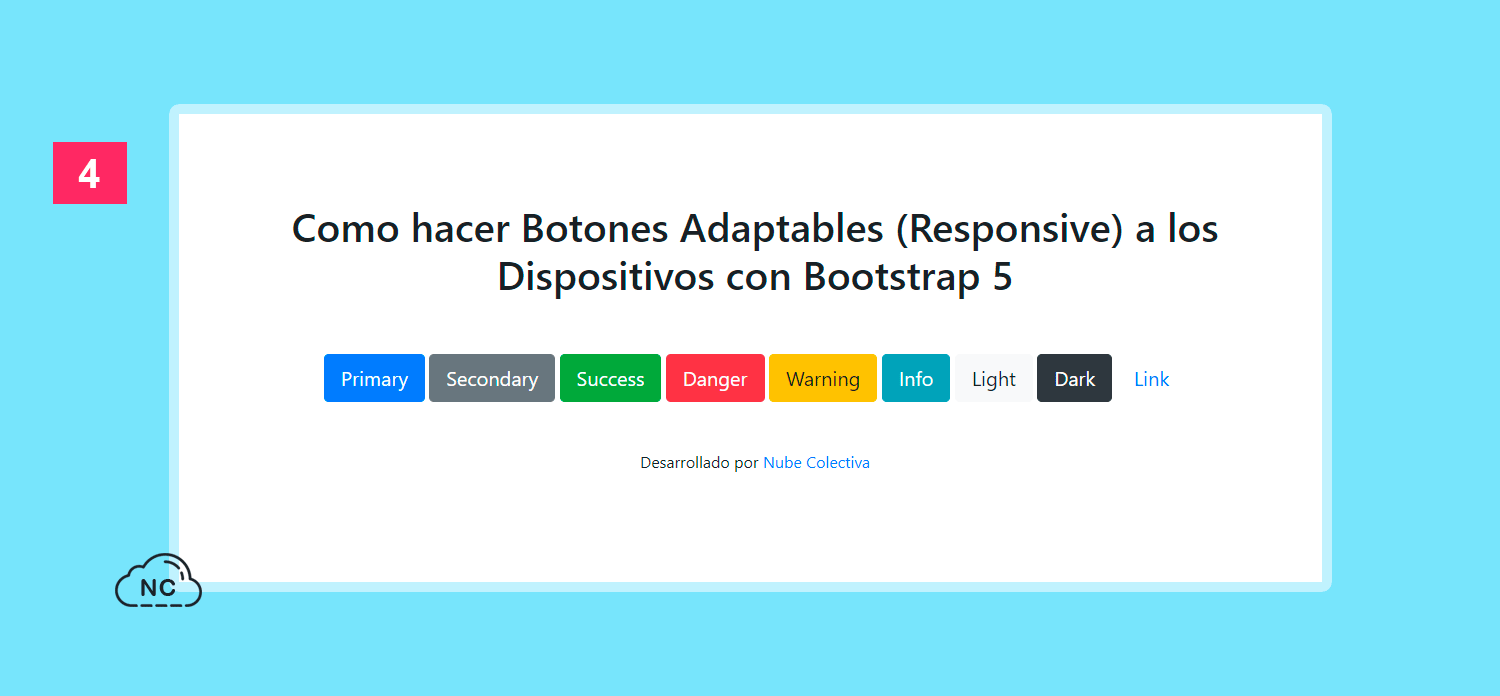
Entonces nuestro botones se ven más grandes:
Como puedes ver, Bootstrap 5 nos brinda la clase btn-sm para hacer los botones pequeños y la clase btn-lg para hace los botones grandes.
Sabiendo esto, podemos jugar con las clases de Bootstrap y JavaScript puro (vanilla).
JavaScript
Lo que hare es crear una función de tipo EventListener o oyente de eventos, para que en tiempo real JavaScript detecte el ancho del navegador y añada o elimine las clases btn-sm y btn-lg de Bootstrap, recuerda que tu puedes usar tus propias medidas o clases CSS, yo usaré las mismas que Bootstrap me brinda.
He colocado comentarios en ciertas partes del código, para explicar que hacen:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
document.addEventListener("DOMContentLoaded", function (event) { // Seleccionamos los botones con nombre de clase '.btn' let btn = document.querySelectorAll('.btn'); // Creamos nuestra función function detectarMedidaPantalla() { // Obtenemos el Ancho de la pantalla const ancho = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; // Obtenemos el Alto de la pantalla (Opcional) const alto = window.innerHeight|| document.documentElement.clientHeight|| document.body.clientHeight; // Imprimimos las medidas obtenidas en la consola console.log(ancho, alto); // Si el ancho del dispositivo es menor a 768px le agregamos la clase 'btn-sm' a los botones if(ancho < 768) { for(var i = 0; i < btn.length; i++) { btn[i].classList.add("btn-sm"); } // Si el ancho del dispositivo es menor a 900px le quitamos la clase 'btn-sm' a los botones } else if(window.innerWidth < 900){ for(var i = 0; i < btn.length; i++) { btn[i].classList.remove("btn-sm"); } // Si el ancho del dispositivo es menor a 1200px le agregamos la clase 'btn-lg' a los botones } else if(window.innerWidth < 1200){ for(var i = 0; i < btn.length; i++) { btn[i].classList.add("btn-lg"); } // Esta sera la medida por defecto, quitamos las clases 'btn-sm' y 'btn-lg' a los botones } else { for(var i = 0; i < btn.length; i++) { btn[i].classList.remove("btn-sm"); btn[i].classList.remove("btn-lg"); } } } // Para un mejor rendimiento, este método debe rebotar para que no tenga que ejecutarse // en cada evento de cambio de tamaño, solo cuando haya terminado de cambiar el tamaño. window.onresize = detectarMedidaPantalla; }); |
En el código anterior puedes ver que uso las medidas: 768, 900 y 1200. Estas medidas son los anchos de pantalla (pixeles) del dispositivo en donde debe aplicarse las clases correspondientes. Tu le puedes agregar las medidas que desees, no hay problema.
Al inicio de este tutorial, he colocado una Demo para que veas el proyecto en acción, asimismo he colocado el código del proyecto alojado en un repositorio de GitHub.
Conclusión
Como puedes ver la idea es detectar el ancho del dispositivo mediante JavaScript, el cual es un lenguaje de programación que permite obtener información del cliente, en este caso un navegador de la computadora o de un dispositivo móvil y aplicar clases CSS nativas de Bootstrap 5 o también nuestras propias clases CSS.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap
- 25-03-2023
- 27-03-2023
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)