Como crear un CRUD con Laravel 5.6 – Parte 4 (Final)
 6 minuto(s)
6 minuto(s)En esta página:
Demo Github
En este capitulo continuaremos con el tutorial anterior Como crear un CRUD con Laravel 5.6 – Parte 3 el cual es el último en donde tocaremos puntos finales que son muy importantes para el adecuado funcionamiento de nuestro sistema CRUD, ademas colocaremos el repositorio Github del proyecto para que lo uses como ejemplo y un Demo del sistema Trabajando, vamos con el artículo.
NOTA:
La librería “Laravel Collective” que usamos en este tutorial para crear los formularios del CRUD, ha quedado obsoleta, esto no depende de nosotros si no de los Desarrolladores que dan soporte a esta librería, ellos decidieron darle de baja.
Si crees que aún te sirve el resto del código ADELANTE, si no es así estamos trabajando en un nuevo tutorial “Como crear un CRUD con Laravel 5.8” el cual estaremos publicando en las próximas semanas, dentro de este tutorial explicaremos como crear formularios en las versiones modernas de Laravel.
El Nuevo Tutorial ya se encuentra en este enlace: Como crear un CRUD con Laravel 5.8 y Bootstrap 4 – Parte 1
Partes

En el capitulo anterior creamos las vistas para Crear, Leer, Actualizar y Eliminar registros de las base de datos, el formulario que usamos para el sistema CRUD lo llamamos dinámicamente, es decir solo usaremos un único formulario para los procesos de Crear y Editar un registro, así evitamos la escritura de mucho código.
Formulario
Puedes ver que llamamos al formulario usando @include en la vista Crear y Editar
|
1 2 3 4 |
<!-- Llamamos a un formulario creado aparte, evitando así reescribir código --> @include('admin.postres.frm.prt') |
Vamos a crear este formulario y lo colocamos dentro de nuestra carpeta resources > views > admin > postres > frm y dentro crea el archivo llamado prt.php le puedes poner el nombre que desees
|
1 2 3 4 5 6 7 8 9 |
/resources ├── views ├── admin ├── postres ├── frm ├── prt.php // Archivo con la vista del Formulario /routes |
Abre el archivo prt.php, y empezaremos creando 3 cajas de texto para el Nombre, Precio y Stock
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!-- Nombre --> {!! Form::label('nombre', 'Nombre:', array('class' => 'negrita')) !!} {!! Form::text('nombre',null,['class'=>'form-control', 'placeholder'=>'Torta de Chocolate', 'required' => 'required']) !!} <!-- Precio --> {!! Form::label('precio', 'Precio:', array('class' => 'negrita')) !!} {!! Form::text('precio',null,['class'=>'form-control', 'placeholder'=>'4.50', 'required' => 'required']) !!} <!-- Stock --> {!! Form::label('stock', 'Stock:', array('class' => 'negrita')) !!} {!! Form::text('stock',null,['class'=>'form-control', 'placeholder'=>'40', 'required' => 'required']) !!} |
Ahora vamos a crear la lógica para la imagen
|
1 2 3 4 5 |
<!-- Imagen --> {!! Form::label('imagen', 'Selecciona una imagen:', array('class' => 'negrita')) !!} {!! Form::file('imagen',null, array('required' => 'true')) !!} |
Como usaremos el mismo formulario para Crear y Editar un registro junto con su imagen, debemos de verificar si existe un imagen, por ejemplo cuando creas un registro no debe de aparecer imagen y si debe aparecer un texto que diga Aún no se ha cargado una imagen para este producto y si vas a editar un registro debe de aparecer la imagen actual que se ha cargado al registro, usaremos if y else para verificar, los colocamos después del formulario para la imagen
|
1 2 3 4 5 6 7 8 |
@if ( !empty ( $postres->imagen) ) {!! Form::label('imagen', 'Imagen actual:', array('class' => 'negrita')) !!} <img src="{!! asset("uploads/$postres->imagen") !!}" width="200" class="img-fluid" > @else Aún no se ha cargado una imagen para este producto @endif |
Por último creamos 2 botones para Guardar y otro para Cancelar y retroceder a la página previa
|
1 2 3 4 |
{!! Form::button('Guardar', array('type' => 'submit', 'class' => 'btn btn-info')) !!} {!! link_to(URL::previous(), 'Cancelar', ['class' => 'btn btn-warning']) !!} |
Ahora veamos todo el código del Formulario
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!-- Nombre --> {!! Form::label('nombre', 'Nombre:', array('class' => 'negrita')) !!} {!! Form::text('nombre',null,['class'=>'form-control', 'placeholder'=>'Torta de Chocolate', 'required' => 'required']) !!} <!-- Precio --> {!! Form::label('precio', 'Precio:', array('class' => 'negrita')) !!} {!! Form::text('precio',null,['class'=>'form-control', 'placeholder'=>'4.50', 'required' => 'required']) !!} <!-- Stock --> {!! Form::label('stock', 'Stock:', array('class' => 'negrita')) !!} {!! Form::text('stock',null,['class'=>'form-control', 'placeholder'=>'40', 'required' => 'required']) !!} <!-- Imagen --> {!! Form::label('imagen', 'Selecciona una imagen:', array('class' => 'negrita')) !!} {!! Form::file('imagen',null, array('required' => 'true')) !!} @if ( !empty ( $postres->imagen) ) {!! Form::label('imagen', 'Imagen actual:', array('class' => 'negrita')) !!} <img src="{!! asset("uploads/$postres->imagen") !!}" width="200" class="img-fluid" > @else Aún no se ha cargado una imagen para este producto @endif |
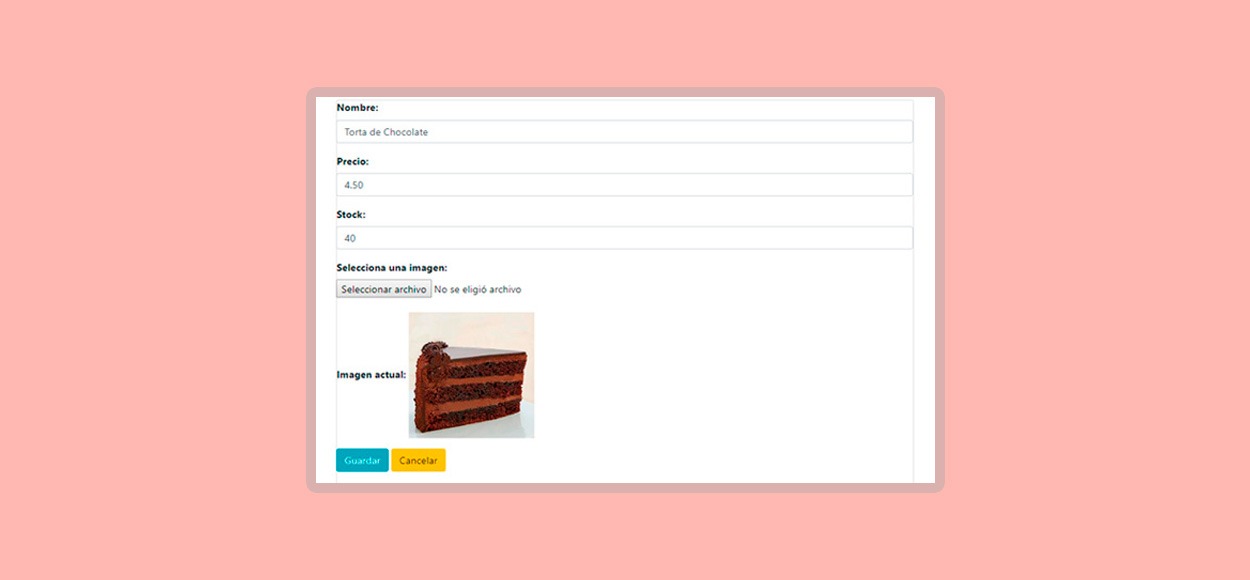
El código de este formulario que escribimos en nuestro archivo prt.php lo llamamos con @include como mencionamos al inicio de este capitulo, entonces tenemos creado nuestro formulario y lo podemos ver por ejemplo en la vista para Editar un registro,

Validación
En la página principal en donde listamos todos los registros colocamos en el código de las vistas, al inicio imprimimos un mensaje de respuesta y también llamamos a unas alertas con @include
|
1 2 3 4 |
{{ $message=Session::get('message') }} @include('alerts.request') |
Ve a la carpeta views dentro de ella ve a la carpeta alerts y crea dos archivos llamados errors.blade.php y request.blade.php a estos archivos agrégale la extensión blade, colocar la extensión blade al nombre de un archivo hace que estos sean leídos por Laravel sin problemas
|
1 2 3 4 5 6 7 8 |
/resources ├──views ├── alerts ├── errors.blade.php ├── request.blade.php /routes |
Abre el archivo errors.blade.php y agrega lo siguiente
|
1 2 3 4 5 |
@if(Session::has('message-error')) {{Session::get('message-error')}} @endif |
Lo que hará el archivo errors.blade.php será imprimir un mensaje en el administrador cada ves que intentes crear o editar un registro, estos mensajes se mostrarán cuando creas un registro o lo editas.
Ahora abre el archivo request.blade.php y agrega lo siguiente
|
1 2 3 4 5 6 7 8 9 |
@if(count($errors) > 0) <ul> @foreach($errors->all() as $error) <li>{!!$error!!}</li> @endforeach </ul> @endif |
Lo que hace nuestro archivo request.blade.php es validar el formulario, imprime en pantalla los errores encontrados al crear o editar un registro.
Para que nuestro archivo valide los errores debes de crear 2 Requests para ello ve a tu consola de comandos y ejecuta para crear el Request ItemCreateRequest
|
1 2 3 4 |
php artisan make:request ItemCreateRequest Request created successfully. |
y luego para ejecutar el Request al actualizar un registro creamos ItemUpdateRequest
|
1 2 3 4 |
php artisan make:request ItemUpdateRequest Request created successfully. |
Ahora ve a la carpeta app > Http > Request y encontraras 2 archivos llamados ItemCreateRequest.php y otro llamado ItemUpdateRequest.php, ábrelos y cámbiales el valor false a true y guarda los cambios
|
1 2 3 4 5 6 |
public function authorize() { return true; // Cambiar de false a true } |
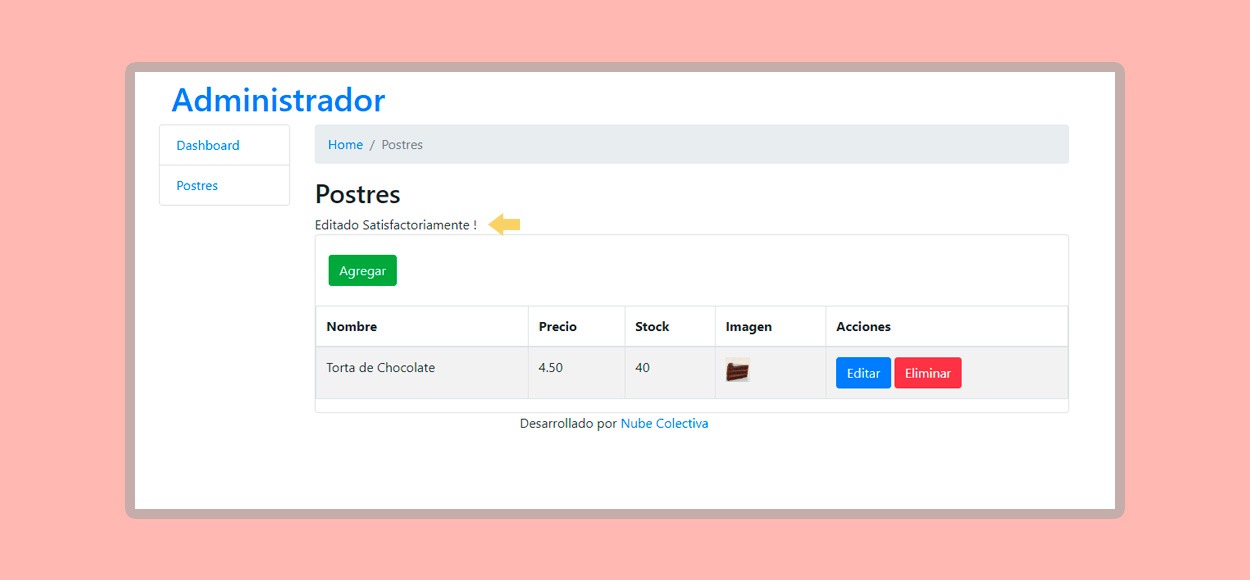
Ahora cada ves que Creas o por Ejemplo en la imagen de a continuación Editas un registro te lanzará un mensaje que indica que la acción fue realizada de manera correcta

Ahora puedes configurar las reglas de validación en el archivo para validar al crear un nuevo registro ItemCreateRequest.php y el archivo para validar al editar un registro ItemUpdateRequest.php
Por ejemplo a continuación le decimos que el nombre, stock y precio sean campos obligatorios y el nombre particularmente aparte de que sea obligatorio, que también sea un nombre único en la tabla postres y un limite de 255 caracteres para el nombre
|
1 2 3 4 5 6 7 8 9 10 |
public function rules() { return [ 'nombre' => 'required|unique:postres|max:255', 'stock' => 'required', 'precio' => 'required', ]; } |
Puedes personalizar la validación tanto para crear como para editar un registro en los archivos llamados ItemCreateRequest.php y ItemUpdateRequest.php
Personalizar errores de Validación
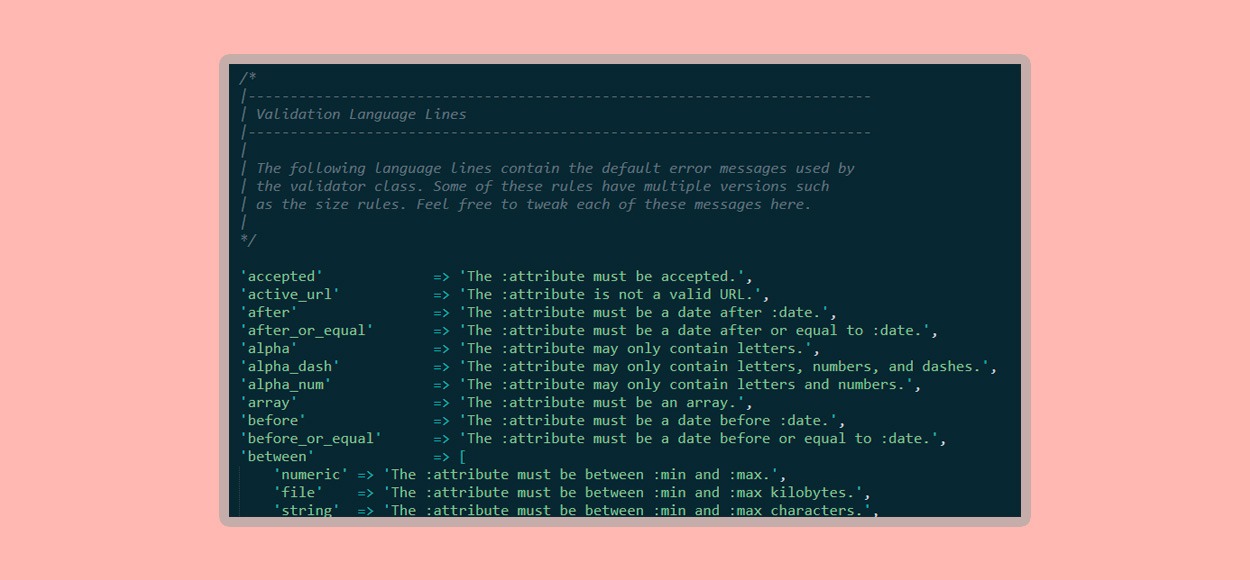
Así mismo para personalizar los mensajes con los errores que suceden al crear o editar un registro, puedes ir a la carpeta resources > lang y dentro de ella encontrarás una carpeta llamada en que tiene en su interior los mensajes de validación en inglés, especificamente usa los mensajes del archivo validation.php

Ahora para mostrar mensajes en español, dentro de la carpeta lang debes de crear una carpeta con el nombre es que significa español, tu proyecto con Laravel debe de estar configurado para que funcione con el idioma español y automaticamente usará los mensajes de la carpeta es para validar los datos.
Para configurar tu proyecto al idioma Español, debes ir a la carpeta config > app.php y busca la línea que dice locale y asignale la opción es (español)
|
1 2 3 4 5 6 7 |
// Acá coloca al idioma español (es) o al idioma que desees 'locale' => 'es', // Laravel usa el idioma inglés (en) por defecto 'fallback_locale' => 'en', |
En el repositorio GitHub de este tutorial dentro de la carpeta lang he subido una carpeta llamada es en donde se encuentran los mensajes de validación traducidos al español listos para que los puedas usar.
Carpeta para la Imagen
Para que puedas subir imágenes debes de abrir el archivo filesystems.php que se encuentra en la carpeta config de tu proyecto y cambiar la ruta de storage_path(‘app’)
|
1 2 3 4 5 6 |
'local' => [ 'driver' => 'local', 'root' => storage_path('app'), ], |
cámbialo a public_path(‘uploads’)
|
1 2 3 4 5 6 7 8 |
'disks' => [ 'local' => [ 'driver' => 'local', 'root' => public_path('uploads'), // Cambia Acá ], |
Luego dentro de la carpeta public crea un carpeta llamada uploads que es en donde se almacenaran los archivos de cada registro
|
1 2 3 4 5 6 |
/public ├── uplodas ├── imagen.jpg // Acá /resources |
Publicar Proyecto
Para publicar el Proyecto te recomiendo leer el siguiente Tutorial en donde explico más a detalle como publicar un proyecto creado con Laravel en un Hosting Compartido o en un Servidor VPS:
Con esto terminamos la creación de nuestro Proyecto CRUD.
Conclusión
Con saber desarrollar bajo el paradigma CRUD podrás crear proyectos más organizados y profesionales, esperamos que te ayude mucho este tutorial y mejores como desarrollador Web, puedes ver el resultado final en la Demo y los archivos del proyecto en el repositorio Github al inicio de este capítulo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 30-10-2018
- 17-12-2019
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































