Como Crear una Tabla con Cabecera Fija (Sticky) en Bootstrap 4
 3 minuto(s)
3 minuto(s)En esta página:
Demo Github
Bootstrap cuenta con diferentes componentes, utilidades y elementos para crear vistas Front rápidamente, uno de los elementos importantes son las Tablas, en donde se pueden listar datos para un determinado objetivo, las tablas cuentan con sus propios elementos, uno de estos es la cabecera o thead y en este Post te enseñare como hacerla fija o que se quede pegada (sticky) cuando te diriges hacia abajo de la página.
Antes de continuar te invito a leer los siguientes artículos:
Si ya eres usuario avanzado de Bootstrap, puedes continuar, no hay problema, asimismo te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación”:
Bien ahora continuemos con el Post: Como Crear una Tabla con Cabecera Fija (Sticky) en Bootstrap 4.
Para poder crear la funcionalidad de cabecera fija de una tabla, obviamente necesitamos una tabla HTML creada con Bootstrap 4, en el siguiente código tenemos la tabla respectiva con 6 nombres de postres.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<table class="table"> <thead class="thead-dark"> <tr> <th class="header" scope="col">Nombre</th> <th class="header" scope="col">Precio</th> <th class="header" scope="col">Stock</th> <th class="header" scope="col">Fecha</th> </tr> </thead> <tbody> <tr> <td>Torta de Chocolate</td> <td>3.00</td> <td>46</td> <td>07-05-2020</td> </tr> <tr> <td>Gelatina de Fresa</td> <td>1.50</td> <td>35</td> <td>07-05-2020</td> </tr> <tr> <td>Pie de Manzana</td> <td>3.60</td> <td>29</td> <td>07-05-2020</td> </tr> <tr> <td>Torta de Fresa</td> <td>2.00</td> <td>38</td> <td>07-05-2020</td> </tr> <tr> <td>Arroz con Leche</td> <td>2.60</td> <td>28</td> <td>07-05-2020</td> </tr> <tr> <td>Pie de Manzana</td> <td>3.00</td> <td>49</td> <td>07-05-2020</td> </tr> </tbody> </table> |
Luego accedo a los elementos th de la cabecera y les agrego la propiedad position, top, z-index y background color con los valores correspondientes y mi tabla la hago responsive con la clase .table-responsive de Bootstrap 4 y a esta clase le agrego las propiedades height y overflow con sus valores correspondientes para mostrar la barra de desplazaiento o scrollbar.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<style type="text/css"> thead tr th { position: sticky; top: 0; z-index: 10; background-color: #ffffff; } .table-responsive { height:200px; overflow:scroll; } </style> </head> <body> |
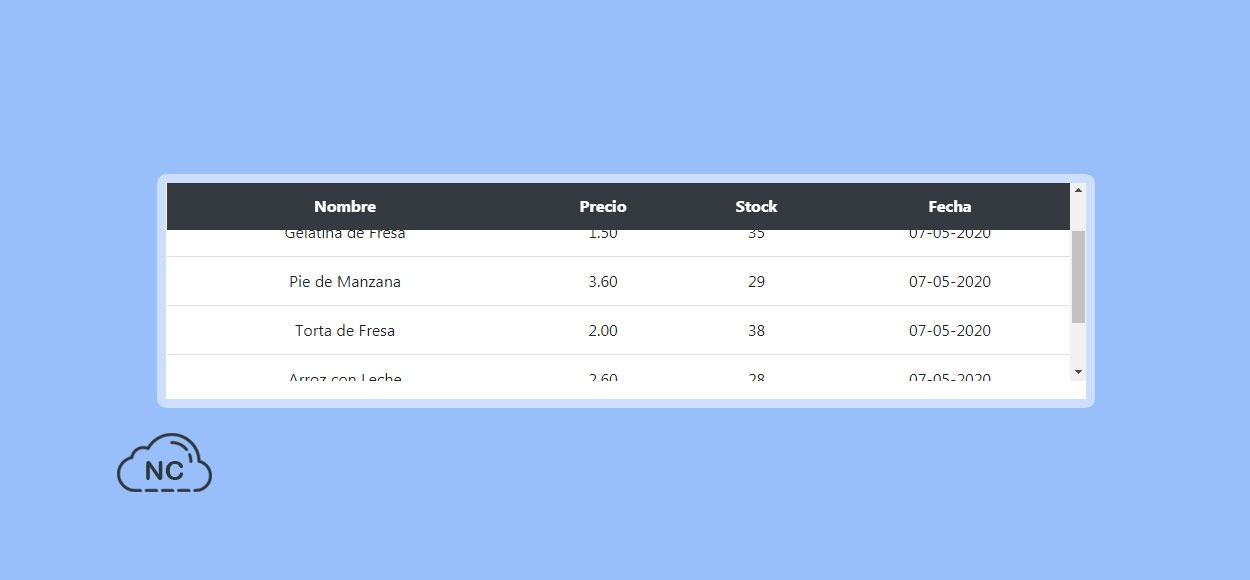
Entonces si voy a mi navegador y actualizo la página puedo ver que la cabecera de la tabla se queda fija.
Hay muchas formas de hacer esto, el que expongo en este Post es una de ellas. Al inicio de este Post he colocado una Demo y el código alojado en GitHub.
Conclusión
Cada proyecto puede tener un requerimiento diferente para hacer fija la cabecera de una tabla, el ejemplo que yo doy puede que funcione o no en tu código, pero es una base para que entiendas como se puede hacer fija la cabecera de una tabla de Bootstrap 4.
Nota
- Los pasos mencionadas y el código utilizado en este Post pueden ser modificadas o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a Bootstrap.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap Tutoriales
- 07-05-2020
- 08-05-2020
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































