Como Crear una Ventana Modal con Bootstrap 4
 4 minuto(s)
4 minuto(s)En esta página:
Uno de los Frameworks para diseño Front-end más populares, Bootstrap nos da la posibilidad de crear interfaces amigables, intuitivas y dinámicas, hay aplicaciones web que requieren de una funcionalidad Ventana Modal para llenar formularios, mostrar mensajes de alertas, etc. En este artículo te explicaremos todos los detalles para que logres crear tu primera Ventana Modal con Bootstrap 4.

Para crear una ventana modal debes de tener instalado Bootstrap en tu Proyecto para ellos antes de continuar con el tutorial te recomendamos leer nuestro artículo Que es Bootstrap, Historia y tu Primer Hola Mundo para que estés familiarizado con este tutorial e instales Bootstrap.
Para crear una ventana modal debemos de crear 2 elementos esenciales, un botón para al hacer click muestre el Modal y otro contenido que es el Modal que se va mostrar en la Pantalla
Primero creamos el botón
|
1 2 3 4 5 6 |
<!-- Botón --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal"> Mostrar Modal </button> |

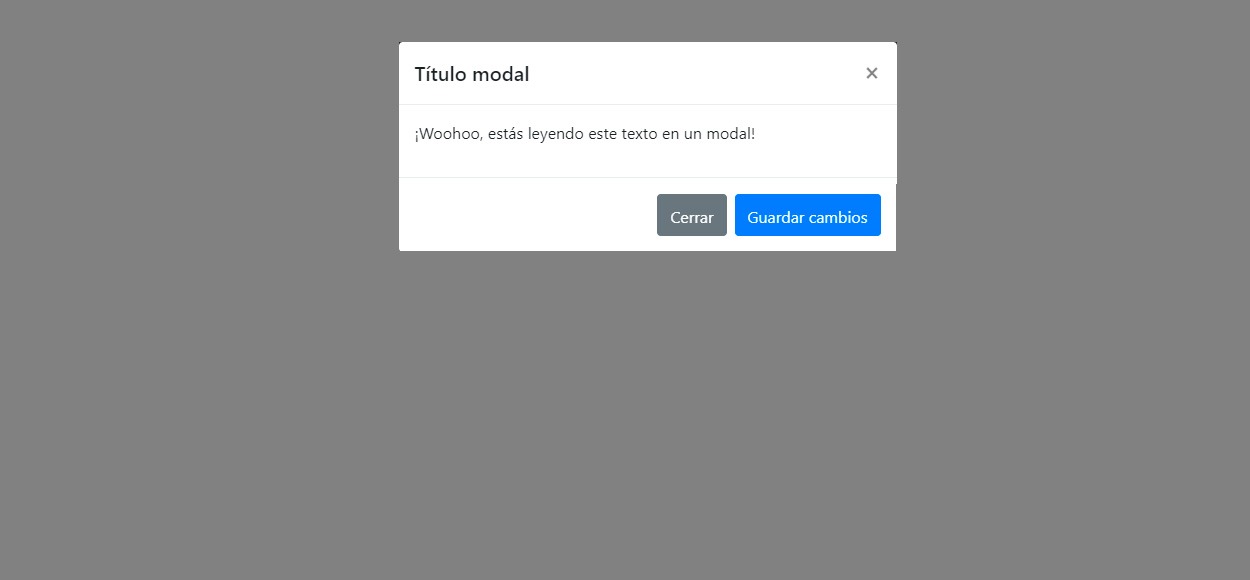
Cuando se hace click en el botón ‘Mostrar modal’ nos va cargar una ventana Modal, ahora creamos el contenido de la Ventana Modal a Mostrarse
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLiveLabel"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Título modal</font></font></h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">×</font></font></span> </button> </div> <div class="modal-body"> <p><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">¡Woohoo, estás leyendo este texto en un modal!</font></font></p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Cerrar</font></font></button> <button type="button" class="btn btn-primary"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Guardar cambios</font></font></button> </div> </div> </div> |
Ahora cada ves que hagas Clic en el botón ‘Mostrar modal’ te va cargar el Modal con su contenido interior

Configurar el Modal
Bootstrap nos brinda sencillas Clases para usarlas de inmediato y cada una de estas clases nos carga un Modal con una acción específica, esta clase solo se la debes asignar al Modal, el boton sigue siendo el mismo, por lo que en los siguientes ejemplos solo Mostraremos el cambio de la clase en el Modal
Centrar Verticalmente
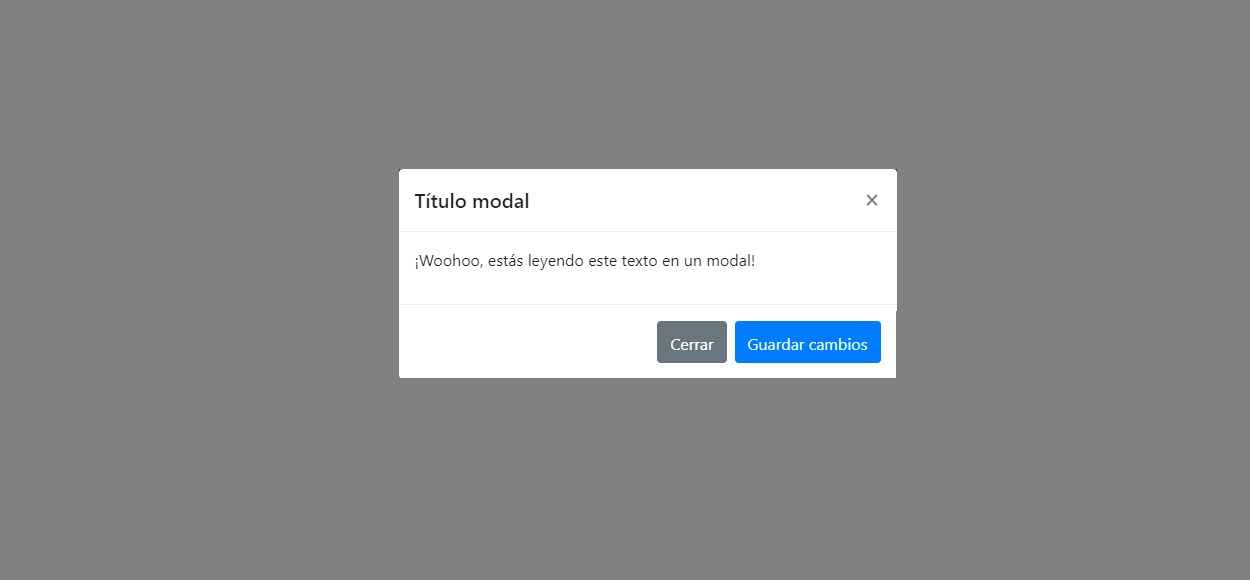
Solo agrega la clase .modal-dialog-centered después de la clase .modal-dialog para centrar el Modal verticalmente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="modal-dialog modal-dialog-centered" role="document"> <!-- Después de la clase modal-dialog le agregar modal-dialog-centered --> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLiveLabel"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Título modal</font></font></h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">×</font></font></span> </button> </div> <div class="modal-body"> <p><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">¡Woohoo, estás leyendo este texto en un modal!</font></font></p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Cerrar</font></font></button> <button type="button" class="btn btn-primary"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Guardar cambios</font></font></button> </div> </div> </div> |
Y tendrás el Modal Centrado Verticalmente

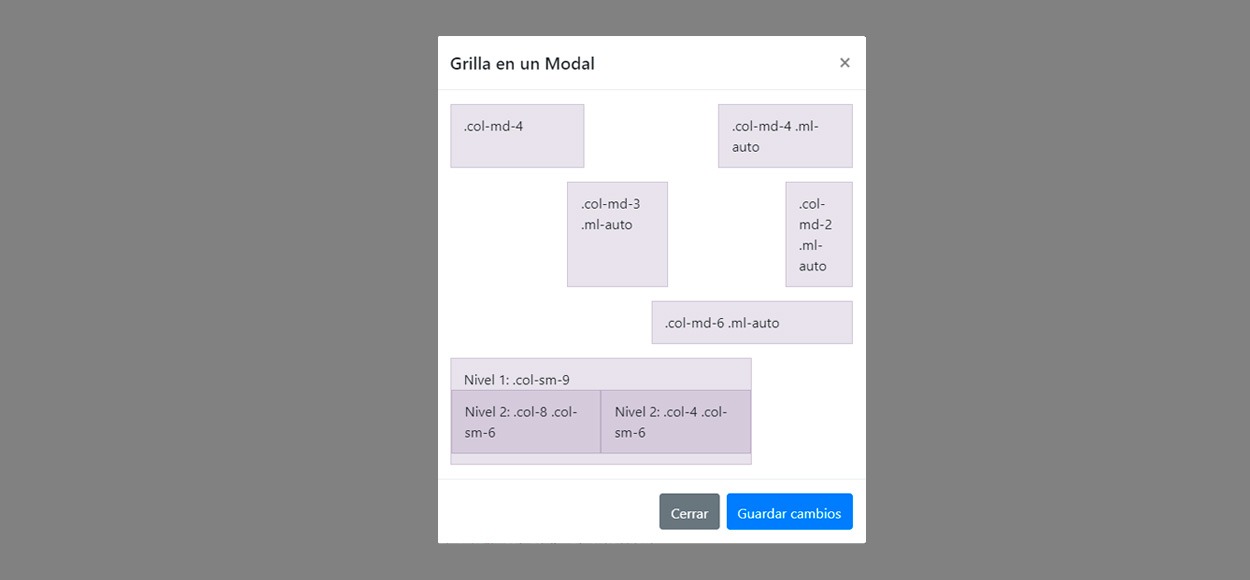
Usar la Grilla de Bootstrap en el Modal
Bootstrap tambien nos permite desplegar grillas de columnas y atributos nativos de Bootstrap para organizar el contenido en el Modal, para esto solo debes agregar un contenedor o capa (div) con la clase .container-fluid dentro del contenedor con la clase .modal-body
Dentro del contenedor o capa (div) con la clase .container-fluid se deben colocar la grilla con los contenidos que deseas ordenar, el trabajo con la grilla es como si lo hicieras en cualquier otro lado de tu página
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="gridModalLabel"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Grilla en un Modal</font></font></h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">×</font></font></span></button> </div> <div class="modal-body"> <!-- Acá agregamos el contenedor (div) con la clase .container-fluid --> <div class="container-fluid bd-example-row"> <div class="row"> <div class="col-md-4"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">.col-md-4</font></font></div> <div class="col-md-4 ml-auto"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">.col-md-4 .ml-auto</font></font></div> </div> <div class="row"> <div class="col-md-3 ml-auto"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">.col-md-3 .ml-auto</font></font></div> <div class="col-md-2 ml-auto"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">.col-md-2 .ml-auto</font></font></div> </div> <div class="row"> <div class="col-md-6 ml-auto"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">.col-md-6 .ml-auto</font></font></div> </div> <div class="row"> <div class="col-sm-9"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> Nivel 1: .col-sm-9 </font></font><div class="row"> <div class="col-8 col-sm-6"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> Nivel 2: .col-8 .col-sm-6 </font></font></div> <div class="col-4 col-sm-6"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> Nivel 2: .col-4 .col-sm-6 </font></font></div> </div> </div> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Cerrar</font></font></button> <button type="button" class="btn btn-primary"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Guardar cambios</font></font></button> </div> </div> </div> |
Ahora obtendremos la Grilla dentro de nuestro modal que nos servira para crear columnas responsives a las pantallas

Tamaños del Modal
Bootstrap nos brinda 2 medidas o tamaños para el Modal uno de ellos es Pequeño y Otro Grande, para mostrar uno de estos modales debes de usar el conjunto de clases que nos brinda, por ejemplo a continuación veremos los modales Pequeño y Grande en el código colocamos los 2 modales separados con comentario HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!-- Modal pequeño --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Titulo</button> <div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content"> Acá contenido </div> </div> </div> <!-- Modal Grande --> <button type="button" c <div class="modal fadelass="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Titulo</button> bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> Acá contenido </div> </div> </div> |
Como puedes ver con Bootstrap es muy fácil implementar elementos a tu proyecto, dentro de el Modal puedes colocar Formularios, Imagenes, Listas, etc. También videos para esto necesitas una configuración adicional con jQuery para darle soporte de videos en Modal.
También existen métodos jQuery que puedes usar con Bootstrap, esto lo podemos ver en otro artículo, vayamos por Pasos.
- Bootstrap
- 14-09-2018
- 15-09-2018
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)