Como Enviar un Formulario con jQuery (Ajax) 3.5.1 a un Correo
 7 minuto(s)
7 minuto(s)Demo Github
Los formularios son parte importante de los proyectos web, ya sea una página web, plataforma de videos, comunidades, blogs, etc. todas ellas suelen tener un formulario en su lógica de proceso, los formularios le permiten a los usuarios realizar una determinada tarea como hacer login, registrar una nueva cuenta, enviar publicaciones a un blog, subir videos y diferentes tareas, estas tareas cambian según sea la plataforma. Con jQuery Ajax podemos enviar formularios de manera asíncrona a un correo y en este Post te enseñaré como hacerlo.
Antes de continuar te invito a leer los siguiente artículos:
- Efecto estado de Facebook sobre fondo de color con CSS 3 y jQuery (1.11)
- Vista Previa de una web en tiempo real con jQuery
- Cargar asincrónicamente un plugin jQuery (Método Abreviado)
- Manipulando Eventos con el Mouse en jQuery
- Como hacer Botones Adaptables (Responsive) a los Dispositivos con Bootstrap 4 y jQuery 3.4.1
- Como cargar Datos JSON con un Spinner en jQuery Ajax
- Como deshabilitar la función Copiar y el botón derecho del Mouse con jQuery 3.4.1
- Cambiar el tamaño de Fuente (Texto) mediante Botones con jQuery 3.5.1
- Puedes leer más en la categoría jQuery
Asimismo te invito a escuchar el Podcast: “Que Hacer Cuando Estamos En Casa”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Como Enviar un Formulario con jQuery (Ajax) 3.5.1 a un Correo.
Antes de continuar es importante mencionar que “Cuando lo implementes en tu Servidor, no olvides verificar si los correos van a la carpeta Spam (En este tutorial te explico como trabajar con jQuery Ajax y no me quise enfocar en temas del servidor en donde debes configurar para que los correos no lleguen a Spam).”
Formulario HTML
Yo suelo usar Bootstrap 4 para enfocarme en el proceso de la aplicación y no tanto en el diseño, tu puedes diseñar tus elementos según tus necesidades, no hay problema, entonces creo el siguiente formulario HTML.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<form name="formulario_contacto" id="formulario_contacto" enctype="multipart/form-data"> <div class="form-group"> <label for="nya" class="txt_negrita">Nombres y Apellidos</label> <input type="text" class="form-control" name="nya" id="nya" aria-describedby="nyaHelp"> <small id="nyaHelp" class="form-text text-muted">Ejemplo: Carlos Alberto Torres Arboleda</small> </div> <div class="form-group"> <label for="email" class="txt_negrita">Email</label> <input type="email" class="form-control" name="email" id="email" aria-describedby="emailHelp"> <small id="emailHelp" class="form-text text-muted">Ejemplo: email@gmail.com</small> </div> <div class="form-group"> <label for="img" class="txt_negrita">Imagen (JPG, PNG, GIF) el tamaño no debe ser mayor de 8 MB:</label> <br> <input type="file" name="img" id="img"> </div> <div class="form-group"> <label for="mensaje" class="txt_negrita">Mensaje</label> <textarea type="text" class="form-control" name="mensaje" id="mensaje" aria-describedby="mensajeHelp"></textarea> </div> <!-- Mensajes de Validación --> <div class="msg mt-3 mb-3"></div> <button type="submit" class="btn btn-primary" id="btnenviar" name="btnenviar">Enviar</button> </form> |
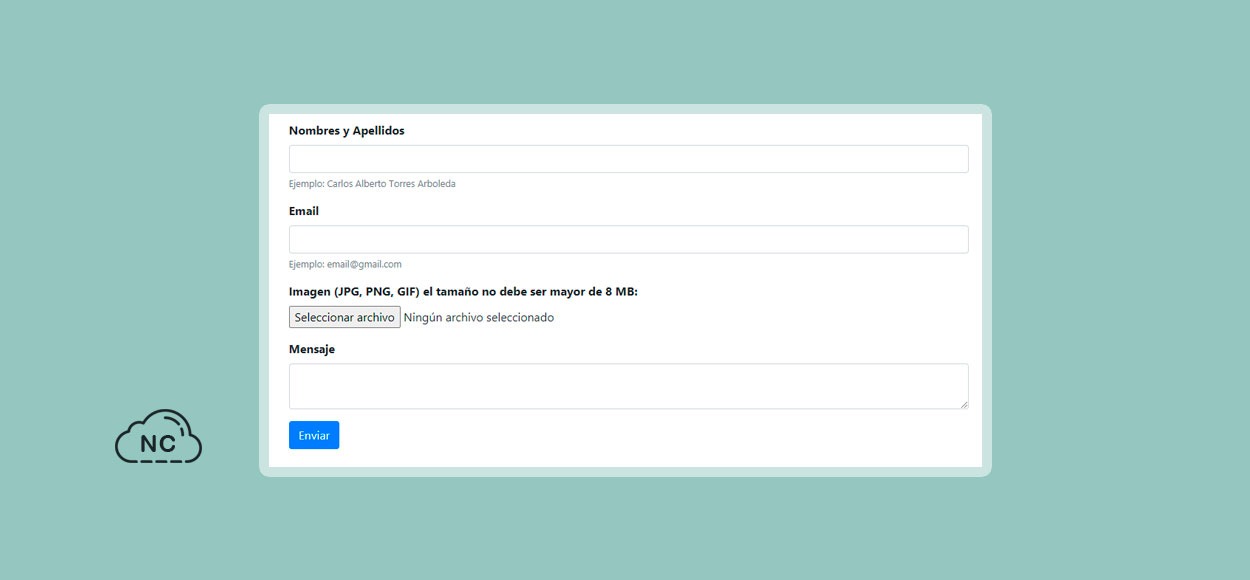
Si voy al navegador debería de ver mi formulario sin problemas.
Puedes ver que he creado una capa o div para mostrar los mensajes de validación que serán mostrados cuando el formulario es enviado.
|
1 2 3 4 |
<!-- Mensajes de Validación --> <div class="msg mt-3 mb-3"></div> |
El formulario tiene los campos Nombres y Apellidos, Email, Imagen y Mensaje, estos datos serán enviados a un correo que será configurado con un Lenguaje de programación del lado del servidor (Python, PHP, Ruby, etc.), yo usaré PHP para este tutorial.
jQuery Ajax (JavaScript)
La librería jQuery esta creada sobre el Lenguaje de Programación JavaScript, nos permite crear aplicaciones rápidamente minimizando el uso de código excesivo, sabiendo esto podemos escribir código JavaScript en nuestra código jQuery si lo deseamos o necesitamos.
Ahora voy a crear mi código con jQuery, esta librería tiene sus métodos para manipular datos con Ajax, en el código he colocado comentarios para explicar que hace cada bloque de código.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
$(function(){ $("#formulario_contacto").on("submit", function(e){ // Cancelamos el evento si se requiere e.preventDefault(); // Obtenemos los datos del formulario var f = $(this); var formData = new FormData(document.getElementById("formulario_contacto")); formData.append("dato", "valor"); // Enviamos los datos al archivo PHP que procesará el envio de los datos a un determinado correo $.ajax({ url: "php/enviarcorreo.php", type: "post", dataType: "json", data: formData, cache: false, contentType: false, processData: false, beforeSend: function() { $('.msg').html("<img src='img/ajax-loader.gif' />"); }, }) // Cuando el formulario es enviado, mostramos un mensaje en la vista HTML // En el archivo enviarcorreo.php devuelvo el valor '1' el cual es procesado con jQuery Ajax // y significa que el mensaje se envio satisfactoriamente. .done(function (res) { if(res.a == "1"){ // Mostramos el mensaje 'Tu Mensaje ha sido enviado Correctamente !' $(".msg").html(res.b); $("#formulario_contacto").trigger("reset"); } else { $(".msg").html(res.b); } }) // Mensaje de error al enviar el formulario .fail(function (res) { $(".msg").html(res.b); }); }); }); |
Si necesitas agregar otras funcionalidades al código jQuery, pues dale, recuerda que es código JavaScript y puede agregar las funcionalidades adicionales que requieras.
Código PHP
En el código jQuery Ajax anterior puedes ver que estamos enviando los datos al archivo enviarcorreo.php, este es un archivo PHP, tu puedes usar otros lenguajes de programación de lado del servidor como Python, Ruby, etc. yo usaré PHP para este tutorial. En el código he colocado comentarios para explicar que hace cada bloque de código.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 |
<?php if(!$_POST) exit; // Verificación del Correo (No tocar) function isEmail($email) { return(preg_match("/^[-_.[:alnum:]]+@((([[:alnum:]]|[[:alnum:]][[:alnum:]-]*[[:alnum:]])\.)+(ad|ae|aero|af|ag|ai|al|am|an|ao|aq|ar|arpa|as|at|au|aw|az|ba|bb|bd|be|bf|bg|bh|bi|biz|bj|bm|bn|bo|br|bs|bt|bv|bw|by|bz|ca|cc|cd|cf|cg|ch|ci|ck|cl|cm|cn|co|com|coop|cr|cs|cu|cv|cx|cy|cz|de|dj|dk|dm|do|dz|ec|edu|ee|eg|eh|er|es|et|eu|fi|fj|fk|fm|fo|fr|ga|gb|gd|ge|gf|gh|gi|gl|gm|gn|gov|gp|gq|gr|gs|gt|gu|gw|gy|hk|hm|hn|hr|ht|hu|id|ie|il|in|info|int|io|iq|ir|is|it|jm|jo|jp|ke|kg|kh|ki|km|kn|kp|kr|kw|ky|kz|la|lb|lc|li|lk|lr|ls|lt|lu|lv|ly|ma|mc|md|me|mg|mh|mil|mk|ml|mm|mn|mo|mp|mq|mr|ms|mt|mu|museum|mv|mw|mx|my|mz|na|name|nc|ne|net|nf|ng|ni|nl|no|np|nr|nt|nu|nz|om|org|pa|pe|pf|pg|ph|pk|pl|pm|pn|pr|pro|ps|pt|pw|py|qa|re|ro|ru|rw|sa|sb|sc|sd|se|sg|sh|si|sj|sk|sl|sm|sn|so|sr|st|su|sv|sy|sz|tc|td|tf|tg|th|tj|tk|tm|tn|to|tp|tr|tt|tv|tw|tz|ua|ug|uk|um|us|uy|uz|va|vc|ve|vg|vi|vn|vu|wf|ws|ye|yt|yu|za|zm|zw)$|(([0-9][0-9]?|[0-1][0-9][0-9]|[2][0-4][0-9]|[2][5][0-5])\.){3}([0-9][0-9]?|[0-1][0-9][0-9]|[2][0-4][0-9]|[2][5][0-5]))$/i",$email)); } if (!defined("PHP_EOL")) define("PHP_EOL", "\r\n"); $nya = $_POST['nya']; $email = $_POST['email']; $img = $_FILES['img']; $mensaje = $_POST['mensaje']; if(trim($nya) == '') { $a = 0; $b = '<div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Por favor, ingresa tus Nombres y Apellidos.</div>'; $dab = array( "a" => $a, "b" => $b ); echo (json_encode($dab)); exit(); } else if(trim($email) == '') { $a = 0; $b = '<div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Por favor, ingresa tu Email.</div>'; $dab = array( "a" => $a, "b" => $b ); echo (json_encode($dab)); exit(); } else if($_FILES['img']['size'] == 0) { $a = 0; $b = '<div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Por favor, sube una imagen en Formato JPG, PNG o GIF.</div>'; $dab = array( "a" => $a, "b" => $b ); echo (json_encode($dab)); exit(); } else if(!isEmail($email)) { $a = 0; $b = '<div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Por favor, ingresa tu Email correctamente.</div>'; $dab = array( "a" => $a, "b" => $b ); echo (json_encode($dab)); exit(); } else if(trim($mensaje) == '') { $a = 0; $b = '<div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Por favor, ingresa tu Mensaje.</div>'; $dab = array( "a" => $a, "b" => $b ); echo (json_encode($dab)); exit(); } // Subir Archivo $directorio_destino = "../uploads/"; $archivo_destino = $directorio_destino . basename($_FILES["img"]["name"]); $uploadOk = 1; $formatoImagen = strtolower(pathinfo($archivo_destino,PATHINFO_EXTENSION)); // Verificamos si la imagen es falsa o no if(isset($_POST["submit"])) { $check = getimagesize($_FILES["img"]["tmp_name"]); if($check !== false) { // echo "Mensaje"; $uploadOk = 1; } else { // echo "Mensaje"; $uploadOk = 0; } } // Verificamos el tamaño de la imagen if (round($_FILES['img']["size"] / 1024) > 8192) { $uploadOk = 0; $a = 0; $b = '<div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>El archivo no debe pesar más de 8 MB.</div>'; $dab = array( "a" => $a, "b" => $b ); echo (json_encode($dab)); exit(); } // Permitimos solo ciertos formatos de imagen if($formatoImagen != "jpg" && $formatoImagen != "png" && $formatoImagen != "gif") { $uploadOk = 0; $a = 0; $b = '<div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Por favor, sube una imagen en formato JGP, PNG o GIF</div>'; $dab = array( "a" => $a, "b" => $b ); echo (json_encode($dab)); exit(); } // Si la imagen no se puede cargar, mostramos un mensaje if ($uploadOk == 0) { $a = 0; $b = '<div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Tu imagen no puede ser cargada.</div>'; $dab = array( "a" => $a, "b" => $b ); echo (json_encode($dab)); exit(); // Subimos la imagen } else { $tmp = explode(".", $_FILES["img"]["name"]); $nuevonombreimagen = round(microtime(true)) . '.' . end($tmp); move_uploaded_file($_FILES["img"]["tmp_name"], $directorio_destino . $nuevonombreimagen); } /* Configuración para el envio del Correo */ //Correo a donde caeran los mensajes del formulario $correo = "tucorreo@tudominio.com"; // // Asunto $e_asunto= 'Mensaje de Contacto'; // Aca subo la imagen a mi servidor (Sera enviada como adjunto) $archivo = 'https://tudominio.com/uploads/'.$nuevonombreimagen; // Preparamos el encabezado del correo $e_bodya = "Nombres y Apellidos: $nya" . PHP_EOL . PHP_EOL; $e_bodyb = "Imagen: $archivo" . PHP_EOL . PHP_EOL; $e_reply = "Email: $email" . PHP_EOL . PHP_EOL; $e_bodyc = "Mensaje: $mensaje" . PHP_EOL . PHP_EOL; $msg = wordwrap( $e_bodya . $e_bodyb . $e_bodyc . $e_reply, 80 ); // Creamos el encabezado del correo $headers = "From: ".$nya." <".$email.">" . PHP_EOL; $headers .= "Reply-To: $email" . PHP_EOL; $headers .= "MIME-Version: 1.0" . PHP_EOL; $headers .= "Content-type: text/plain; charset=utf-8" . PHP_EOL; $headers .= "Content-Transfer-Encoding: quoted-printable" . PHP_EOL; if(mail($correo, $e_asunto, $msg, $headers)) { // Si el correo es enviado correctamente, mostramos un mensaje $a = 1; $b = "<div class='alert alert-success'>Tu Mensaje ha sido enviado Correctamente !</div>"; $dab = array( "a" => $a, "b" => $b ); echo (json_encode($dab)); } else { echo 'ERROR!'; } |
El código PHP recibe los datos desde jQuery Ajax y son enviados al correo que hayamos configurado en el mismo archivo PHP.
Entonces si enviamos el formulario y un campo contiene un dato que no es válido pues le mostramos un mensaje sin recargar la página y todo de manera asíncrona.
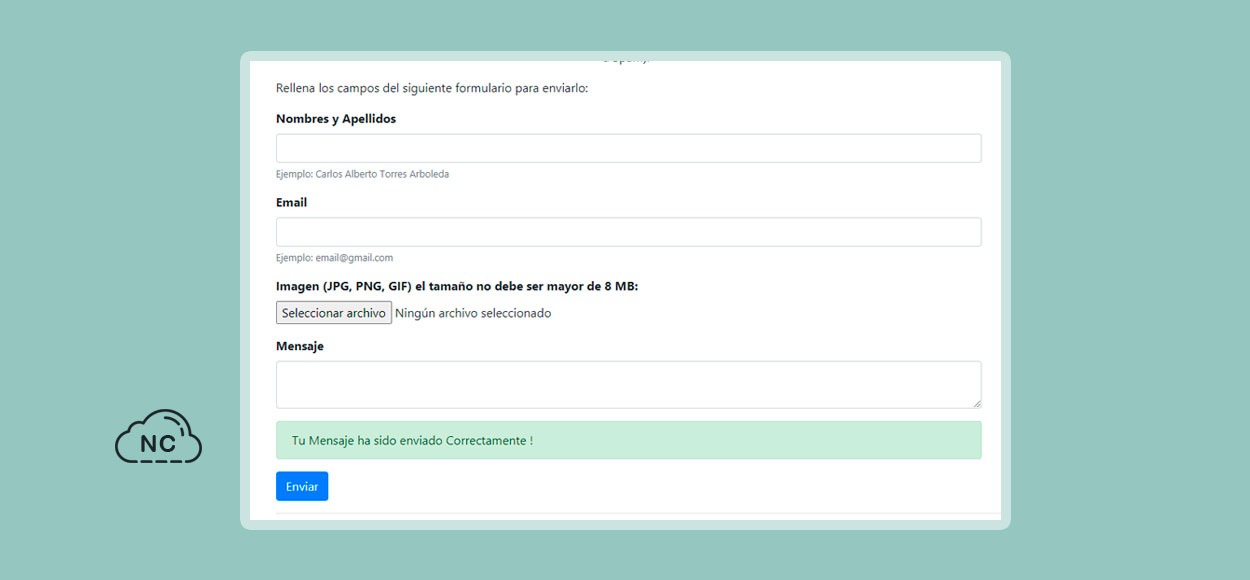
Y si todos los datos son válidos y el formulario es enviado, pues mostramos el mensaje: Tu Mensaje ha sido enviado Correctamente !
Al inicio de este Post he colocado una Demo para que veas el proyecto en acción, asimismo he colocado un enlace a un repositorio de GitHub en donde he colocado el código de este tutorial para que lo puedas usar.
Conclusión
En este Post hemos aprendido a enviar un formulario de datos a un correo con jQuery Ajax, tu puedes agregarle otras funcionalidades que necesites para tu proyecto.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- jQuery Tutoriales
- 12-01-2021
- 15-01-2021
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)