Como Mostrar Datos de una Base de Datos en Chart JS 2.7 ( Corregido 01-04-2019 )
 5 minuto(s)
5 minuto(s)Demo Github
Hay proyectos de todo tipo, unos pueden contar con un informe o reporte que necesite mostrar datos en gráficos, barras, etc. y estos datos se encuentran almacenados en una base de datos determinada, te gustaría aprender a como hacer esto, te invitamos a leer este artículo muy interesante en donde te enseñaré a Como Mostrar Datos de una Base de Datos en Chart JS 2.7 , usaremos PHP y MySQL, vamos con ello.

Vamos a usar PHP para acceder al servidor y MySQL como Base de datos, al final lo que obtenemos es una estructura de datos en formato JSON que también lo puedes obtener si usas Frameworks como Django (Python), Ruby on Rails (Ruby), entorno Node JS (Javascript), entro otros. Los datos de esta estructura JSON serán visualizados en nuestro gráfico.
Desplegando Chart JS
Esta librería para mostrar gráficos estadísticos e informativos es Open Source y quizás la mejor alternativa en su categoría, puedes acceder a descargarla en el siguiente enlace, además puedes encontrar basta información y detalles sobre esta genial librería Javascript.
Instanciamos la librería con sus archivos Javascript, los colocamos antes de cerrar la etiqueta </body>
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- Chart JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js" integrity="sha256-JG6hsuMjFnQ2spWq0UiaDRJBaarzhFbUxiUTxQDA9Lk=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.min.js" integrity="sha256-XF29CBwU1MWLaGEnsELogU6Y6rcc5nCkhhx89nFMIDQ=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.js" integrity="sha256-J2sc79NPV/osLcIpzL3K8uJyAD7T5gaEFKlLDM18oxY=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.min.js" integrity="sha256-CfcERD4Ov4+lKbWbYqXD6aFM9M51gN4GUEtDhkWABMo=" crossorigin="anonymous"></script> </body> </html> |
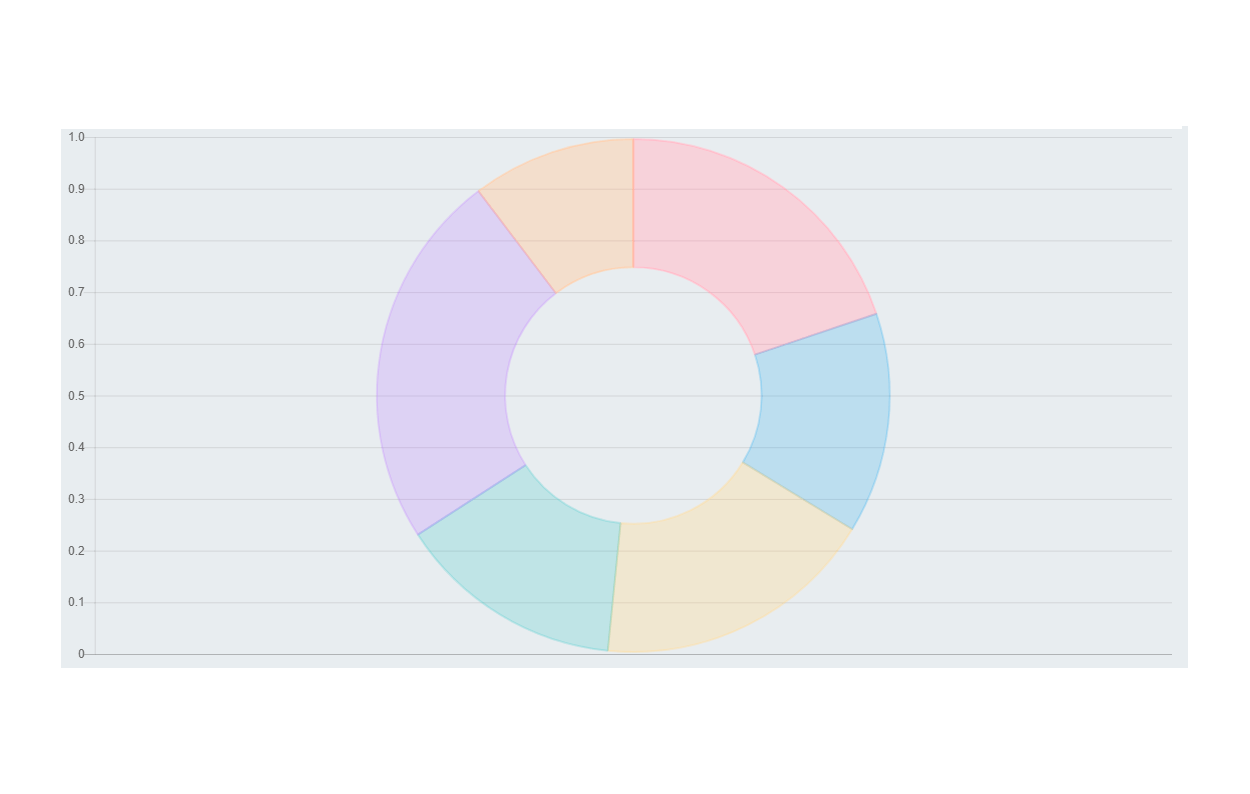
Con eso ya estamos listo para trabajar la vista Frontend, con Chart JS podemos representar con distintas formas visuales nuestra información, nosotros vamos a usar el tipo dona o rosquilla.
Ahora dentro de nuestra vista HTML voy a colocar una etiqueta canvas con un id llamado miGrafico para imprimir allí nuestro gráfico en forma de dona
|
1 2 3 4 5 6 7 8 9 |
<div class="row"> <div class="col-md-12"> <canvas id="miGrafico"></canvas> </div> </div> |
Veamos a continuación la idea visual o el tipo de forma gráfica en donde mostraremos nuestros datos, mencionamos que era una dona como puedes ver a continuación

jQuery Ajax
Algo importante es instanciar jQuery en nuestro documento, ya que usaremos su método .ajax() para hacer una petición asíncrona al servidor, lo colocamos antes de los archivos de la librería Chart JS, ya que primero necesita que se cargue jQuery para poder trabajar con Chart JS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!-- jQuery --> <script crossorigin="anonymous" integrity="sha384-xBuQ/xzmlsLoJpyjoggmTEz8OWUFM0/RC5BsqQBDX2v5cMvDHcMakNTNrHIW2I5f" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <!-- Chart JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js" integrity="sha256-JG6hsuMjFnQ2spWq0UiaDRJBaarzhFbUxiUTxQDA9Lk=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.min.js" integrity="sha256-XF29CBwU1MWLaGEnsELogU6Y6rcc5nCkhhx89nFMIDQ=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.js" integrity="sha256-J2sc79NPV/osLcIpzL3K8uJyAD7T5gaEFKlLDM18oxY=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.min.js" integrity="sha256-CfcERD4Ov4+lKbWbYqXD6aFM9M51gN4GUEtDhkWABMo=" crossorigin="anonymous"></script> <script type="text/javascript" src="js/datos.js"></script> </body> </html> |
Vamos a crear un archivo llamado datos.js en donde usaremos el método ajax() junto con los métodos que nos ofrece Chart JS.
Vamos a pasar el método GET a nuestro archivo llamado datos.php que detallamos más abajo de este artículo, tambien usaremos 2 variables llamadas nombre y stock que son las que mostrarán los datos desde la base de datos y 2 variables locales color y bordercolor que usaremos para pintar nuestro gráfico.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(document).ready(function(){ $.ajax({ url: "php/datos.php", dataType: 'json', contentType: "application/json; charset=utf-8", method: "GET", success: function(data) { var nombre = []; var stock = []; var color = ['rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)']; var bordercolor = ['rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)']; console.log(data); |
Más abajo usamos métodos de Chart JS, uno de ellos es para dibujar nuestra dona en el campo type: ‘doughnut’, a continuación dejamos el código completo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
$(document).ready(function() { $.ajax({ url: "php/datos.php", dataType: 'json', contentType: "application/json; charset=utf-8", method: "GET", success: function(data) { var nombre = []; var stock = []; var color = ['rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)']; var bordercolor = ['rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)']; console.log(data); for (var i in data) { nombre.push(data[i].nombre); stock.push(data[i].stock); } var chartdata = { labels: nombre, datasets: [{ label: nombre, backgroundColor: color, borderColor: color, borderWidth: 2, hoverBackgroundColor: color, hoverBorderColor: bordercolor, data: stock }] }; var mostrar = $("#miGrafico"); var grafico = new Chart(mostrar, { type: 'doughnut', data: chartdata, options: { responsive: true, scales: { yAxes: [{ ticks: { beginAtZero: true } }] } } }); }, error: function(data) { console.log(data); } }); }); |
Base de Datos
Creamos una tabla llamada postres para este ejemplo
|
1 2 3 4 5 6 7 8 |
CREATE TABLE `postres` ( `id` int(11) NOT NULL, `nombre` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `stock` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `precio` varchar(255) COLLATE utf8_unicode_ci NOT NULL, ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; |
A nuestra tabla creada le vamos a insertar los siguientes datos, en total son 6 postres:
|
1 2 3 4 5 6 7 8 9 |
INSERT INTO `postres` (`id`, `nombre`, `stock`, `precio`) VALUES (1, 'Mazamorra Morada', '50', '3.00'), (2, 'Torta de Chocolate', '35', '5.00'), (3, 'Pie de Manzana', '45', '4.50'), (4, 'Arroz con Leche', '36', '2.50'), (5, 'Gelatina de Fresa', '60', '1.50'), (6, 'Suspiro a la Limeña', '26', '6.00'); |
Nuestra Base de datos debería tener la siguiente estructura:

Conexión al Servidor
Ahora vamos a realizar la petición a la Base de Datos con los datos que mostraremos en nuestro gráfico, para esto debemos conectar con PHP a la base de datos MySQL y generar los datos en formato JSON, este proceso lo guardare en mi archivo datos.php
Cada linea del código PHP realiza una tarea específica y te lo explico en modo de comentarios dentro del código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<?php // Seteamos la cabecera a JSON header('Content-Type: application/json'); // Configuramos la conexión a la base de datos define('DB_HOST', 'localhost'); define('DB_USERNAME', 'root'); define('DB_PASSWORD', ''); define('DB_NAME', 'mibasededatos'); // Desplegamos la conexión a la Basde de Datos $mysqli = new mysqli(DB_HOST, DB_USERNAME, DB_PASSWORD, DB_NAME); $mysqli->query("SET NAMES 'utf8'"); if(!$mysqli){ die("La Conexión ha fallado: " . $mysqli->error); } // Seleccionamos los datos de la tabla postres $query = sprintf("SELECT id, nombre, stock, precio FROM postres"); $result = $mysqli->query($query); // Hacemos un bucle con los datos obntenidos $data = array(); foreach ($result as $row) { $data[] = $row; } // Limpiamos memoria consumida al extraer los datos $result->close(); // Cerramos la conexión a la Base de Datos $mysqli->close(); // Mostramos los datos en formato JSON print json_encode($data); //var_dump($data); |
Al final puedes ver que generamos una salida de los datos en formato JSON, este formato y estructura es lo que necesita ChartJS junto con jQuery Ajax para mostrar los datos en nuestro gráfico.
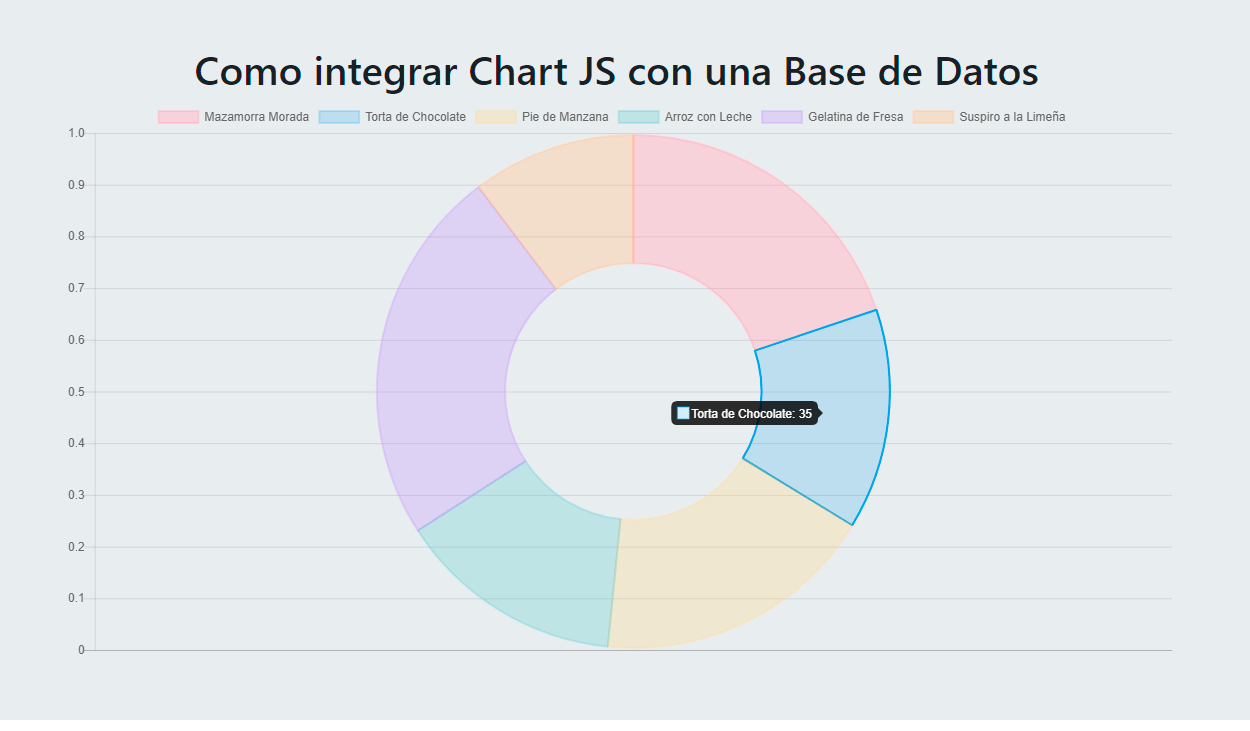
Realizado todo lo anterior abrimos nuestro navegador y deberíamos ver nuestro gráfico mostrando un informe con datos desde la base de datos.

Puedes ver el resultado final en el Demo que esta al inicio de este artículo.
Conclusión
En este tutorial has aprendido a Como Mostrar Datos de una Base de Datos en Chart JS, hacer esto te servirá para realizar implementaciones de este tipo más avanzadas.
Nota(s)
- Algunos pasos, métodos o funciones pueden cambiar en futuras versiones, esto no depende de nosotros si no de los Desarrolladores que dan soporte a Chart JS.
- En el Demo no usamos el dato precio, pero se puede implementar sin problemas.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Backend
- 05-08-2018
- 23-08-2023
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.



























