Como crear un CRUD con Laravel 5.8 y Bootstrap 4 – Parte 5 (Final)
 8 minuto(s)
8 minuto(s)Demo Github
En el capitulo anterior Como crear un CRUD con Laravel 5.8 y Bootstrap 4 – Parte 4 terminamos de crear las vistas o las UI (User Interface) para el usuario final, estas eran Create, Read, Update y Delete, en esta Parte Nro 5 y última, vamos crear las validaciones, los mensajes después de realizar una tarea, entre otros detalles, asimismo voy a colocar una Demo y un repositorio GitHub con el código del proyecto, vamos con este Post.
Cada tarea u operación que el usuario realiza en la aplicación debe estar acompañado de una mensaje que confirme que dicha operación ha sido realizada correctamente, este mensaje lo voy a mostrar usando el componente Alerts de Bootstrap 4.
Mensaje de Operación Realizada
Cuando el usuario realiza una determinada tarea, por ejemplo para Crear (Create), el usuario llena el formulario con los datos que quiere guardar, estos pasan por el Controlador llamado JugosController y ejecuta el método store que recibe los datos del formulario y los guarda en la tabla jugos
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// Proceso de Creación de un Registro public function store(ItemCreateRequest $request) { $jugos = new Jugos; $jugos->nombre = $request->nombre; $jugos->precio = $request->precio; $jugos->stock = $request->stock; $jugos->img = $request->file('img')->store('/'); $jugos->save(); // Redireccionamos con un mensaje confirmando que la Operación se llevo acabo correctamente return redirect('admin/jugos')->with('message','Guardado Satisfactoriamente !'); } |
Antes de terminar la función store se lleva acabo una redirección a la página principal junto con un mensaje que dice Guardado Satisfactoriamente !
|
1 2 3 4 |
// Redireccionamos con un mensaje confirmando que la Operación se llevo acabo correctamente return redirect('admin/jugos')->with('message','Guardado Satisfactoriamente !'); |
Si te diste cuenta en la Parte 2 de este tutorial, he creado el controlador JugosController y en cada acción o método, el sistema hace un redirección y muestra un mensaje confirmando que la operación correspondiente se ha llevado acabo correctamente.
El mensaje lo voy a mostrar en la vista principal en donde listo o muestro todos los registros, es decir la vista Leer (Read), esta vista la he creado dentro del archivo index.blade.php este archivo se encuentra en resources > views > admin > jugos > index.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
/miaplicacionlaravel ├── /app ├── /bootstrap ├── /config ├── /database ├── /public ├── /resources ├── /views ├── /admin ├── /jugos ├── /frm ├── prt.blade.php ├── actualizar.blade.php ├── crear.blade.php ├── index.blade.php // Abre este Archivo ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── .styleci.yml ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── server.php ├── webpack.mix.js ├── yarn.lock |
Abre el archivo index.blade.php y agrega lo siguiente antes de la tabla en donde listan todos los registros
|
1 2 3 4 5 6 7 |
@if(Session::has('message')) <div class="alert alert-primary" role="alert"> {{ Session::get('message') }} </div> @endif |
En todas las operaciones que el usuario realiza el sistema lo redirecciona a la vista Leer (Read) es por eso que alli es donde he decidido mostrar el mensaje.
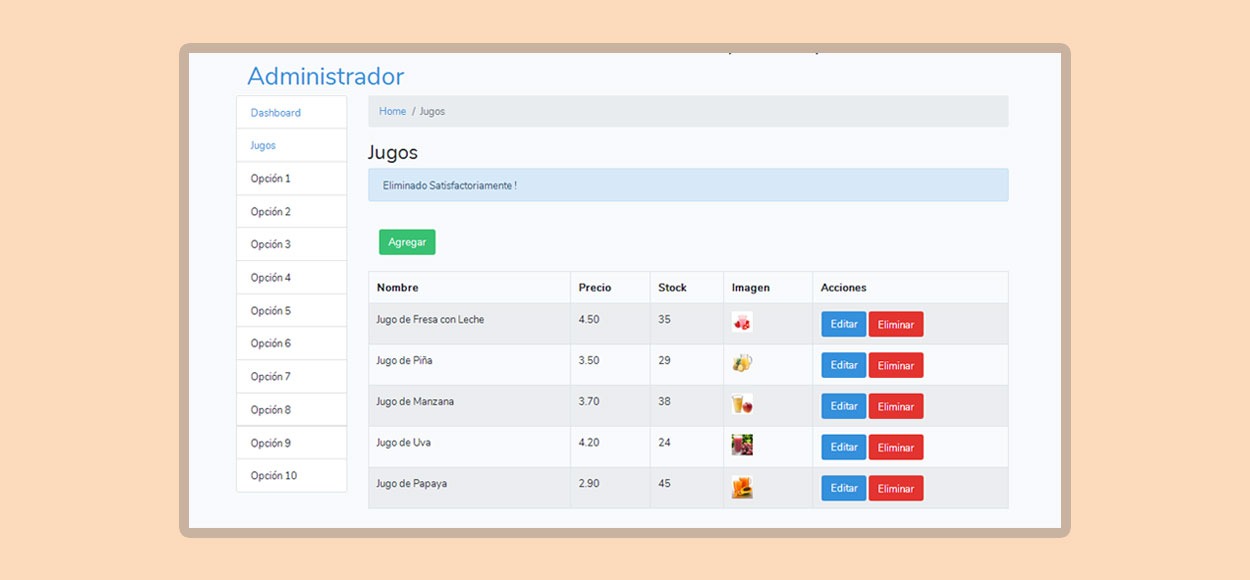
Entonces si el usuario por ejemplo realiza la operación Eliminar (Delete), le aparecerá el mensaje Eliminado Satisfactoriamente !
Para las demas operaciones se va a mostrar el mensaje que le corresponda según la operación realizada.
Validación
Una cosa es validar los datos en el formulario desde la vista Front, pero otra cosa es validar los datos en la Base de Datos o desde la parte Back de la aplicación, por ejemplo si el usuario ingresa el nombre de un registro debemos verificar si este registro con dicho nombre ya ha sido ingresado en la Base de datos, especificamente en la tabla jugos, de esta manera evitamos registros repetidos y que no sean sobreescritos encima.
Para validar voy a usar los Requests que trae Laravel, voy a crear 2 Requests uno llamado ItemCreateRequest que servirá para validar la creación de un registro, para esto voy a mi consola de comandos y ejecuto lo siguiente
|
1 2 3 4 |
php artisan make:request ItemCreateRequest Request created successfully. |
Y otro llamado ItemUpdateRequest que servirá para validar la actualización de un registro, para esto ejecuto el siguiente comando en la consola de comandos
|
1 2 3 4 |
php artisan make:request ItemUpdateRequest Request created successfully. |
Estos 2 Request se han creado en el directorio llamado Requests, aquí se me ha creado 2 archivo llamados ItemCreateRequest.php e ItemUpdateRequest.php, estos archivos se encuentran especificamente en app > Http > Requests
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
/miaplicacionlaravel ├── /app ├── /Http ├── /Request ├── ItemCreateRequest.php // Este archivo ├── ItemUpdateRequest.php // Y este archivo ├── /bootstrap ├── /config ├── /database ├── /public ├── /resources ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── .styleci.yml ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── server.php ├── webpack.mix.js ├── yarn.lock |
Abre el archivo llamado ItemCreateRequest.php y agrega lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php namespace App\Http\Requests; use Illuminate\Foundation\Http\FormRequest; class ItemCreateRequest extends FormRequest { /** * Determine if the user is authorized to make this request. * * @return bool */ public function authorize() { return true; } /** * Get the validation rules that apply to the request. * * @return array */ public function rules() { return [ 'nombre' => 'required|unique:jugos|max:255', 'stock' => 'required', 'precio' => 'required', ]; } } |
Dentro del método authorize() le estoy retornando true para permitir el ingreso de datos a mi aplicación, si le coloca false, el sistema no te permitirá ingresar datos a la aplicación.
|
1 2 3 4 5 6 |
public function authorize() { return true; } |
Debajo hay otro método llamado rules() en donde hago la validación de los datos que se envian a la Base de Datos, el primer caso es para el nombre, le digo que es un campo obligatorio (required) y que debe ser único en la tabla jugos, es decir no debe haber otro registro con ese nombre y solo le permitiré un máximo de 255 caracteres al nombre del registro, debajo a los valores stock y precio le indico que son datos obligatorios (required)
|
1 2 3 4 5 6 7 8 9 10 |
public function rules() { return [ 'nombre' => 'required|unique:jugos|max:255', 'stock' => 'required', 'precio' => 'required', ]; } |
Ahora a mi otro archivo que he creado llamado ItemUpdateRequest.php le voy a dar solamente el permiso para que se actualicen los datos de la Base de Datos, este permiso se lo doy dentro del método authorize() retornando true
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<?php namespace App\Http\Requests; use Illuminate\Foundation\Http\FormRequest; class ItemUpdateRequest extends FormRequest { /** * Determine if the user is authorized to make this request. * * @return bool */ public function authorize() { return true; } /** * Get the validation rules that apply to the request. * * @return array */ public function rules() { return [ // ]; } } |
Si tu deseas validar datos al actualizar el registro, lo puedes hacer no hay problema eso depende de ti y lo que tu aplicación requiera, para este tutorial dejaré asi mi configuración.
Si quieres aprender más sobre las reglas de validación y otros detalles puedes visitar la documentación oficial de Laravel.
Personalizar Mensajes de Validación
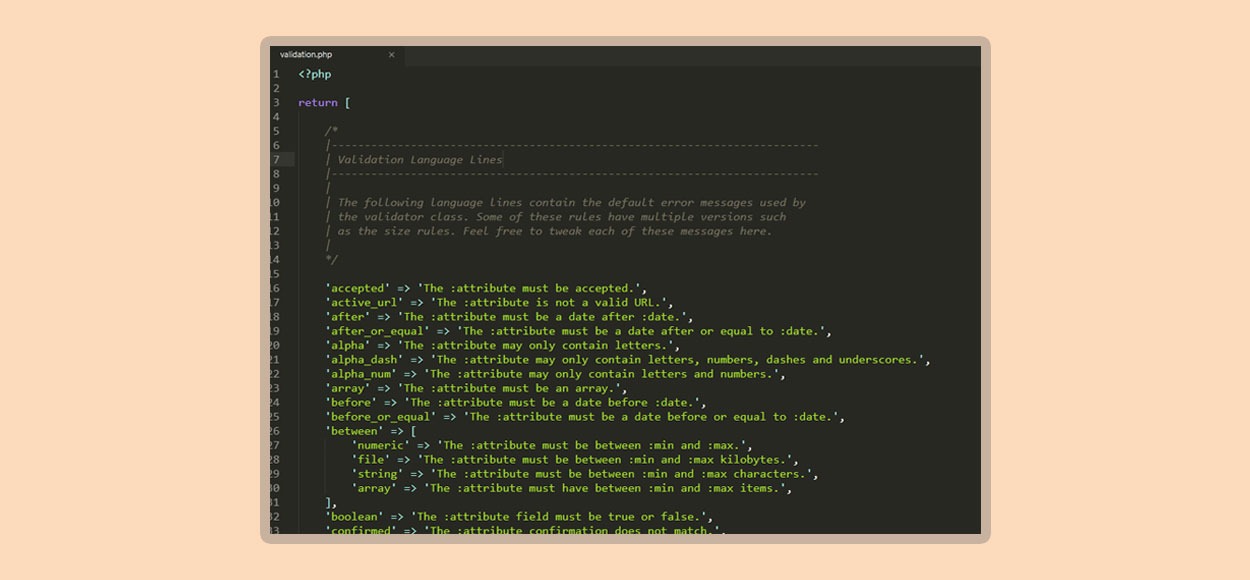
Si necesitas para personalizar los mensajes con los errores que suceden al crear o editar un registro, puedes ir a la carpeta resources > lang y dentro de ella encontrarás una carpeta llamada en que tiene en su interior los mensajes de validación en inglés, específicamente usa los mensajes del archivo validation.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
/miaplicacionlaravel ├── /app ├── /bootstrap ├── /config ├── /database ├── /public ├── /resources ├── /lang ├── /en ├── auth.blade.php ├── pagination.php ├── passwords.php ├── validation.php // Este Archivo ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── .styleci.yml ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── server.php ├── webpack.mix.js ├── yarn.lock |
En el archivo validation.php se encuentran los mensajes de validación pero en el idioma inglés
Para mostrar mensajes en español, dentro de la carpeta lang debes de crear una carpeta con el nombre es que significa español.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
/miaplicacionlaravel ├── /app ├── /bootstrap ├── /config ├── /database ├── /public ├── /resources ├── /lang ├── /en ├── auth.blade.php ├── pagination.php ├── passwords.php ├── validation.php ├── /es // Esta carpeta 'es' con los archivos respectivos ├── auth.blade.php ├── pagination.php ├── passwords.php ├── validation.php ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── .styleci.yml ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── server.php ├── webpack.mix.js ├── yarn.lock |
Tu proyecto con Laravel debe de estar configurado para que funcione con el idioma español y automáticamente usará los mensajes de la carpeta es para validar los datos.
Para configurar tu proyecto al idioma Español, debes ir a la carpeta config > app.php y busca la línea que dice locale y asignale la opción es (español)
|
1 2 3 4 5 6 7 |
// Acá coloca al idioma español (es) o al idioma que desees 'locale' => 'es', // Laravel usa el idioma inglés (en) por defecto 'fallback_locale' => 'en', |
En el repositorio GitHub de este tutorial dentro de la carpeta lang he subido una carpeta llamada es en donde se encuentran los mensajes de validación traducidos al español listos para que los puedas usar.
Mostrar Mensajes de Validación
Para mostrar un mensaje de validación, agrego lo siguiente en la vista Crear
|
1 2 3 4 5 6 7 |
<!-- Obtengo la sesión actual del usuario --> {{ $message=Session::get('message') }} <!-- Muestro el mensaje de validación --> @include('alerts.request') |
Es decir en el archivo crear.blade.php antes del formulario para crear un nuevo registro agrego lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="panel-body"> <!-- Obtengo la sesión actual del usuario --> {{ $message=Session::get('message') }} <!-- Muestro el mensaje de validación --> @include('alerts.request') <section class="example mt-4"> <form method="POST" action="{{ route('admin/jugos/store') }}" role="form" enctype="multipart/form-data"> <input type="hidden" name="_method" value="PUT"> <input type="hidden" name="_token" value="{{ csrf_token() }}"> @include('admin.jugos.frm.prt') </form> </section> </div> |
Ahora por ejemplo si ingreso un nuevo registro que ya ha sido creado en el sistema el ItemCreateRequest.php validará en la Base de Datos y me mostrará un mensaje diciendo nombre ya ha sido ingresado o un mensaje para el campo que corresponda ser validado que puede ser precio, stock, etc.
Si quieres que estos mensajes de validación también aparezcan al Actualizar un registro, realiza el mismo proceso pero en el archivo actualizar.blade.php
Los mensajes de validación los mostramos desde el archivo request.blade.php, este archivo lo encuentras en resources > views > alerts > request.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/miaplicacionlaravel ├── /app ├── /bootstrap ├── /config ├── /database ├── /public ├── /resources ├── /views ├── /admin ├── /alerts ├── error.blade.php ├── request.blade.php // Abre este Archivo ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── .styleci.yml ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── server.php ├── webpack.mix.js ├── yarn.lock |
Abre el archivo request.blade.php y agrega lo siguiente
|
1 2 3 4 5 6 7 8 9 |
@if(count($errors) > 0) <ul class="list-group"> @foreach($errors->all() as $error) <li class="list-group-item list-group-item-danger">{!!$error!!}</li> @endforeach </ul> @endif |
Lo que hago es verificar si hay un error de registro duplicado, si es así lanzo el mensaje de error mostrando un mensaje con el campo que se esta repitiendo.
Publicar Proyecto
Para publicar el Proyecto te recomiendo leer el siguiente Tutorial en donde explico más a detalle como publicar un proyecto creado con Laravel en un Hosting Compartido o en un Servidor VPS:
Con esto terminamos la creación de nuestro Proyecto CRUD.
Conclusión
El aprendizaje de este tutorial es muy importante si deseas crear proyectos más avanzados con Laravel 5.8, comúnmente en la mayoría de módulos de una aplicación se necesitan realizar 4 operaciones básicas que son son Crear (Create), Leer (Read), Actualizar (Update) y Eliminar (Delete).
Nota
- En futuras versiones de Laravel, los pasos, métodos y demás tareas hechas en este tutorial para crear un CRUD pueden cambiar.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Laravel Tutoriales
- 13-09-2019
- 27-04-2020
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































